야곰님의 iOS 앱 프로그래밍 강의를 수강하며 겪었던 문제와, 그 문제를 해결한 과정을 작성한 글입니다!
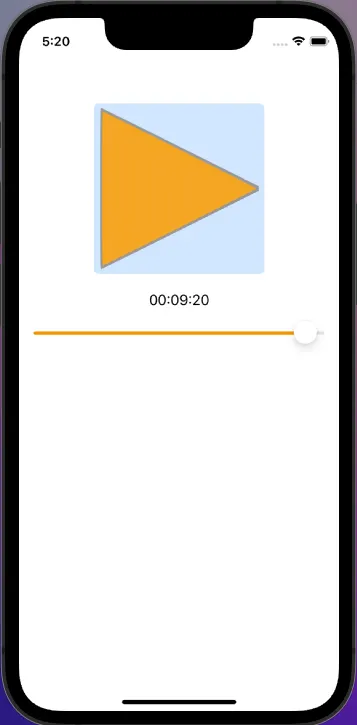
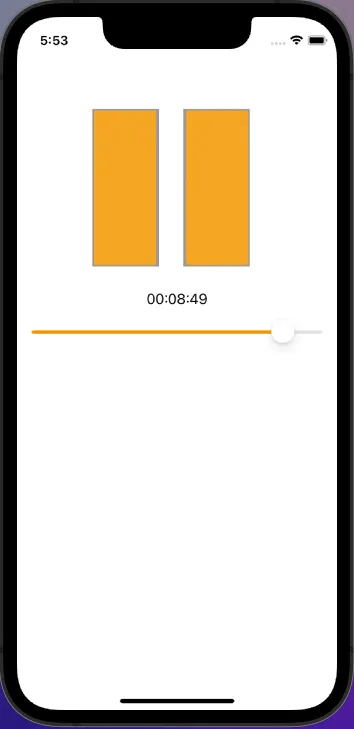
해당 강의는 총 5개의 앱을 만들어보며 배우는 강의이며, 제가 겪은 문제는 첫번째 애플리케이션인 "음원 재생기 애플리케이션"에서 발생했습니다. 해당 애플리케이션은 플레이 모양의 버튼을 클릭(touchUpInside)하면, 일시정지 모양으로 버튼이 바뀌며 음원이 재생되고, 아래의 Label에서는 현재 재생 시간, Slider에서는 총 음원길이 대비 재생 정도를 보여주는 애플리케이션입니다.
겪었던 문제
강의에서는 오토 레이아웃에 대한 설명을 위해, 해당 애플리케이션을 두가지 방식으로 구현하여 보여줍니다. 먼저, NSLayoutConstraint 를 활용하여 코드를 통해 작성하는 방식과, 인터페이스 빌더를 통해 작성하는 방식입니다.
전자의 방식을 통해서는 정상적으로 작동하는 것을 확인했으나, 인터페이스 빌더를 활용하는 경우, 클릭시에 아래와 같이 Selected의 Image가 일시정지 모양이 아닌 것을 확인했습니다.
문제 해결
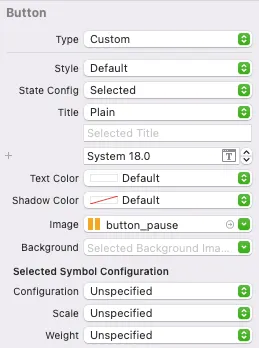
강의상의 내용에서는 따라하지 않은 부분이 없었기에 강의를 통해서는 답을 찾을 수 없었지만, 의외의 곳에서 해결책을 찾을 수 있었습니다. 댓글 내용 중 다른 부분에서 문제를 겪으신 분에 대한 해답 중, 저의 Attribute Inspector에는 존재하지 않는 state config 가 있는 것을 확인했습니다. 그래서 구글에 xcode state config 라고 검색한 결과, xcode13 이전까지는 UIButton의 style의 기본 값이 Default 였지만, xcode13에서는 UIButton의 style의 기본 값이 Plain 으로 바뀌었기 때문에, style을 Default 로 바꾼 후, 정상적으로 작동하게 되었습니다!
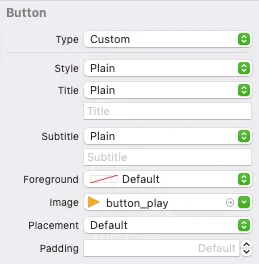
기존의 Attribute Inspector...
State Config를 찾을 수 없었다
style을 Default로 바꿔준 후, State Config 등장! (Default 값이 Default가 아니다)