마인크래프트를 하려고 하는데 갑자기 24시간 구동되던 서버 pc가 죽어버렸다
마인크래프트를 접속하지 않고 카카오톡 오픈채팅 봇으로 서버가 동작 중인지 알 수 있는 방법이 있을지 머리를 싸매다가 서버의 상태에 따라 링크 이미지 미리보기를 바꾸면 충분히 오픈카톡 방장봇으로도 서버의 상태를 알 수 있을 것이라는 생각이 들었다!! (카카오 오픈카톡 방장봇 API언제 제공해주나...)
미리보기를 활용해서 서버의 상태를 보여줄 수 있을까?
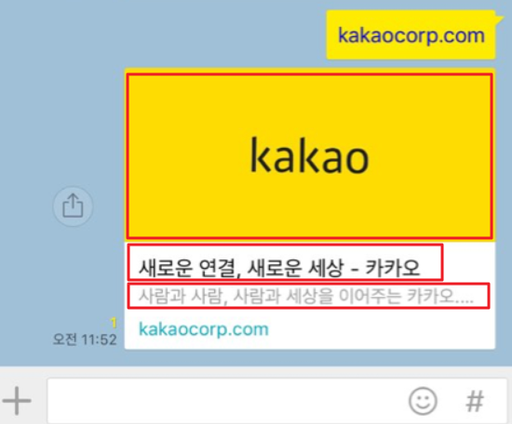
웹 페이지링크를 카카오톡에 보내면 이미지 미리보기와 페이지 title, 간단한 내용 등이 함께 보여진다. 그렇다면 이렇게 제공되는 미리보기를 활용해서 서버의 상태를 보여줄 수 있을까?
우선 미리보기를 바꿀 수 있다는 사실을 구글링을 통해 확인한 후, 구조를 잡아보았다. 고민해야 할 조건은 아래와 같다.
•
minecraft서버로 바로 접속 불가능
→ 다른 개발자의 docker image를 받아서 사용하는 거라 docker file등 세부 내용을 수정하기 어려웠다. 따라서 서버로 외부에서 접속을 시도하는 것이 상당히 까다로웠다.
•
어차피 우리는 서버 pc의 docker가 정상적으로 작동하는지만 알면 된다!
→ 그래서 우리는 서버로 활용하는 pc에서 docker로 다른 서버를 하나 띄워서, 해당 서버에 접속이 가능하면 서버 pc가 살아있는 것으로 생각하고 minecraft서버 접속이 가능하다고 생각할 것이다.
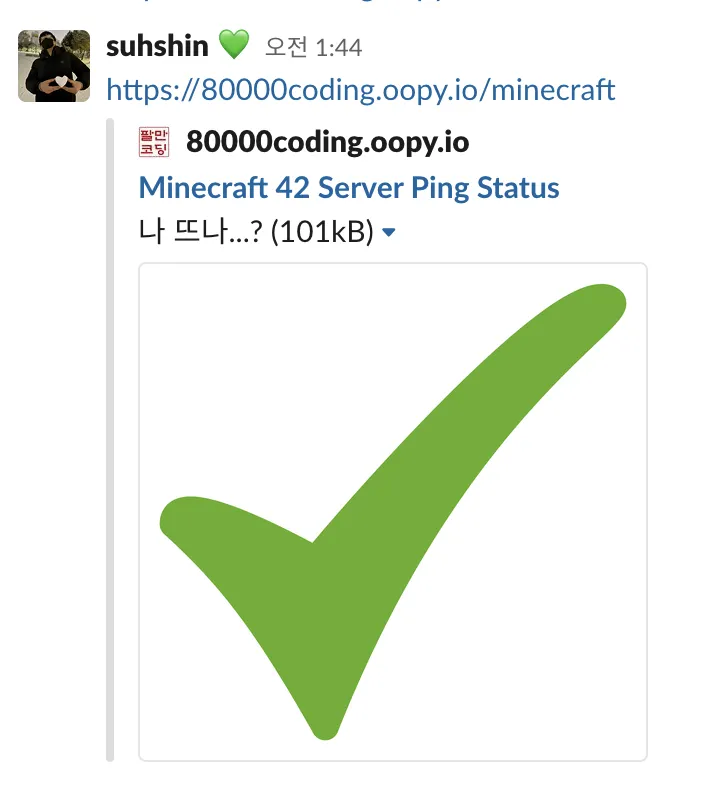
링크 → docker nginx서버 접속 → sucess : 초록색 v 이미지
ㄴ → fail : 빨간색 x 이미지
JavaScript
복사
준비물
•
42 과정에서 만들었던 ft_server를 사용하였다.
•
현재 docker에는 ft_server container와 minecraft container가 24시간 동작중이다.
원하는 이미지로 링크 미리보기 수정하기
웹 페이지의 미리보기 이미지를 수정하는 방법은 매우 간단했다. html의 meta태그만 수정하면 이미지, 설명 등 상세 내용들을 수정할 수 있었다.
<meta property="og:title" content="[페이지 Title]">
<meta property="og:type" content="[페이지 type]">
<meta property="og:image" content="[이미지 주소]">
<meta property="og:description" content="[원하는 description]">
HTML
복사
우리는 이미지만 적절히 수정하면 되기 때문에 og:image 속성만 수정하기로 하였다.
원하는 이미지로 변경되어 잘 뜨는 것을 볼 수 있었다!
이제 서버를 구동시켜서 두가지 경우에 따라 이미지를 띄워보자!
•
접속이 잘 되는경우 : v
•
접속이 안되는 경우 : x
Docker 이미지를 활용해 접속 요청을 받을 서버 열어두기
이제 일반적인 페이지의 미리보기 이미지를 바꾸는 것을 마쳤으니 서버PC에서 minecraft server가 돌아가는 docker 위에 별개의 서버를 하나 띄워보자!
기존에 만들었던 ft_server이미지를 활용해서 nginx를 작동시킨다.
웹 서버에 대한 Cross Domain 허용하기
기존에 있던 nginx 서버에 Cross Domain을 허용해야 했다.
우리는 스크립트가 실행되는 페이지와 호출하는 주소가 완전이 별개였기 때문이다.
크로스 도메인(Cross Domain)
자바스크립트(Javascript)의 보안 정책의 하나인 Same-Origin Policy는 스크립트 실행되는 페이지와 비동기 호출시 주소의 프로토콜, 호스트, 포트가 같아야 한다.
Cross Domain을 허용해 주는 과정도 크게 어렵지 않았다. 기존에 nginx설정을 직접 했었기 때문에 경로를 쉽게 찾을 수 있었다. 아래 한줄을 추가해주면 끝이다.
# /etc/nginx/sites-available/default
location / {
...
add_header 'Access-Control-Allow-Origin' '*';
...
}
Shell
복사
jQuery를 활용해 서버의 상태 확인하기
.get() 메서드를 사용하면 요청을 보내는 것을 성공했을 때 원하는 콜백함수를 실행시킬 수 있다.
$.get(URL주소[,콜백함수]);
JavaScript
복사
우리는 실패한 경우에도 내용을 수정해야하기 때문에 체인형태로 .fail()메서드도 활용하였다.
$.get("[서버주소]", function () {
console.log("success!");
document.querySelector('meta[name="preview"]').setAttribute("content", "[접속 성공시 이미지 주소]");
})
.fail(function () {
console.log("fail!");
document.querySelector('meta[name="preview"]').setAttribute("content", "[접속 실패시 이미지 주소]");
});
JavaScript
복사
최종 코드!!
이제 최종적으로 작성한 코드를 원하는 페이지 head부분에 넣어준다.
<head>
<meta name="preview" property="og:image" content="">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
console.log(document.querySelector('meta[name="preview"]'))
console.log("hello!");
$.get("[서버 주소]", function () {
console.log("success!");
document.querySelector('meta[name="preview"]').setAttribute("content", "https://cdn.pixabay.com/photo/2016/03/31/14/37/check-mark-1292787_1280.png");
console.log(document.querySelector('meta[name="preview"]'))
})
.fail(function () {
console.log("fail!");
document.querySelector('meta[name="preview"]').setAttribute("content", "https://cdn.pixabay.com/photo/2014/03/25/15/19/cross-296507_1280.png");
console.log(document.querySelector('meta[name="preview"]'))
});
console.log(document.querySelector('meta[name="preview"]'))
});
</script>
</head>
HTML
복사
결과는...?
결과적으로 코드는 정상적으로 작동하지만 실제로 카카오톡에서 적용할 수는 없었다. 이유는 여러가지가 있을 수 있겠지만 가장 큰 문제는 카카오톡 서버에서 javascript를 랜더링하지 않는다는 것...
보안적 이슈, 무한 로딩의 굴레로 빠지거나 처리량이 너무 많아질 수 있어 javascript 소스는 실행시키지 않고 페이지가 가진 이미지만으로 보여준다고 한다.
결국 우리가 아래에 다양한 기능을 추가한다고 해도 코드를 실행시켜주지 않으니 방법이 없는 것이다..
게다가 소스 반영 후 빠르면 1시간 늦으면 24시간까지 적용 시간이 걸린다. 이는 카카오 서버에 페이지의 정보가 캐싱되는데 걸리는 시간이라고 한다. meta 태그 속성을 서버단에서 바꾸어버린다고 해도 1시간 이후에 변경이 되는 것이다...