컴포넌트 생명주기
•
생명주기 함수는 지금까지 실습에서 사용한 render() 함수를 포함하여 총 8종의 함수가 있습니다.
•
생명주기 함수는 리엑트 엔진에서 자동으로 호출합니다.
•
즉 개발자가 마음대로 호출 할 수 없습니다.
•
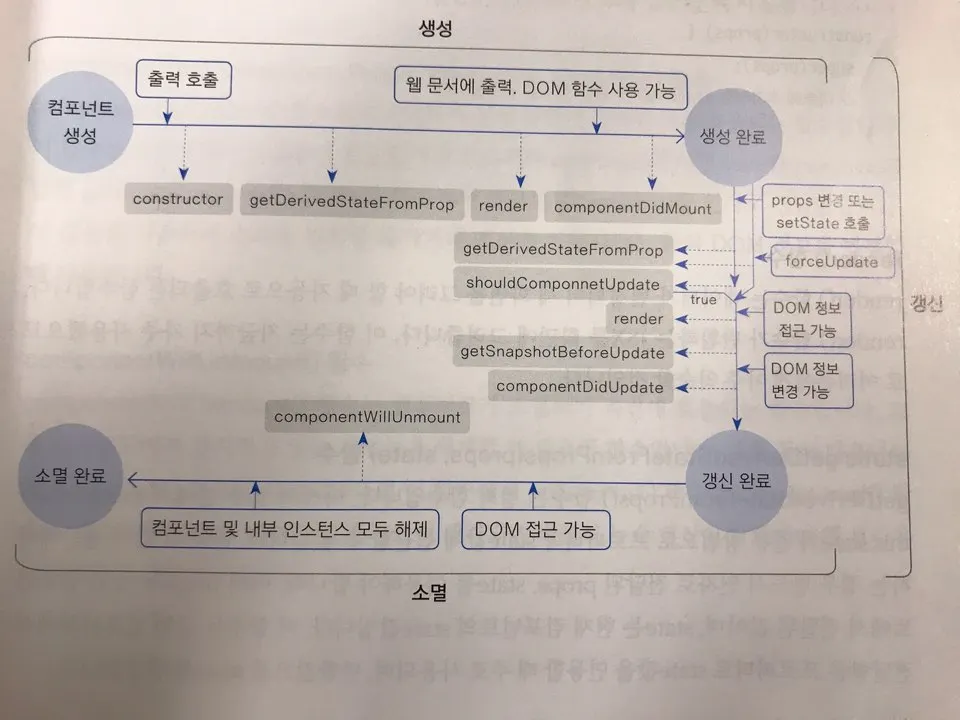
회색박스로 표시된 것이 생명주기 함수 입니다.
•
그림을 보면 컴포넌트 생성부터 생성완료 까지 4개의 생명주기 함수가 호출 됩니다.
•
이 과정을 생성과정 이라고 부릅니다.
•
이후 생성완료 부터 갱신 완료까지 5개의 생명주기 함수가 호출 됩니다.
•
이 과정을 갱신과정이라고 부릅니다.
•
이때 갱신 과정은 shouldComponentUpdate() 함수의 반환값에 따라 갱신과정이 생략 될 수 있습니다.
•
갱신 완료부터 솜려 완료 까지 1개의 생명주기 함수가 호출되며 이 과정을 소멸과정 이라고 부릅니다.
Constructor(props) function
•
constructor() 함수는 '맨 처음 생성될 때 한번만 호출' 되며, 상태(state 또는 객체 변수)를 선언할 때 사용 됩니다.
•
constructor() 함수를 정의할 때 항상 super() 함수를 가장 위에 호출해야 합니다.
•
super() 함수에는 프로퍼티와 생명주기 상태 등을 초기화하는 중요한 과정을 포함하고 있기 때문입니다.
constructor(props) {
super(props);
// 이후 추가적인 state 데이터 혹은 변수를 선언합니다.
}
Plain Text
복사
render() function
•
render() 함수는 데이터가 변경되어 새 화면을 그려야 할 때 자동으로 호출되는 함수 입니다.
•
render() 함수가 반환하는 JSX를 화면에 그려줍닌다.
static getDerivedStateFromProps(props, state) 함수
•
getDerivedStateFromProps() 함수는 정적 함수 입니다.
•
따라서 함수 안에서 this.props 나 this.state 와 같은 방법으로 프로퍼티나 state 값에 접근 할 수 없습니다.
•
만약 값에 접근해야 하는 경우 반드시 인자로 전달된 props, state 를 이용해야 합니다.
•
이때 props 는 상위 컴포넌트에서 전달된 값이며, state 는 현재 컴포넌트의 state 값 입니다.
•
이 함수는 상위 컴포넌트에서 전달받은 프로퍼티로 state 값을 연동 할 때 자주 사용되며, 반환값으로 state 를 변경합니다.
componentDidMount() function
•
componentDidMount() 함수는 render() 함수가 JSX 를 화면에 그린 이후 호출되는 함수입니다.
•
만약 컴포넌트가 화면에 모두 표현된 이후 해야하는 작업들은 여기서 하시면 됩니다.
shouldComponentUpdate(nextProps, nextState) function
•
shouldComponentUpdate() 함수는 프로퍼티를 변경하거나, setState() 함수를 호출하여 state 값을 변경하면, '화면을 새로 출력해야 하는지' 를 판단하는 함수입니다.
•
이 함수는 화면을 새로 출력할지 말지를 판단하며, 데이터 변화를 비교하는 작업을 포함하므로 리엑트 성능에 영향을 많이 줍니다
•
화면 변경을 위해 검증 작업을 해야 하는 경우 이 함수를 사용하면 됩니다.
•
forceUpdate() 함수를 호출하여 화면을 출력하면 이 함수는 호출되지 않습니다.
getSnapshotBeforeUpdate(prevProps, prevState) function
•
getSnapshotBeforeUpdate() 함수는 컴포넌트의 변경된 내용이 가상화면 에 완성된 이후 호출되는 함수 입니다.
•
이 함수는 컴포넌트가 화면에 실제로 출력되기 전에 호출되므로 화면에 출력될 엘리먼트의 크기 또는 스크롤 위치 등의 DOM 정보 에 접근 할 때 사용됩니다.
componentDidUpdate(prevProps, prevState, snapshot) function
•
componentDidUpdate() 함수는 컴포넌트가 실제 화면에 출력된 이후 호출되는 함수 입니다.
•
이 함수는 부모 컴포넌트로부터 전달된 이전 프로퍼티(prevProps) 와 이전 state값(prevState)과 함께 getSnapshotBeforeUpdate() 함수에서 반환된 값(snapshot) 을 인자로 전달 받습니다.
•
이 값들을 이용하여 스크롤 위치를 옮기거나, 커서를 이동시키는 등의 DOM 정보 를 변경 할 때 사용됩니다.
componentWillUnmount() function
•
componentWillUnmount() 함수는 컴포넌트가 소멸되기 직전에 호출되는 함수입니다.
•
보통 컴포넌트에서 감시하고 있는 작업들을 해제 할 때 필요한 함수입니다.
•
예를 들어 컴포넌트에 setInterval() 함수가 사용되었다면, 이 함수에서 setInterval() 함수를 clearInterval() 함수로 해제해야 합니다.
•
이러한 해제 작업이 생략되면 메모리 누수현상이 발생하여 웹 브라우저의 작동이 멈추기도 합니다.