프로젝트에 Swift Packages 추가하기
Swift로 프로젝트를 개발할 때, 외부 패키지를 가져와야할 때가 있다.
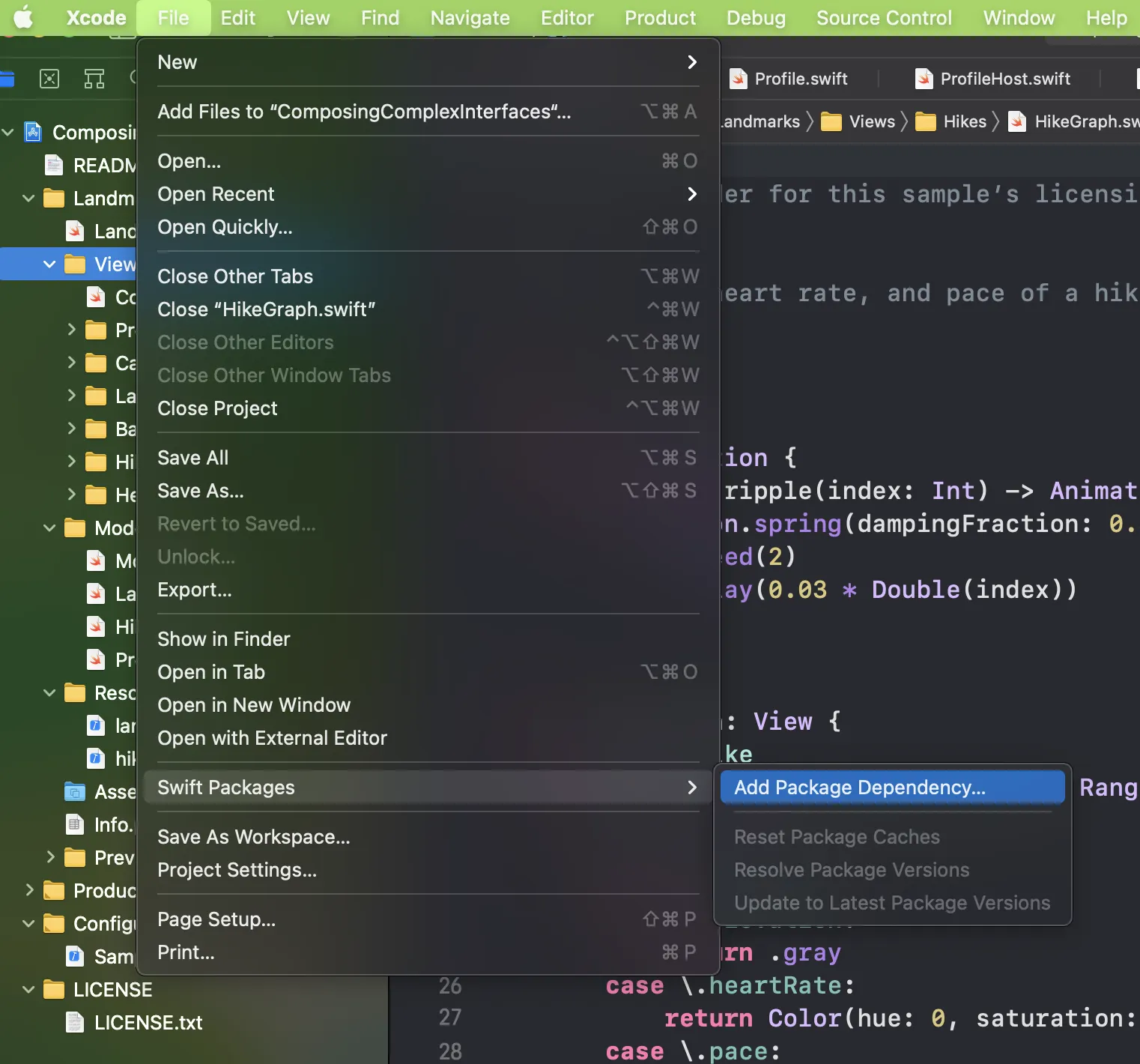
File - Swift Packages - Add Package Dependancy...
를 눌러서 원하는 패키지를 추가해보자.
보통은 해당 패키지의 git 주소를 넣으면 된다.
패키지에서 제공하는 Readme에 링크가 적혀있을 것이다. 이번에 사용할 Slide Over Card for SwiftUI 패키지에도 아래와 같이 친절하게 적혀있다.
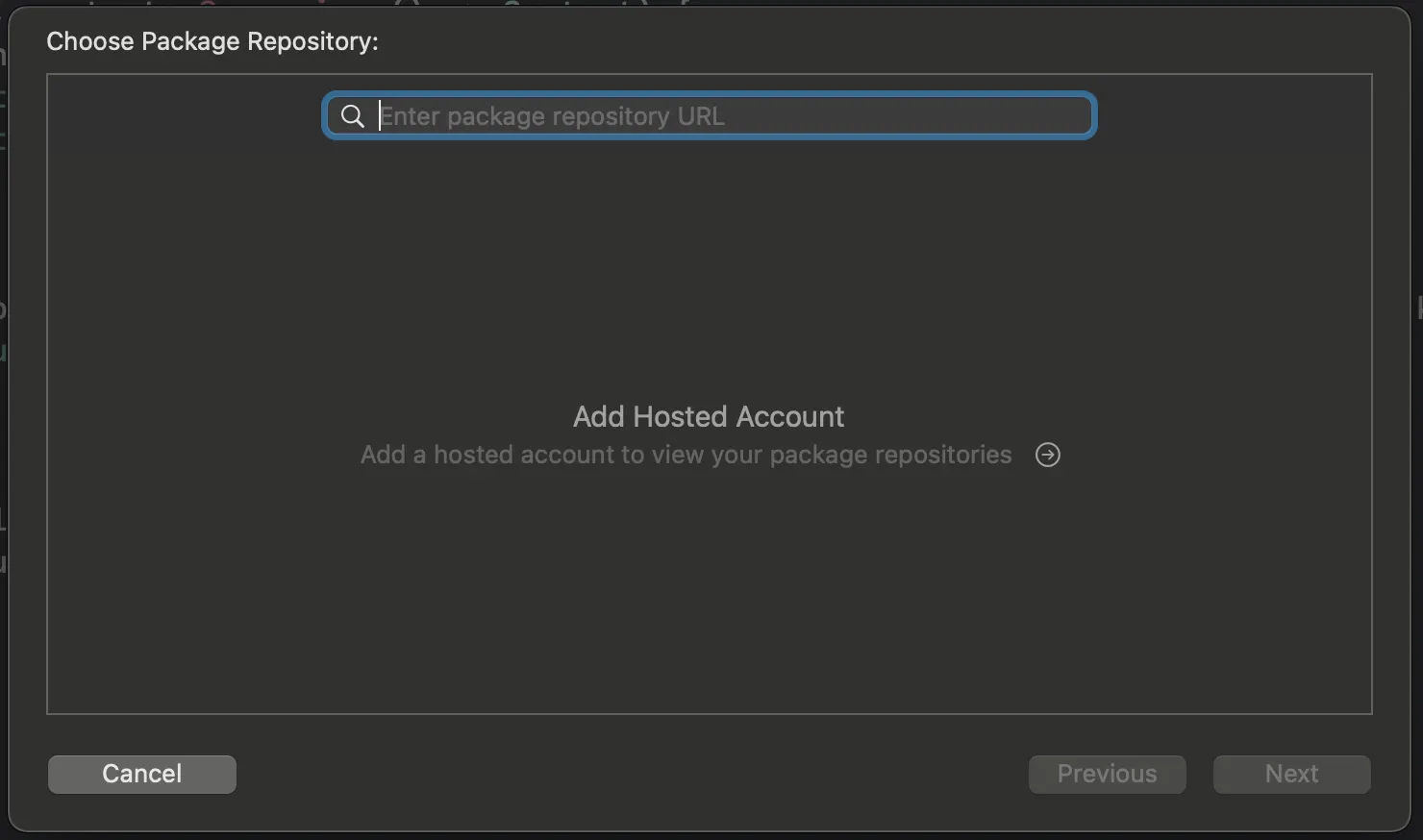
이제 이 주소를 다음에 나오는 입력칸에 넣기만 하면 된다.
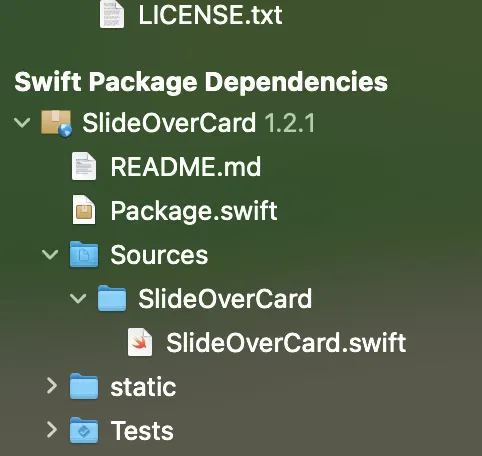
이제 프로젝트에 패키지가 추가된 것을 확인할 수 있다.
Slide Over Card for SwiftUI
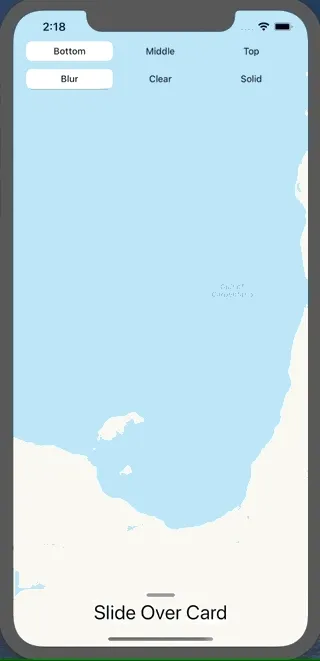
Slide Over Card for SwiftUI는 아주 심플한 Slide Card View를 제공한다.
Swift 5에서 사용가능한 Floating Panel Package와 거의 유사한 형태이다.
기본적으로 Bottom, Middle, Top 옵션과 Blur, Clear, Solid 속성들을 제공한다.
Usage
SlideOverCard Readme에 나와있는 예시를 가져와 보았다.
우선 가장 간단한 사용법은 아래와 같다.
SlideOverCard($position, backgroundStyle: $backgroundStyle) {
// content
}
Swift
복사
아래는 예제 코드이다.
이때 ZStack의 edge설정을 해주어야 한다. edgeIgnoringSafeArea()를 활용한다.
edgeIgnoringSafeArea()
Changes the view's proposed area to extend outside the screen's safe areas.
edge설정을 해주지 않으면 Slide Card의 비율이 맞지 않는다.
import SwiftUI
import MapKit
import SlideOverCard // Add import
struct ContentView : View {
@State private var position = CardPosition.top
@State private var background = BackgroundStyle.blur
var body: some View {
ZStack(alignment: Alignment.top) {
MapView2()
SlideOverCard($position, backgroundStyle: $background) {
VStack {
Text("Slide Over Card").font(.title)
Spacer()
}
}
}
.edgesIgnoringSafeArea(.vertical)
}
}
struct MapView2 : UIViewRepresentable {
func makeUIView(context: Context) -> MKMapView {
MKMapView(frame: .zero)
}
func updateUIView(_ view: MKMapView, context: Context) {
let coordinate = CLLocationCoordinate2D(latitude: -33.523065, longitude: 151.394551)
let span = MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2)
let region = MKCoordinateRegion(center: coordinate, span: span)
view.setRegion(region, animated: true)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Swift
복사