저번 포스팅에서는 하나의 요청에 대해 다양한 작업을 수행할 수 있도록 요청과 응답 중간에 넣어주는 미들웨어를 간단하게 써보았습니다. 미들웨어를 쓰면서 우리는 다른 사람이 만들거나, 혹은 우리가 구현한 함수들을 중간중간에 배치함으로써 원하는 다양한 작업들을 수행하도록 만들었습니다. 그런데, 미들웨어를 쓰면서 이런 생각을 해보시지 않으셨나요?
"어? 하나의 요청에 여러 일을 처리할 수 있다면, 서로 종류가 다른 하나 이상의 요청에 대해 각각 다른 작업을 수행하게 만들 수도 있지 않을까?"
이를 위해 Express는 내장 기능으로 router 기능을 제공합니다. express-router를 사용하면서 여러분은 다양한 요청을 처리할 수 있을 뿐 아니라, Express의 큰 장점 중 하나인 '다양한 라우터를 깔끔하게 구현하는' 작업을 해볼 수 있습니다.
이번 포스팅에서는 라우터의 기본적인 사용법을 알아보고, 앞으로 구현할 계정서버의 큰 틀을 짜보면서 라우터를 어떤 식으로 이용할 지 알아볼 것입니다.
Router로 다가가기
라우터를 쓰기 전에, 먼저 우리가 가지고 있는 코드에서 라우터 객체를 사용하는 코드까지 논리를 한 단계씩 발전시켜 봅시다. 이전에 우리가 쓰던 코드를 잠시 가져와서 볼까요?
//app.js
const express = require('express');
const app = express();
const dotenv = require("dotenv");
const logger = require("morgan");
const compression = require("compression");
const basic_port = 3000;
app.use(logger('short'));
app.use(compression());
app.use(express.raw());
app.use(express.urlencoded({ extended : true }));
app.use(cors);
app.set('port', process.env.PORT || basic_port);
app.get('/', (req, res) => {
res.send('hello, Express');
});
app.listen(app.get('port'), () => {
console.log(`${app.get('port')}에서 대기중입니다.`);
});
JavaScript
복사
이전에 우리는 해당 코드를 가지고 localhost:4333 + '/' url에 요청을 보내면 간단하게 'hello, Express'라고 응답하는 'Hello, Express' 서버를 만들어보았습니다. 여기에서 우리는 또 다른 요청을 보내어 줄 수 있을까요?
만약에 '/' url 뿐만 아니라, 다른 홈페이지처럼 '/main' 혹은 '/user', '/user/profile' 등 다양한 부분에서 요청을 받아서 처리를 할 수 있다면, 우리가 만든 서버는 더 많은 일을 할 수 있지 않을까요? 단순하게 생각해보면 요청을 처리하는 함수인 app.METHOD() 함수를 더 만들어 준다면 가능하지 않을까 싶습니다.
아래와 같이요!
//app.js
const express = require('express');
const app = express();
const dotenv = require("dotenv");
const logger = require("morgan");
const compression = require("compression");
const basic_port = 3000;
app.use(logger('short'));
app.use(compression());
app.use(express.raw());
app.use(express.urlencoded({ extended : true }));
app.use(cors);
app.set('port', process.env.PORT || basic_port);
app.get('/', (req, res) => {
res.send('hello, Express');
});
app.get('/user', (req, res) => {
res.send('this is user page.');
})
app.get('/profile', (req, res) => {
res.send('this is profile page, userData is needed.')
})
app.listen(app.get('port'), () => {
console.log(`${app.get('port')}에서 대기중입니다.`);
});
JavaScript
복사
이렇게 하면 아래와 같이 '/' , '/user' , '/profile' 에서 각각 get 요청을 보낼 때에 각기 다른 메세지를 보실 수 있습니다.
하지만 이렇게 app.js 파일 안에서 별개의 처리가 필요할 때마다 app.METHOD() 함수만을 파서 쓴다면 어떻게 될까요? 아마도 필요한 모든 요청을 app.js 에 쓴다면 너무나도 파일 하나가 방대해져서 나중에는 파악도 힘들고 유지보수하기도 버거운 서버가 탄생할지도 모릅니다.
그렇다면 이걸 별개의 구성으로 모듈화를 시키고, 이를 각각 별개의 파일로 관리를 하면 어떨까요? Express에서는 이를 관리할 수 있는 express-router 기능을 제공합니다. 이제 위에서 작성한 코드를 가지고 가지치기를 해보도록 하시죠!
Express.router 로 보기좋게 route 처리하기
손 쉬운 라우터 구성은 미들웨어와 더불어서 Express의 장점으로 꼽힙니다. 우선 별개의 파일로 이를 처리하기 위해, 파일을 좀 정리를 해보도록 해볼까요?
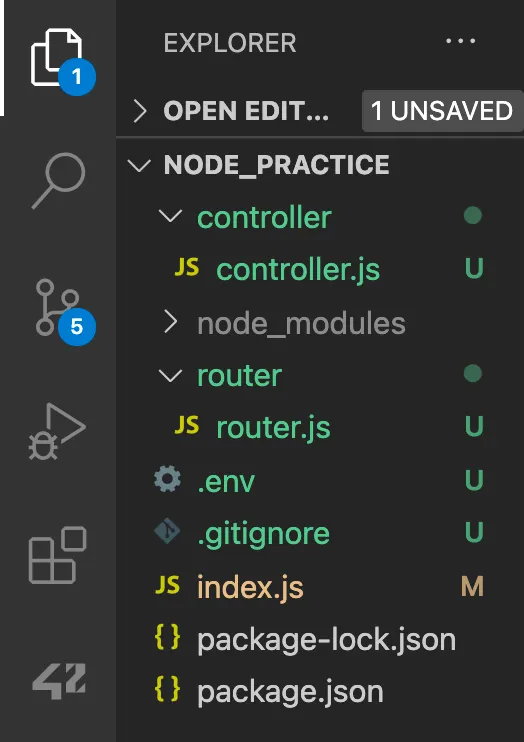
일단 라우터를 만들기 전에 각자의 역할에 따라 구조를 구분하여 만들어봅시다. 이미 있던 app.js 을 포함해서, 들어오는 url에 따라 요청을 분기해서 처리하는 함수로 보내어줄 라우터를 위해 router 폴더를 만들고, 그 안에 router.js 를 만들어서 라우터를 위한 구조를 만들어줍니다. 그리고 우리가 app.get() 함수에서 2번째 인자로 들어온 함수, 즉 요청에 대한 작업을 처리하는 부분을 위해 controller 폴더를 만들고, 그 안에 controller.js 를 만들어서 함수들을 안에 넣어줄 부분을 만들어줍시다.
요청의 갈래 처리 - 라우터 ('./router/router.js')
요청을 처리하는 함수 - 컨트롤러 ('./controller/controller.js')
Plain Text
복사
이제 이를 분리해줍시다. 요청이 들어올 때 실행될 콜백함수들이 있는 컨트롤러, controller.js 에서는 아래와 같이 코드를 작성합니다. module.exports 를 통해서 객체를 하나 선언해준 뒤에, 각 함수들을 별도의 키값으로 객체 안에 넣어줍니다.
module.exports = {
main : (req, res) => {
res.send("hello, Express!");
},
user : (req, res) => {
res.send("this is user page");
},
profile : (req, res) => {
res.send("this is profile page, userData is needed!")
}
}
JavaScript
복사
다음은 라우터입니다. 라우터는 express.Router() 를 실행하여 라우터를 생성합니다.
./router/router.js 의 코드를 다음과 같이 수정합니다. module.exports 명령어를 통해서 외부에 모듈로 내보내진 객체를 가져와서, 이 객체 내부에 있는 함수들이 값으로 저장되어 있는 main, user, profile를 router.METHOD의 두번째 인자로 넣어줍니다.
// express 프레임워크 / express.Router 활용
const express = require('express');
const router = express.Router();
// 컨트롤러 불러오기
const controller = require("../controller/controller.js");
// 라우터 활용 부분.
// router.HTTP_METHOD('URL', 처리 함수)
router.get('/', controller.main);
router.get('/user', controller.user);
router.get('/profile', controller.profile);
// 모듈로 내보내기
module.exports = router;
JavaScript
복사
그리고 이 라우터를 활용하기 위해 app.js에 있는 app.METHOD() 부분을 수정해줍시다. app.get() 과 같은 http METHOD 처리를 직접하지 않고, app.use() 를 이용하여 미들웨어로 처리하시는 부분을 보실 수 있을 겁니다.
// express 불러오기 및 활용
const express = require('express');
const app = express();
...
// 라우터 선언 및 라우터 객체 불러오기
const router = require('./router/router');
// 포트 정의
const basic_port = process.env.PORT || 3000;
app.set('port', basic_port);
// 라우터 활용
// app.use('요청 받을 URL', 라우터 객체)
app.use('/', router);
app.use('/user', router);
app.use('/profile', router);
app.listen(app.get('port'), () => {
console.log(`${app.get('port')}에서 대기중입니다.`);
});
JavaScript
복사
이렇게 되면 내부적으로 app.use에서 읽어들인 url과 동일할 때, router 객체로 들어가서 세부적인 BaseUrl 에 따라 해당 요청을 처리하는 함수를 실행하도록 해줄 것입니다. module.exports 를 적어넣어야 코드가 동작하니 꼭 잊지 않도록 하세요!
이렇게 url이 들어오는 것에 라우터를 지정해주고 분기처리를 해주면 다양한 suburl에서 오는 요청들을 저마다 다른 방식으로 처리해줄 수 있습니다. module.exports 와 라우터를 잘 응용한다면, 잘 설계하고 분리하여 이를 정리해준다면, 시인성도 좋고 유지보수도 쉬운 서버 프로그래밍이 가능합니다.