패캠 프론트엔드 개발 css (주석, 선언 방식, 내장방식, 링크 방식, 인라인 방식, @import, css선택자, 가상 클래스, 가상 요소, 속성, 스타일 상속, 선택자 우선순위)
1. CSS 기본
기본 문법, 주석
<div>tonyhan</div>
div{
font-size: 50px
color: blue;
text-decoration: underline;
}
Plain Text
복사
•
선택자{속성: 값;}
선택자 : 어디에 적용할지, 태그/id/class 사용가능
속성 : 스타일의 종류
값 : 어떤 속성이 들어갈지
/* 주석 */
color: red;
margin: 20px; 요소 외부 여백
Plain Text
복사
안쪽에 있는 성분이 더 앞으로 나오게 된다.
CSS 선언 방식
•
내장 방식 : 별도의 css 필요없음, css가 많아지면 보기불편. 잘 안씀.
<style>
div{
}
</style>
Plain Text
복사
•
링크 방식 : css 우선순위 최우선이고 유지보수 어려워서 잘 안씀
<div style="color: red;"></div>
•
인라인 방식 : 링크로 파일을 가져와서 연결하는 방식. 병렬방식
<link rel="stylesheet" hreft="./css/main.css">
•
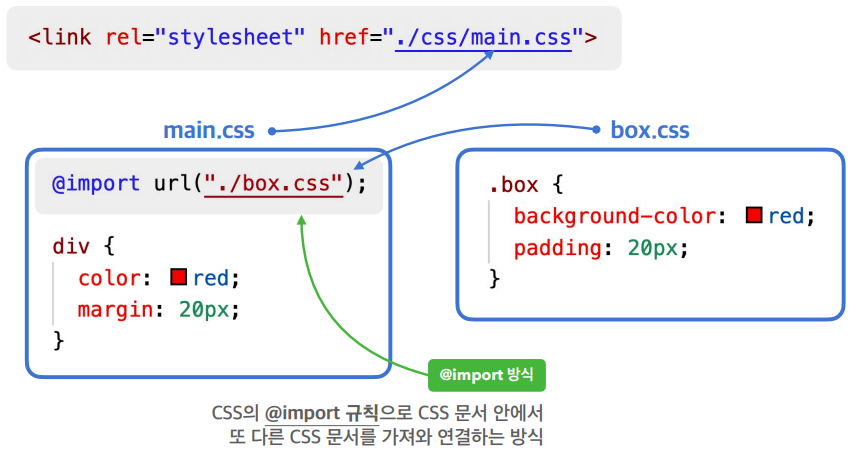
@import 방식
css의 @import 규칙으로 css 문서 안에서 또 다른 css 문서를 가져와 연결하는 방식
위와 같은 것은 직렬방식으로 연결되어 있다고 이야기 한다. box.css는 main.css가 연결되기 전까지는 box가 연결되지 않는다. 그래서 연결을 지연시키거나 단절시킬 수 있다. 많이 사용하지 않는다.
CSS 선택자
기본
* { : 전체 선택자, 복합 선택자 쓸때만 사용함
color: red;
}
li { : 태그 선택자, 태그 이름인 것에 선택
color: red;
}
.orange { : 클래스 속성의 값이 orange인 요소 선택
color: red;
}
#orange { : id 속성의 값이 orange인 요소 선택
color: red;
}
Plain Text
복사
복합
뒤에서 앞으로 해석하는게 보다 편함
span.orange { 일치 선택자, 동시에 만족하는 요소 선택, 반드시 태그->클래스 순서로 선택자를 사용해야한다. 띄어쓰기 하는거 아니다.
color: red;
}
<span class="orange"></span>
ul > .orange { 자식 선택자, 선택자 ul의 자식 요소 .orange를 선택
}
<ul>
<li class="orange">
</ul>
div .orange { : 하위(후손) 선택자, 선택자 div의 하위 요소 .orange를 선택 띄어쓰기도 하나의 기호, 많이 씀
}
<div>
<ul>
<li class="orange"></li>
</ul>
<span class="orange"></span>
</div>
.orange + li { : 인접 형제 선택자, orange의 다음 형제 요소 li 하나를 선택
}
<ul>
<li class="orange"></li>
<li></li> : 얘만 선택됨
<li></li>
</ul>
.orange ~ li { : 일반 형제 선택자, .orange의 다음 형제 요소 li 모두를 선택
}
<ul>
<li class="orange"></li>
<li></li> : 얘만 선택됨
<li></li> : 얘도 선택됨
</ul>
Plain Text
복사
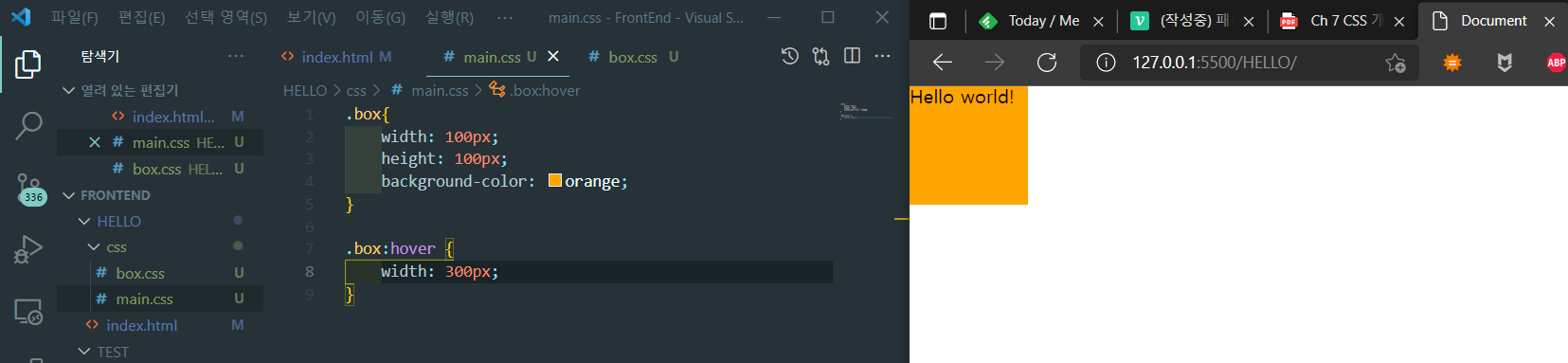
가상 클래스
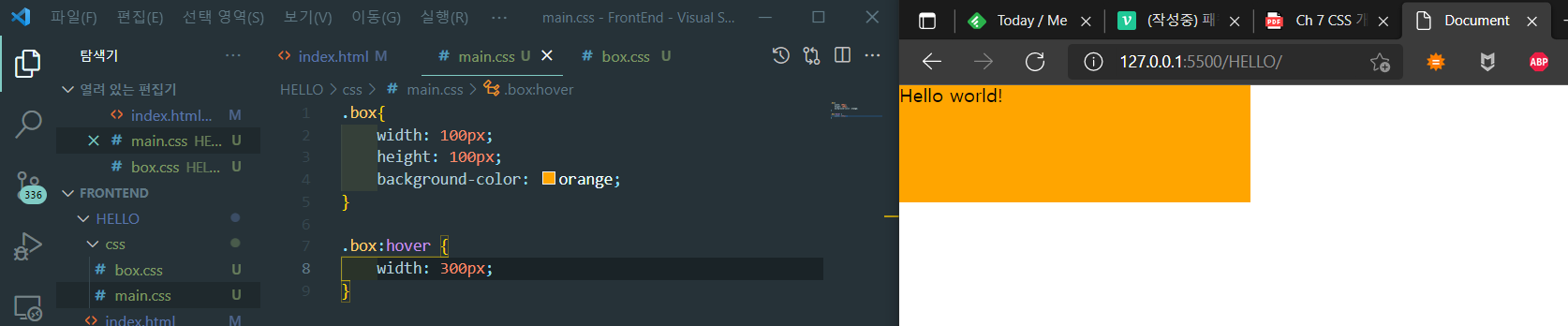
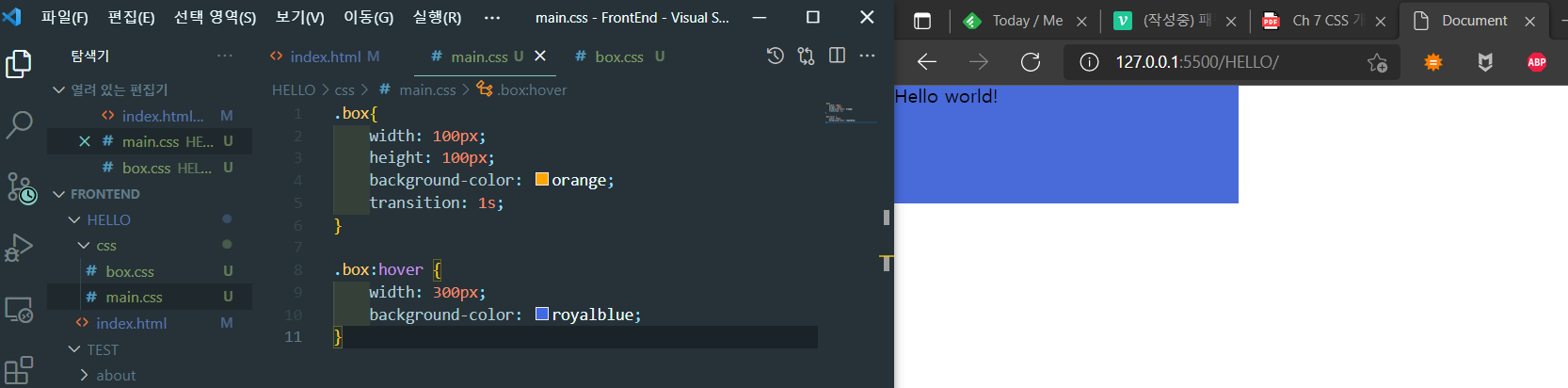
마우스를 올리었을때 바뀐다. css에서 극히 일부분 바뀔 수 있는 기능을 제공해준다.
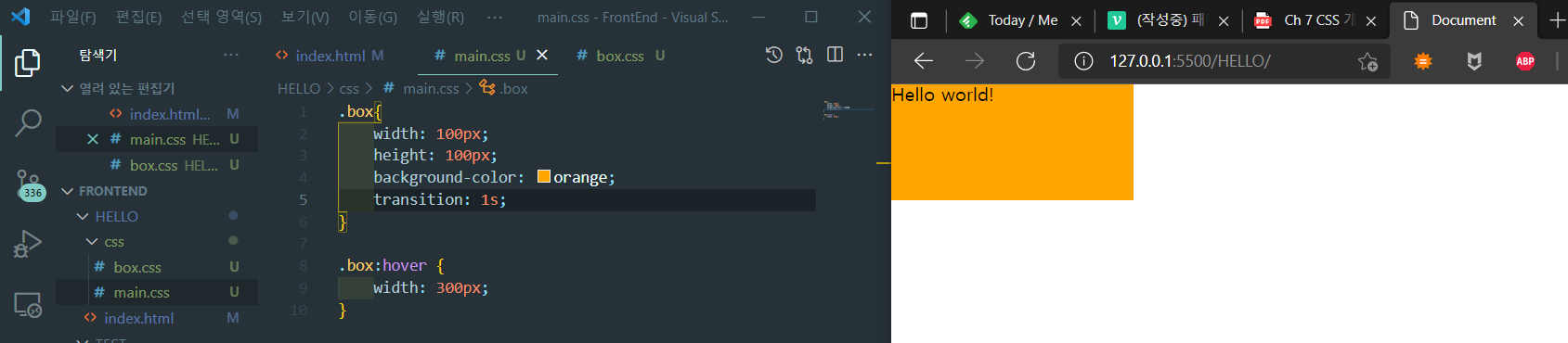
transition 속성을 넣으면 자연스럽게 칸이 늘어나는 것을 확인할 수도 있다.
색깔을 바꿀 수도 있다.
a:hover { : 가상 클래스 선택자 hover
color: red;
}
Plain Text
복사
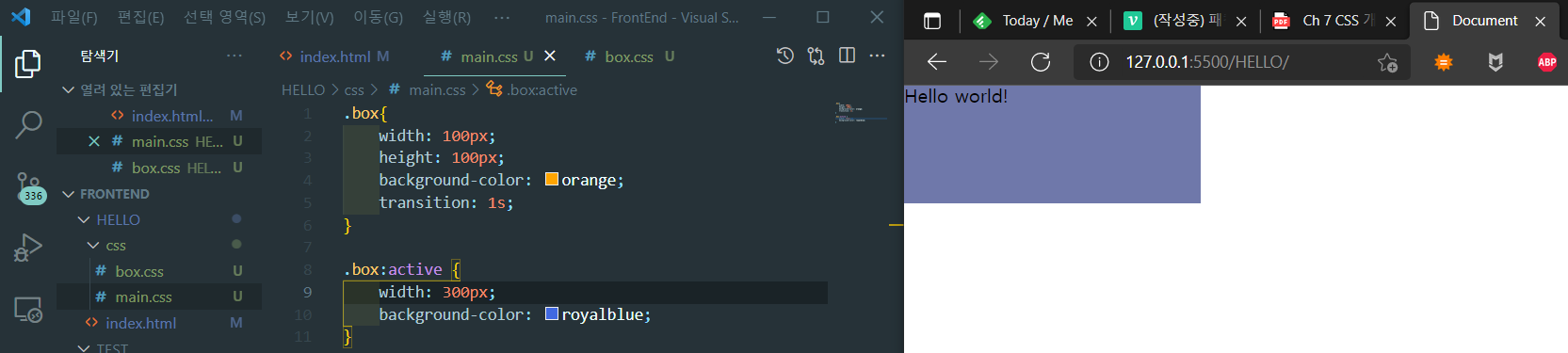
a:active { : active, 마우스를 클릭하고 있는 동안 선택
}
Plain Text
복사
누르고 있는 동안 바뀌는 것을 확인할 수 있다.
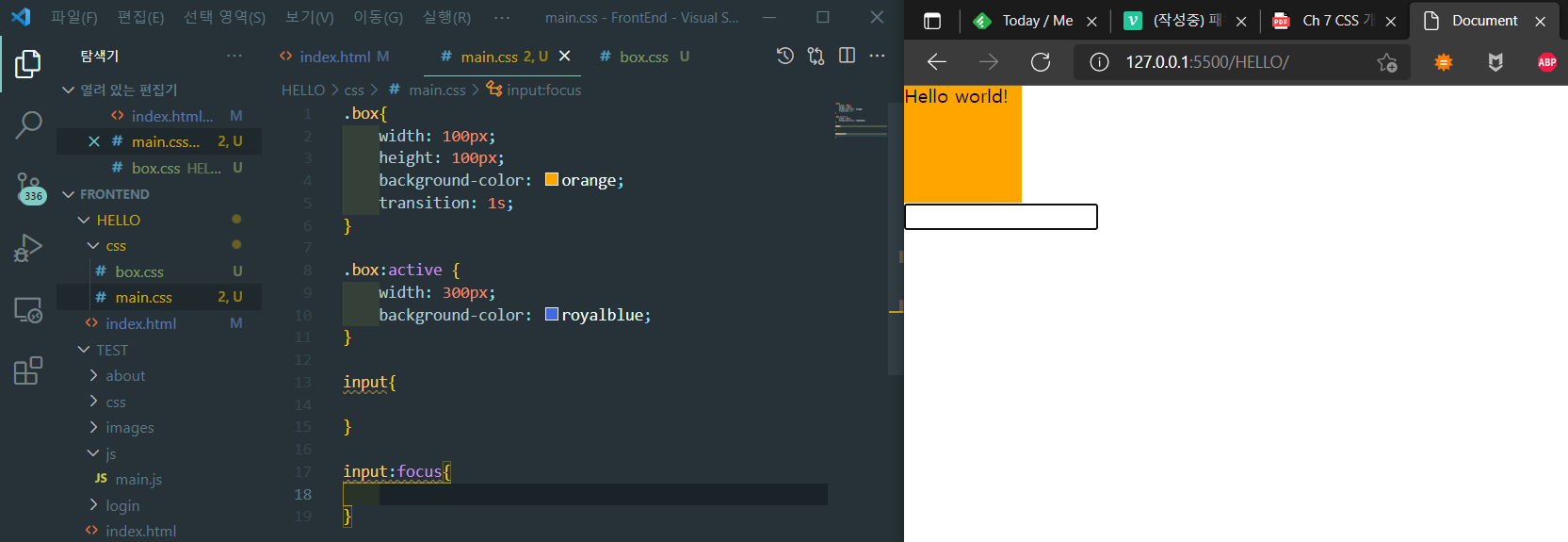
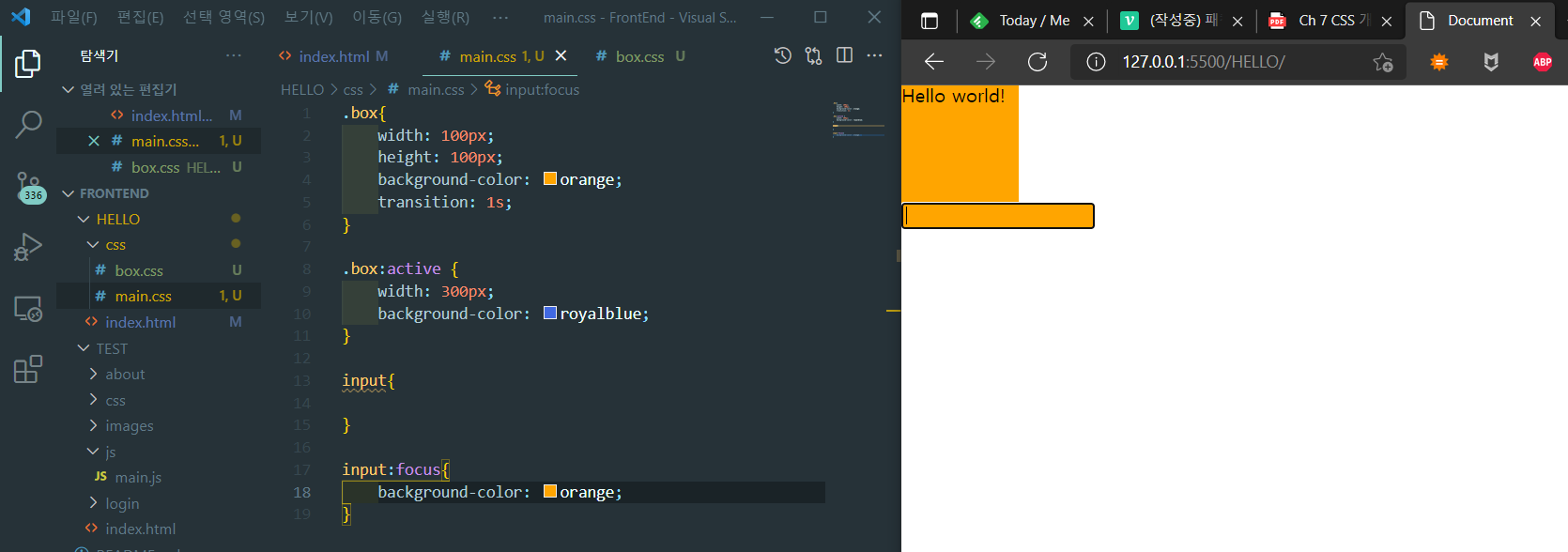
a:focus { : focus, 요소가 focus가 되면 선택을 하게 된다.
}
Plain Text
복사
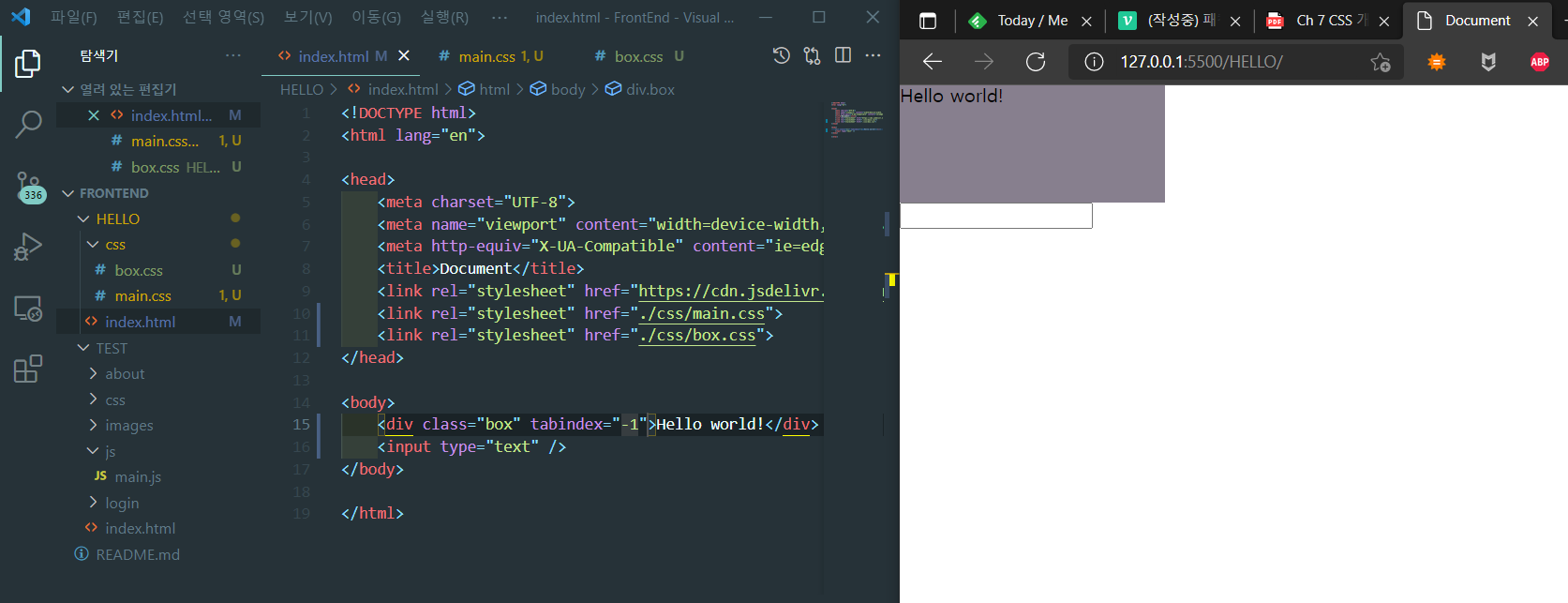
focus가 될 수 있는 요소는 HTML 대화형 콘텐츠(input, a, button, label, select) 혹은 tabindex 속성을 사용한 요소도 사용가능
이런식으로 input 요소 선택시 검은 테두리가 생긴다.
이런식으로 색이 바뀌게 만들 수 있다.
tabindex 속성을 넣어서 이렇게 바뀔 수도 있다.
.fruits span:first-child { : first-child, 선택자 span가 형제 요소 중 첫째라면 선택
}
첫번째 자식을 고르는데 -> span을 가지고 있어야 하고 -> fruit class의 후손이어야 한다.
.fruits div:first-child {}
첫번째 자식을 고르는데 -> div 이어야 한다. -> fruit 클래스의 후손이어야 한다. 이 조건에 만족하는 건 없다.
<div class="fruit">
<span></span> : 얘 선택
<span></span>
<div></div>
<p></p>
<h3></h3>
</div>
Plain Text
복사
.fruits h3:last-child { : last-child, 선택자 h3가 형제 요소 중 막내라면 선택
}
<div class="fruit">
<span></span>
<span></span>
<div></div>
<p></p>
<h3></h3> : 얘 선택
</div>
Plain Text
복사
.fruits *:nth-child(2) { : NTH CHILD, 현재 요소 중 (n)째라면 선택
}
여기에서 전체선택자가 사용된다.
<div class="fruit">
<span></span>
<span></span> : 얘 선택
<div></div>
<p></p>
<h3></h3>
</div>
.fruits *:nth-child(2n) { : 현재 요소 중 짝수 번째 선택
}
n은 0부터 1..2... 순으로 세어가면서 선택을 하게 된다.
.fruits *:nth-child(n+2) { : 2번째 요소 부터 선택하게 된다.
}
Plain Text
복사
.fruits *:not(span) { : 부정 선택자, span이 아닌 요소 선택
}
여기에서 전체선택자가 사용된다.
Plain Text
복사
가상 요소
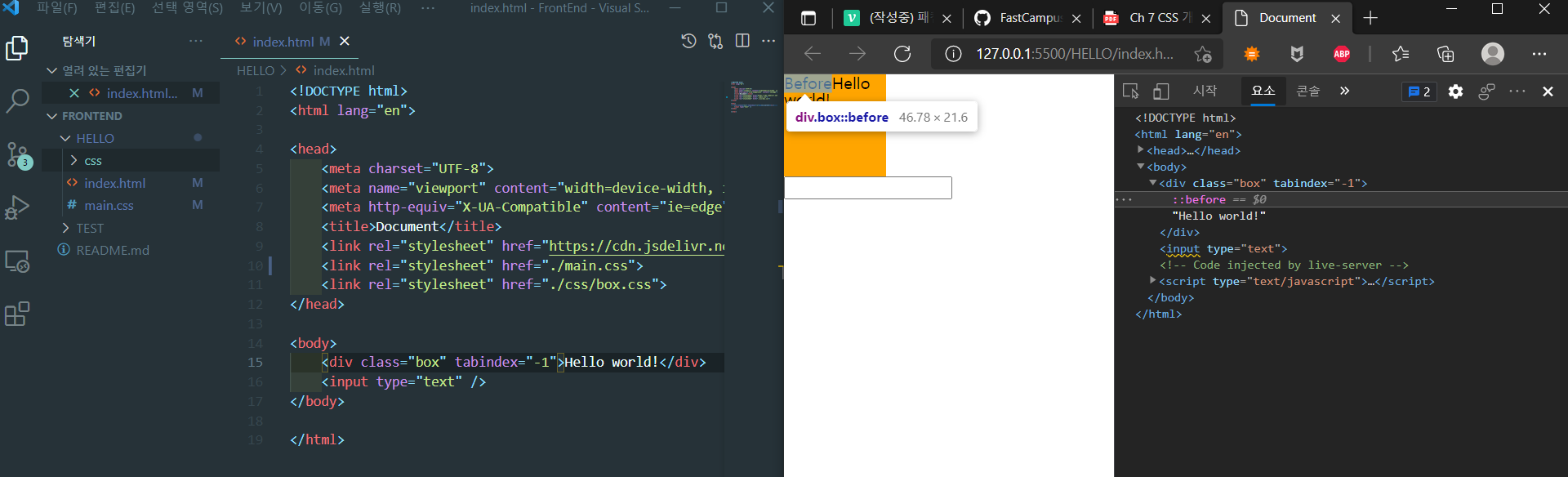
.box::before { : 가상 요소 선택자, 인라인 요소가 삽입됨, 가상의 요소를 만들어서 삽입하는 특징을 가진다. .boc 요소의 내부 앞에 내용을 삽입. 자주사용함.
content: "앞!";
}
반드시 content라는 속성의 내용을 비워두는 한이 있더라도 반드시 작성해주자
<div class="box">
여기에 내용이 삽입됨
Content
</div>
Plain Text
복사
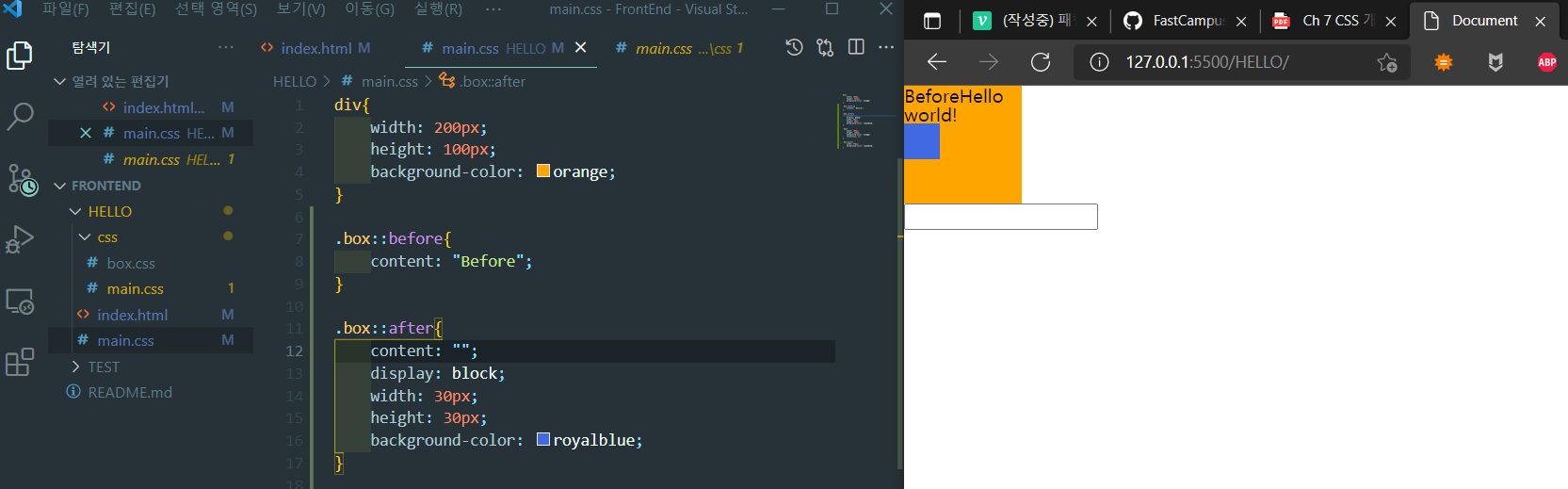
.box::after { : 가상 요소 선택자, 인라인 요소가 삽입됨, 가상의 요소를 만들어서 삽입하는 특징을 가진다. .boc 요소의 내부 뒤에 내용을 삽입. 자주사용함.
content: "뒤!";
}
<div class="box">
Content
여기에 내용이 삽입됨
</div>
Plain Text
복사
이제 여기에서 생기는 문제점이 before, after은 모두 인라인요소이다보니 width, height를 설정해주어도 박스가 생기지 않는다. 그래서 인라인을 블록요소로 바꾸기 위해 display:block;을 사용하자
속성
[disabled] { : 속성 선택자, 특정 속성을 가진 것을 찾는다.
}
[type] { : 속성 이름만 찾아서 선택하는 것은 유용해 보이지 않는다.
}
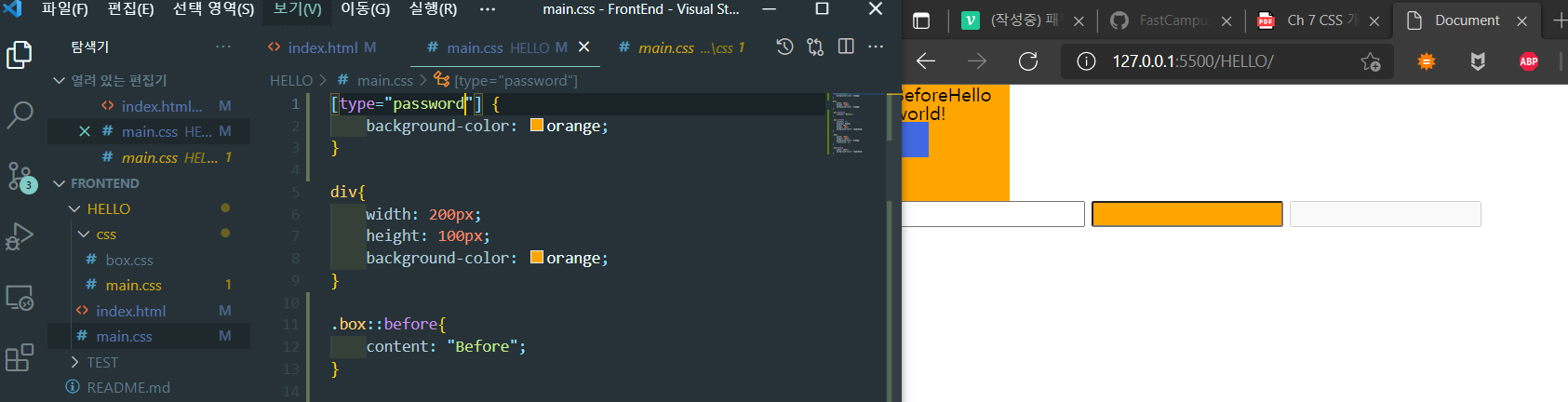
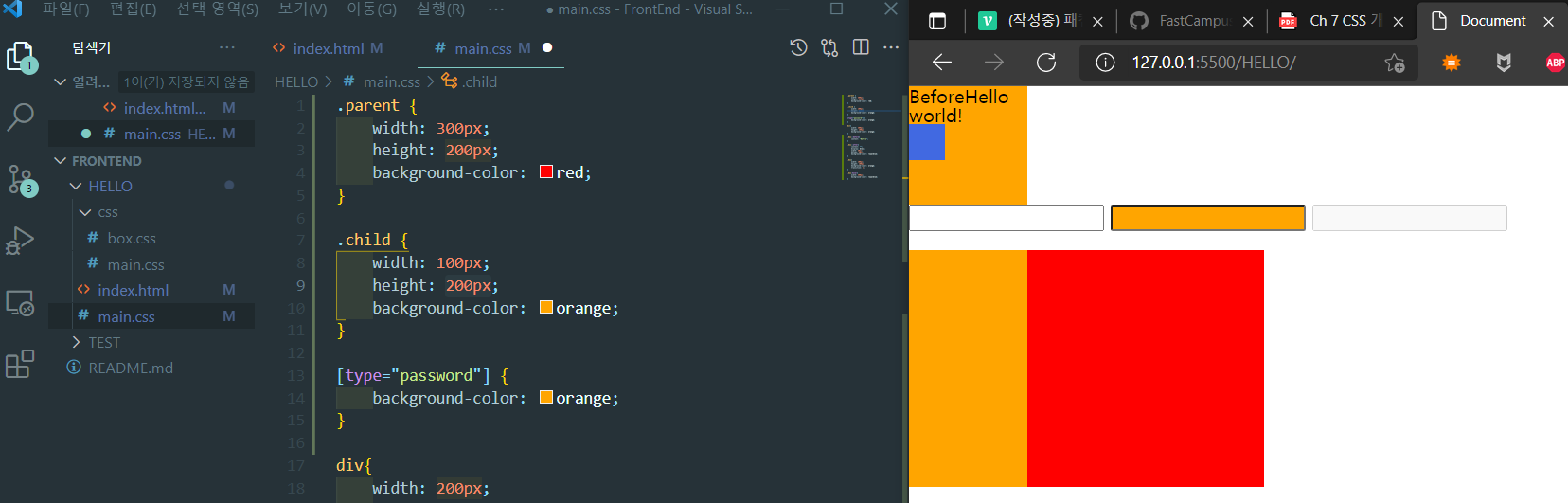
[type="password"] { : 속성 type이면서 값이 password인것을 찾는다.
}
<input type="text" value="tonyhan18" />
<input type="password" value="1234" />
<input type="text" value="ABCD" disabled />
Plain Text
복사
[data-fruit-name] {
}
data타입도 가능하다.
Plain Text
복사
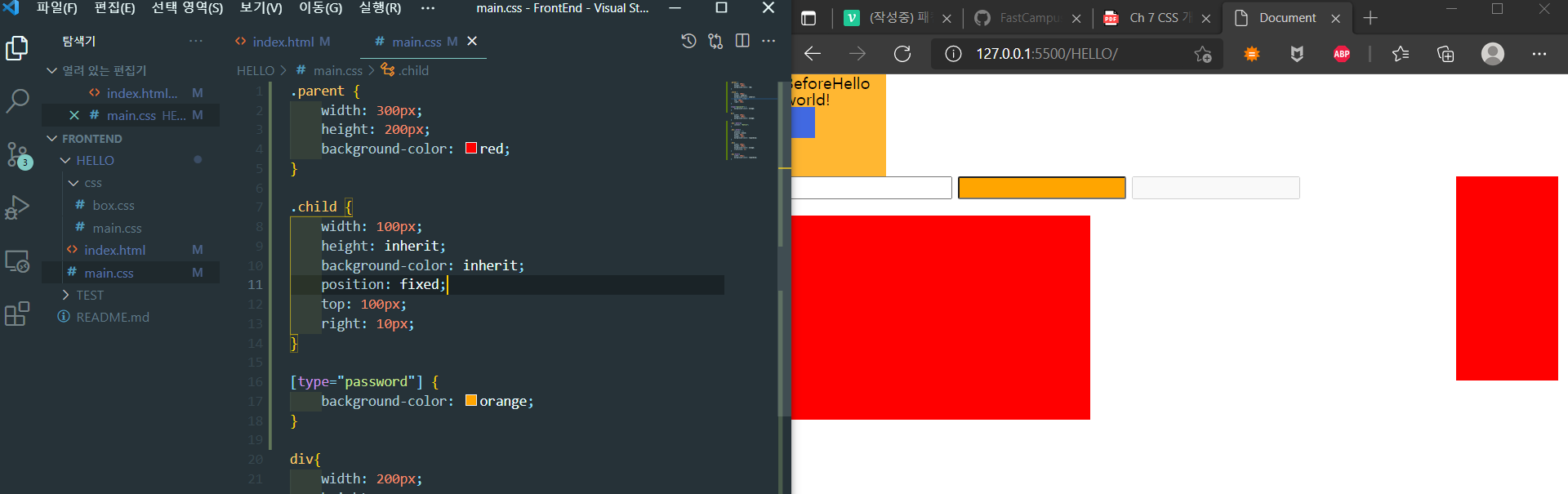
스타일 상속
스타일을 상속할 수 있다.
그런데 모든 속성이 상속되지 않고 특정 속성들만 상속된다.
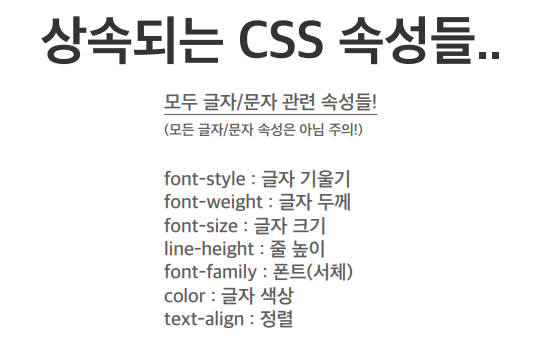
주로 크기, 색깔, 정렬, 폰트 등 글자/문자 관련 속성들만 가능하다.
그렇다고 모든 글자/문자 속성이 상속되는 것은 아니다.
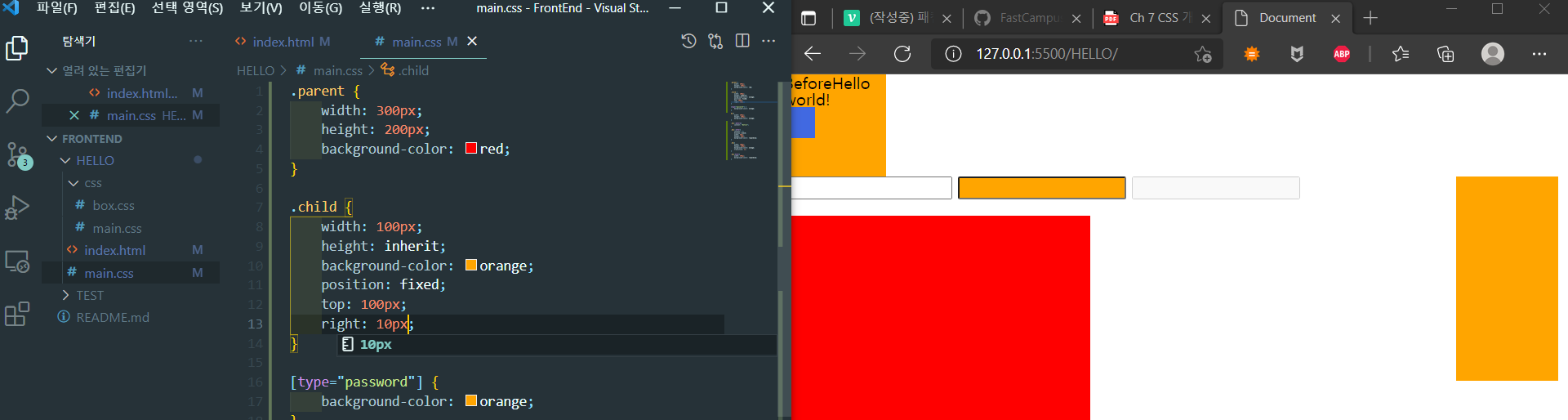
또한 강제로 상속시킬수도 있다.
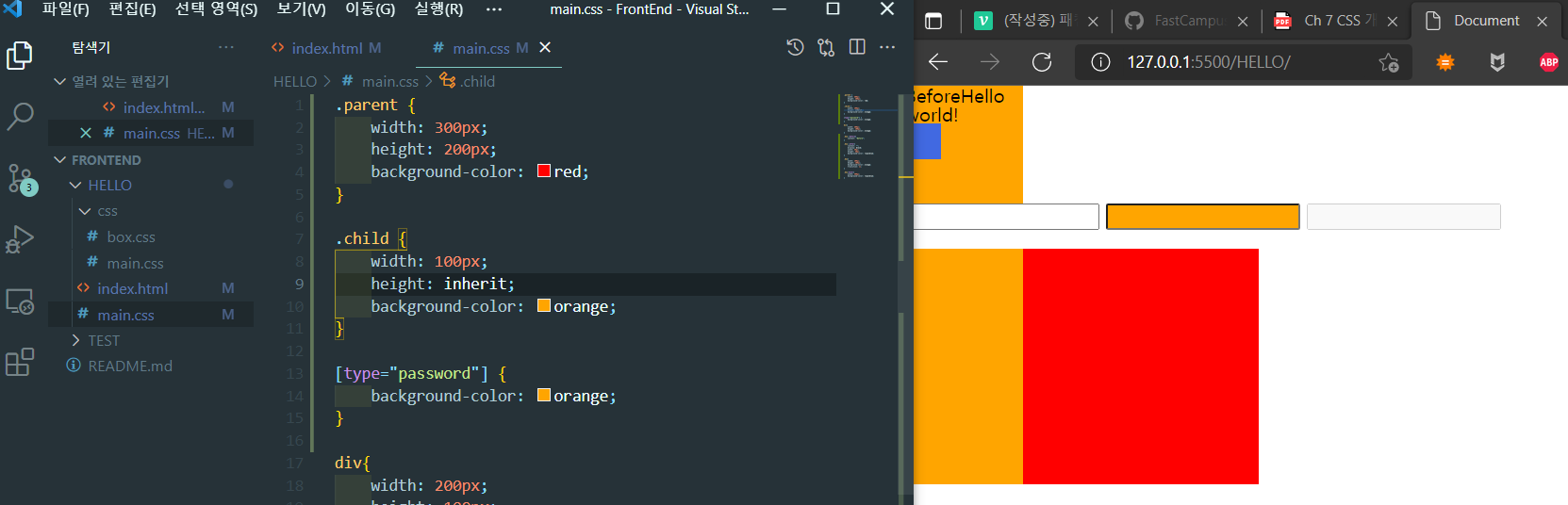
inherit를 사용하면 부모요소의 높이값이 강제상속될 수 있다.
위와 같이 색깔부분도 강제상속된것을 확인할 수 있다.
선택자 우선순위
우선순위란, 같은 요소가 여러 선언의 대상이 된 경우,
어떤 선언의 CSS 속성을 우선 적용할지 결정하는 방법
1, 점수가 높은 선언이 우선함!
2, 점수가 같으면, 가장 마지막에 해석된 선언이 우선함!
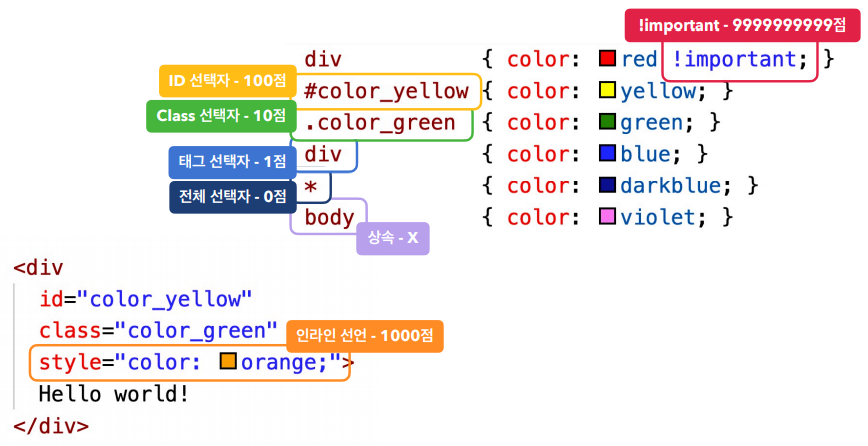
위와같이 여러가지가 섞이어 있으면 무엇을 우선적으로 적용하게 될까?
div : 태그 선택자이고 !important로 끝난다.
#color_yellow : id선택자이다.
.color_green : 클래스선택자이다.
div : 태그 선택자인데 !important가 없다.
* : 전체 선택자
body : 태그 선택자
점수를 매기면 위와같이 매기어진다.
!important > inline > ID > Class > 태그 > 전체 > body
넓은 곳을 담당할 수록 점수가 낮아진다.
!important(중요도)
점수가 같으면 마지막 정의가 우선된다. 이를 선언순서라고 부른다.
body라는 태그에 속성을 적용하면 상속되기 때문에 점수를 계산하지 않는다.
대충 위의 예제로 점수를 계산해보자
특이한 것 중심으로 보면
가상클래스 선택자(:)는 10점이다.
가상요소(:: == 태그)는 1점이다.
:not(부정선택자)인데 가상클래스 선택자이지만 점수 계산해주지 않는다.