CSR(React)과 SSR(Next.js)
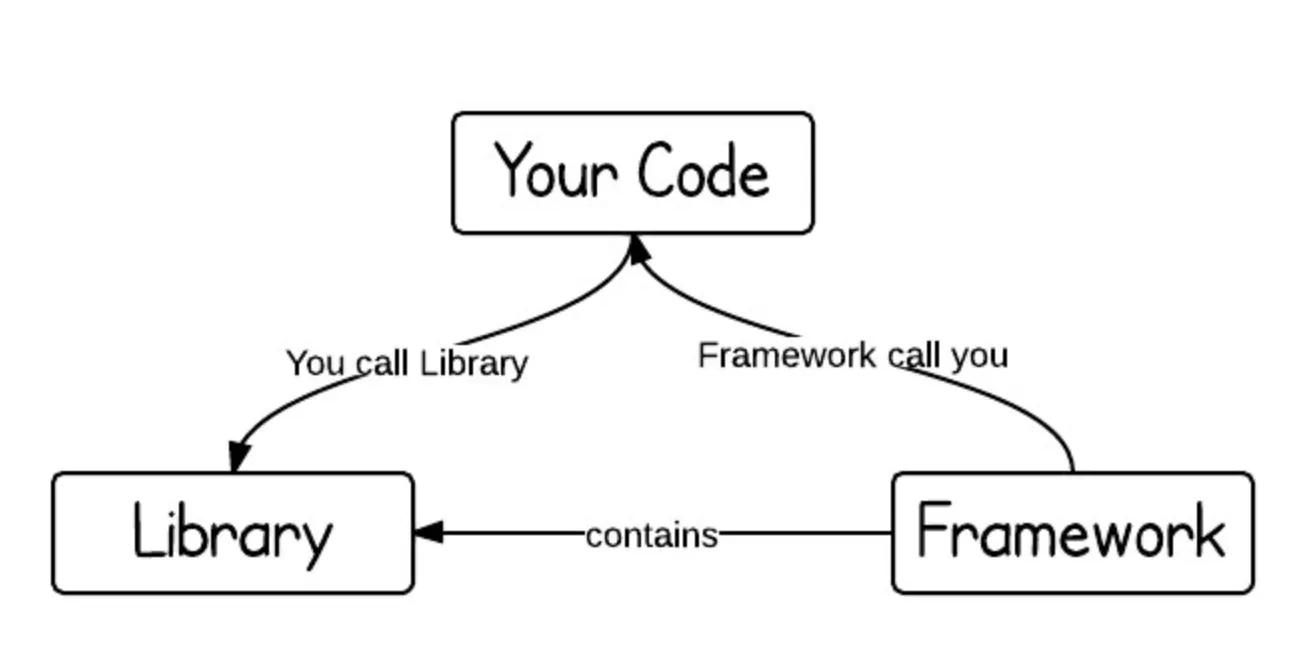
Library와 Framework
•
Library와 Framework의 차이에 대해 React와 Next를 통해 알아보자. 만약 React를 사용하는 프로젝트에서 page routing 기능이 필요한 상황이라면 react-router-dom(Library)을 불러와 '나'의 코드에 적용하면 된다. 또한, react-router-dom이 싫다면 해당 기능을 수행하는 다른 Library를 불러와 교체할 수도 있고, 직접 뜯어 cutomizing 할 수도 있을 것이다. 반면에 Next 프로젝트에서 page routing을 하려면 Next에서 정해주는 방식으로 pages directory 안에 routing할 page들을 위치 시켜야하고, 그것 외에 다른 방법은 없다. 즉, Framework가 알려주는 방법으로 page routing 코드를 작성해주어야만 동작하는 것이다.
•
필요한 기능들을 정의되어있고, 개발자가 매뉴얼에 맞춰 코드를 작성한다면 Framwork, 개발자가 필요한 기능들을 적절히 불러오고 자유롭게 선택가능한 것은 Library라고 생각하면 된다.
•
Next 프로젝트에 page routing을 정해진 방법대로 작성해보면 pages 이하의 폴더에 작성하게된다. api 폴더 이하에 있는 파일들은 왜 API가 되고, _app.ts 나 _document.ts 같은 파일들이나 getServerSideProps 같은 함수들이 사용된다는 건 알 수 있지만 어디에서 어떻게 동작하는 지는 알 수 가 없다. 우리는 방법대로 '작성'만 할 뿐이고 실제로는 Framework가 작성된 것들을 대신 실행시키기 때문이다.
Next framework 주요 기능
•
page 기반 routing 시스템( Dynamic route 지원 )
•
pre-rendering, SSG, SSR에 대해 page 단위로 지원
•
빠른 page load를 위한 code splitting
•
pre-fetching을 통한 client route
•
내장 CSS, Sass 지원 및 모든 CSS-in-JS 라이브러리 지원
•
Fast Refresh 지원
•
severless 함수로 API endpoint를 빌드하기 위한 API route
•
완전한 확장 가능
Getting Started (Next + TypeScript + Styled-Components )
•
새로 프로젝트를 만드는 경우에 javascript, typescript에 따라 아래 두 가지 방법 중 하나를 선택하자.
npx create-next-app@latest
npx create-next-app@latest --typescript
•
styled-component 적용하기
◦
먼저, pages/_document.tsx 파일에 해당 코드를 작성한다.
import Document, { DocumentContext } from "next/document";
import { ServerStyleSheet } from "styled-components";
export default class MyDocument extends Document {
static async getInitialProps(ctx: DocumentContext) {
const sheet = new ServerStyleSheet();
const originalRenderPage = ctx.renderPage;
try {
ctx.renderPage = () =>
originalRenderPage({
enhanceApp: (App) => (props) =>
sheet.collectStyles(<App {...props} />),
});
const initialProps = await Document.getInitialProps(ctx);
return {
...initialProps,
styles: [initialProps.styles, sheet.getStyleElement()],
};
} finally {
sheet.seal();
}
}
}
JavaScript
복사
◦
Next.js에서 styled-components를 쓰면 기존 csr처럼 작동되어 client에서 정상적으로 css가 로드되지 않는 문제가 있다. 이를 해결하기위해 css에도 ssr을 적용하는 과정이다.
◦
Globalstyle 적용은 아래와 컴포넌트를 생성하고, pages/_app.tsx에 GlobalStyle component를 import해서 사용하면 된다.
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
// type your style
`;
export default GlobalStyle;
TypeScript
복사
CSS
CSS module import
•
[name].module.css 모듈로 스타일링 파일을 관리할 수 있다. 고유한 클래스 이름으로 자동 생성되는 방식.
Global Stylesheet
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
line-height: 1.6;
font-size: 18px;
}
CSS
복사
•
/styles/global.css로 정의되어 있는 css module을 프로젝트 전체에 적용하는 방법은 아래와 같다.
import { AppProps } from "next/app";
import "../styles/global.css";
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />;
}
TypeScript
복사
•
pages/_app.ts에 styleName.css를 import해서 global로 적용할 수 있다.
Routing
•
NextJS는 page 개념을 기반으로 구축된 file system router가 제공된다.
•
따라서, pages directory에 추가되면 자동으로 route로 사용할 수 있게 된다.
◦
React에서 react-router-dom 라이브러리를 활용해 router 구조를 만들어야하는 것과 차이가 있다.
Index routes
•
index router 이름이 지정된 파일을 directory root로 자동 routing한다.
pages/index.js→ /
pages/blog/index.js→ /blog
Nested routes
•
중첩된 폴더 구조를 생성하면 파일이 아래 방식으로 자동으로 routing된다.
pages/blog/first-post.js → /blog/first-post
pages/dashboard/settings/username.js → /dashboard/settings/username
Dynamic route segments
•
대괄호를 사용하면 명명된 매개변수를 일치시킬 수 있다.
pages/blog/[slug].js → /blog/:slug( /blog/hello-world)
pages/[username]/settings.js → /:username/settings( /foo/settings)
pages/post/[...all].js → /post/*( /post/2020/id/title)
API Routes
code splitting
SEO (SearchEngineOptimization)
•
검색 엔진 최적화를 의미하며, 최종적인 목표는 검색 엔진 결과에서 순위를 높여 검색 결과에 자주 나타나게 하는 것이다.
•
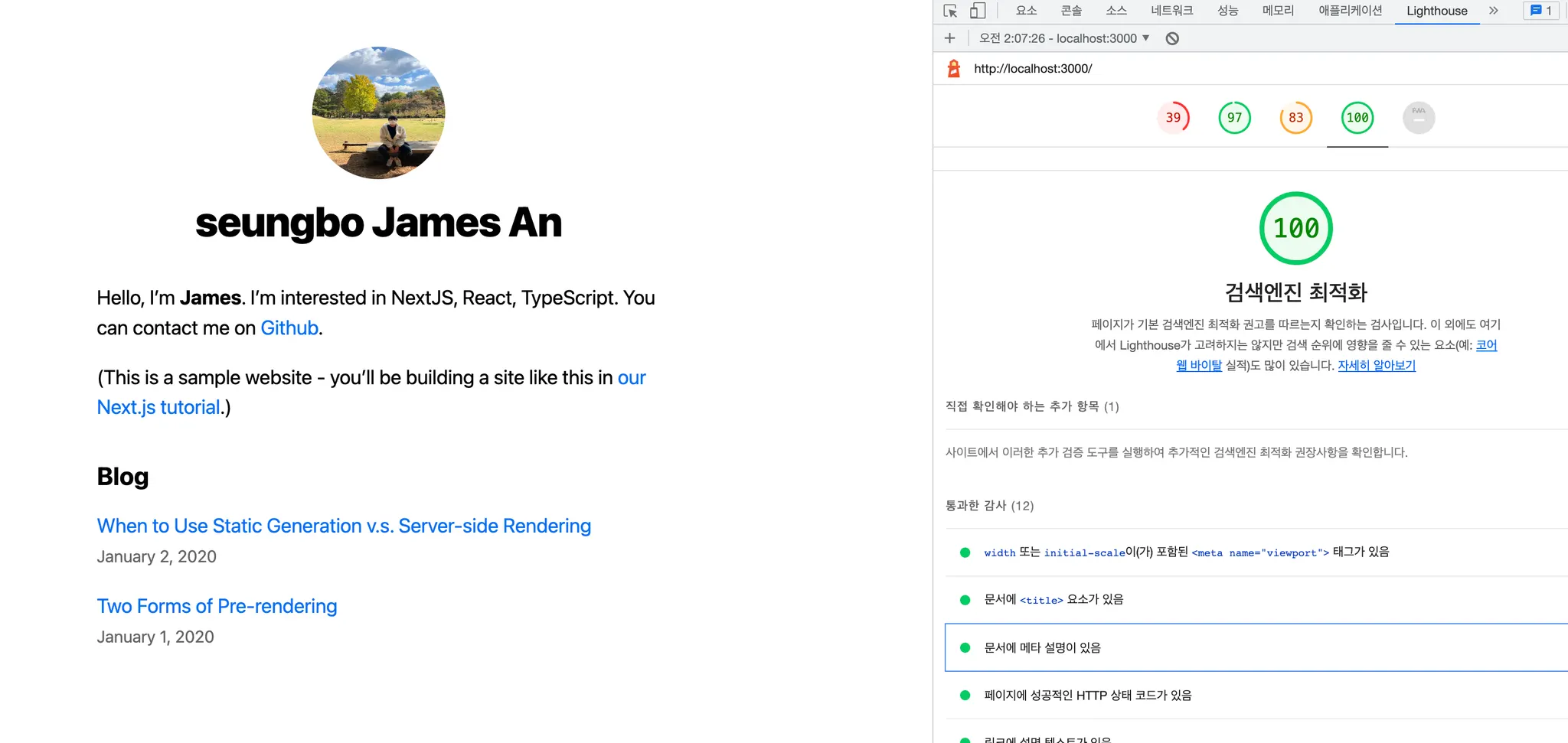
Lighthouse를 통해 SEO의 성능 지표를 측정할 수 있다.
•
또한, 어떠한 지표들을 기준으로 SEO의 성능이 측정되었는지 확인이 가능하다.
Page
pre-rendering
pre-rendering Method
Data fetching
Method
fs
Method
markdown to HTML
•
posts
posts로 폴더 이름을 설정하는 이유?
참고 문헌
P.S.
•
놀랍게도 해당 정리는 Next.js 12.0 버전을 참고하여 진행되고 있었으나 갑작스럽게 Next.js에서 13.0 버전을 release하였다. 이게 프론트…?
•
13.0과 12.0 버전은 일부 차이가 있으므로 13.0 버전에 해당되는 내용은 추후에 다시 정리할 예정이다.