•
flex박스가 있기 때문에 원래의 목적인 텍스트와 이미지를 배치하기 위해 사용됨.
Flexbox
1.
•
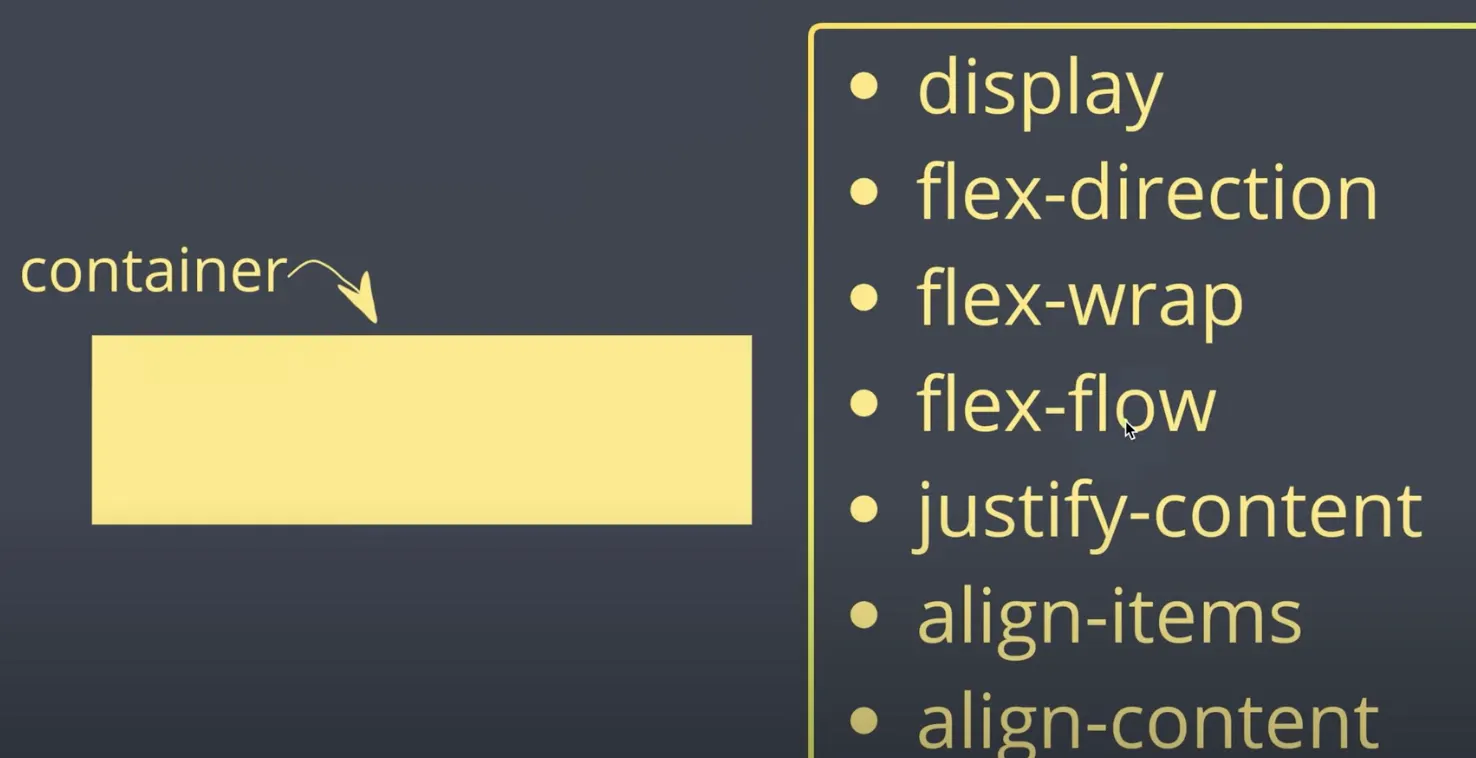
속성
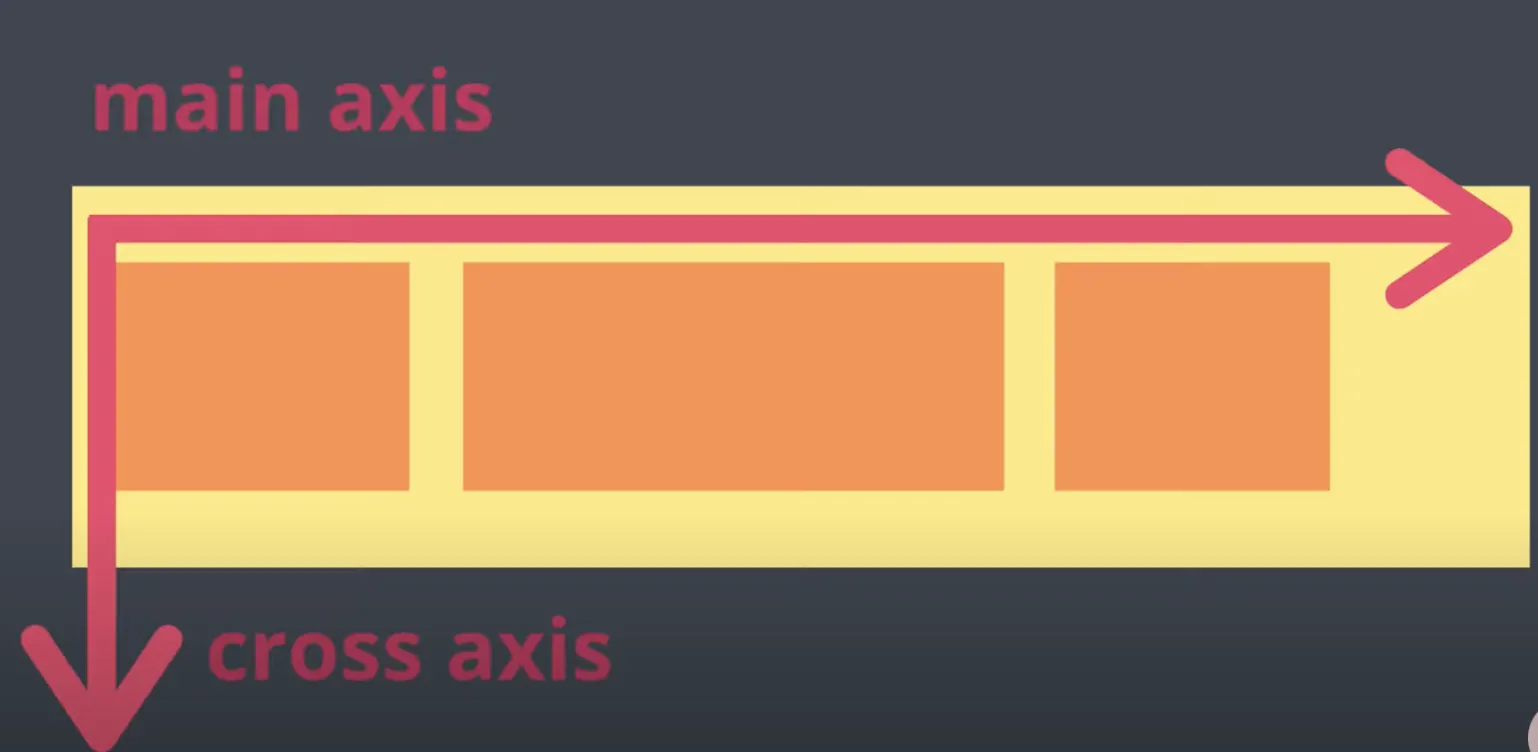
중심축이 수평축이 될 수 있고, 수직축이 될 수 있음.
그에 따라서 반대축이 바뀐다.
•
html 이맷
->
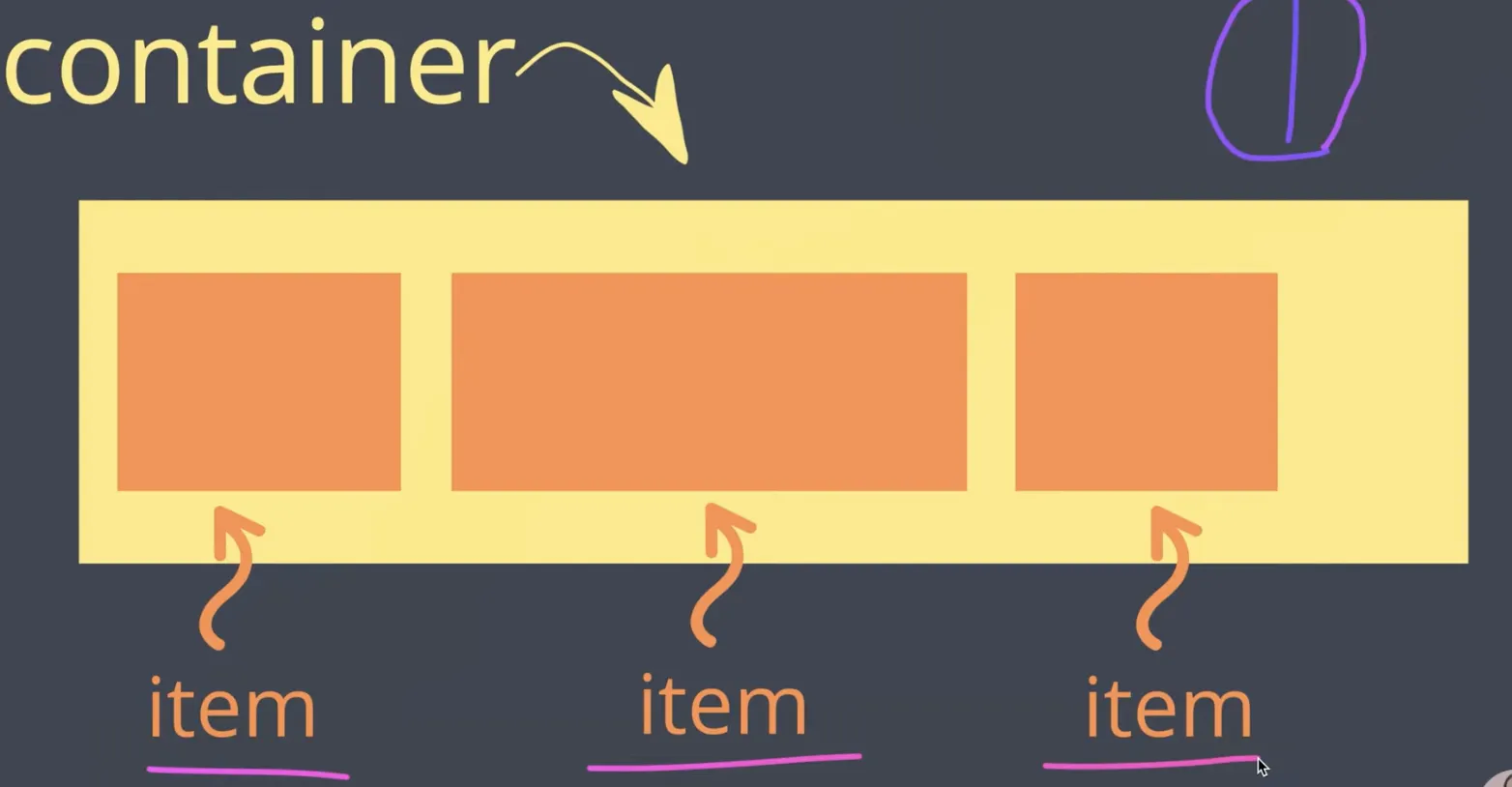
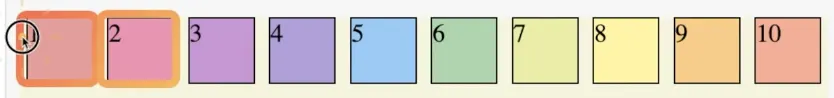
"div.container>div.item.item${$}*10" 이렇게 타이핑 한 후에 Tab키를 누르면 자동으로 아래와 같이 코드가 생성됨.
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
<div class="item item7">7</div>
<div class="item item8">8</div>
<div class="item item9">9</div>
<div class="item item10">10</div>
</div>
HTML
복사
justify-content → 아이템들을 어떻게 배치할 것인지. (중심축에서 아이템들을 어떻게 배치할지)
justify-content: flex-end → 아이템 순서를 유지한 채로 밑으로만 내려줌
justify-content: space-around → 박스를 둘러싸는 스페이스를 만들어줌
justify-content: space-around → 간격을 모두 동일하게.
justify-content: space-between → 중간에만 간격이 생김 (맨 왼쪽과 오른쪽은 안생김)
align-items → justfy-content와 역할은 동일하지만, 반대 방향(위 아래인듯)
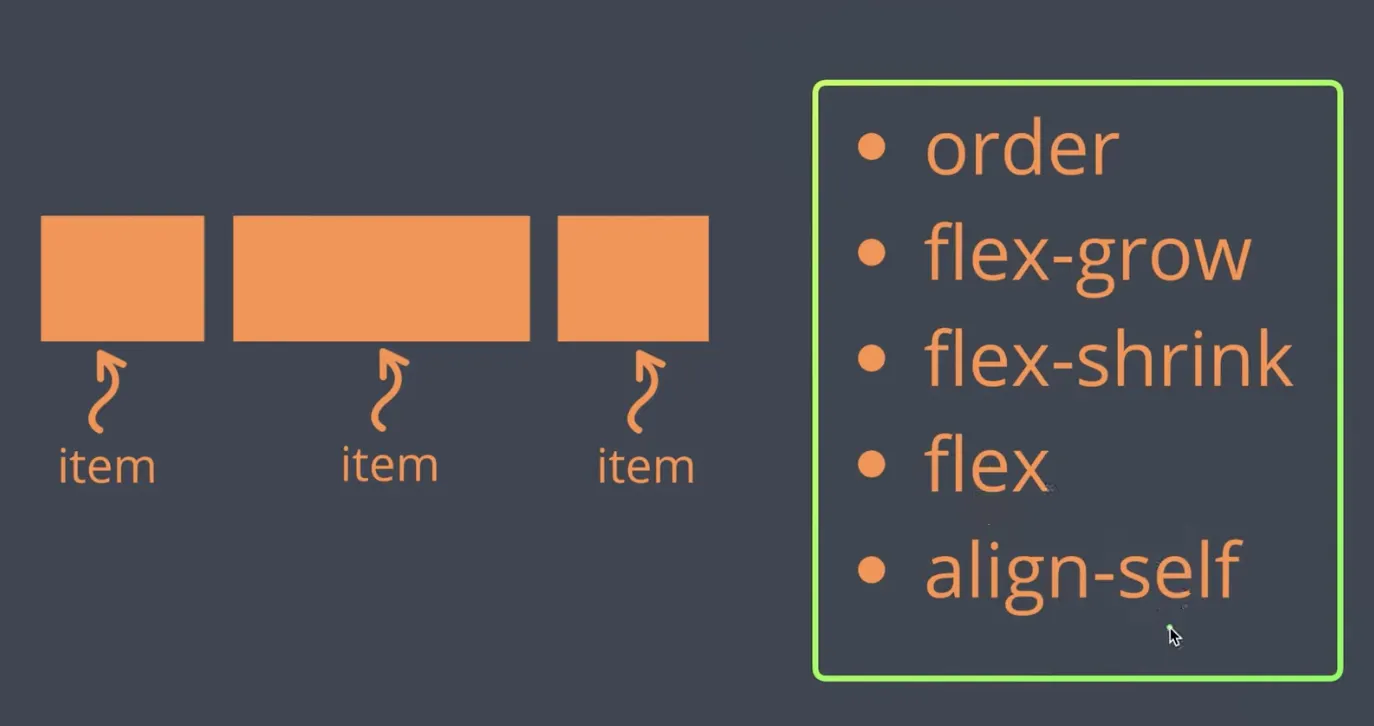
flex-grow : (숫자) → (박스 사이즈 보다) 화면이 더 늘어나면 (숫자) 비율에 맞춰서 같이 늘어남.
flex-shrink : (숫자) → (박스 사이즈 보다) 화면이 줄어들 때 (숫자) 비율에 맞춰서 줄어듦. 숫자가 커질수록 더욱 빠르게 감소함
flex-basis : (퍼센트) → 커지든 작아지든 컨테이너의 width에 따라서 비율에 맞게 차지하게 됨
align-self: →아이템 하나만 특별하게 배치하고 싶을때 사용
1.
flexbox는 컨테이너에 꾸며주는 속성 값도 있고, 아이템 각각 꾸며줄 수 있는 속성값들이 있다.
2.
flexbox에는 두개의 축이 있다. 중심축과 반대축
이 축은, 수평이냐 수직이냐에 따라서 달라질 수 있다.