42seoul 본과정
아래 링크들 밑에 설명이 있습니다.
다만, 아래 링크들을 전부 읽어보시면 굉장한 도움이 되실 겁니다.
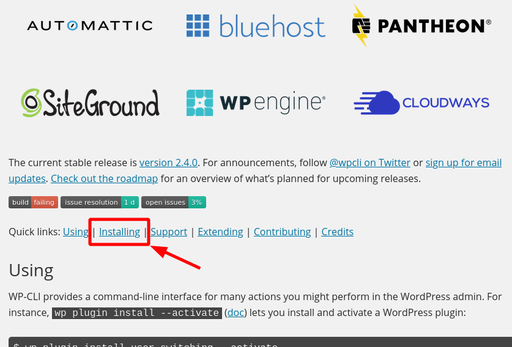
 Inception
Inception
<클라우드 네이티브에 관한 (컨테이너에 관한) 자세한 설명>
<도커 이해 블로그>
<jseo inception 설명>
<도커 명령어 기본>
<테스트로 nginx 돌렸는데 컨테이너가 바로 종료될때 문제인 pid1 관련 자료>
<CMD, ENTRYPOINT 차이 및 pid1>
<nginx 기본 설정>
<프론트프록시, 리버스 프록시>
<docker compose 간단한 설명>
<도커 컴포즈 문법 및 간단한 예제>
<도커 백서>
<참고자료>
<워드프레스와 nginx 코드예시>
<nginx, 워드프레스, mysql 설치 예시 매운맛>
<워드프레스 설치 위키>
<docker network 예시>
<docker 볼륨 바인드 마운트 설정>
<docker compose 볼륨 옵션 설명>?
<docker wordpress, mariadb 설치>
<mysql_install_db 명령어>
<ssl 설정>
<ssl설정 깊은버전>
<nginxs tls 설정>
<워드프레스 cli 유저 설정>
<wp-cli로 워드프레스 설치하는 방법>
<redis 설정>
<ftp서버 설정>
 학습용 테스트 가이드라인
학습용 테스트 가이드라인
이전에 “Born2beRoot” 과제 가이드라인을 만들었다가
치팅시트로 전락될 뻔하여 일부 수정하였습니다.
이 글은 기본 지식 함양 및 쓸데없는 고생을 덜기 위한 참고용 가이드라인으로만 봐주시길 바랍니다.
실제 과제를 만들기 위한 방법과 다릅니다.
도커, 도커컴포즈 학습용 가이드라인임을 알려드립니다.
더 궁금하신 점은 DM 부탁드려요 
 OS 설치 및 설정
OS 설치 및 설정
2.
iso 다운받는동안 vdi 생성 → 본투비루트와 같으나, ram을 4096으로.
3.
iso파일 다운받는동안 network 포트포워딩 10.0.2.15에 포트 22, 80, 443 연결해두기
4.
iso설치가 완료되면 vdi열어서 iso얹고 실행.
iso를 통해 우분투 설치 중, Update Ubuntu 체크 해제!!!!!!!!!
5.
계정설정은 간단하게 완료하기 (비번 1111이 편함)
6.
sudo apt-get install -y git 실행.
7.
편한 개발을 위한 tools 설치
우분투 서버를 kakao로 바꾸면 좋다.
•
make
•
vim
•
systemd
•
git 설정
git config --global user.email "tmdgks2222@naver.com"
git config --global user.name "KOREAparksh"
Bash
복사
•
ufw
•
openssh-server
•
net-tools
•
zsh
•
oh my zsh
8.
zsh 환경에서 docker 설치
a.
curl로 도커 설치
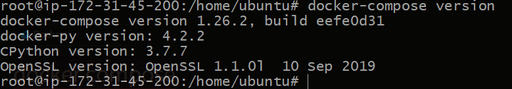
b.
curl로 도커 컴포즈 설치
c.
/var/run/docker.sock 권한 666
d.
sudo chmod 666 /var/run/docker.sock
e.
sudo chmod +x /usr/local/bin/docker-compose
나만의 작고 소중한 첫 docker 컨테이너 띄어보기
ssh 설치했으면 적용해야 할 것 같은 XXXXX의 이름은?
(hint: vm)
1.
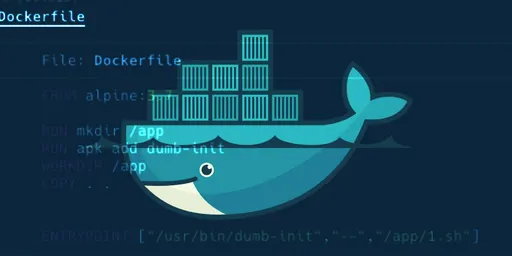
도커 파일 만들어보기 with nginx를 불러오지 말고 alphain에서 설치해서 운용하기
FROM @@@
RUN @@@
RUN @@@
WORKDIR @@@
COPY . .
ENTRYPOINT @@@
CMD @@@
Docker
복사
2.
도커 이미지 만들고 컨테이너 띄우기
a.
run으로 바로 띄우면 터미널 사용을 못함. -d옵션으로 백그라운드 실행하면 해결됨.
b.
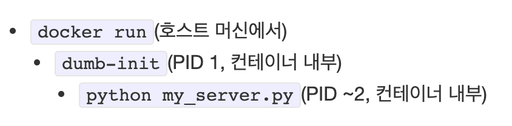
dumb-init 관련 내용 숙지할 것.
c.
dumb-init 안써도 프로세스가 죽지 않지만(대부분 안함), 하는게 좋아보임.
3.
포트포워딩으로 연결한 포트 크롬으로 띄어보기. nginx 화면이 나오면 성공.
4.
nginx 문법 배우기
5.
exec 옵션으로 container안에 들어가서 nginx 설정들 알아보기 (nginx 설정 잘 되는가 확인하는거)
a.
/var/www/ 에 html 폴더 만들기
b.
/var/www/html/ 에 index.html 만들고 내부 아무거나 채워보기
c.
/etc/nginx/http.d 안에 default.conf 열어서 location블록 안에 root 설정하기
(root /var/www/html/)
d.
root 밑에 index index.html 넣어보기
e.
크롬으로 열어보기
f.
root 경로 안에 이것저것 넣고 default.conf 설정 만져가면서 알아보기
6.
이제 도커파일 안에 copy를 이용해서 적용해보기
쉽게말해 exec 옵션으로 nginx 설정 바꿀 필요없이 docker run만으로 nginx설정 다 바뀌게.
a.
default.conf, *.html 파일 작성
b.
default.conf 안에 root폴더 설정한게 만약 폴더가 없다면 RUN mkdir로 만들기
c.
COPY로 각 파일들 알맞은 위치에
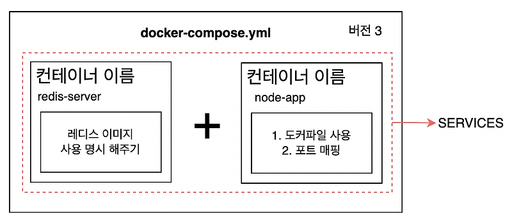
도커 컴포즈 알아보기
1.
도커 컴포즈 알아보기
2.
docker-compose.yaml 파일 작성하기
3.
docker-compose up (-d) 해서 제대로 되는가 확인
a.
docker run 명령어 실행했을때와 같이 nginx화면 및 설정한게 적용되야 함.
도커 네트워크/볼륨으로 nginx와 php 연결하기
1.
워드프레스가 무엇일까? 알아보기
2.
일단 exec로 nginx 컨테이너 들어가서 php 만져보기
a.
apk add --upgrade curl php8 php8-fpm
b.
vi /etc/php8/php-fpm.d/www.conf 내 127.0.0.1 → 0.0.0.0
0.0.0.0의 뜻은 무엇일까요?
0.0.0.0의 단점을 보완하기 위해, 도커 네트워크를 활용한다면 어떠한 ip주소를 넣어야 할까요?
c.
1
# nginx server 블록 변경
location ~ \.php$ {
root /var/www/html;
# php 파일이 존재하는 디렉터리 경로
fastcgi_pass unix:/var/run/php-fpm/php-fpm.sock;
# fastcgi_pass : php-fpm.sock이 존재하는 경로
fastcgi_index index.php;
# 초기 php 파일명 지정
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
Docker
복사
d.
vi /var/www/html/index.php
e.
nginx -s reload
f.
php-fpm8
3.
도커 볼륨 만들기 (컴포즈 아님)
4.
도커 볼륨 연결
volumes:
wordpress-v:
driver: local
driver_opts:
type: 'none'
o: 'bind'
device: '/home/seunpark/data/wordpress'
Docker
복사
5.
nginx default.conf 수정
index.html은 있어도 없어도 됨.
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/wordpress/;
index index.php index.html;
location ~ \.php$ {
fastcgi_pass wordpress:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
# You may need this to prevent return 404 recursion.
location = /404.html {
internal;
}
}
Docker
복사
6.
이제 wordpress dockerfile 따로 만들어서 연결해보기수정
FROM @@@@@@
RUN apk update
RUN apk add --upgrade curl \
php8 \
php8-fpm
RUN apk add dumb-init
WORKDIR /usr/src/app
// 도커볼륨과 연결할 폴더 만들기
RUN @@@@@
// 워드프레스 설치
RUN curl https://ko.wordpress.org/wordpress-6.0.2-ko_KR.tar.gz -o wordpress.tar.gz && \
tar -zxvf wordpress.tar.gz && \
rm -rf wordpress.tar.gz && \
cp -R ./wordpress/* /var/www/wordpress/
RUN sed -i "s/listen = 127.0.0.1:9000/listen = wordpress:9000/" /etc/php8/php-fpm.d/www.conf
ENTRYPOINT ["/usr/bin/dumb-init"]
CMD ["php-fpm8", "--nodaemonize"]
Docker
복사
7.
wordpress같은 경우 바인드된 도커볼륨에 복사하므로, 설치 후 재 빌드 시엔 설치하면 안됨.
따라서 스크립트로 따로 빼야 함.
8.
연결해보기
DB 생성 및 연결
1.
DB또한 wordpress 컨테이너 안에서 설치 후 실행해보고,
잘 돌아가는지 확인해보고 컨테이너를 분리해봅시다!
인셉션 하면서 들었던 의문/질문들
•
Docker run 사용한 터미널 앞으로 못사용하는게 맞는지
◦
백그라운드로 실행하니 터미널은 사용가능
◦
컨테이너 생성만 하고 start로 따로 명령 내리니 터미널 사용가능
•
Docker ps에서 끝난지 안끝난지 어케암?
◦
status에 up이라 뜨고 포트가 지정되어 있는군
•
처음 docker run -d로 백그라운드로 돌렸는데, 이거는 잘되는군
•
attach의 역할이 뭐지??
•
exec로 하면 컨테이너 내부 들어가짐
•
근데 서버랑 컴퓨터 환경이랑 같게 하려고 도커 쓰는 일이 많을텐데, 우리가 도커 위에서 작업이 안되지 않나? 그러면 우리 설정을 서버에 맞춰야하나? 안됨.
nginx 명렁어 왜 다른가
고민 순서
•
도커가 뭘까
•
도커파일 작성법
◦
파일 문법설명
•
dumb-init?
•
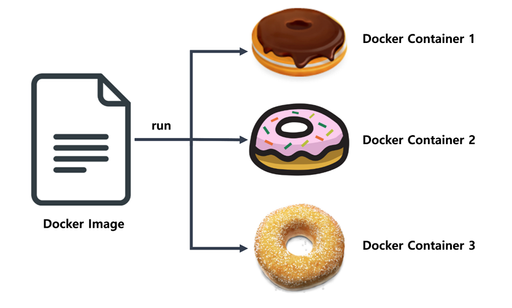
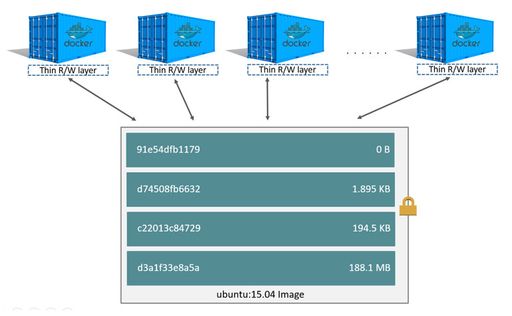
이미지랑 컨테이너 차이
•
nginx란?
•
nginx 설정해보기
•
도커컴포즈란?
•
도커컴포즈 사용
•
워드프레스란?
•
fastcgi란?
•
네트워크연결방법
◦
docker network
◦
docker compose network
◦
hostname