1. Hello World!
시작 해보기
import 'package:flutter/material.dart';
void main() {
runApp(
Center(
child: Text(
'Hello, world!',
textDirection: TextDirection.ltr,
),
),
);
}
void main() {
runApp(MyApp());
}
void main() => runApp(MyApp());
C++
복사
•
Flutter는 모든게 위젯으로 이루어져있다!
•
runApp()
◦
material.dart 에 expose 되어있는 함수
◦
어플에 화면을 뿌리는 함수
◦
인자로 root 위젯을 넣어주면
◦
위젯의 build 함수를 호출한다.
위젯의 종류
•
Visible 위젯
◦
실제로 보이는 위젯
◦
Text, Card, RaisedButton 등
•
Invisible 위젯
◦
실제로 보이지는 않는 위젯
◦
visible 위젯이 어떻게 화면에 보여질지 컨트롤
◦
레이아웃을 정해주는 위젯
◦
Row, Column, ListView 등
•
Container 위젯
◦
실제로 보이지 않아 Invisible 위젯 같지만
◦
눈에 보이는 스타일링을 할수있다.
예시
•
레이아웃 :
•
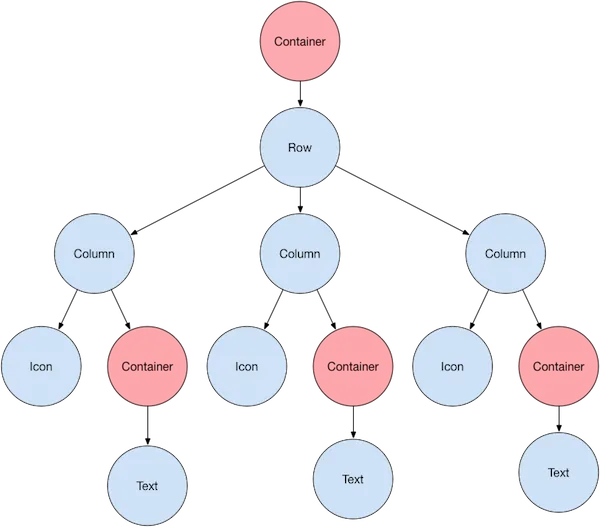
위젯으로 구성된 레이아웃 :
•
간단 작동 원리
◦
각 OS의 native ui 에 전혀 상관없이
◦
플러터 자체 구현으로 랜더링된다.
▪
픽셀단위로 하나하나 조정 가능!
◦
플랫폼에 제한이 없고 UI 를 더 자유롭게 쓸수있다.
2. State
state 이해하기
•
어플또는 위젯에서 쓰일 데이터를 의미
•
StatelessWidget 에는 state가 존재하지 않음
•
State를 쓰기 위해서는 StatefulWidget 을 써야함
Stateless
•
생성자(외부 데이터) → 위젯 → UI랜더링
•
생성자로 Input Data(외부 데이터)가 넘어갈수있음
•
만약 이 Input Data(외부 데이터)가 수정되면 rerender 된다.
Stateful
•
생성자(외부 데이터) → 위젯(내장 데이터) → UI 랜더링
•
생성자로 Input Data(외부 데이터)가 넘어갈수있음
•
내장 데이터 , 외부 데이터 모두 수정되면 rerender 된다.
간단한 StatelessWidget 구현
•
pubspec.yaml 에 dependencies 로 flutter 가 있기 때문에
•
플러터에서 구현해둔 클래스 등등을 쓸수있다.
import 'package:flutter/material.dart';
Bash
복사
•
위와 같이 dependency 를 불러올수있다.
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(home: Text('Hello!!'));
}
}
Dart
복사
•
StatelessWidget 이라는 클래스를 상속받아서 나만의 위젯을 만든다.
◦
이때 build 라는 메소드가 구현되어야한다.
◦
해당 위젯의 메타정보가 담겨있는 context 를 받아 Widget을 반환하는 함수이다.
•
MaterialApp 위젯
◦
생성자로 필요한 인자를 넘겨주면 된다.
◦
home : 어플의 바탕이 되는부분
•
@overrid 데코레이터
◦
메소드가 override 됨을 명시함
◦
안해도 되긴하는데 하면 실수를 줄일수있다.
간단한 StatefulWidget 구현
•
2개의 클래스로 이루어져있다.
◦
createState를 갖고있는 클래스
◦
build 함수가 구현되어있는 클래스
•
이렇게 클래스 하나를 감싸는 이유
◦
State 클래스 자체는 rerender 되지 않는다...?
class MyApp extends StatefulWidget {
State<StatefulWidget> createState() {
return _MyAppState();
}
}
class _MyAppState extends State<MyApp> {
var _index = 0;
void click() {
setState(() {
_index = _index + 1;
})
}
Widget build(BuildContext context) {
var texts = [
'abc',
'def',
]
return MaterialApp(home: Text(texts[index]));
}
}
Dart
복사
•
createState 메소드의 반환값으로 MyAppState를 넘겨준다.
•
setState는 UI 를 rerender 시킨다. 전체는 아니고 해당 클래스의 build 함수를 다시 부름
•
하지만 여전히 엄청 비효율적 → 그래서 자체적으로 다 그리진 않고 뭐가 바꼈는지만 찾아서 변경함
•
setState 없이는 화면이 바뀌지 않음
•
보통 클래스를 외부에 보여주지 않기 위해서 _ 를 붙여서 private화 시킨다.
3. Widgets
Visible
MaterialApp
Scaffold
AppBar
RaisedButton 위젯
Text 위젯
Invisible
Column 위젯
Container
Container 위젯