npm install express —save
Express 는 node.js 에서 지원하는 백엔드용 어플리케이션 프레임워크입니다. 2009년, Node.js가 생겨난 이후로 여러 어플리케이션 프레임워크들이 생겨났는데, Express도 그 중 하나입니다. 현재 Express.js는 가장 사용자가 많고, 만족도가 높은 백엔드 프레임워크로 자리잡고 있습니다.
Express의 장점은?
첫째로 Express 는 Express의 카피라이트가 이야기하는 것처럼 '최소 기능을 갖는' 미니멀리스트 어플리케이션을 위한 프레임워크를 지향하고 있습니다. 즉, 규모가 작고 간단한 서버를 만드는 데에 있어 Nest.js / Java Spring 과 같은 Full-fledged framework를 사용할 때 생기는 불필요한 러닝커브와 구현비용을 줄일 수 있습니다. 특히 이러한 장점은 작은 규모의 서비스를 만들 때에 장점이 극대화되는데, Node.js 를 작은 서비스를 만드는 데 사용하는 경우가 많기 때문에 이러한 언어생태계의 특징과 시너지를 일으킵니다.
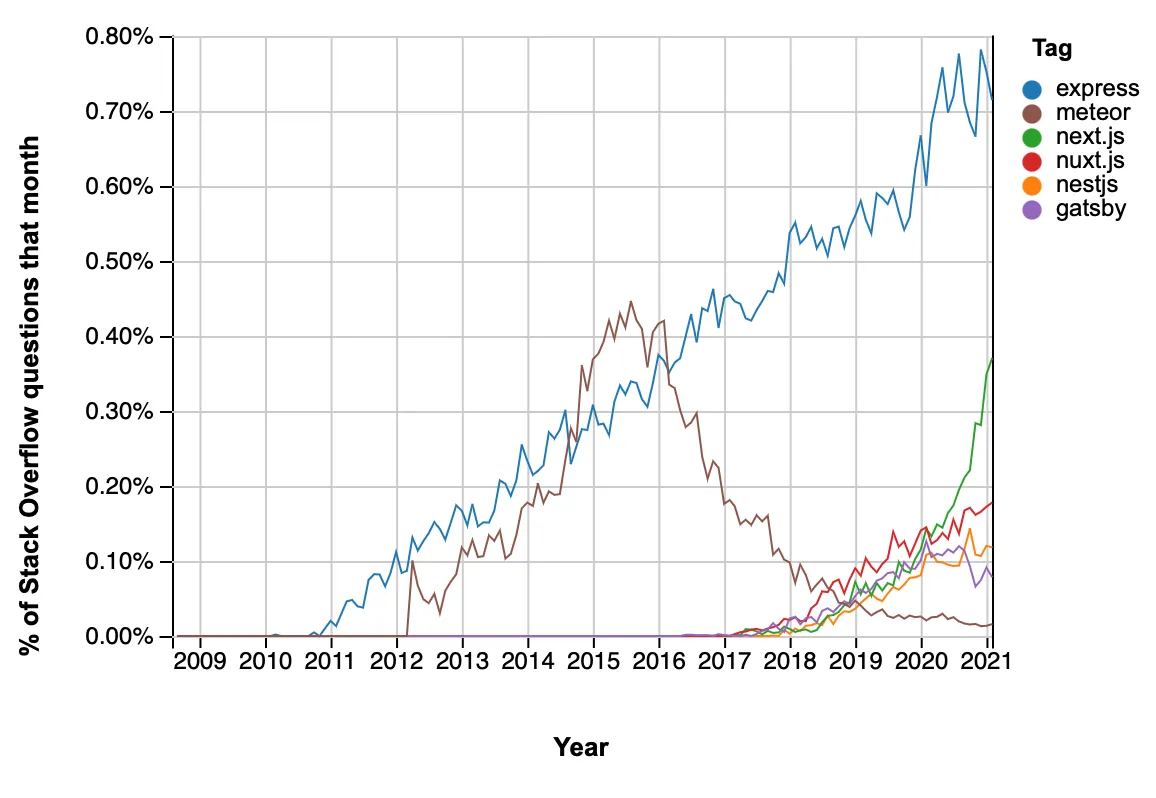
State of JS의 백엔드 프레임워크별 사용량 통계, Express 는 17년도 배포 이후 계속해서 꾸준한 사랑을 받으며 지배적인 툴의 지위를 차지하고 있다. (출처 : State of JS 2020)
두번째로 미들웨어 활용이 강조된 간단한 구조입니다. Express는 기본적으로 외부의 request에 대해 url과 http method 유형을 파악한 뒤, 해당 요청에 맞는 핸들러 함수를 실행시키는 구조를 가지고 있습니다. Express는 핸들러 함수를 실행시킬 때에 그 사이에 몇 가지 옵션 함수를 중간에 넣어서 실행시킬 수 있는 미들웨어를 사용하는 데에 특화되어있다. 이러한 함수를 상황에 맞게 직접 구현하기도 하고, 다른 작업자가 구현한 미들웨어를 가져와서 원하는 경우에 맞게 사용하는 것도 가능합니다.
세번째로, 정말 강력하고 큰 커뮤니티입니다. 앞서 이야기한대로 Express는 많은 유저층을 보유하고 있고, 오랫동안 쌓여온 리소스도 많은 편입니다. 이에 프레임워크를 배우거나 유지보수하는 것이 다른 프레임워크보다 쉬운 편이며, 특히 위의 미들웨어를 포함한 라이브러리의 양도 상당하여서 개발의 편의성을 가져다 줍니다.
"Hello, Express !"
이제 Express 와 그 장점에 대해 간단히 알아보았으니, 간단한 서버를 만들어봅시다. 일정 포트를 리스닝하는 서버를 만들고, 이를 localhost에서 켜서 해당 포트로 리퀘스트를 보내면 "hello, Express!" 를 리스폰하는 서버를 만들어볼 것 입니다.
npm init
npm i express nodemon
Shell
복사
package.json 을 수정합시다. 개발 중 서버코드를 실시간으로 갱신하기 위해서, 서버를 실행할 때에 nodemon 을 이용하여야 하기 때문에 nodemon [file_name] 으로 명령어를 실행해야 합니다. script에 키값을 아래와 같이 추가합시다. 이렇게하면 npm start 라고 콘솔에 입력했을 때 start에 해당하는 명령어인 nodemon index 가 콘솔에 입력되면서 nodemon을 이용하여 서버를 실행할 수 있을 것입니다. 처음에 dependencies 부분이 없어도 놀라지 마세요. package.json 이 있는 파일에 npm i express nodemon 을 잘 하셨다면, 자동으로 추가가 될 겁니다.
{
"name": "node_practice",
"version": "1.0.0",
"description": "\"nodejs express practice\"",
"main": "index.js",
"scripts": {
"start": "nodemon index" // 이 부분.
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"nodemon": "^2.0.7"
}
}
JSON
복사
이제 서버 코드를 작성해봅시다. app.js 라는 파일을 만들고, 아래와 같이 코드를 적어봅시다. 기초적인 구성은 아래와 같이 되어있습니다.
const express = require('express');
const app = express();
const basic_port = 3000;
app.set('port', process.env.PORT || basic_port);
//const port = process.env.PORT || 3000;
app.get('/', (req, res) => {
res.send('hello, Express');
});
app.listen(app.get('port'), () => {
console.log(`${app.get('port')}에서 대기중입니다.`);
});
// app.listen(port, () => { console.log(`${port} 에서 대기중...`)})
JavaScript
복사
express 모듈을 require로 가져와서 const 변수인 express 에 선언하고 할당합니다. 이를 실행하여 const 변수 app 에 할당합니다. express 내부에는 http 모듈이 내장되어 있어서 서버의 역할을 할 수 있습니다.
app.set 함수는 두 개의 인자를 받습니다. app.set 함수를 실행하면 받은 두 개의 인자를 가지고 (키, 값)으로 대응하여 데이터를 저장합니다. 나중에 이를 app.get(키) 로 가져올 수 있습니다. 이러한 부분이 불편하다면 고정변수로 주석처럼 선언할 수도 있습니다.
app.get(주소, 라우터) 는 주소에 대해 GET 요청이 들어올 때에 라우터에 해당하는 동작을 합니다. 코드 상으로 보면, url '/' 로 GET 요청이 들어왔을 때에 2번째 인자인 익명함수가 콜백으로 작동하게 됩니다. 이 함수는 들어오는 요청에 대한 정보가 담긴 객체인 req와 응답으로 나갈 요청에 대한 정보가 담긴 res 를 인자로 받습니다. Express에서 해당 객체를 내장하여 제공하고 있기 때문에, 따로 선언하지 않고도 쓸 수 있습니다. 여기에서는 res.send 함수를 동작시켜서 'hello, Express'를 응답으로 전송합니다.
app.listen 을 이용해서 인자로 받은 포트넘버에 해당하는 포트를 연결하여 서버를 실행합니다. 두 번째 인자로 실행할 미들웨어 함수를 끼워줄 수 있는데, 여기서는 서버를 실행하는 중간에 console.log 를 이용해서 몇번포트에서 실행 중인지 확인할 수 있도록 콘솔에 로그를 보냈습니다.
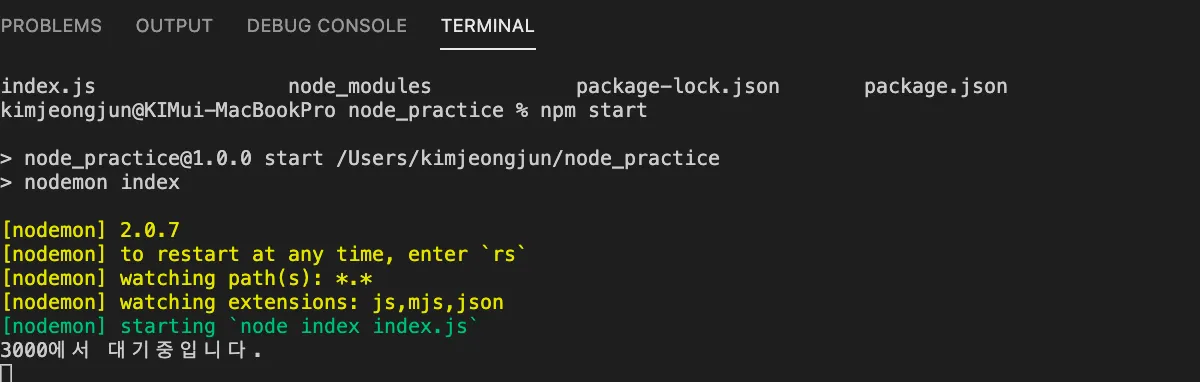
이제 서버를 실행해봅시다!
명령어를 입력하고, 정상적으로 서버가 실행되었다면 위와 같이 뜰 것입니다. 마지막 줄에 app.listen함수가 실행될 때 미들웨어로 넣어둔 함수에서 실행한 console.log 로 찍힌 메세지가 떠 있네요.
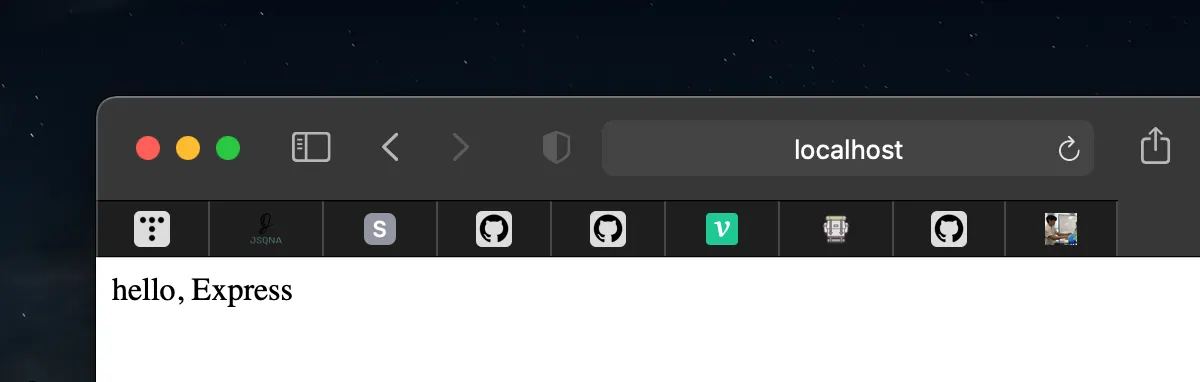
정상적으로 서버가 실행되어,res.send로 보낸 메세지가 떠 있는 것을 확인할 수 있습니다.