본 포스팅은 정말 정말 처음 입문하는 사람의 공부 기록입니다... 얻어가실 정보는 별로 없겠지만 혹시 틀린 부분이 있다면 언제든 댓글 달아주세요!
 html에 있는 요소 가져오기
html에 있는 요소 가져오기
//console
document.title
> momentum
JavaScript
복사
document 도 객체이기 때문에, document 의 title 요소를 가져오면 현재 html의 title 요소가 나타난다.
document.body
document.title
document.head
JavaScript
복사
위와 같은 중요한 요소들만 document.~~ 으로 가져올 수 있다. 다른 요소들은 아래의 querySelector 등으로 가져와야 한다.
<h1 class="hello" id="title">Hello World!</h1>
HTML
복사
예시 HTML 구문
 getElementById
getElementById
const title = document.getElementById("title");
JavaScript
복사
title을 id가 "title" 인 요소로 선언한다. 이 요소 역시 객체이다.
title.innerText = "HELLO";
JavaScript
복사
이렇게 바꾸면 위 HTML 구문에서 <h1> 내부에 있는 텍스트가 바뀌게 된다.
 getElementsByClassName
getElementsByClassName
const title = document.getElementsByClassName("hello");
JavaScript
복사
title 을 class 이름이 "hello" 인 요소로 선언한다.
위 HTML구문에서 <h1> 요소의 클래스 이름이 hello 이므로 그 요소가 선언된다.
이처럼 id 나 classname 으로 html의 요소를 가져올 수 있다.
 querySelector
querySelector
const titleByClass = document.querySelector(".hello");
const titleById = document.querySelector("#title");
JavaScript
복사
querySelector 을 이용하여 Selector 형식으로 요소를 가져올 수 있다. 위 두 코드는 같은 요소를 가리킨다. (위의 HTML 구문 기준)
<body>
<div class="hello">
<h1>Grab Me1!</h1>
</div>
<div class="hello">
<h1>Grab Me2!</h1>
</div>
<div class="hello">
<h1>Grab Me3!</h1>
</div>
<script src="app.js"></script>
</body>
HTML
복사
const title = document.querySelector(".hello h1")
JavaScript
복사
HTML 의 body 가 위처럼 되어있을 때, title 은 첫번째 element인 <h1>Grab Me1!</h1> 만 가져온다.
모두 가져오고 싶다면 document.querySelectorAll(".hello h1") 을 사용해야 한다.
querySelectorAll 을 사용하면 위의 요소들이 array 형태로 저장된다.
 Events
Events
title = document.querySelector(".hello h1");
console.dir(title);
JavaScript
복사
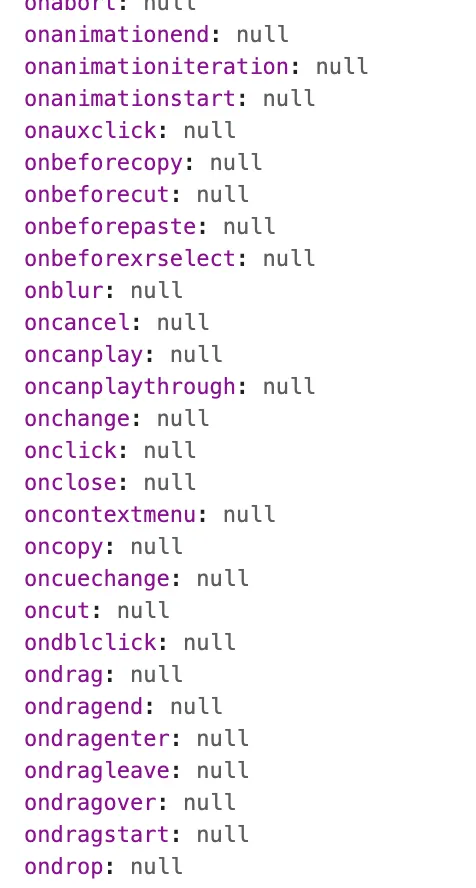
→콘솔에 표시되는 요소들 중 on~ 으로 시작되는 요소들이 Events
 addEventListener
addEventListener
title.addEventListener("click", handleTitleClick);
JavaScript
복사
title의 onclick 이벤트를 받아온다. 앞에 on을 빼고 "click" 만 쓴 후, handleTitleClick 함수를 가져온다.
click 이벤트가 실행되면, 즉 title 요소를 클릭하면 handleTitleClick 함수가 실행된다.
addEventListener 를 사용하면 후에 removeEventListener 를 이용하여 이벤트를 삭제할 수 있다.
title.addEventListener("click", handleTitleClick);
title.addEventListener("mouseenter", handleMouseEnter);
title.addEventListener("mouseleave", handleMouseleave);
title.onclick = handleTitleClick;
title.onmouseenter = handleMouseEnter;
title.onmouseleave = handleMouseleave;
JavaScript
복사
위의 코드를 아래처럼 바꿀 수 있다. title의 요소가 on 되면, 함수를 실행하도록 만드는 것이다. (remove 가 되지 않아 addEventListener 를 쓰는 것이 좋다)
window.addEventListener("resize", handleResize);
-> window 는 미리 설정된 전역 객체라고 한다!
JavaScript
복사
function handleTitleClick() {
const curColor = title.style.color;
let newColor;
if (curColor === "black")
newColor = "blue";
else
newColor = "black";
h1.style.color = newColor;
console.log(newColor);
}
JavaScript
복사
→ js 에서 css 를 바꾸는 것이다. style을 css 에서 바꾸려면
h1 {
color:black;
}
.active{
color:blue;
}
CSS
복사
style.css
const h1 = document.querySelector(".hello h1");
function handleTitleClick() {
if (h1.className === "active")
h1.className = "";
else
h1.className = "active";
}
h1.addEventListener("click", handleTitleClick);
JavaScript
복사
app.js
위처럼 사용할 수 있다. CSS 파일에서 active 클래스를 만들고 h1의 클래스를 바꿔주는 것이다.
 Refactoring
Refactoring
function handleTitleClick() {
const clickedClass = "clicked"
if (h1.className === clickedClass)
h1.className = "";
else
h1.className = clickedClass;
}
JavaScript
복사
→"clicked" 를 여러번 쓸 때 에러 발생할 수 있으므로, clickedClass를 지정해주면 오타가 나도 콘솔 에러를 띄워줄 수 있다.
여러 번 쓰이는 string을 변수에 저장하기!
function handleTitleClick() {
const clickedClass = "clicked"
if (h1.classList.contains(clickedClass))
h1.classList.remove(clickedClass);
else
h1.classList.add(clickedClass);
}
JavaScript
복사
→ className 자체를 바꿔주면 원래 초기에 있던 클래스들이 사라지고 clickedClass 로 교체되기 때문에, classList 를 이용하여 contain 되어 있으면 remove , 아니라면 add 해준다.
function handleTitleClick() {
h1.classList.toggle("clicked");
JavaScript
복사
위의 과정들을 해주는 함수 toggle 을 이용하면 코드를 한줄로 줄일 수 있다. classname 을 한번만 쓰기 때문에 따로 변수 설정을 하지 않고 "clicked" 라고만 써도 된다.