이번에는 Flutter 사이트를 한번 구석구석 살펴보려고 합니다! 지금 아니면 또 언제 알아보겠습니까
위 사이트로 접속해 이 글과 Flutter 사이트를 반반씩 창을 줄여 왼쪽, 오른쪽으로 만들고 함께 보면 도움이 될 겁니다.
Home screen
Flutter 사이트에 접속하면 22.05.22일 기준으로 아래와 같은 이미지를 볼 수 있습니다.
UI가 존재하는 모든 곳의 Flutter를 사용하겠다는 비전을 느낄 수 있는 문구가 보이네요…
상단 Navigation 항목들을 살펴보겠습니다. Search icon을 제외하고는 다른 페이지로 이동하는 a 태그로 이루어져 있습니다. 이제 하나씩 무슨 역할을 하는지 알아보겠습니다.
Multi-Platform
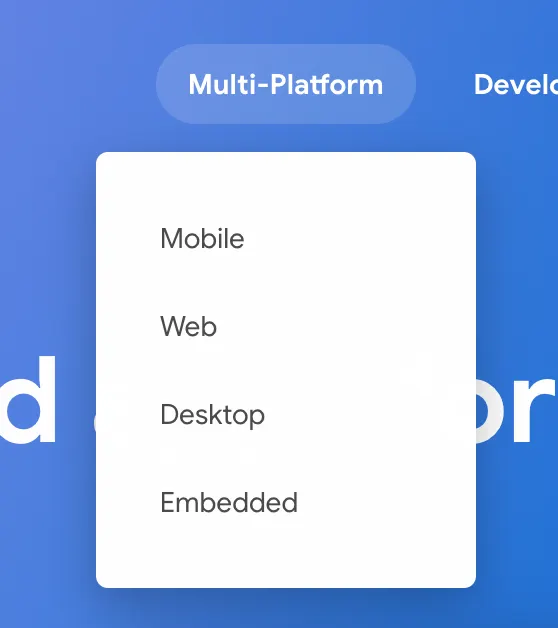
데스크탑 버전
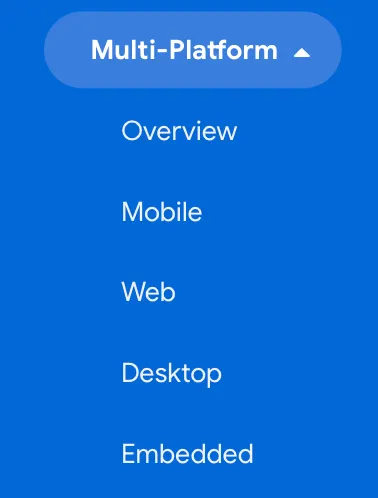
모바일 버전
Overview
Flutter의 장점을 설명(Single codebase, Performant by design, Customize every pixel)하고 하위 항목들로 이동할 수 있는 컨텐츠들이 포함되어 있습니다.
Mobile
Mobile 환경에서의 장점을 알려줍니다. Multi-Platform에서 설명한 것과 비슷합니다.
다른 점은 Mobile 개발을 위한 링크들과 개발 사례를 보여주고 있습니다.
Get started in docs를 따라하면 앱에서 스크롤 기능을 개발하는 방법을 배울 수 있습니다.
Desktop
Native급 성능, 점유율 높은 OS 모두 지원(Windows, Mac, Linux), Native 함수 사용이 가능함을 알려주고 있습니다. Mobile과 마찬가지로 Desktop용으로 개발할 수 있는 내용을 소개하는 사이트들을 알려줍니다.
아직 Desktop용으로 만들어진 사례가 적어보입니다.
Embedded
이미 다른 Platform에도 적용가능한 내용들을 적으며 장점을 설명하고 있습니다. 아직 이쪽은 준비가 덜 된 느낌으로 느껴집니다.
Embedded쪽은 애플워치, 자동차, TV, 냉장고 등 IoT 위주에 제품이라고 생각하시면 될 것 같습니다.
Development
다른 프레임워크에는 없거나 미비한 기능을 Flutter는 늦게 출시한만큼 개발자들이 좀 더 좋은 환경에서 개발할 수 있도록 해주는 Hot reload, DevTools, IDE 플러그인들을 알려줍니다.
Learn
Flutter 개발자가 되기 위한 가이드를 제공합니다.
Beginner, Intermediate, Advanced로 나뉘어져 숙련도에 따라 다른 항목들을 알려줍니다.
각 주제별로 링크가 나와있지만 여기서는 주제만 나열하겠습니다.
Beginner (13개)
•
Let’s get started!
•
While you’re installing…
•
Coming from another SDK or language?
•
Everything’s a widget
•
Learn about Dart
•
Let’s dive in!
•
Making your app look cool
•
Find out how to make networking work!
•
Navigate with confidence
•
Flutter and State Management
•
Use plugins to access native APIs
•
Test your code!
•
Join the community!
Intermediate (14개)
•
Let’s pause for a moment
•
What’s beneath the widget?
•
Futures and Streams
•
Spice up your UI with implicit animations
•
What about assets?
•
Learn more about layouts
•
Forms and Validation
•
Firebase
•
Dive into plugins and native APIs
•
Local data
•
Learn additional state management libraries
•
Learn how to prep an app for release
•
Check out Flutter DevTools
•
Give back to the community
Advanced (10개)
•
Learn a little Flutter history
•
Explicit animations
•
Advanced Layout/Rendering
•
Targeting iOS
•
Do some desktop development
•
Bind to native libraries
•
Federated plugins
•
Try adding Flutter to an existing app
•
Apps in production
•
Give back to the community
Flutter Favorites
사용자들에 의해 만들어진 packages나 plugins 중에서 인기가 있거나 잘 만들어진 경우에는 Flutter에서 선정해 뱃지 같은걸 받게 됩니다.
하나의 앱 서비스가 만들어지기까지 많은 package를 이용해 개발합니다.
pacakge를 쓰면 생산성이 올라가고 개발 기간이 단축되어 비용을 아낄 수 있습니다.
유용한 package를 알아두는 것도, 잘 사용하는 것도 어느 분야의 개발자던 중요한 것 같습니다.
Packages
pub.dev는 Dart나 Flutter에서 사용 가능한 패키지를 검색하고 어떻게 사용하는지 찾을 수 있습니다.
패키지 저장소 역할도 하고 있어서 요즘 인기있거나 가장 많이 사랑받는 패키지들을 선정해서 소개하고 있습니다.
Monetization
Flutter를 이용해 돈을 버는 방법에 대한 소개를 하는 페이지입니다.
광고형 앱을 만드는 방법이나 인 앱 결제, 지불 수단을 붙이는 방법을 알려줍니다.
Game
Flutter를 이용해 게임도 만들 수 있습니다.
게임 엔진급의 성능을 아닐지라도 캐쥬얼한 게임은 구현이 가능한 것 같습니다.
이 링크는 Flutter로 만든 핀볼게임입니다.
Ecosystem
Flutter는 건강한 생태계를 만들기 위해 커뮤니티에 오픈 소스로 공개되어 있습니다.
지역별로 이루어지는 커뮤니티에 참여할 수 있습니다.
Community
Fluter 관련 소식과 행사를 다양한 앱들을 통해 전달하고 있습니다.
유튜브, 트위터, 깃허브, 미디엄, 밋업, 디스코드, 슬랙, 스택오버플로우, 레딧 등 다양한 곳에서 새로운 소식을 접할 수 있습니다.
국내에도 커뮤니티가 존재합니다. 제가 추천드리는 곳은 두곳입니다. 42서울에도 Flutter 커뮤니티가 생기면 재밌을 것 같습니다.
Events
Flutter 관련 행사를 소개합니다. 주로 구글 I/O에서 Flutter에 관한 주제도 다룹니다.
해당 페이지에서 그동안의 이벤트들을 볼 수 있습니다.
Culture
Flutter의 문화를 지키기 위한 규칙과 이념을 소개하고 있습니다.
비단 Flutter만의 얘기가 아닌 개발자로써, 사람으로써 더 성장할 수 있는 비밀을 알려주고 있습니다.
어떤 의견이든 받아들일 수 있는 자세, 직급과 나이, 지위를 떠나 겸손한 자세, 실력이 낮은 사람의 코드나 의견도 존중할 수 있는 자세를 갖는다면 개발자 생태계에서 더 존중받을 수 있을 겁니다.
Showcase
Flutter와 관련된 이야기들, Flutter로 만들어진 앱들, Flutter를 사용하는 회사들을 소개하고 있습니다.
Docs
Search
키워드를 입력하면 사이트내에 유사한 결과가 있는지 알려줍니다.
Get started
Flutter를 설치하는 곳으로 이동합니다.
마무리
Good bye!
금방 정리되겠지 했는데 생각보다 굉장히 많은 페이지로 이루어진 사이트였습니다.
처음 해보는 작업이었는데 생각보다 알아가는게 많고 재미있네요.
Flutter에 대한 관심이 조금이라도 생기셨길 바랍니다!