너무길다
너무길다
Text
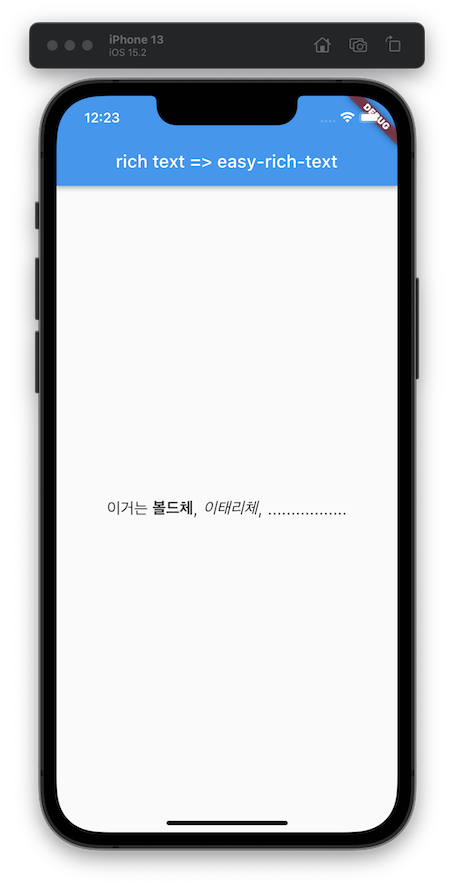
Text 위젯을 이용하여 화면에 나타내보자.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("rich text => easy-rich-text"),
),
body: Center(
child: Text(
"이거는 볼드체, 이태리체, 밑줄, 색깔 뭐 암튼 많아~",
style: TextStyle(fontSize: 18),
),
),
);
}
Plain Text
복사
근데 볼드체, 이태리체, 밑줄, 색깔에 각각 스타일을 적용하고싶다.
만들어보지 뭐~
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Text(
"이거는 ",
style: TextStyle(fontSize: 18),
),
Text(
"볼드체",
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
),
Text(
", ",
style: TextStyle(fontSize: 18),
),
Text(
"이태리체",
style: TextStyle(fontSize: 18, fontStyle: FontStyle.italic),
),
Text(
", ",
style: TextStyle(fontSize: 18),
),
Text(
".................",
style: TextStyle(fontSize: 18),
),
],
),
),
Plain Text
복사
.
..
.
.
길다
RichText
휴...이미 좋은 위젯이 플러터 내부에 있었다.
한번 사용해보자
body: Center(
child: RichText(
text: const TextSpan(
text: "이거는 ",
style: TextStyle(fontSize: 18, color: Colors.black),
children: [
TextSpan(
text: "볼드체",
style: TextStyle(fontWeight: FontWeight.bold),
),
TextSpan(text: ", "),
TextSpan(
text: "이테리체",
style: TextStyle(fontStyle: FontStyle.italic),
),
TextSpan(text: ", "),
TextSpan(text: "...................... "),
],
),
),
),
Plain Text
복사
비슷한거같은데...
 EasyRichText
EasyRichText
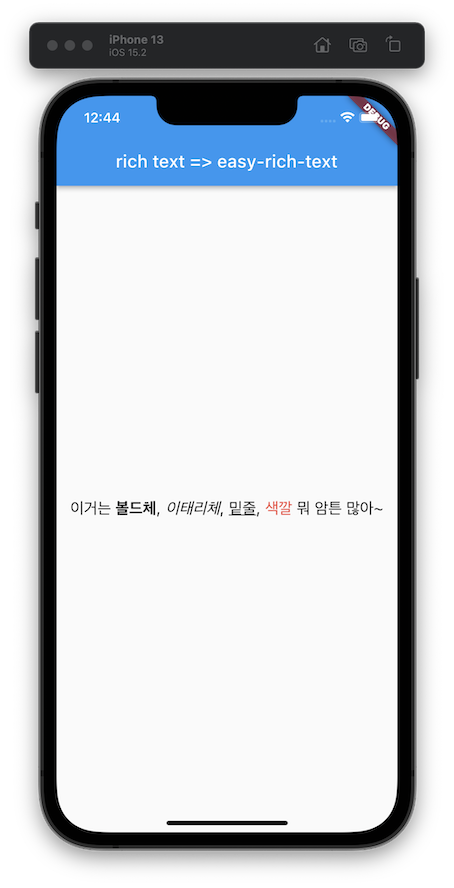
괜찮아 보이는 라이브러리를 발견하게 되어 사용해보기로 했다.
body: Center(
child: EasyRichText(
"이거는 볼드체, 이태리체, 밑줄, 색깔 뭐 암튼 많아~",
defaultStyle: TextStyle(fontSize: 18, color: Colors.black),
patternList: [
EasyRichTextPattern(
targetString: '볼드체',
style: TextStyle(fontWeight: FontWeight.bold),
),
EasyRichTextPattern(
targetString: '이태리체',
style: TextStyle(fontStyle: FontStyle.italic),
),
EasyRichTextPattern(
targetString: '밑줄',
style: TextStyle(decoration: TextDecoration.underline),
),
EasyRichTextPattern(
targetString: '색깔',
style: TextStyle(color: Colors.red),
),
],
),
),
Plain Text
복사
짧아졌다.
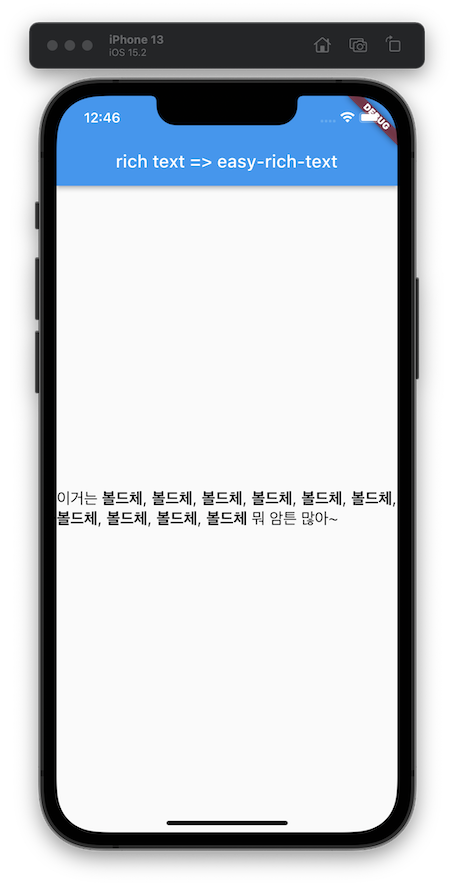
짧지 않다고 생각하는 사람도 있을텐데, 이 라이브러리의 강점은 아래의 경우라 생각한다.
body: Center(
child: EasyRichText(
"이거는 볼드체, 볼드체, 볼드체, 볼드체, 볼드체, 볼드체, 볼드체, 볼드체, 볼드체, 볼드체 뭐 암튼 많아~",
defaultStyle: TextStyle(fontSize: 18, color: Colors.black),
patternList: [
EasyRichTextPattern(
targetString: '볼드체',
style: TextStyle(fontWeight: FontWeight.bold),
),
],
),
),
Plain Text
복사
중간중간 쉼표에 볼드처리가 되어있지 않다거나 다른 글자가 있을 경우 text위젯을 다 나누며 써왔었는데, 이 라이브러리의 경우 패턴과 같은 경우라면 전부 적용해준다.
 유의사항
유의사항
1. 같은 타겟
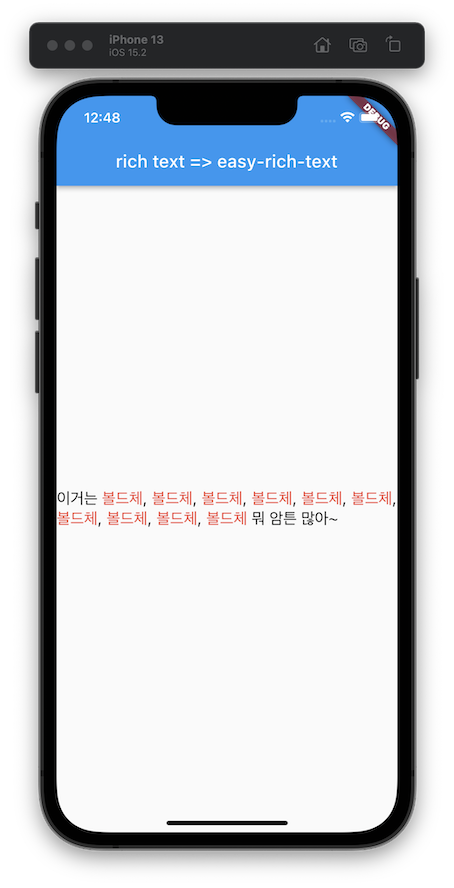
패턴 내 같은 타겟이 있다면, 후 패턴을 적용한다.
body: Center(
child: EasyRichText(
"이거는 볼드체, 볼드체, 볼드체, 볼드체, 볼드체, 볼드체, 볼드체, 볼드체, 볼드체, 볼드체 뭐 암튼 많아~",
defaultStyle: TextStyle(fontSize: 18, color: Colors.black),
patternList: [
EasyRichTextPattern(
targetString: '볼드체',
style: TextStyle(fontWeight: FontWeight.bold),
),
EasyRichTextPattern(
targetString: '볼드체',
style: TextStyle(color: Colors.red),
),
],
),
),
Plain Text
복사
2. 타겟이 곂칠 경우
이것이 문제인데, 타겟문장이 곂칠 경우 원하는 결과가 나오지 않는다.
body: Center(
child: EasyRichText(
"이거는 볼드이태리체 뭐 암튼 많아~",
defaultStyle: TextStyle(fontSize: 18, color: Colors.black),
patternList: [
EasyRichTextPattern(
targetString: '볼드이',
style: TextStyle(fontWeight: FontWeight.bold),
),
EasyRichTextPattern(
targetString: '볼드이태리체',
style: TextStyle(color: Colors.red),
),
],
),
),
Plain Text
복사
 마무리
마무리
깊게 정리를 하고 싶었는데, 종류가 너무 다양하여 다 적기에는 조금 무리가 있어 보였다.
자주 쓰는 세네가지만 정리해보았는데, 왠만한 문자열처리는 다 가능하고 타겟을 정규표현식으로도 적용할 수 있으니 참 괜찮은 라이브러리라 생각한다.