DOM이란 무엇일까?
Document Object Model(문서 객체 모델) 즉 HTML 문서를 객체화한 것이라는데
어떻게 생겼는지, 어떤 과정을 통해 생기는지 모르니
DOM 이라는 개념을 머릿속에서 명확하게 그리지 못하고 막연하게만 생각했었다.
이후 javascript, React.js 로 개발을 해보면서 어느정도 윤곽은 잡혔지만
여전히 희끄무레하기 짝이 없는 개념이라 이번 기회에 확실하게 공부해보고자한다.
브라우저의 렌더링 과정
DOM에 대해 이해하기 위해서 브라우저의 렌더링과정에 대해 알아보자.
파싱 (구문분석)
텍스트 문서의 문자열을 토큰으로 분해(어휘 분석)하고,
토큰에 문법적 의미와 구조를 반영하여 parse Tree 를 생성하는 일련의 과정.
(토큰: 문법적으로 의미가 있는 최소 단위)
우리들이 사용하는 IDE는 컴퓨터언어들을 순식간에 해석해서 형형색색으로 문법구조와 문법오류를 표시한다. 그때문에 컴퓨터가 컴퓨터 언어를 해석하는 것을 너무나 당연하게 받아들이고 있지만, 사실 소스코드 자체는 텍스트 문서에 불과하다. 파싱이라는 과정을 거쳐서 문법적인 의미를 부여해야 컴퓨터가 언어를 해석할 수 있다.
렌더링
HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것
렌더링 과정
주소창에 url을 입력하면, 브라우저는 HTML, CSS, Javascript 등 렌더링에 필요한 리소스들을 서버에 요청한다.
서버로부터 받은 리소스들을 통해 렌더링을 하는데, HTML, CSS, Javascript 소스들은 텍스트에 불과하기 때문에 파싱을 통해 브라우저가 이해할 수 있는 자료구조 형태로 만들어야한다. 이때,
HTML이 파싱을 거치면 DOM tree,
CSS가 파싱을 거치면 CSSOM tree,
Javascript가 파싱을 거치면 AST(Abstract Syntax Tree)가 된다.
만약 이런 형태의 HTML문서를 받았다고 할때
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
</html>
HTML
복사
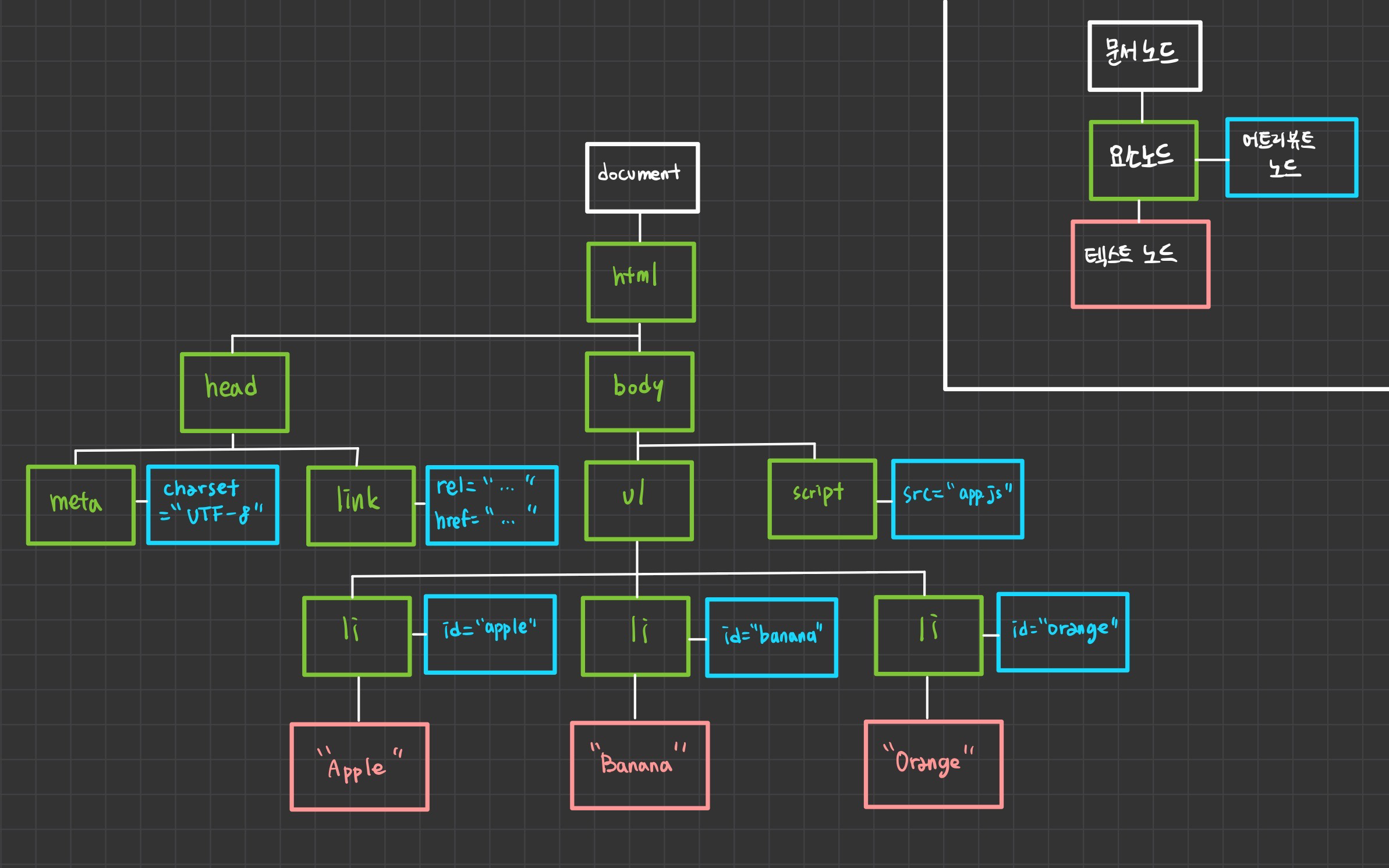
브라우저의 렌더링 엔진은 위 HTML문서를 파싱하여 브라우저가 이해할 수 있는 Tree 자료구조 형태인 DOM을 아래 그림과 같이 만든다.
DOM과 CSSOM은 합쳐져 렌더트리를 형성한다.
렌더트리는 렌더링을 위한 트리 자료구조로, 렌더트리를 통해 렌더링이 실행된다.
DOM API
Javascript는 DOM에 직접 관여할 수 있다. (createElement, appendChild 등)
Javascript를 통해 DOM의 노드들을 탐색할 수도 있다.(querySelector, getElementById 등)
그 이유는 DOM이 DOM을 탐색하고 조작할 수 있는 DOM API를 제공하기 때문이다.
javascript 코드가 DOM API를 통해 DOM이나 CSSOM을 변경하면, DOM과 CSSOM은 다시 결합하여 렌더트리를 형성하고 렌더트리를 기반으로 브라우저에 다시 렌더링 된다.
DOM 이란 무엇인가!
DOM은 HTML문서를 브라우저가 이해할 수 있도록 만든 Tree 자료구조이다.
HTML문서의 계층적 구조와 정보를 표현한다.
뿐만 아니라 DOM을 제어할 수 있는 API, 즉 프로퍼티와 메소드를 제공한다.
참고문헌
이웅모, 모던 자바스크립트 Deep Dive(위키북스, 2020)