•
상태 관리 도구 (State Management Tools)
in React,
-State가 component 안에서 관리
-자식 컴포넌트 간의 다이렉트 데이터 전달 x → 부모 통해
-상태 관리하는 상위 컴포넌트에서 계속 내려받아야함 (props drilling)
→ 상태 관리 도구
-전역 상태 저장소 제공
-props drilling 해결
ex) React Context, Redux, MobX
•
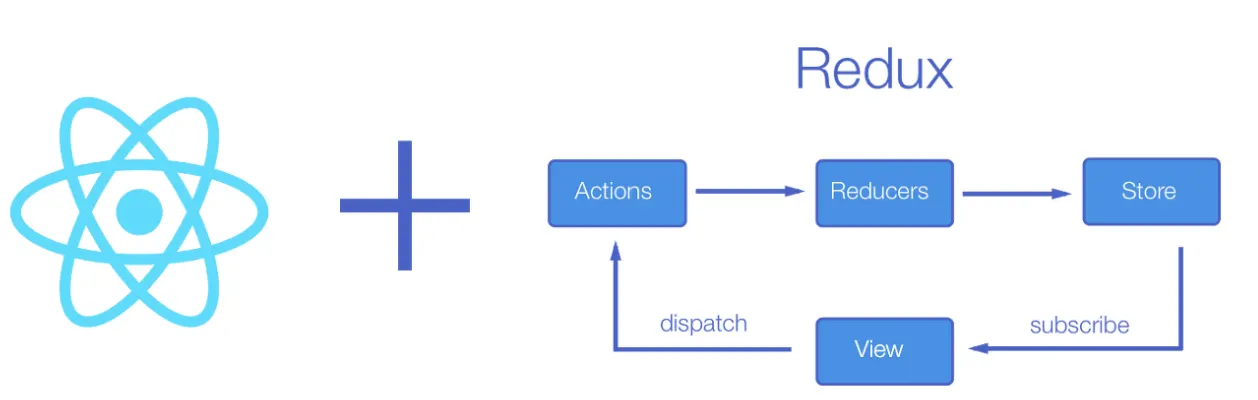
Redux
<핵심개념>
-store
앱의 모든 상태들을 저장하고 있는 객체
-action을 dispatch하여 스토어 상태 변경
-action
수동적으로 넘겨지는 정보
액션 생성자인 함수들이 액션을 리턴
-reducer
함수
action이 reducer함수에 전달되면, 변화 전 상태와 변화에 대한 정보인 action을 통해 new state를 생성, 이를 store에 전달