학습목표
•
JavaScript 언어에 대해 배운다
•
JS DOM에 대한 이해도를 높인다
•
ES6 문법에 친숙해진다
JavaScript 언어란 무엇일까?
•
HTML이나 CSS만으로는 부족한 기능을 보충하기 위해 사용
◦
브라우저에 표시된 HTML이나 CSS 변경 / 정보 읽기
const toDoList = document.getElementById("todo-list");
JavaScript
복사
•
브라우저를 조작하기 위해 사용
◦
크롬, 파이어폭스 등에서 실행할 수 있음
•
웹페이지에 생동감을 불어넣기 위해 만들어짐
◦
HTML: 웹 페이지의 콘텐츠 정의
◦
CSS: 웹 페이지의 스타일 및 레이아웃 정의
◦
JS : 웹 페이지의 동작 정의
비동기 작업에 대한 이해
호이스팅
자료형 정리
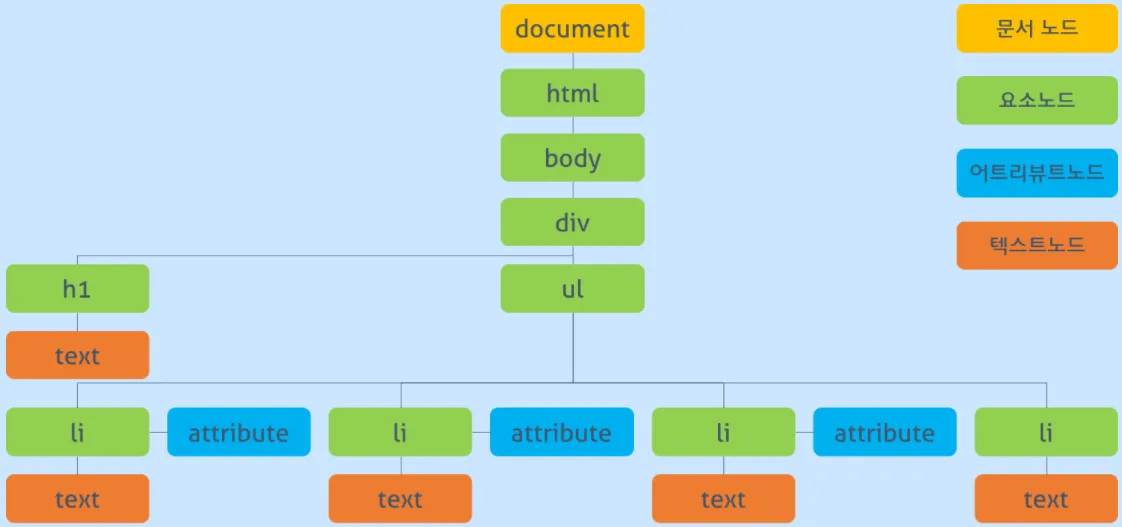
DOM에 대한 이해
•
DOM (Document Object Model)
: 문서 객체 모델
◦
JS와 같은 프로그래밍 언어들이 마크업 언어(XML, HTML 문서)에 접근하기 위한 인터페이스를 제공하기 위해 객체로 만들어짐
◦
각각의 요소에 접근하여 텍스트, 스타일, 속성 등을 조작할 수 있게 도와줌
const button = document.createElement("button");//DOM요소에 접근
button.innerText = "❌";
button.addEventListener("click", deleteToDo);//DOM요소에 이벤트 할당
JavaScript
복사
◦
DOM으로 렌더링된 HTML의 요소들은 JS 등에 의해 동적으로 변경 가능, 변경된 값들은 그대로 HTML에 반영
◦
HTML을 파싱하여 모든 요소와 텍스트, 태그들을 트리 구조(Layer Trees)로 만듦
→ DOM tree라고도 불림
•
DOM의 특별한 특징들
◦
새 줄과 공백은 노드로 인식됨
◦
태그 이전에 노드를 생성하면 무시됨
◦
뒤에 무언가를 넣어도 자동으로 콘텐츠가 body 안쪽으로 옮겨짐
◦
태그가 없으면 문서 최상위에 태그 자동으로 넣어줌
◦
DOM 생성과정에서 브라우저가 문서 에러, 닫는 태그가 없는 에러 등을 자동으로 처리함
◦
주석을 모두 노드로 읽음 (html 안의 모든 내용을 다 다룰 수 있음)
ES6 문법에 익숙해지기
함수 표현식과 화살표 함수
단축형식
JSX문법 (태그닫기)
자주 쓰이는 함수 정리
추가적으로 배운 것들
•
JSON.stringify() : array → string
function saveToDos() {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos));
}
JavaScript
복사
→ localStorage에 저장할 때 string 형태로 저장
새로 고침했을 때 이전에 입력한 값들이 날아가지 않기 위해 localStorage에 저장함 → (F12) Applications 항목에서 확인 가능
•
JSON.parse() : string → array
function loadToDos() {
const savedToDos = localStorage.getItem(TODOS_KEY);
if (savedToDos !== null) {
const parsedToDos = JSON.parse(savedToDos);
toDos = parsedToDos;
parsedToDos.forEach(paintToDo);
}
}
JavaScript
복사
→ localStorage에 저장되어 있는 string 값을 배열로 변환하여 사용
•
document
: 브라우저가 불러온 웹 페이지를 나타냄
→ 페이지 콘텐츠(DOM Tree)의 진입점 역할 수행
◦
.getElementById() : id값으로 html 요소 가져오기
const toDoList = document.getElementById("todo-list");
JavaScript
복사
◦
.querySelector() : document 전체에서 첫번째로 selector가 일치하는 요소 가져옴
→ 요소 하나만
const toDoInput = toDoForm.querySelector("input");
JavaScript
복사
◦
querySelectorAll() : document 전체에서 selector가 일치하는 요소를 모두 가져옴
→ 요소의 배열 형태
const toDoInputs = toDoForm.querySelectorAll("input");
JavaScript
복사
•
JS에서 html 요소 추가하기
ex) <ul>에 <li> 추가하기
function paintToDo(newTodoObj) {
const li = document.createElement("li");
li.id = newTodoObj.id;
const span = document.createElement("span");
span.innerText = newTodoObj.text;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}
JavaScript
복사
•
document.createElement() : 요소 생성
•
.appendChild() : 자식 요소 붙이기
•
form 제출했을 때 자동 새로고침 방지
→ event.preventDefault()
•
Date.now() : 타임스탬프, 날짜를 숫자형태로 표시
•
.addEventListener()
: 특정 이벤트가 실행됐을 때 함수 실행하도록 함
: event가 일어났는지 listen함
function init() {
toDoForm.addEventListener("submit", handleToDoSubmit);
loadToDos();
}
JavaScript
복사
→ “click” event가 일어나면 handleToDoSubmit() 실행
참고 자료
JavaScript 언어란 무엇일까?
DOM에 대한 이해
ES6 문법에 익숙해지기
추가적으로 배운 것들