Hello my world!
Flutter가 지속적인 업데이트 거치면서 21년에 Flutter 버전이 2.0.0이 출시되었고 해당 버전에는 Null safety 항목이 추가되었습니다.
Null safety가 도입되었기 때문에 이제 더 이상 NPE(NullPointExeception)를 만나는 고통을 받지 않게 되었습니다.
간단하게 Null이 뭔지 훑어보고 가겠습니다.
Null / NULL / null
이미 많은 분들이 C 언어를 하면서 Null에 대한 개념이 생기셨을 겁니다.
Null은 간단히 값이 존재하지 않음을 나타냅니다. 변수가 사용될만한 값을 갖고있지 않는 상태입니다.
Null로 인한 고통은 개발 단계보다 프로그램 실행 중에 많이 발생합니다.
•
특정 DB 조회 결과가 Null이라 객체 접근이 안되어 런타임 에러가 나는 경우
•
Null 확인을 안하고 개발했다가 어느 순간 로직에서 에러가 나는 경우
•
초기화를 제대로 하지 않아서 Null로 할당된 객체를 Null이 아닌 것처럼 쓰다가 에러가 나는 경우
… 등 많은 경우로 개발자들을 고통스럽게 하고 코드를 지저분하게 만들었습니다.
그렇다면 이런 고통을 해방시켜 줄 Null safety를 알아보겠습니다.
Null safety?
Null safety는 말그대로 Null에 안전하다는 뜻입니다.
C만 해도 항상 malloc 이후에 Null 검사를 하는 조건이 들어가야 합니다.
C뿐만 아니라 많이 쓰이는 언어들인 Java, Javascript, Python에도 Null이나 Null과 비슷한 역할을 하는 값이 있습니다.
Null을 다루는게 능숙하다면 별문제가 되지 않을 수 있지만, 개발하다보면 Null을 생각 못하고 실수하는 부분이 발생하기도 합니다.
그래서 이런 개발 경험을 나쁘게 만드는 Null을 다루기 위한 방법으로 Dart에서는 ? 이라는 옵션을 제공하기 시작했습니다.
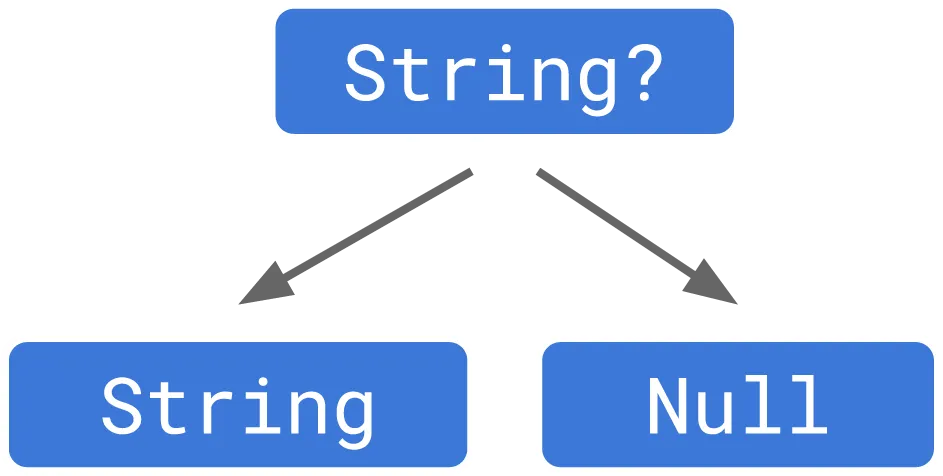
이제 기본적으로 모든 타입은 Null을 허용하지 않는 상태로 받아들여집니다.
특수하게 Null이 들어올 수 있는 자료형에는 끝에 ? 를 붙여줘야 합니다.
Null safety인 상태로 개발을 하면 운영 환경에서 발생하는 에러를 많이 줄일 수 있습니다.
이제 예시를 보면서 더 쉽게 이해해보겠습니다.
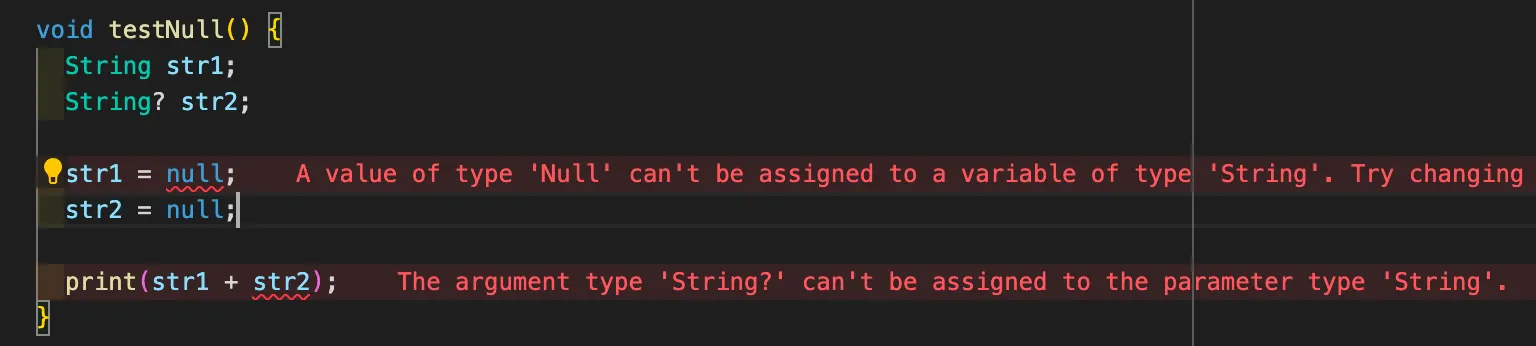
VS Code로 Dart 문법을 작성하면 Null을 허용하지 않는 자료형에 Null을 넣었다는 빨간밑줄을 볼 수 있습니다.
(저는 Error lens라는 플러그인 덕분에 해당 에러 메시지를 화면에서 바로 볼 수 있습니다)
보통 Flutter로는 화면에 보여 줄 위젯을 주로 만들고 그 화면에 쓰일 Model(Class) 역시 DB 모델과 비슷한 객체 지향 프로그래밍으로 하기 때문에 DB Entity에 따라 Null을 허용할 지, 안할 지 판단하며 작성하면 됩니다.
String? 같이 Nullable 값에서 쓸 때 이제 주의만 하면 됩니다.
그냥 쓰려고 하면 정적 분석기에서 에러 표시를 합니다.
어떤 함수 내에서 이 Nullable 값에 경고를 하고 있지만 개발자는 이 변수에는 항상 어떤 값이 들어와 있는 걸 알고 있는 경우라면 ! 를 사용하면 됩니다.
void main() async {
testNull();
}
void testNull() {
String? str;
str = null;
goPrintNull(str!);
}
void goPrintNull(String str) {
print(str);
}
Dart
복사
void main() async {
testNull();
}
void testNull() {
String? str;
str = null;
goPrintNull(str);
}
void goPrintNull(String? str) {
print(str);
}
Dart
복사
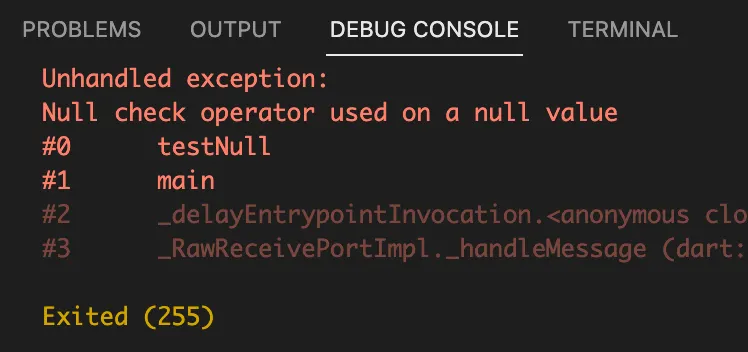
왼쪽 결과
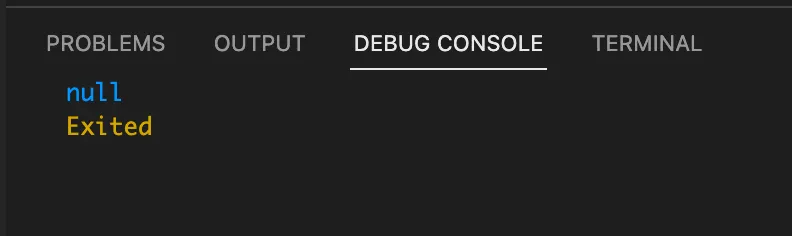
오른쪽 결과
이 둘 함수의 출력결과는 다르게 나타납니다.
왼쪽은 호출할 때 str을 Non-Nullable로 바뀌어 넘겼고, 오른쪽은 Nullable 그대로 넘겼습니다.
왼쪽에서 호출된 goPrintNull은 이 함수가 String으로만 생각해서 값을 읽어내려 했지만 null인 상태여서 에러가 발생했고
오른쪽에서 호출된 goPrintNull 함수는 null 값인지 확인했기 때문에 null을 출력했습니다.
그래서 이제 코드를 작성할 때 사용될 인자나 넘기는 변수가 null이 될 수 있는지를 염두해 두고 파라미터에 ? 를 달아둘지 말지 생각하면 됩니다.
그렇다고 완전하게 Null을 방지할 수 없기도 하지만 개발 단계에서 발견할 확률이 높아졌기 때문에 Dart가 더 안전한 언어가 되었습니다.
마무리
시작할 때는 이렇게 마감에 쫓겨 한달에 글 2개 쓰기도 힘들지 몰랐습니다.
그래도 무사히 마무리할 수 있어서 다행이에요.
팔만코딩경을 시작하면서 매달 Flutter 글을 썼는데, 42서울 카뎃분들도 Flutter에 관심 가져주시면 좋을 것 같아서 항상 Flutter로만 글을 썼는데 다들 관심이 조금 생겼는지 잘 모르겠네요 
많은 분들이 “이런게 있었구나”만 해도 저는 행복할 것 같아요!
Flutter로 함께 앱을 만드는 날을 꿈꾸며..!