이번 포스트에서는 환경변수를 파일기반으로 간단하게 관리를 해주는 dotenv 에 대해 알아봅시다.
npm install dotenv
Shell
복사
환경변수는 백엔드 개발에서 유용하게 활용됩니다. 예를 들어서 해당 서버코드가 프로덕트 단계인지, 개발 단계인지, 테스트 단계인지에 따라 동일한 값을 다르게 넣어줘야할 필요가 생길 때, 환경변수는 유용하게 사용됩니다. 이런 경우 DB를 각각 구분해서 쓴다고 가정했을 때, 연결되는 DB를 동일한 코드로 다르게 설정해줄 수 있습니다. 또한 코드 상에서는 드러나서는 안되는 키값을 관리할 때에도 유용합니다. 비밀번호를 해싱할 때에 들어가는 솔트값이나, 서드파티 서비스나 Oauth로 구현한 소셜로그인에 필요한 엑세스 키 등을 환경변수로 관리하면 됩니다.
dotenv는 그런 환경변수를 관리할 수 있는 기초적인 툴 중 하나입니다. 이번 포스팅에서는 dotenv를 설치하고, 저번에 예시로 짠 코드를 가져와서 이 둘 모두를 활용해봅시다.
const express = require('express');
const app = express();
const basic_port = 3000;
app.set('port', process.env.PORT || basic_port);
app.get('/', (req, res) => {
res.send('helllo, Express');
});
app.listen(app.get('port'), () => {
console.log(`${app.get('port')}에서 대기중입니다.`);
});
JavaScript
복사
여기에서 app.set('port', ...) 을 주목해봅시다. app.set은 매개변수로 받은 두 인자를 서로 키-값 쌍으로 데이터 저장을 하는 함수입니다. basic_port 는 위에 고정변수로 선언되어 있습니다. || 는 logical OR 연산을 활용하여, 좌항의 값을 체크하고 값이 들어오지 않았을 시 우항의 값으로 디폴트 할당합니다.
process.env.PORT로 되어 있는 부분이 오늘 알아볼 환경변수입니다. node.js 기반에서 환경변수는 아래의 꼴로 활용합니다.
process.env.[var_name] // var_name은 대문자로, 띄어쓰기 없이.
Shell
복사
dotenv를 써보자.
이제 환경변수를 활용하기 위해 dotenv를 설치해봅시다. package.json 이 있는 프로젝트의 루트 폴더에서 npm i dotenv 를 입력하고, 루트 경로에 .env 라는 파일을 만들어줍시다. 저는 지난 번의 'hello express' 에서 활용한 서버코드로 기존의 3000포트가 아닌 환경변수로 설정한 포트 번호에 서버를 연결시켜서 리스닝하도록 할 것입니다.
.env 파일을 만들었다면, 여기에 필요한 환경변수를 키-값 형태로 기입할 수 있습니다. 환경변수는 아래와 같이 .env 파일의 내용을 수정하여 선언하면 됩니다.
KEY=VALUE
// = 사이에 띄어쓰기 넣지 말기
// 키 이름은 대문자와 숫자, 언더바 활용
//.env
PORT=4333
Shell
복사
이제 설치한 dotenv 를 사용해봅시다.
require("dotenv").config();
// 공식홈페이지서 안내하는 표준 config 방식;
// require과 config를 서로 분리시켜주고 싶으면 아래와 같이 하면됩니다.
const dotenv = require("dotenv");
...
dotenv.config();
JavaScript
복사
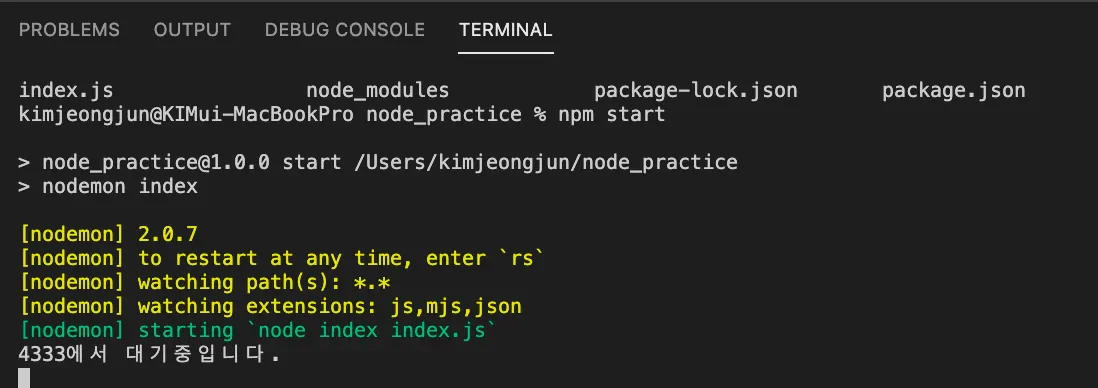
이렇게 한 뒤 서버를 실행해봅시다.
//require lib & framework
const express = require('express');
const app = express();
const dotenv = require('dotenv');
const basic_port = 3000;
// lib config
dotenv.config();
// server functions
app.set('port', process.env.PORT || basic_port);
app.get('/', (req, res) => {
res.send('hello, Express');
});
app.listen(app.get('port'), () => {
console.log(`${app.get('port')}에서 대기중입니다.`);
});
JavaScript
복사
서버를 실행하고 나니, 고정 변수로 선언한 basic_port 의 3000번 포트넘버 대신 .env 에서 선언된 process.env.PORT 인 4333을 읽어와서 포트를 열고, 이를 서버와 연결한 것을 확인할 수 있습니다.
환경변수를 설정하고 이용하는 방법은 이 말고도 다양합니다. AWS와 같은 클라우드의 인스턴스를 활용하고 있다면 해당 인스턴스의 환경변수를 조작해줄 수도 있고, AWS Parameter Store와 같은 서비스를 활용할 수도 있습니다.