flutter 를 이용해서 우리 모두 아이폰을 가져볼까요??!! 


 flutter 란?
flutter 란?
flutter 란 iOS 와 Android 두 OS 에서 고품질의 인터페이스를 제작할 수 있도록 해주는 프레임워크입니다.
 flutter sdk 설치
flutter sdk 설치
flutter 의 가장 최신 버전을 다운받습니다.
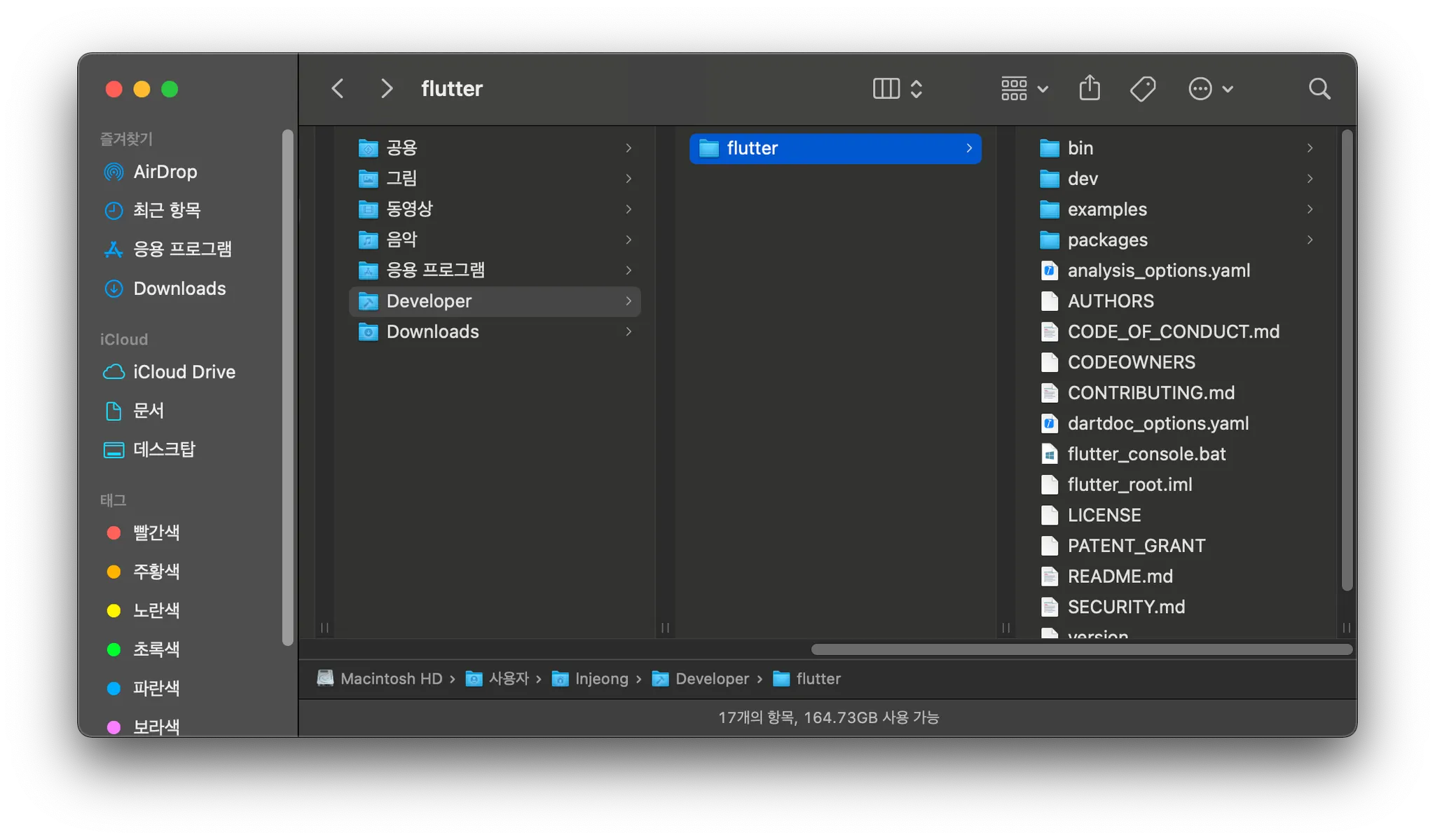
설치가 완료되면 flutter 라는 이름의 폴더가 생성될것 입니다.
이 폴더는 flutter 라는 폴더명을 제외한 본인이 원하는 폴더명으로 옮깁니다!
여기서 이 폴더의 위치는 PATH를 수정해야하기 때문에 잘 알고 계셔야합니다!
저는 Developer 라는 폴더를 User_name 폴더명 밑에 만들고 다운받은 flutter 폴더를 옮겨주었습니다.
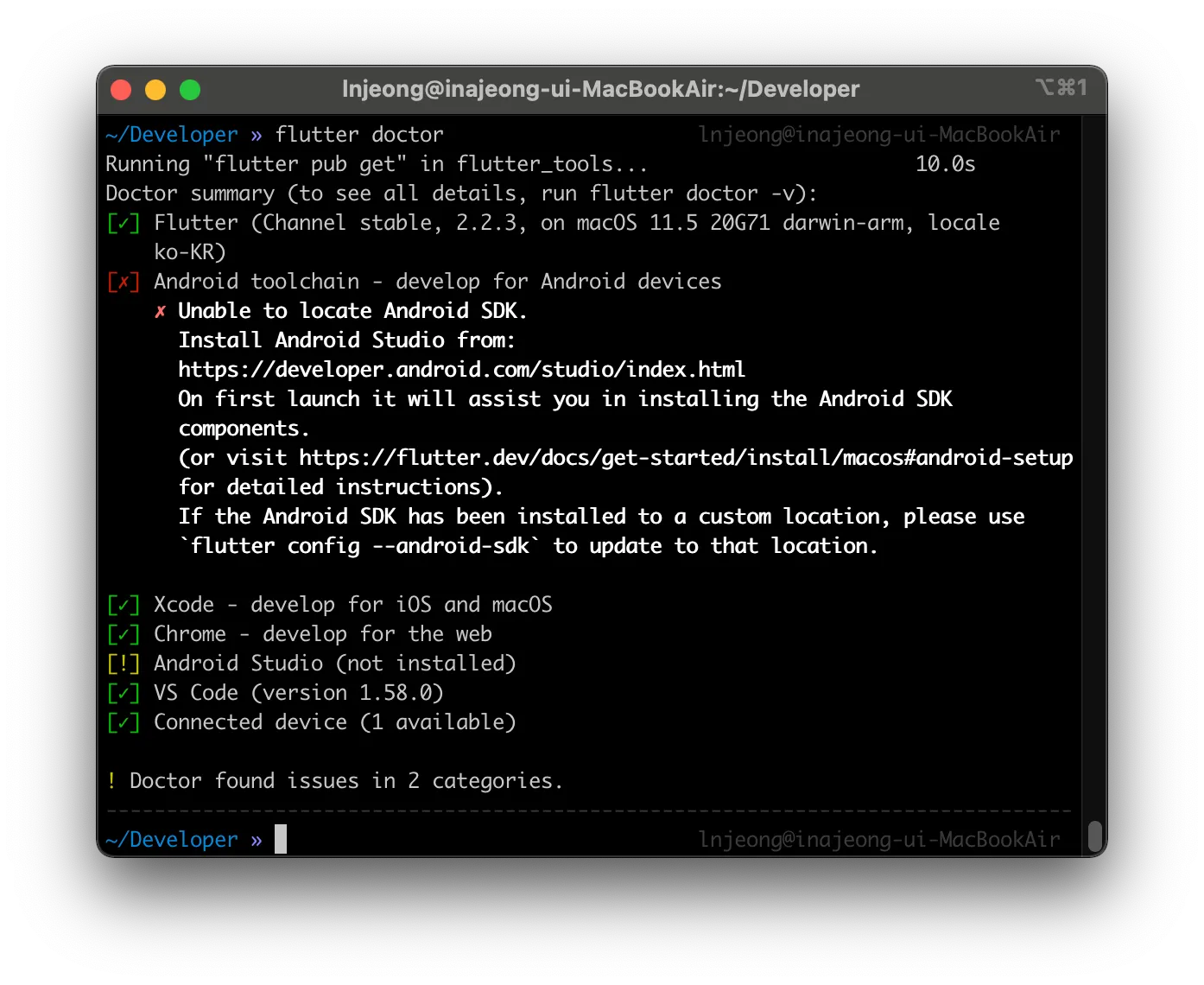
flutter doctor
Plain Text
복사
명령어를 통해 아래와 같이 설치가 완료된 것을 확인할 수 있습니다.
저는 vscode 에서 실행을 할 것이라 Android-studio는 설치하지 않을 예정입니다
그리고
vim ~/.zshrc
Swift
복사
명령어를 사용하여 zshrc 파일에
export PATH=$PATH:$HOME/Developer/flutter/bin
Swift
복사
해당 명령어를 추가하여 path 를 추가해주었습니다.
 vscode 설치
vscode 설치
VSCode 최신버전을 설치합니다.
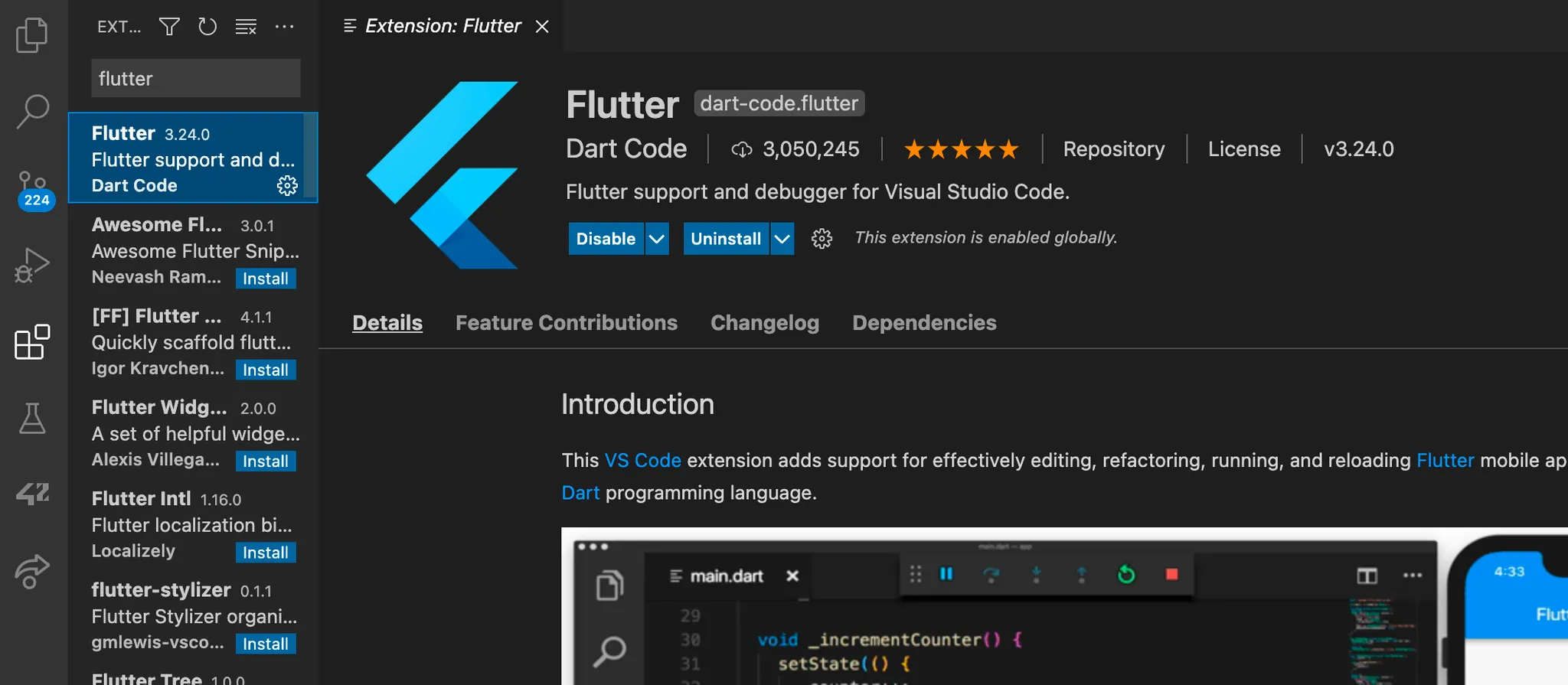
extension에서 flutter를 설치합니다.
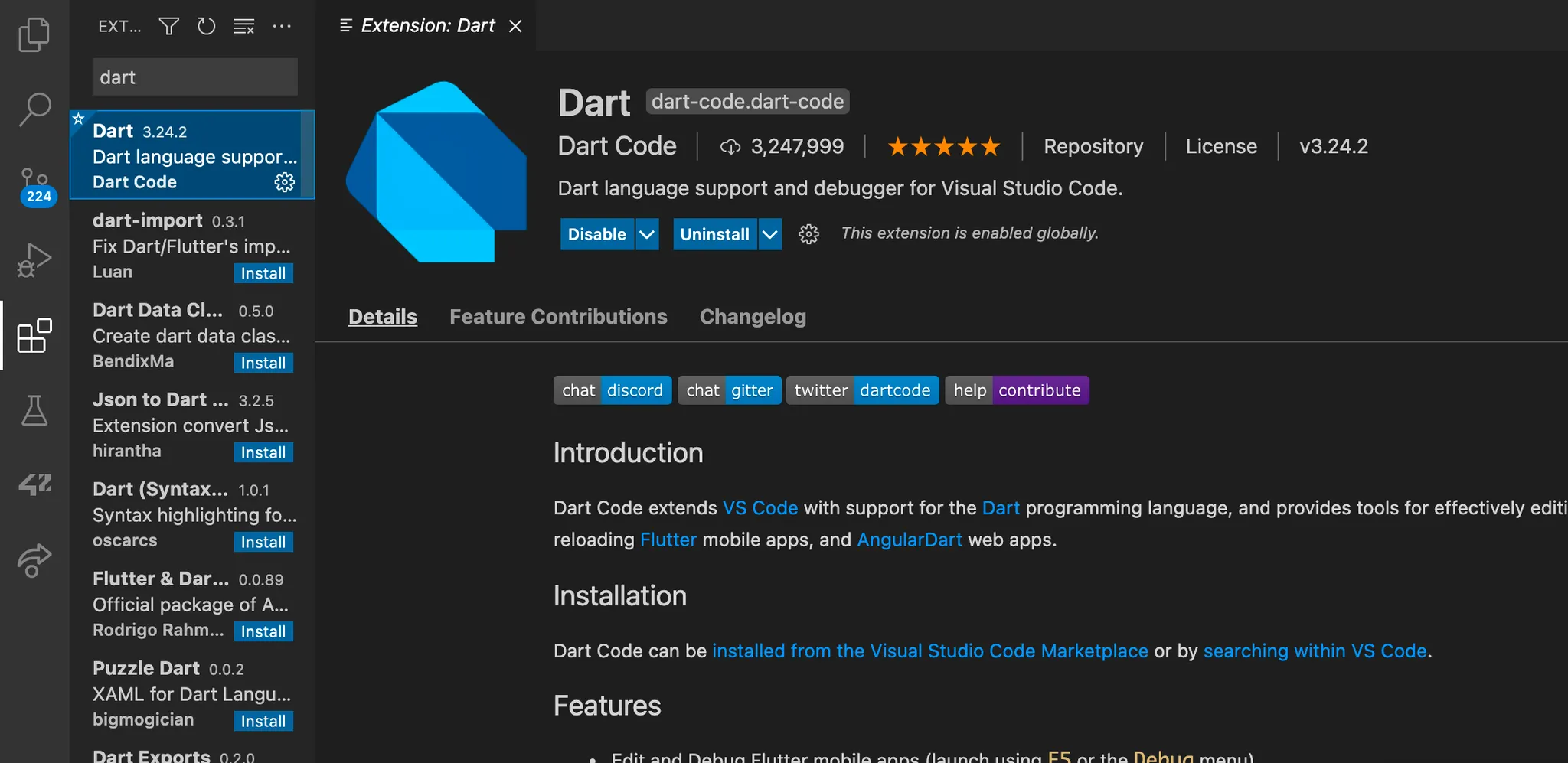
extension에서 dart 를 설치합니다.
 flutter 파일 만들기
flutter 파일 만들기
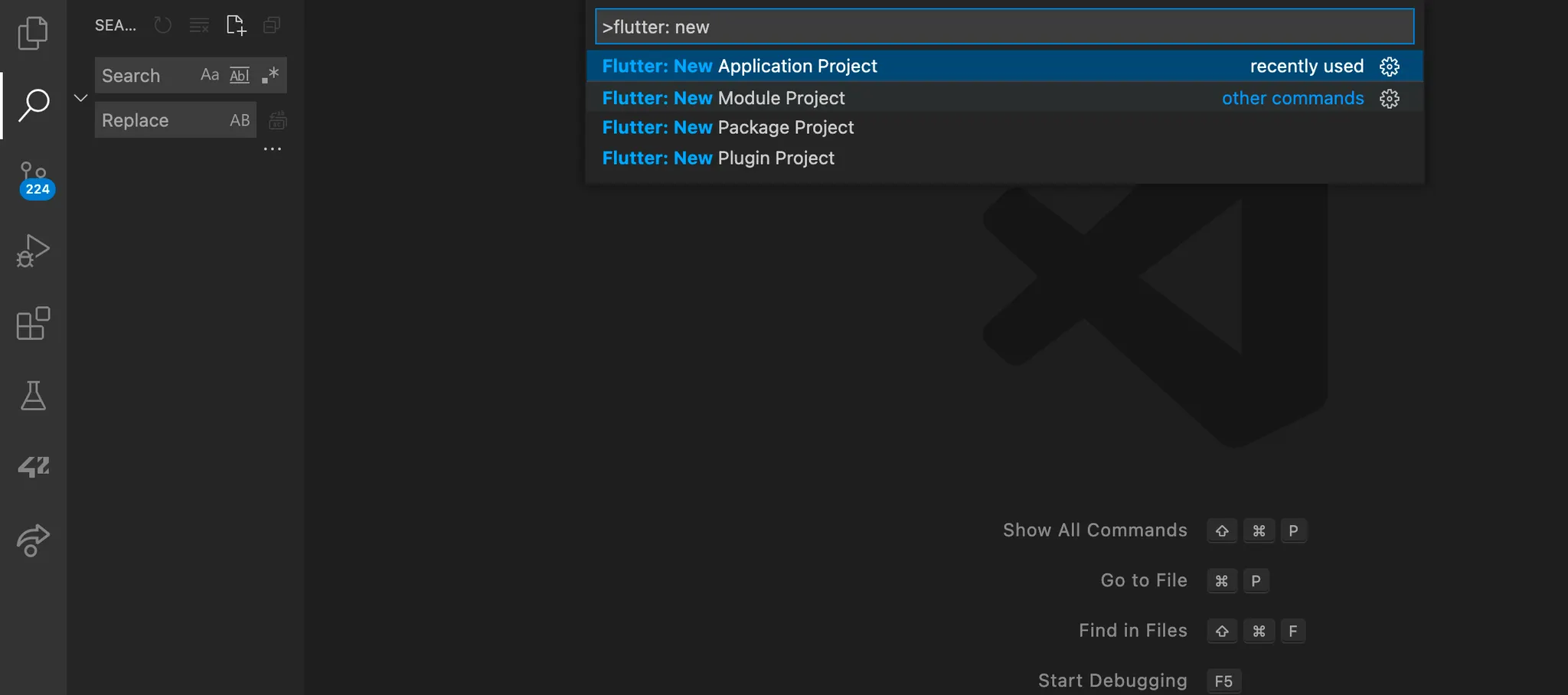
cmd + shift + P 를 누르고
flutter: new Application Project
Plain Text
복사
를 통해 프로젝트를 생성하고 이름을 지정해줍니다
중간에 프로젝트를 생성할 위치를 물어보면 본인이 저장하고 싶은 위치를 설정해주면 됩니다
이 과정에서 flutter 를 찾을 수 없다는 에러문구가 뜨면 export 명령어가 제대로 설정되었는지 확인해보세요!
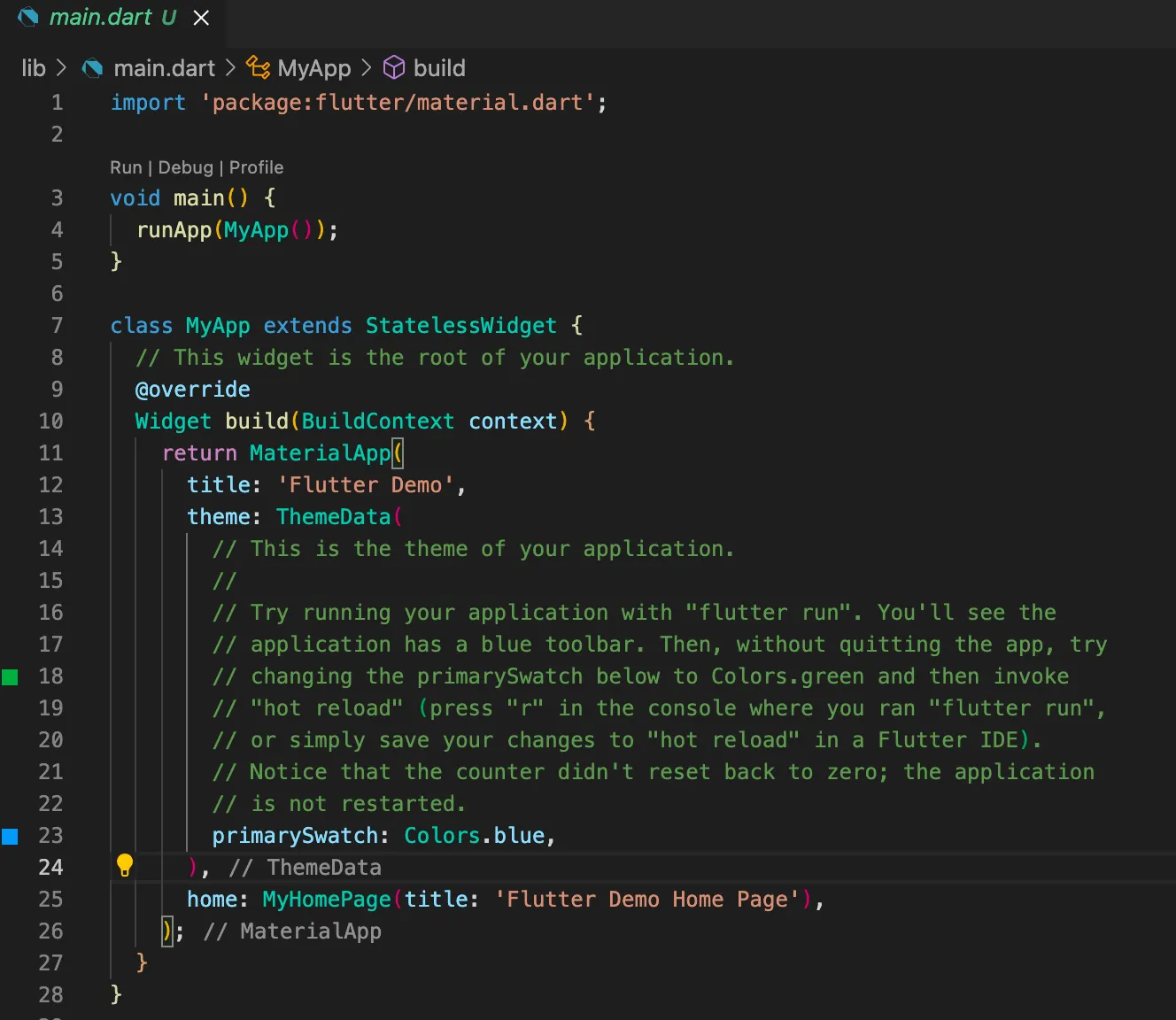
프로젝트를 생성하면 임의의(?) 코드가 작성되어있는 것을 확인 할 수 있습니다.
아직은... 1도 알아볼 수 없다...ㅠㅠ
이제 가상의 아이폰을 만들어봅시다!
 emulator 실행시키기
emulator 실행시키기
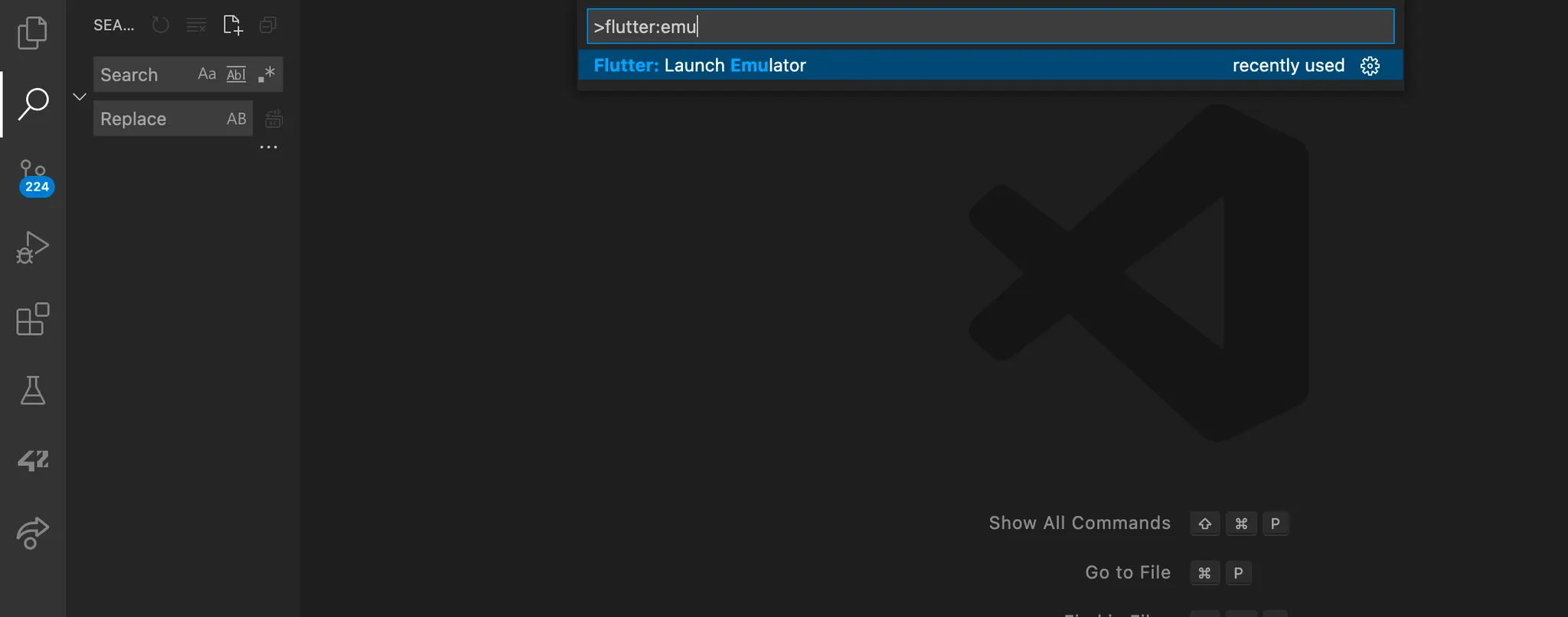
cmd + shift + P 를 누르고
flutter: Launch Emulator
Plain Text
복사
를 통해 emulator 를 실행시켜줍니다!
이제 드디어! 아이폰이 뜹니다 ㅎㅎ
좀만 기다리면 아래와 같은 이쁜 화면이 나오는 것을 확인 할 수 있습니다!
이제 안드로이드만 쓰던 저에게도 아이폰이...생겼네요 ㅎㅎㅎ