안녕하세요. 이번에는 노션에서 다이어그램을 그릴 수 있는 mermaid에 대해서 알려주려고 합니다.
우선 mermaid는 코드를 통해 다이어그램을 만들어주는 그래프 툴인데 노션의 코드 블럭에 mermaid가 있기 때문에 해당 기능을 이용해 만들어볼게요!
우선 코드블럭을 생성하고 언어는 mermaid로 합니다!
graph TD; A-->B; A-->C; B-->D; C-->D;
Mermaid
복사
우선 가장 간단한 형식으로 만들어보았는데요. 블럭도 코드만 보기, 다이어그램만 보기, 분할 보기로 원하는 형식대로 볼 수 있습니다.
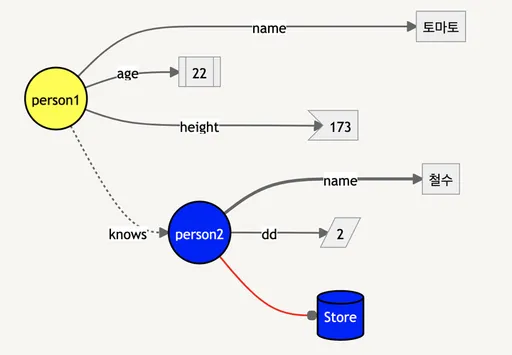
각 노드 안의 내용을 넣고 싶으면 해당 노드 옆에 괄호로 내용을 적어주면 되는데요. 어떤 괄호이냐에 따라 노드의 모양도 달라집니다. 예를 들면 ()는 둥근 사각형으로 나오고, []는 각진 사각형, {}는 마름모꼴 등등이 있습니다.
%% 하루 일과
graph TD;
A(기상)-->B((샤워));
B-->C{출근을 할까??};
C-.->|Yes|D[나갈 준비];
C-.->|No|E[잠이나 자자];Mermaid
복사
간단히 이런 느낌으로 다이어그램을 만들 수 있겠죠?? 이를 통해 코딩의 흐름을 다이어그램으로 보여주고자 할 때 사용하시면 상당히 유용할 거라고 생각합니다.
기본 문법
•
graph: graph라는 타입으로 다이어그램을 보여주겠다.
•
TD : top-down으로 다이어그램을 그려나가겠다.(좌우는 LR)
•
A,B,C… : 노드 이름
•
--> or -.-> or ---: 두 노드를 연결
•
[내용] : 사각형 노드 + 내용
•
(내용) : 둥근 사각형 노드 + 내용
•
{내용} : 마름모 노드 + 내용
•
((내용)) : 원형 노드 + 내용
•
|내용| : 화살표에 내용 추가
이외에도 여러가지 다이어그램 형식으로 그릴 수 있으니 한 번 찾아보시는 걸 추천드립니다!