TCP 프로토콜
•
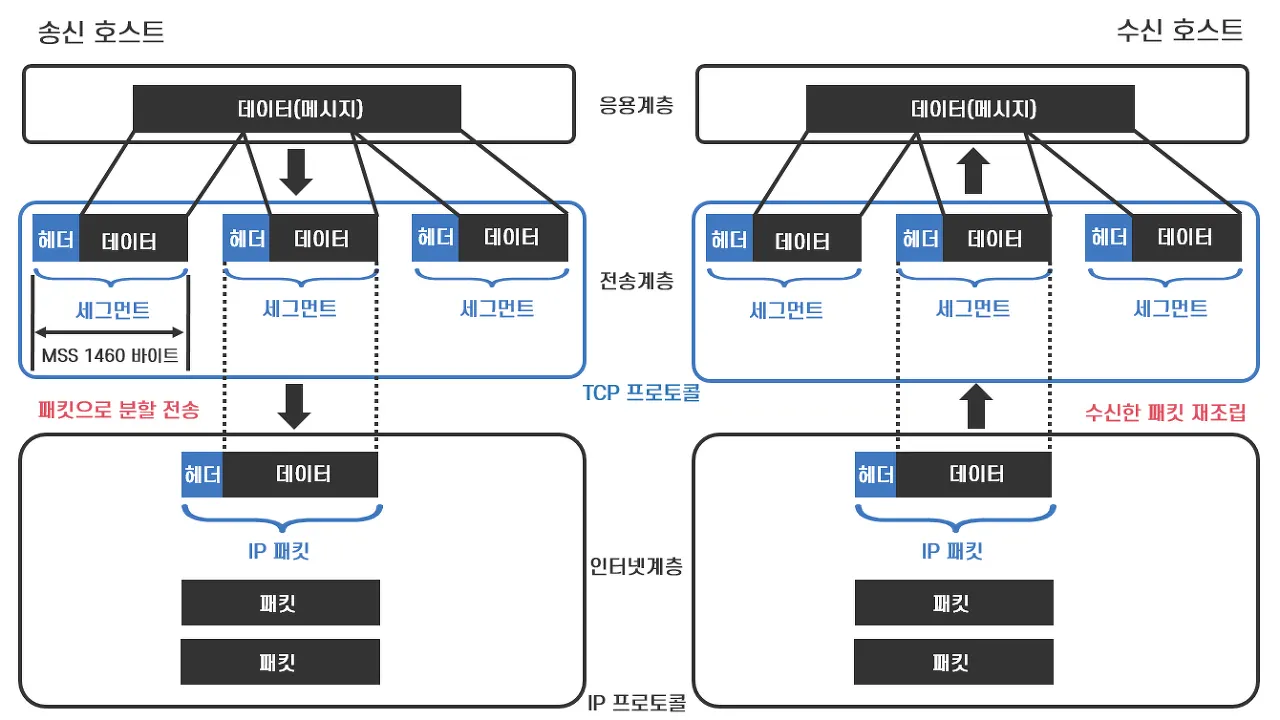
데이터를 패킷이라는 여러 개의 작은 조각으로 분할, 패킷의 전송 속도를 조절, 패킷이 수신지까지 제대로 전송되는지 확인.
•
전송 계층의 TCP는 모든 패킷이 수신지에 제대로 도착했는지 확인하고 수신한 데이터의 순서를 송신한 순서대로 재설정하여 패킷들을 재조립함으로써 전체 데이터가 올바르게 전송되도록 함.(데이터 전송의 정확성, 신뢰성 확보)
패킷 분할과 조립
•
세그먼트 : TCP 프로토콜에 따라 분할된 데이터에 TCP 헤더가 붙어 캡슐화된 전송 계층의 패킷.
•
MSS(Maximum Segment Size) : TCP에서 데이터를 분할하는 단위. 송신지와 수신지가 원활한 통신을 위해 서로 합의 하에 결정. 일반적으로 MSS의 표준 크기는 1,460바이트.
•
분할된 데이터에 순서 번호를 부여하여 전송 과정에서 전송 순서가 뒤바뀌어도 원래의 데이터로 재조립 가능.
TCP 통신 과정
•
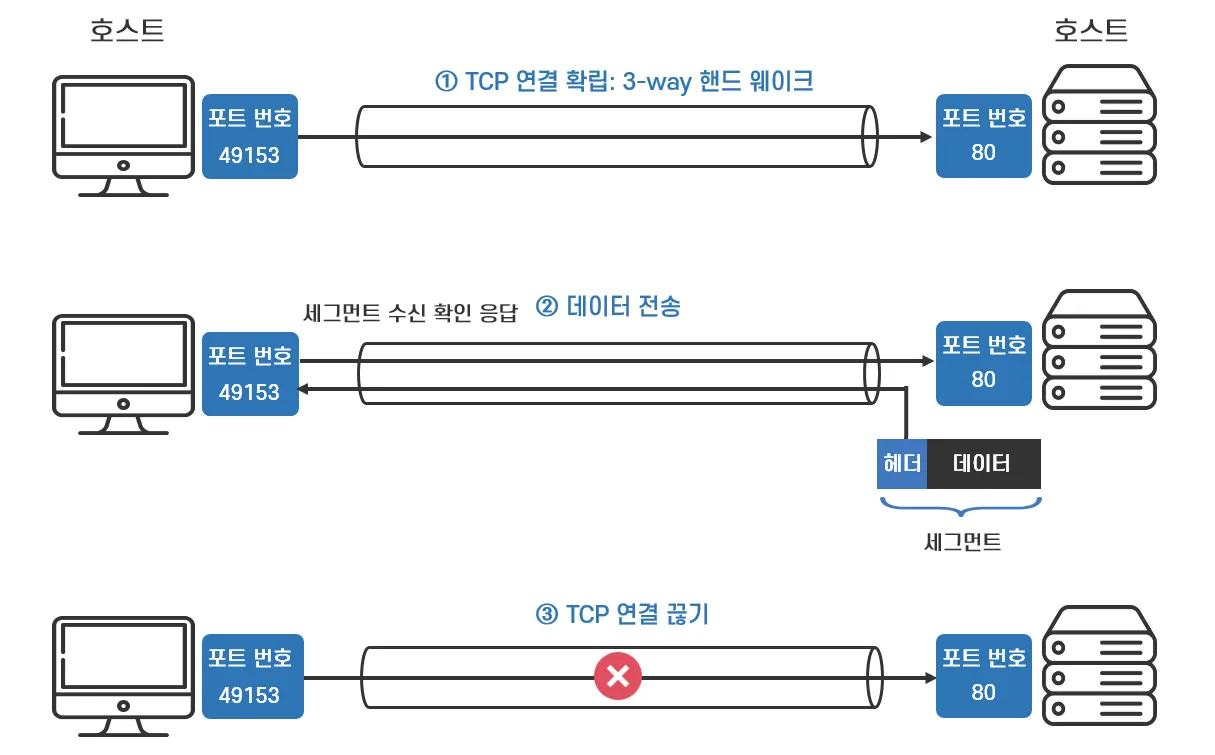
데이터 전송 전 상대방이 데이터를 수신할 수 있는지 여부를 확인. 상대방과의 연결을 확립한 후에 통신을 시작.
•
연결 확립 → 데이터 전송 → 연결 해제
1.
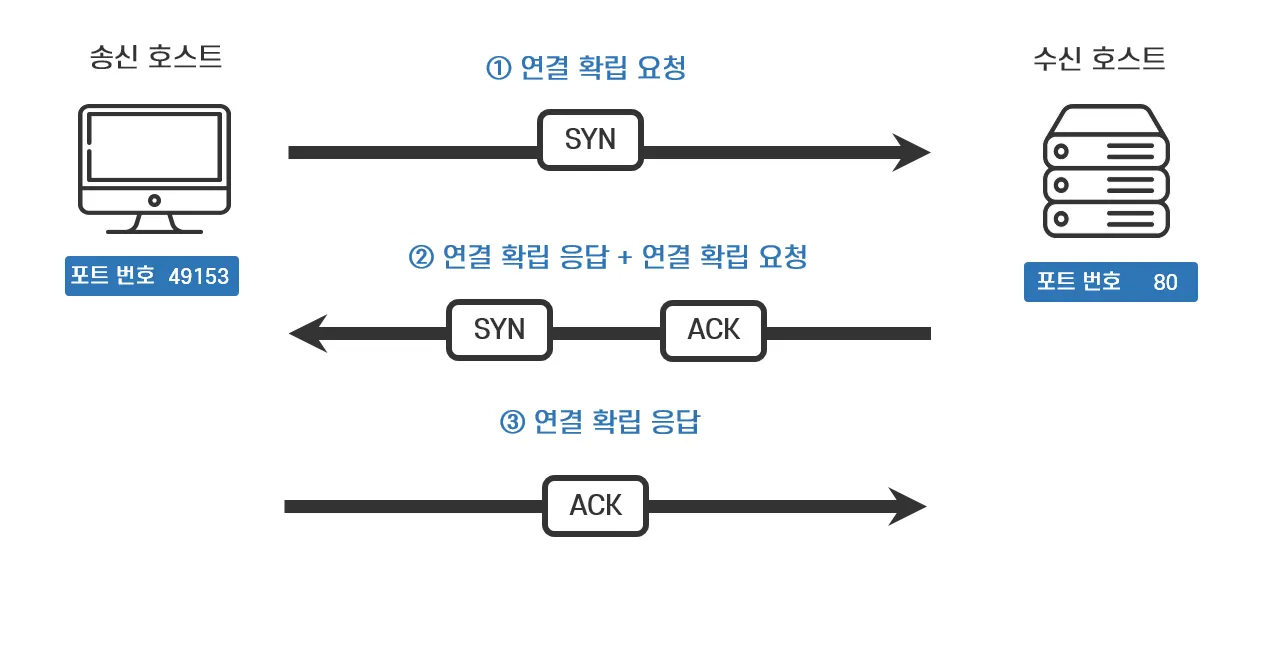
연결 확립
•
3-way handshake라고 하는 3단계 과정을 거쳐 확립.
1.
먼저 송신 호스트는 수신 호스트에 연결 확립 허가를 받기 위한 요청을 보냄.(데이터 없이 TCP 헤더만으로 된 커넥션 확립 요청 패킷을 보냄. 연결 요청 코드 값인 SYN사용)
2.
송신 호스트가 보낸 요청을 받은 수신 호스트는 연결 확립을 허가한다는 응답을 하기 위해 연결 확립 응답 코드 ACK를 TCP 헤더에 담은 패킷을 수신 호스트로 보냄.(동시에 수신 호스트도 송신 호스트로부터 데이터 전송 허가를 받기 위해 연결 확립 요청(SYN)을 보냄.)
3.
송신 호스트는 수신 호스트에게 데이터 전송을 허가한다는 응답으로 연결 확립 응답(ACK)을 보냄.
•
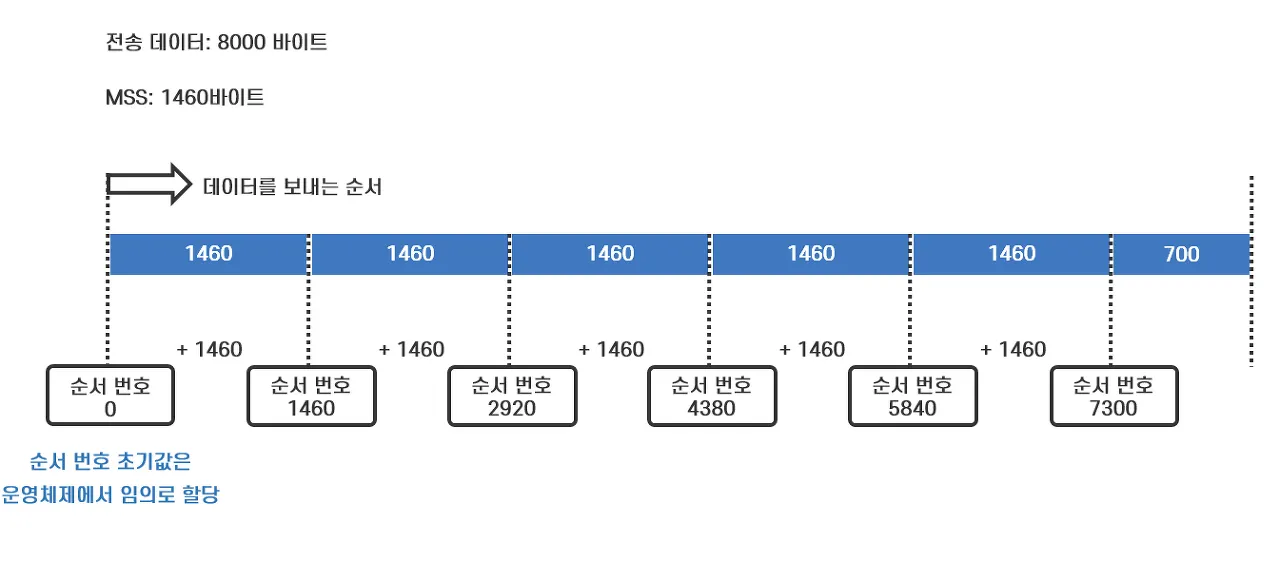
3-way 핸드 셰이크에 의한 연결 확립 과정에서 MSS결정. MSS 크기에 맞춰 데이터를 분할하여 패킷을 만듬. 순서 번호의 초깃값도 연결 확립이 이루어질 때 32비트로 구성된 임의의 숫자로결정됨.
각 호스트는 연결 확립 요청을 보낼 때 TCP헤더에 MSS 옵션을 붙여 자신의 통신 환경에 적합한 MSS를 통지합니다. 양쪽의 값 중 적은 쪽의 값이 MSS로 사용됩니다.
2.
데이터 전송
•
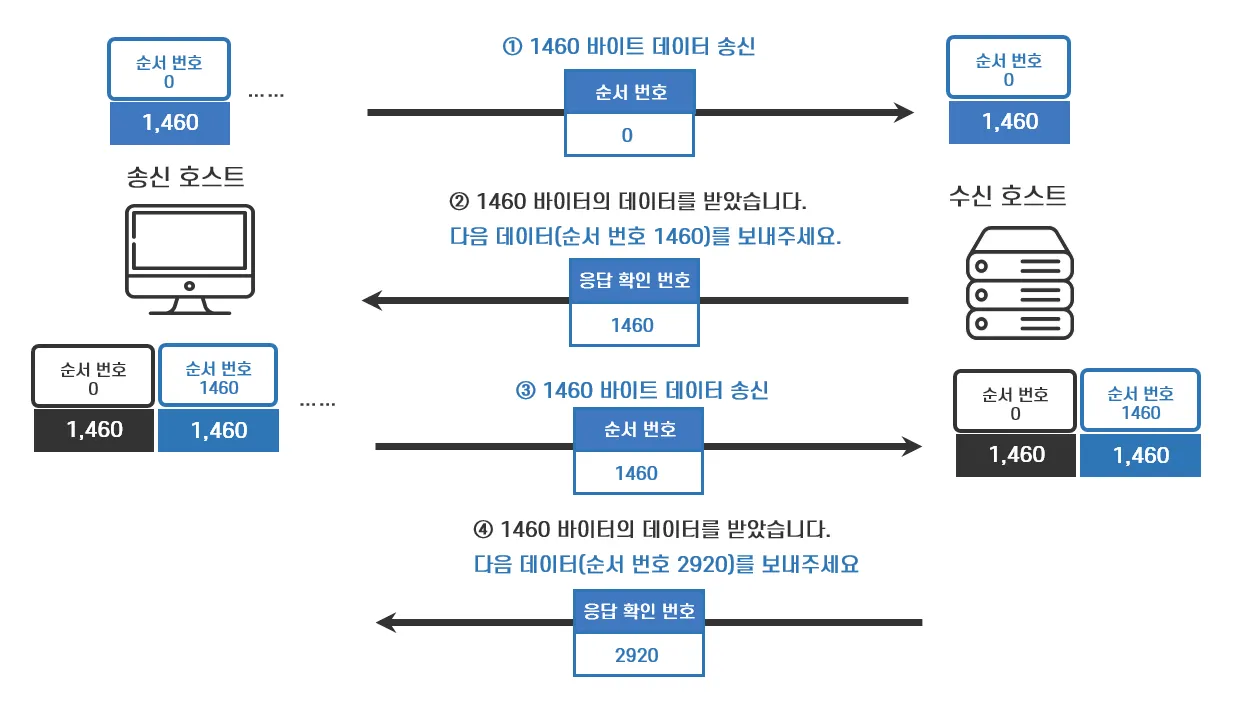
연결 확립 상태에서 송신 호스트가 데이터를 전송하면 수신한 호스트는 반드시 데이터 도착 여부를 확인해서 송신 호스트에게 알려줌.(확인 응답(ACK)으로 데이터 도착의 신뢰성 구현)
•
확인 응답은 수신 호스트가 몇 번째 데이터를 수신했는지, 다음에 전송할 데이터는 몇 번째 데이터인지 알려주는 확인 응답 번호로 이루어짐.
•
연결 확립 단계에서 MSS가 1460바이트, 순서 번호의 초깃값이 0번, 보낼 데이터가 8000바이트인 경우.
•
오류 발생으로 수신 호스트에 데이터가 도착하지 않을 경우 수신 호스트는 응답 번호를 반환하지 않음.
•
송신 호스트는 수신 호스트의 확인 응답을 일정 시간 기다리다가 확인 응답이 오지 않을 경우 데이터를 재전송하여 데이터 전송의 신뢰성 확보.
3.
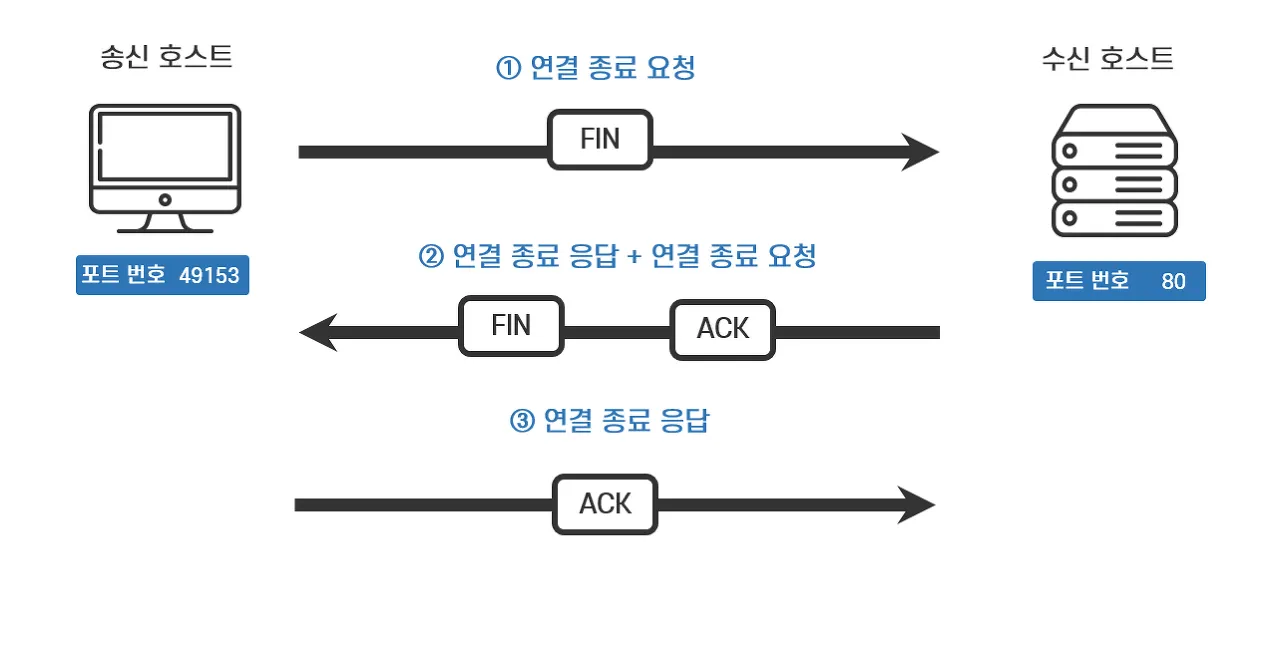
연결 해제
•
연결 요청 시에는 SYN과 ACK코드를 사용했지만 연결 종료 시에는 FIN과 ACK 사용.
TCP 흐름 제어
•
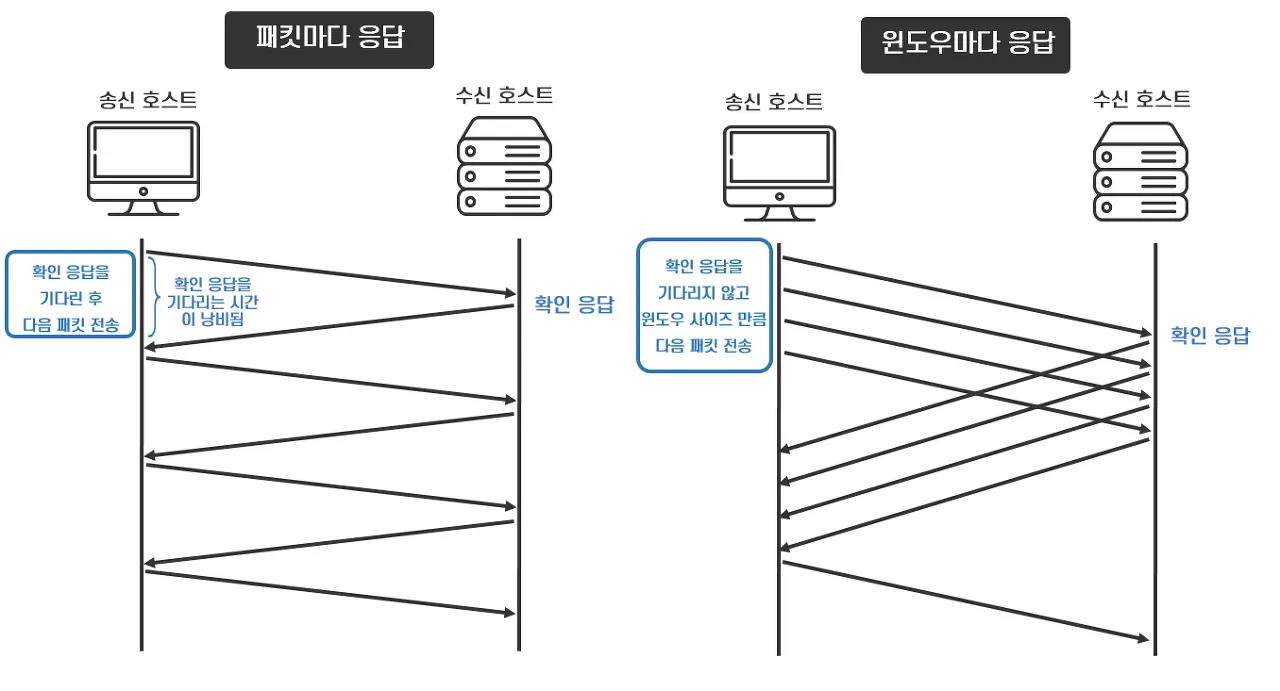
TCP는 흐름 제어를 통해 전송 효율을 높임.
•
하나의 패킷을 보내고 응답을 기다리는 대신 여러 패킷을 한꺼번에 연속해서 전송한 후 확인 응답을 받음.
•
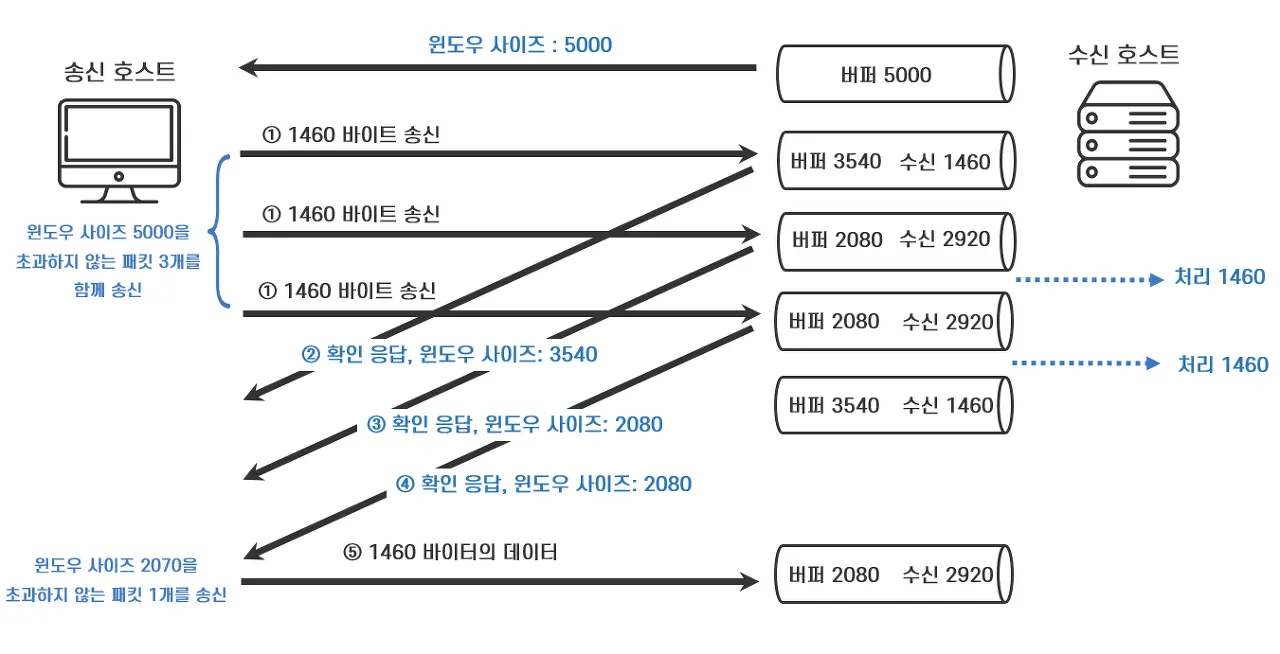
확인 응답을 기다리지 않고 송신할 수 있는 데이터의 크기를 윈도우 사이즈라고 함.(데이터를 전송할 때 한 번에 전송할 수 있는 전체 패킷의 크기)
•
윈도우 사이즈는 수신 호스트가 한 번에 받아낼 수 있는 버퍼의 크기가 되어야 함.
•
윈도우 크기는 수신 호스트의 상황에 따라 변경되어야 하므로 수신호스트가 결정해야 하며, 수신 호스트의 상황이 수시로 반영되어야 효율적인 통신을 할 수 있음.
•
수신 호스트는 확인 응답을 보낼 때 TCP 헤더에 윈도우 사이즈를 지정하여 수시로 알려줌.
TCP와 UDP
•
TCP의 데이터 제어 기능으로 TCP 헤더에는 포트 번호 외에 순서 번호, 응답 확인 번호, 윈도우 사이즈 등 다양한 부가 정보가 담김.
•
TCP의 제어 기능 덕분에 데이터의 신뢰성이 보장되고, 상위 계층에서는 데이터 제어를 신경 쓸 필요 없이 애플리케이션 본연의 기능을 구현하는데만 집중할 수 있음.
하지만 이러한 제어가 때로는 애플리케이션의 기능을 구현하는데 문제를 일으키기도 하고 데이터 전송속도를 느리게 만드는 원인이 되기로 함.
•
UDP는 비연결 통신이기 때문에 오직 전송 계층에서 애플리케이션에 데이터를 배분하는 역할만 함.
•
데이터 전송 효율이 TCP보다 좋지만 데이터에 대한 제어를 하지 않기 때문에 해당 기능이 필요하면 애플리케이션을 개발할 때 만들어서 반영해야 함.
1) 응용 계층의 특징과 애플리케이션
•
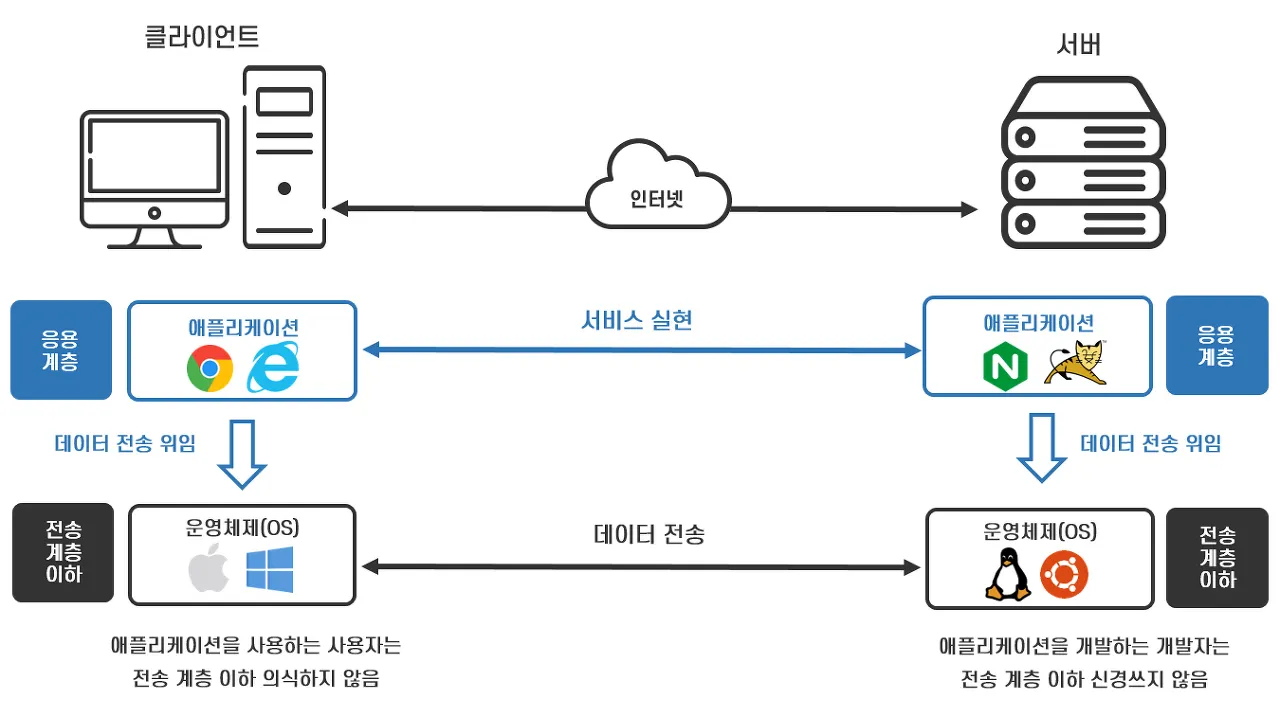
통신의 목적인 서비스를 실현하기 위해 서비스의 종류나 동작 방식 등을 결정하는 것이 응용 계층의 역할.
•
응용 계층의 역할은 서비스를 제공하는 서버 애플리케이션과 서비스를 요청하고 이용하는 클라이언트 애플리케이션이 구현.
•
응용계층은 애플리케이션을 사용하는 사용자가 체감할 수 있는 계층이지만, 나머지 3 계층은 사용자가 평소 의식하지 않고 당연하게 사용하는 인프라 같은 계층.
•
운영 체제에서 데이터 전송을 알아서 처리해주기 때문에 애플리케이션 개발자는 데이터 전송을 신경 쓰지 않고 서비스 구현에 집중할 수 있음.
•
각 계층을 구현하는 소프트웨어를 개발하는 개발자도 각자 필요한 계층의 역할과 프로토콜만 이해해서 프로그래밍 하면 됨.
2) 응용 계층의 동작 방식과 프로토콜
•
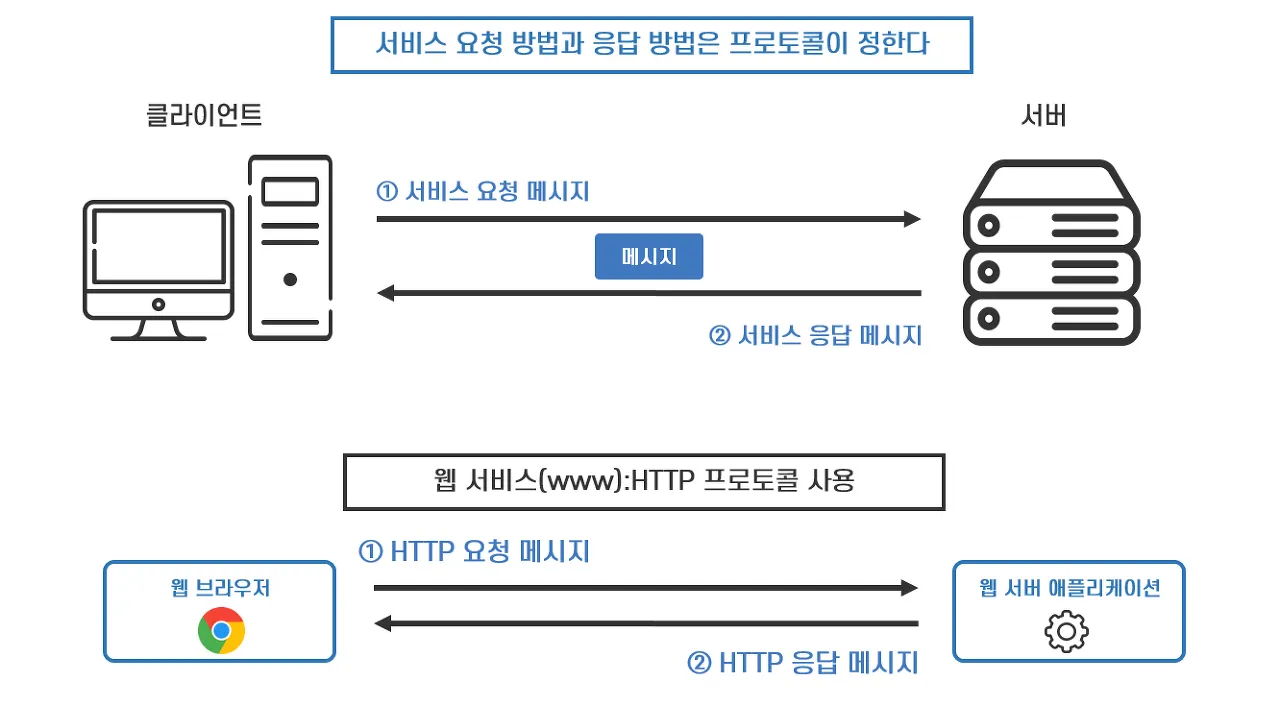
서버와 클라이언트가 메시지라는 데이터 단위를 사용하여 요청과 응답을 주고받으면서 서비스 구현.
•
서비스 요청, 응답 방식은 응용계층의 프로토콜이 정함.(서비스마다 필요한 기능이 다르기 때문에 프로토콜도 다 다름.)
3) URL
URL의 의미
•
Uniform Resource Locator.
•
인터넷에 존재하는 리소스의 위치를 지정하는 방법.
•
인터넷에서 다양한 종류의 서비스를 제공하는 서버 컴퓨터에 저장된 파일의 위치를 표시하는 주소. 이 주소로 클라이언트가 원하는 서비스를 특정하게 됨.
•
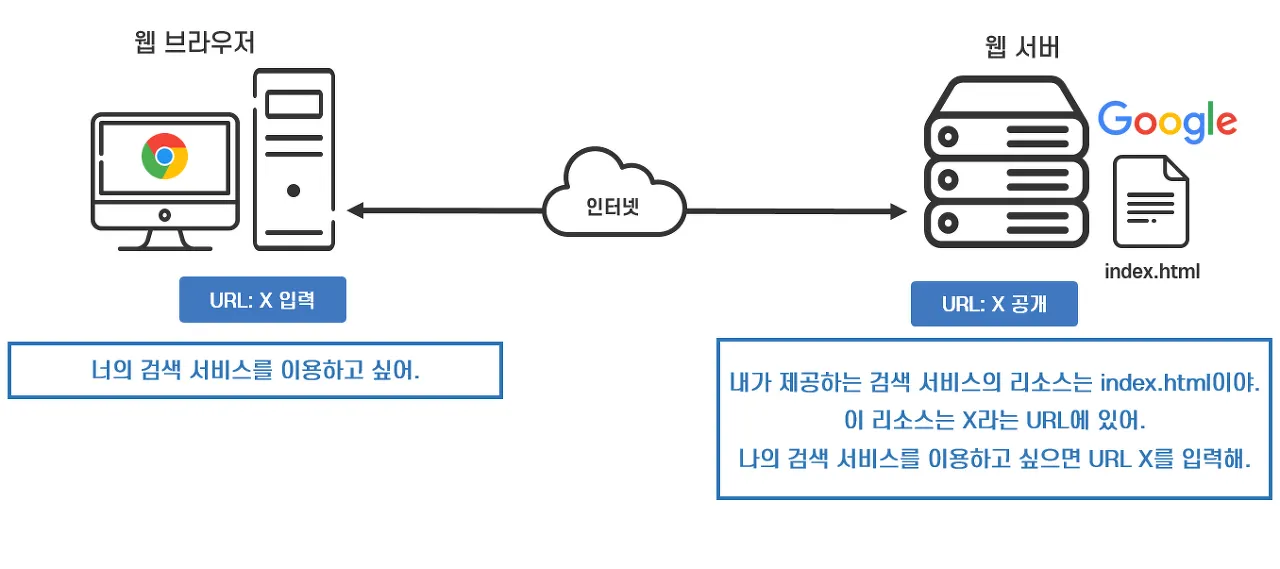
서버는 특정 서비스를 제공하기 위한 리소스를 저장하고, 이 리소스가 저장된 위치인 URL을 공개하여 클라이언트가 URL을 통해 원하는 서비스를 요청할 수 있도록 함.
파일 경로(path)
•
폴더명과 파일명으로 파일의 경로를 표시하며 폴더는 또 다른 폴더를 포함할 수 있음.
•
폴더와 디렉토리는 파일의 묶음을 관리하는 논리적인 단위로 거의 동일한 개념이지만 디렉토리는 디렉토리 간에 위아래 계층구조가 있다는 것을 강조.(최상위 디렉토리 = 루트, 상위 디렉토리 = 부모 디렉토리, 하위 디렉토리 = 자식 디렉토리)
•
GUI 환경에서는 주로 폴더로 파일 경로를 지정하고, CUI(Character User Interface or CLI) 환경에서는 디렉토리를 사용.
•
주로 CLI 방식의 운영체제를 사용하는 서버 컴퓨터에 저장된 파일의 경로는 ‘디렉토리명/파일명’으로 표시
•
클라이언트가 서버 컴퓨터에 저장된 파일에 접근하려면 서버 컴퓨터의 위치도 알아야 함.
◦
서버 컴퓨터에 저장된 파일의 위치를 표시하는 URL은 파일의 경로 외에 서버 컴퓨터의 위치를 알려주는 정보가 추가로 필요.
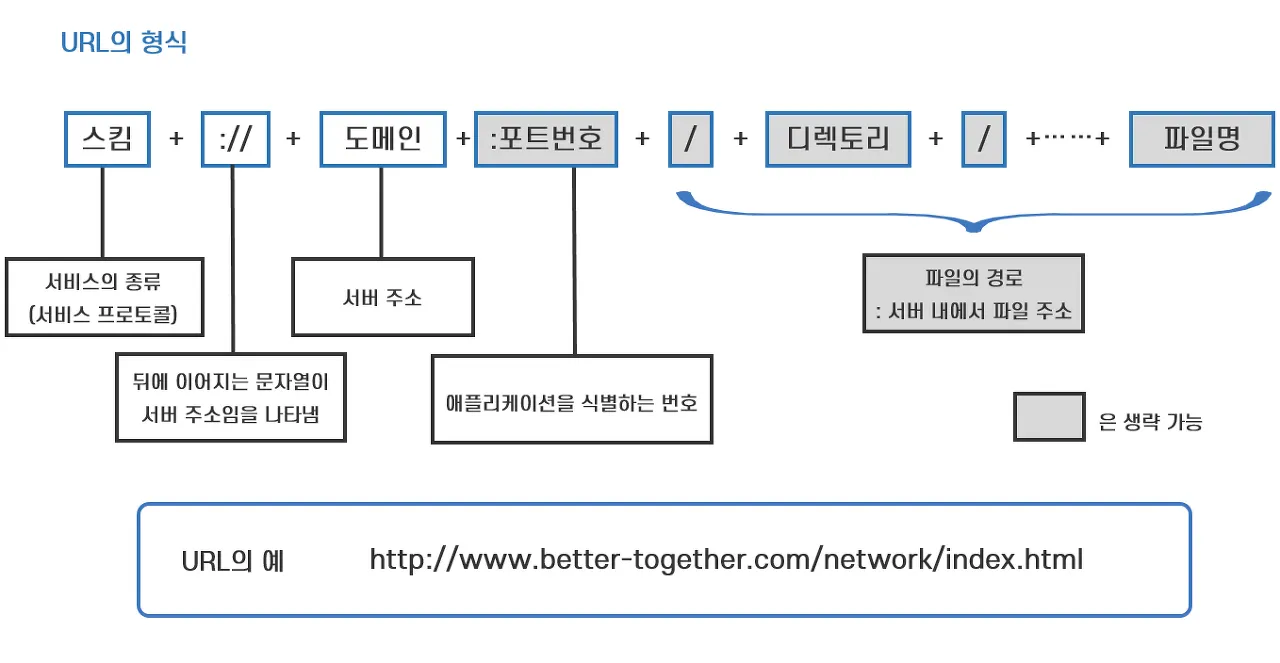
URL의 형식
•
애플리케이션이 제공하는 서비스의 종류를 식별하는 스킴(scheme)
인터넷에서 사용하는 서버 주소인 도메인(IP 주소)
애플리케이션을 식별하는 포트 번호와 파일경로로 구성
•
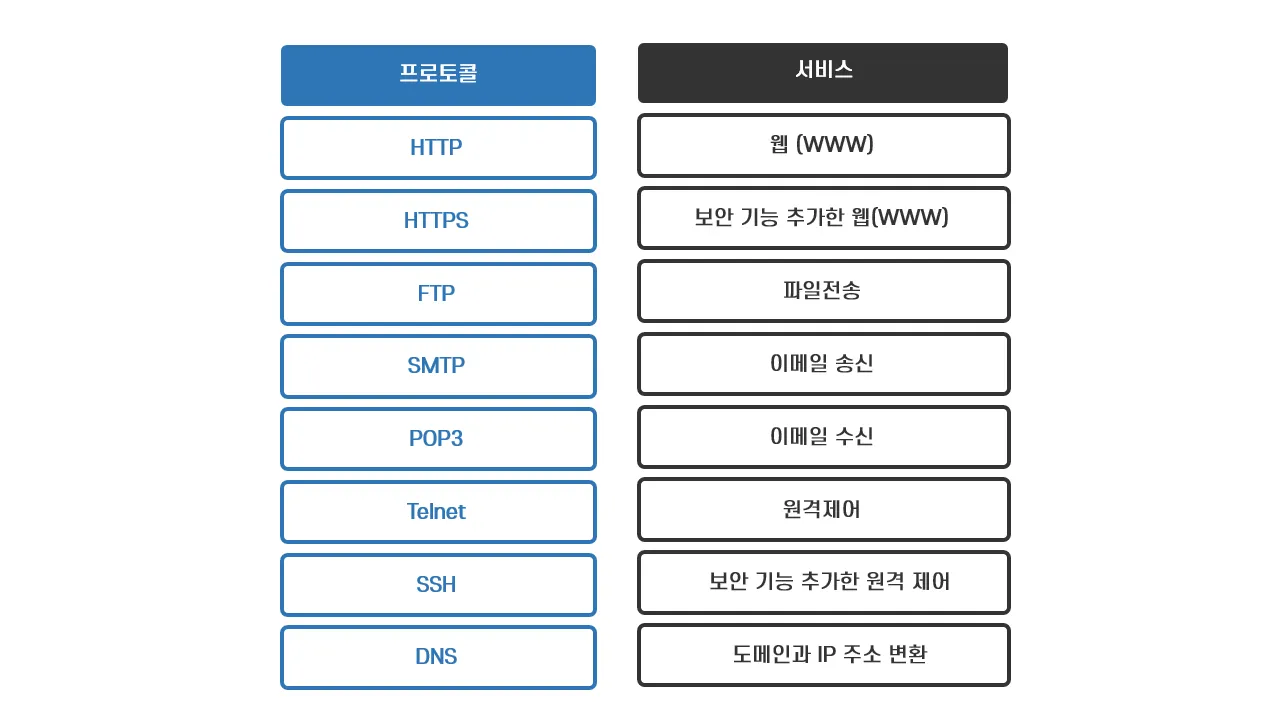
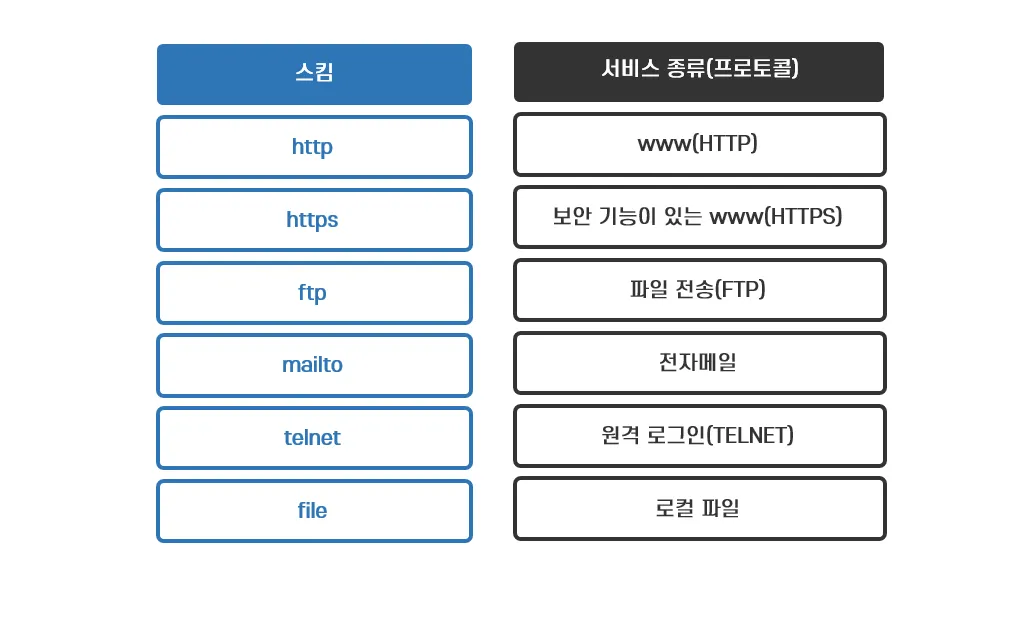
스킴은 주로 응용 계층의 프로토콜로 표시(http, ftp, file…)
◦
웹브라우저는 웹 서비스의 클라이언트로 사용하는 경우가 많지만 FTP 클라이언트 기능이나 메일의 클라이언트 기능도 갖고 있음.
◦
웹 브라우저의 주소 창에 ftp 스킴으로 시작되는 URL을 입력하여 FTP 서버에 접근할 수도 있음.
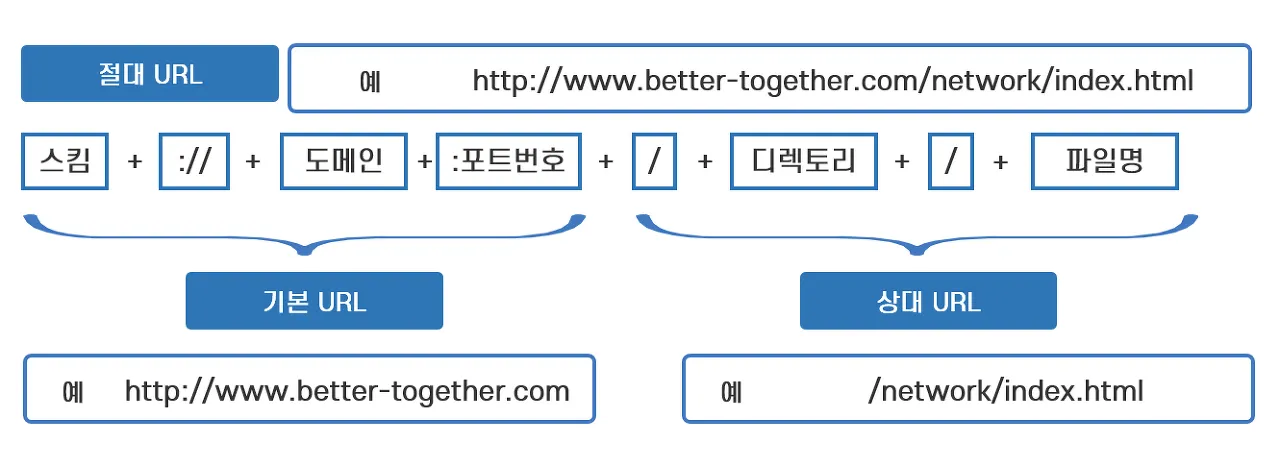
절대 URL과 상대 URL
•
위에서 본 스킴부터 파일 경로까지 리소스에 접근하는데 필요한 모든 정보를 가지고 있는 URL을 절대 URL이라고 함.
•
절대 URL을 짧게 표기하여 리소스에 접근하기 위한 일부 정보만을 담고 있는 URL을 상대 URL이라고 함.
◦
스킴이나 도메인 같이 웹 서버가 제공하는 리소스에 공통적으로 사용되는 URL 부분을 기준 URL로 정하고, 절대 URL에서 기준 URL을 생략한 나머지 부분만을 표시하는 것
•
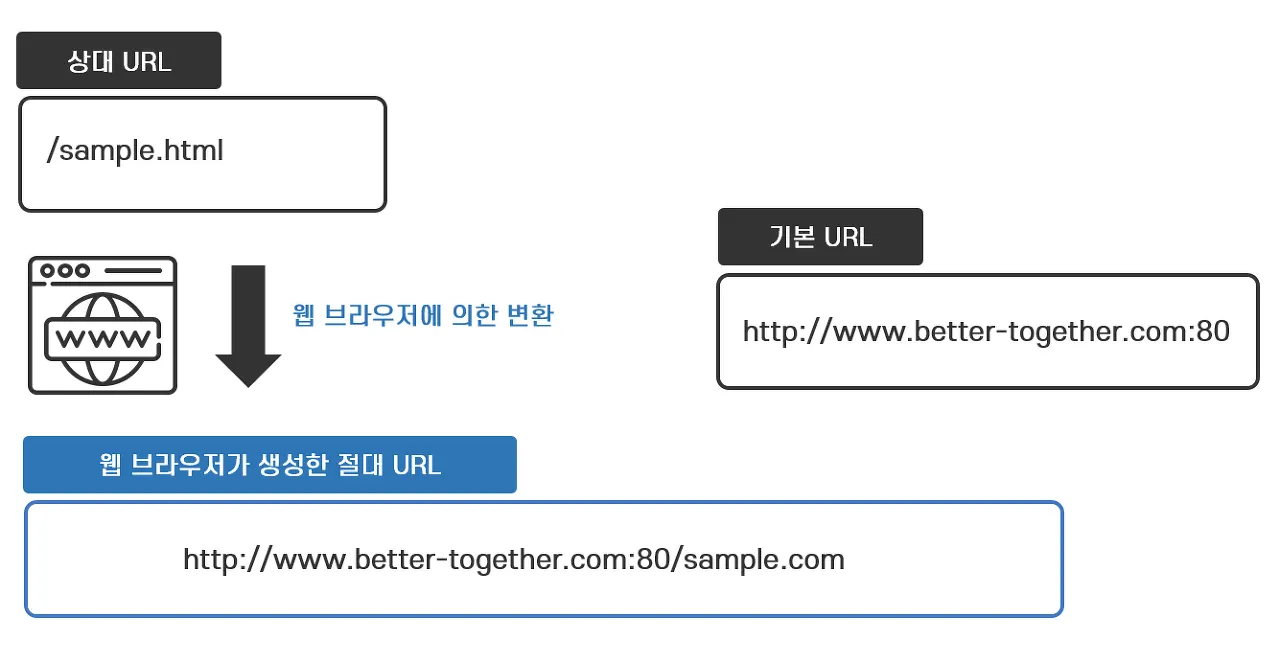
클라이언트가 처음 웹 서버에 접속할 때는 절대 URL을 사용해야겠지만, 웹 서버에 접속한 이후 웹 서버의 리소스를 사용할 때에는 상대 URL을 사용해서 웹 사이트를 만드는 것이 효율적.
•
웹 브라우저가 기본 URL을 사용해 상대 URL을 절대 URL로 변환하는 기능을 갖고 있음.
클라이언트의 서비스 요청
•
클라이언트가 서버에게 서비스를 요청할 때는 URL을 사용하여 원하는 서비스를 특정.
•
포털사이트에서 검색 결과에 나타난 링크를 클릭하여 서버에 접속하는 것은 링크에 내장된 URL로 이동하는 것.
•
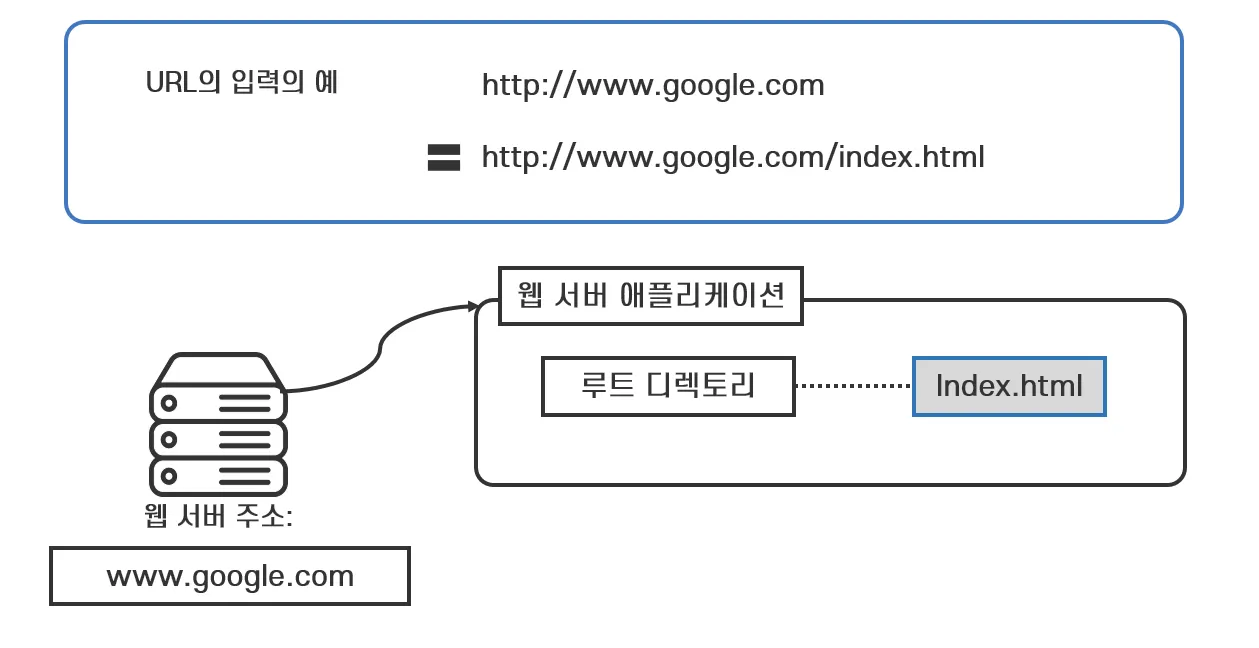
www.google.com을 입력해서 들어가는 것은 자동으로 http://www.google.com:80으로 변환, 파일 경로명이 생략된 URL을 입력한 것.
•
파일 경로명이 아무 것도 없는 경우에는 서버 애플리케이션의 루트 디렉토리 아래에 저장되어 있는 파일에 접근.(주로 index.html)
•
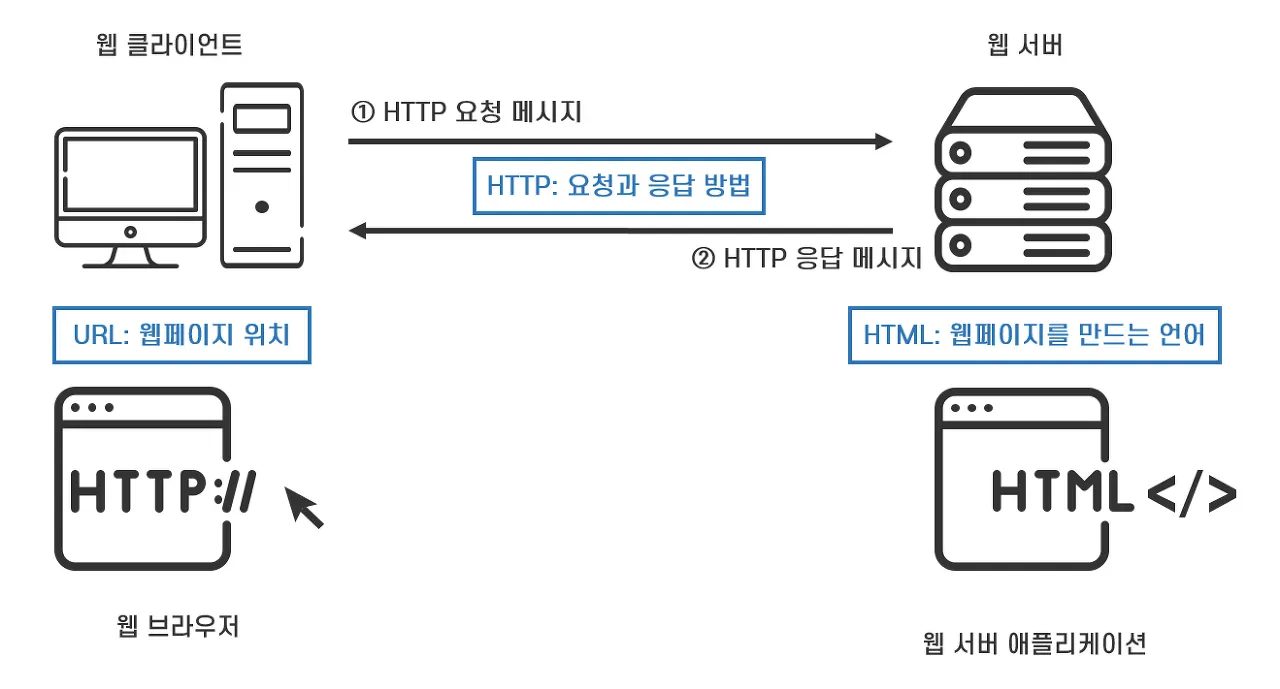
팀 버너스 리가 웹을 개발하면서 정의한 세 가지 주요 기술은 HTML, URL, HTTP.
•
서버 클라이언트 구조 : HTML이란 언어로 만든 웹 페이지를 웹 서버에 저장하고, 다수의 웹 클라이언트가 웹 서버에게 웹 페이지를 보여 달라고 요청하는 시스템.
•
URL : 웹 페이지가 어디에 저장되어 있는지 표시
•
HTTP : 웹 클라이언트와 웹 서버가 웹 페이지를 주고 받는 방식 정의
•
팀 버너스 리는 어떻게 하면 전 세계에 흩어져 있는 연구원들이 연구 정보를 공유하고 연구원들이 원하는 정보를 빠르고 쉽게 찾아볼 수 있을까 하는 문제의식에서 출발하여 웹 고안.
•
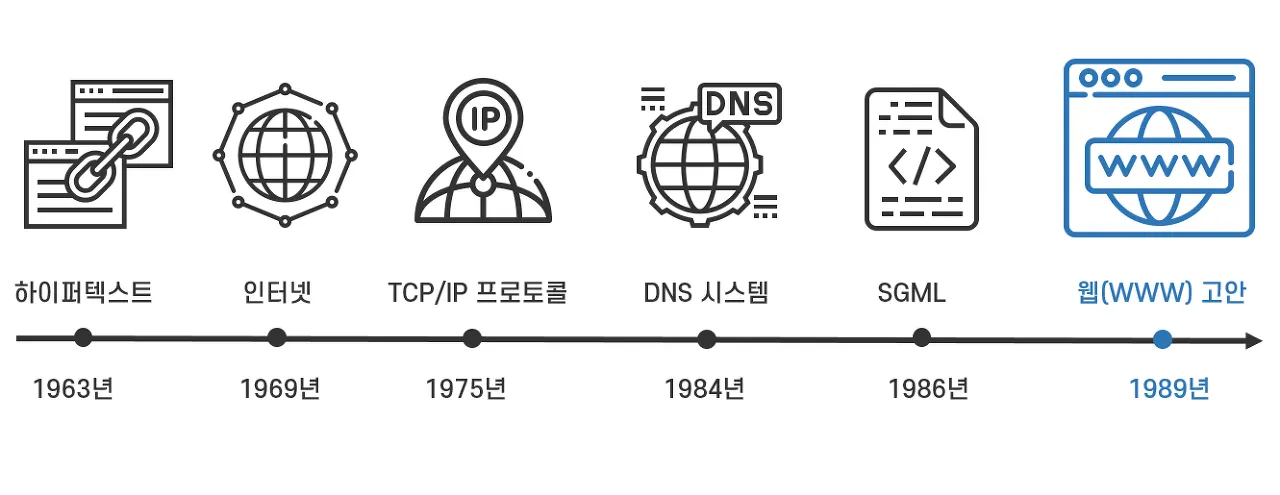
1969년 최초의 인터넷이 등장하고, 1975년 TCP/IP 프로토콜이 개발되었으며, 1984년 DNS 시스템이 만들어졌음.
→ 이런 기술들을 새롭게 연결하고 응용하여 웹(WWW) 개발
1) 초기 웹의 탄생과 응용 기술
서버 클라이언트 모델 기반 정보 공유 시스템 설계
•
서버에 정보를 저장하고 그 서버에 저장된 정보를 여러 클라이언트가 열람하는 방법으로 정보 공유.
•
텍스트 정보를 서버에 저장하고 인터넷을 통해 클라이언트가 서버에 저장된 텍스트 정보를 열람하는 시스템을 구현하자는 아이디어가 웹의 출발점.
URL
•
텍스트 정보를 서버에 저장하면서 팀 버너스 리는 서버에 저장된 파일을 식별하기 위해 URI(Uniform Resource Identifier)를 도입.
•
URI중에서 그 정보에 어떻게 접근 할 수 있는지 정보가 저장된 위치를 알려주는 식별자를 URL이라고 함.
•
URL은 정보의 위치로 정보를 식별하는 URI의 한 종류이지만 하위 개념이지만, 웹에서는 URI와 URL을 사실상 동의어로 사용.
•
팀 버너스 리는 세상의 모든 정보에 URL을 붙여 전 세계에 흩어져 있는 컴퓨터에 저장된 파일을 식별하여 접근할 수 있는 시스템을 설계. 누구나 URL로 웹 서버에 있는 리소스에 접근 가능.
•
스킴 + 도메인 + 포트번호 + 파일경로로 구성
하이퍼텍스트 개념의 응용
•
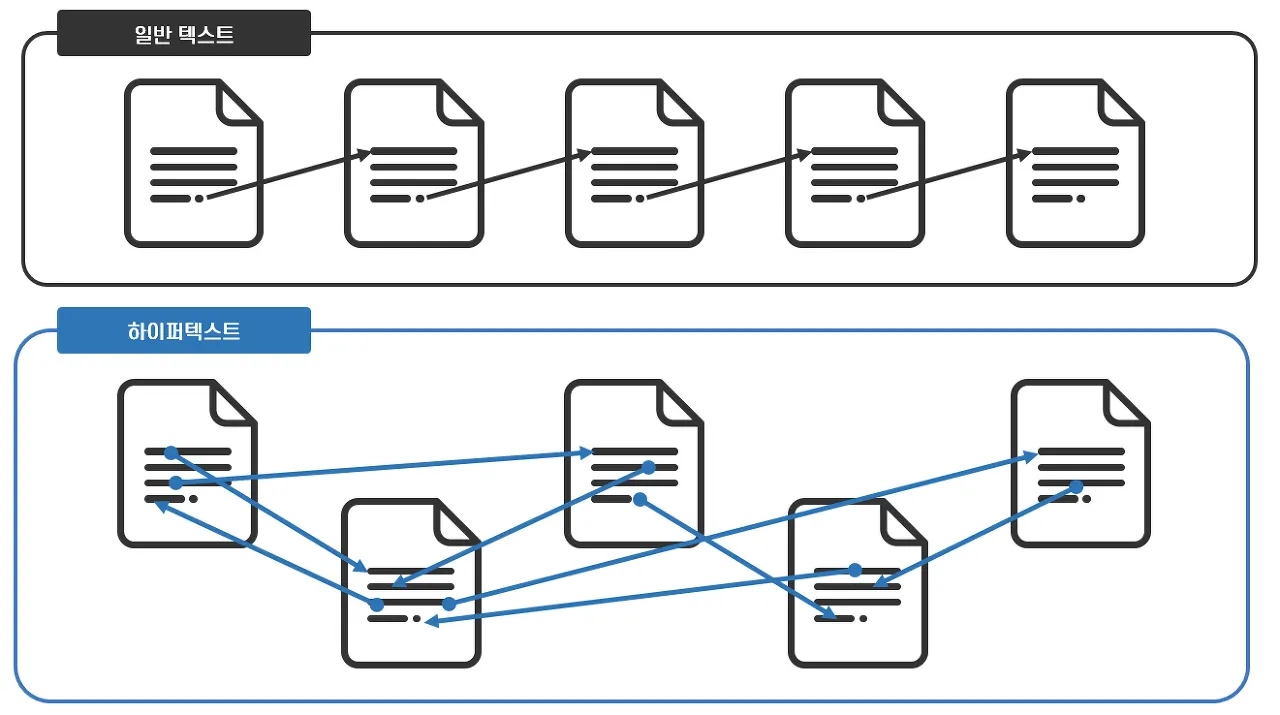
컴퓨터에 저장된 파일을 단순 검색하는 시스템보다 더 빠르게 원하는 텍스트를 찾을 수 있는 방법 고민 → 하이퍼텍스트 개념 적용.
•
하이퍼텍스트 : 사용자가 생각하는 대로, 연상하는 순서에 따라 원하는 정보를 얻을 수 있게 하는 문서 체계
◦
하나의 정보를 노드라는 단위로 표시, 다른 정보로의 이동을 링크라고 표시하여 상호 연결된 정보를 표현
◦
정보를 담은 노드들과 노드들을 연결시켜주는 링크들로 이루어진 정보의 집합. 노드들과 링크들로 이루어진 네트워크 구조를 가진 텍스트
2) 하이퍼텍스트를 구현할 수 있는 HTML 제작
마크업 언어와 SGML
•
하이퍼텍스트를 구현하기 위해 SGML이라는 마크업 언어 응용
•
마크업 언어
◦
문서에 포함된 문장, 표, 그림 등과 같은 문서 내용에 대한 정보가 아니라, 그 문장과 표, 그림이 어떻게 배치되고, 글자는 어떤 크기와 모양을 가지며, 줄 간격과 여백은 어떠한지 등과 같은 문서 내용 이외에 추가되는 문서에 관한 정보를 표현하는 언어.
◦
문서가 컴퓨터 화면에 표시되는 형식이나 데이터의 논리적인 구조를 명시하기 위한 규칙들을 정의한 언어.
•
SGML은 기능이 복잡해 SGML을 지원하는 소프트웨어를 개발하기가 쉽지 않음. → SGML을 응용해 단순하고 사용하기 쉬운 마크업 언어인 HTML(Hypertext Markup Language)개발
HTML
•
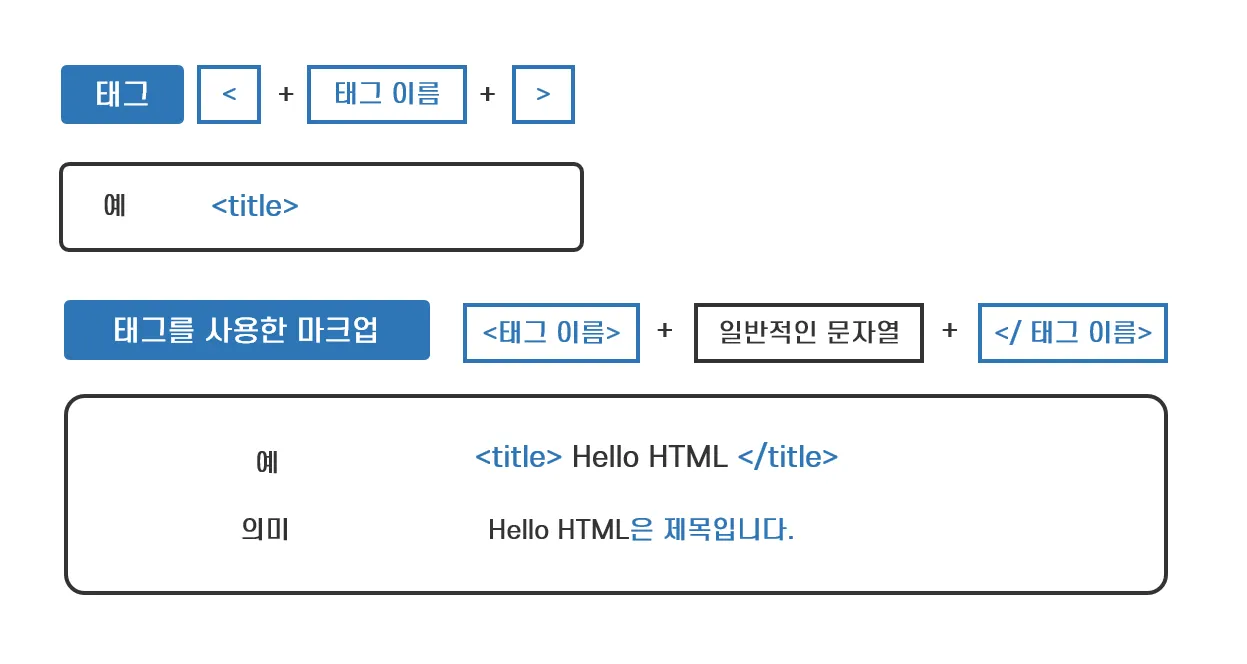
태그라는 기호를 사용해 텍스트의 특징과 의미를 마크업하는 방식의 언어.
•
일반적인 문자열을 시작 태그(<태그이름>)와 종료 태그(</태그 이름>)로 감쌈.
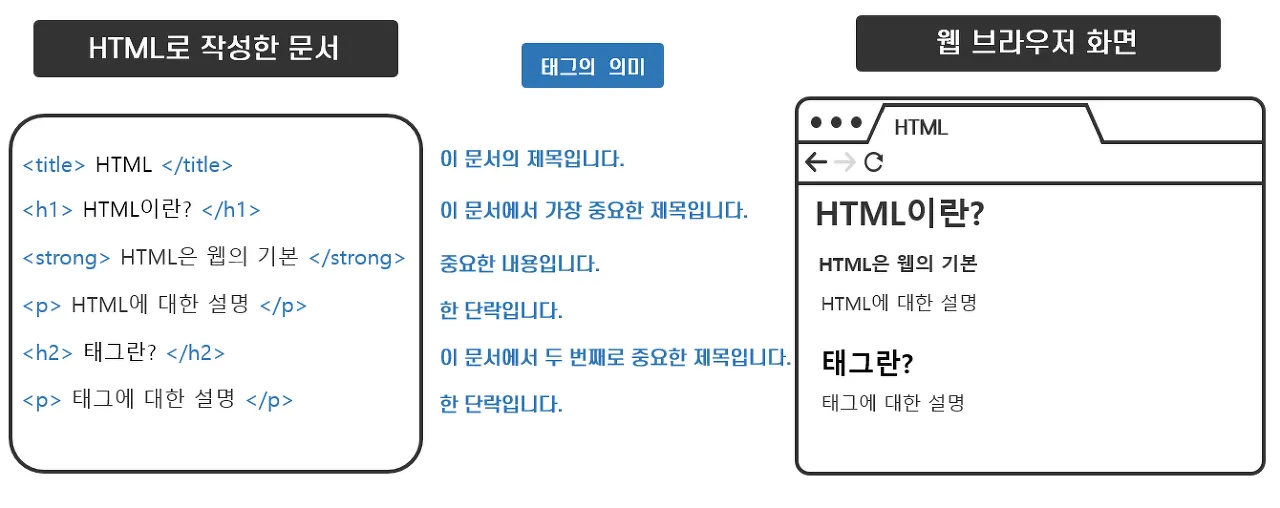
•
웹 브라우저는 HTML로 작성한 문서를 해석하여 사용자가 읽기 쉬운 형태의 웹 페이지를 보여주는 기능 수행.
•
웹 페이지들이 하이퍼링크로 연결된 하나의 집합을 웹 사이트라고 하며, 웹 사이트의 시작 페이지를 홈페이지라고 함.
HTML과 하이퍼텍스트 구현
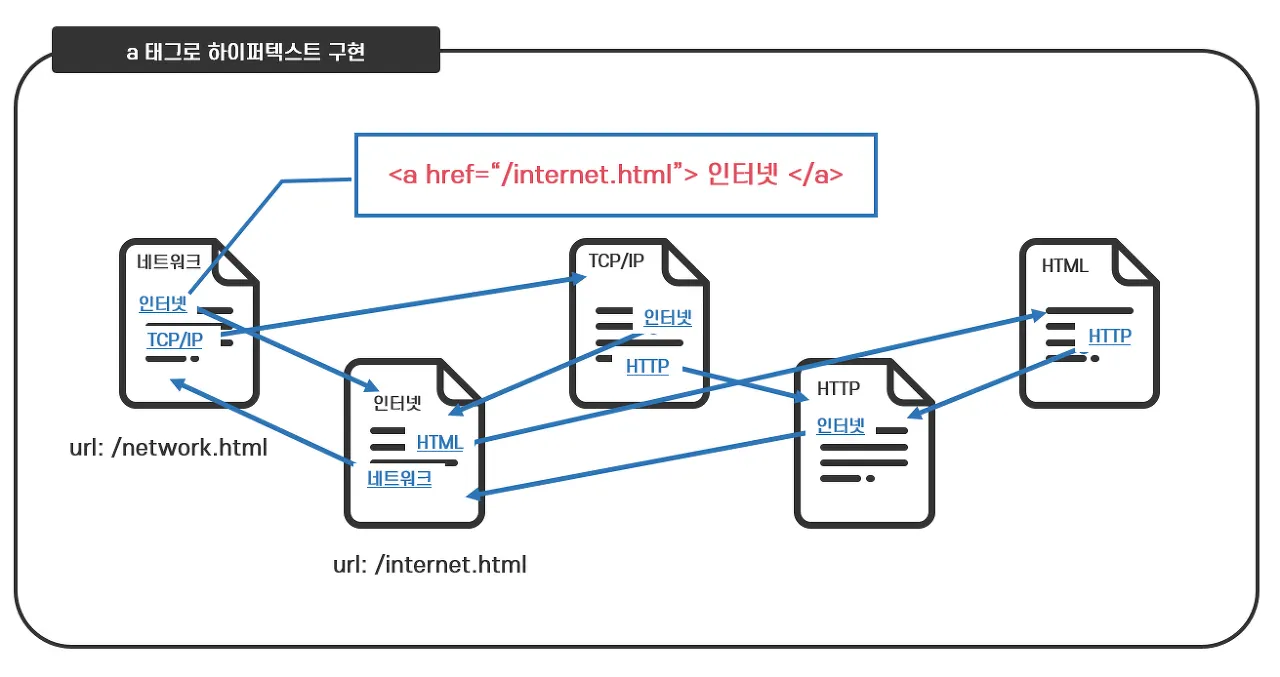
•
하나의 웹 페이지에서 다른 웹페이지로 연결되는 부분을 하이퍼링크라고 하며, 하이퍼링크를 구현한 것이 HTML의 a태그
•
특정한 정보를 담은 HTML 문서를 만들어 웹 서버에 저장, HTML 문서가 저장된 위치를 URL로 지정, 이 문서와 관련 있는 다른 HTML 문서의 문자열에 URL을 삽입한 a 태그로 마크업함으로써 특정 정보가 다른 정보와 연결되는 하이퍼텍스트가 구현됨.
3) HTTP 프로토콜
•
웹 서버와 웹 클라이언트가 파일을 주고받기 위해 TCP/IP 프로토콜 활용.
•
TCP/IP 프로토콜을 기반으로 통신을 하면 애플리케이션끼리의 데이터 전송은 TCP/IP 프로토콜에 맡기고, 어떤 데이터를 어떤 방식으로 주고 받을지만 결정하면 됨.
HTTP 프로토콜 개발
•
웹 클라이언트용 애플리케이션과 웹 서버용 애플리케이션을 만들고 두 애플리케이션 간에 주고받을 데이터의 형식과 방법을 정하여 HTTP 프로토콜로 이름 지음.
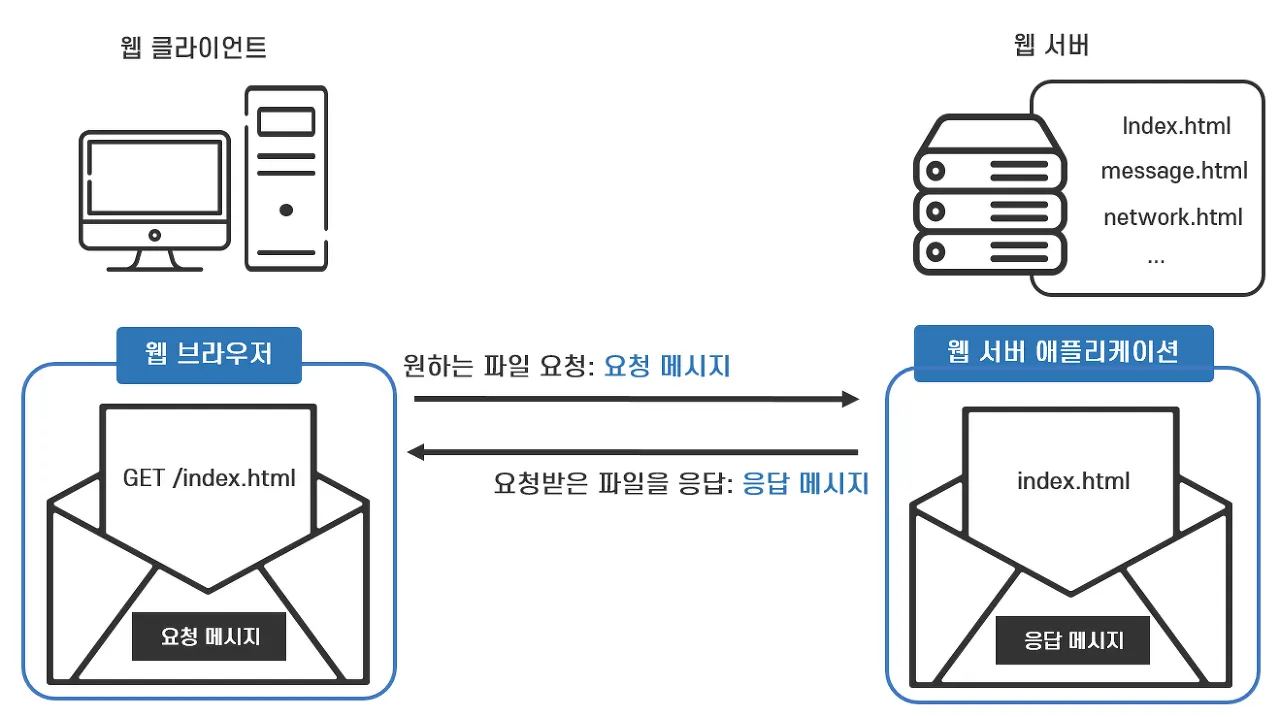
•
웹 클라이언트 애플리케이션(웹 브라우저)이 요청 메시지를 보내고, 웹 서버 애플리케이션은 응답 메시지를 보내는 단순한 방법으로 통신.
웹 브라우저의 기능
•
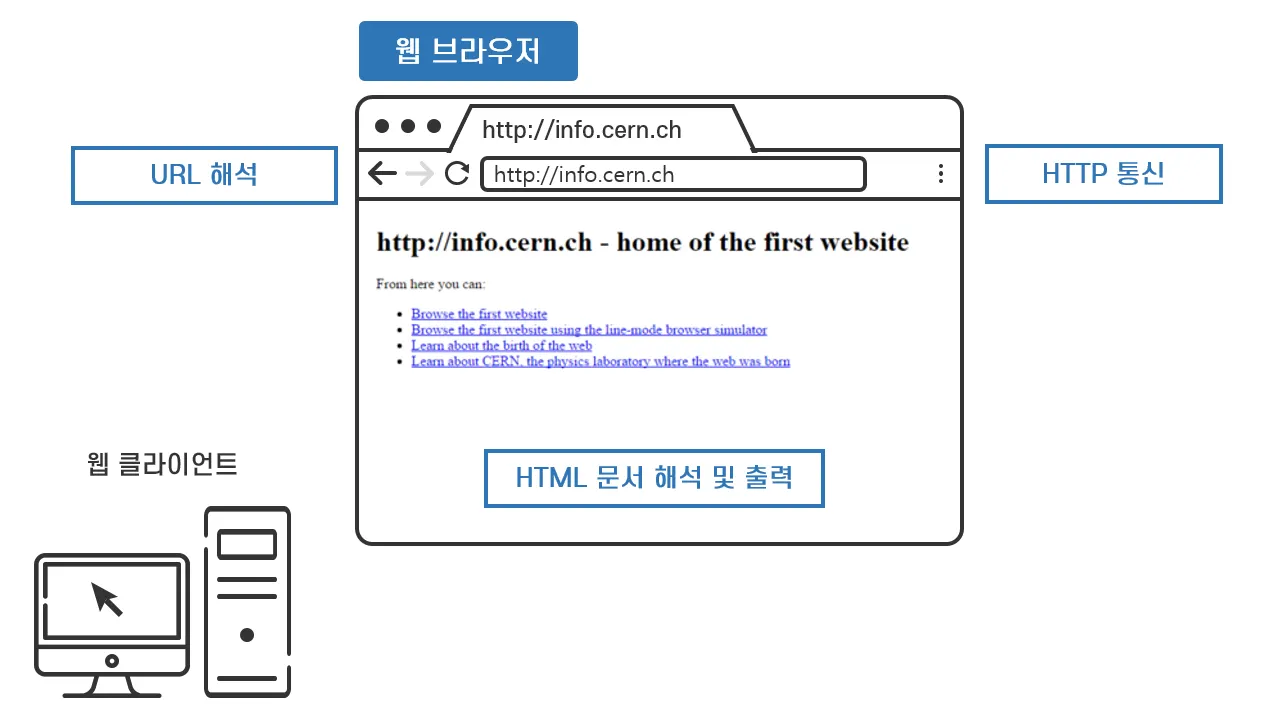
사용자가 웹 브라우저에 웹 서버가 공개한 URL을 입력하여 웹 서버가 제공하는 정보에 접근
•
웹 브라우저는 사용자가 입력한 URL을 해석하여 HTML 파일의 위치가 어디있는지 확인, HTTP 요청 메시지를 작성해 웹 서버 애플리케이션에게 보냄.
•
웹 서버 애플리케이션이 요청받은 HTML 파일을 담은 HTTP 응답 메시지를 웹 브라우저에게 보내면, 웹 브라우저는 해당 HTML 파일을 읽고 해석하여 화면에 출력
•
URL 해석 + HTTP 통신 + HTML 파일 해석 → 출력
•
웹을 위해 만들어진 URL이 인터넷에 존재하는 다른 서비스(FTP, 이메일 등)도 지원하는 보편적인 규격으로 확장, 웹 브라우저가 웹 서버뿐만 아니라 다른 서버와도 통신하는 범용적인 애플리케이션으로 사용되기 시작.
•
HTTP(HyperText Transfer Protocol)
◦
인터넷에서 하이퍼텍스트 문서인 HTML로 만든 웹페이지를 전송하기 위해 사용되는 프로토콜.
◦
웹 브라우저와 웹 서버가 통신하는 절차와 형식 규정.
◦
웹 브라우저의 요청이 있어야 시작(웹 서버가 요청 없이 응답을 하는 경우는 없음.)
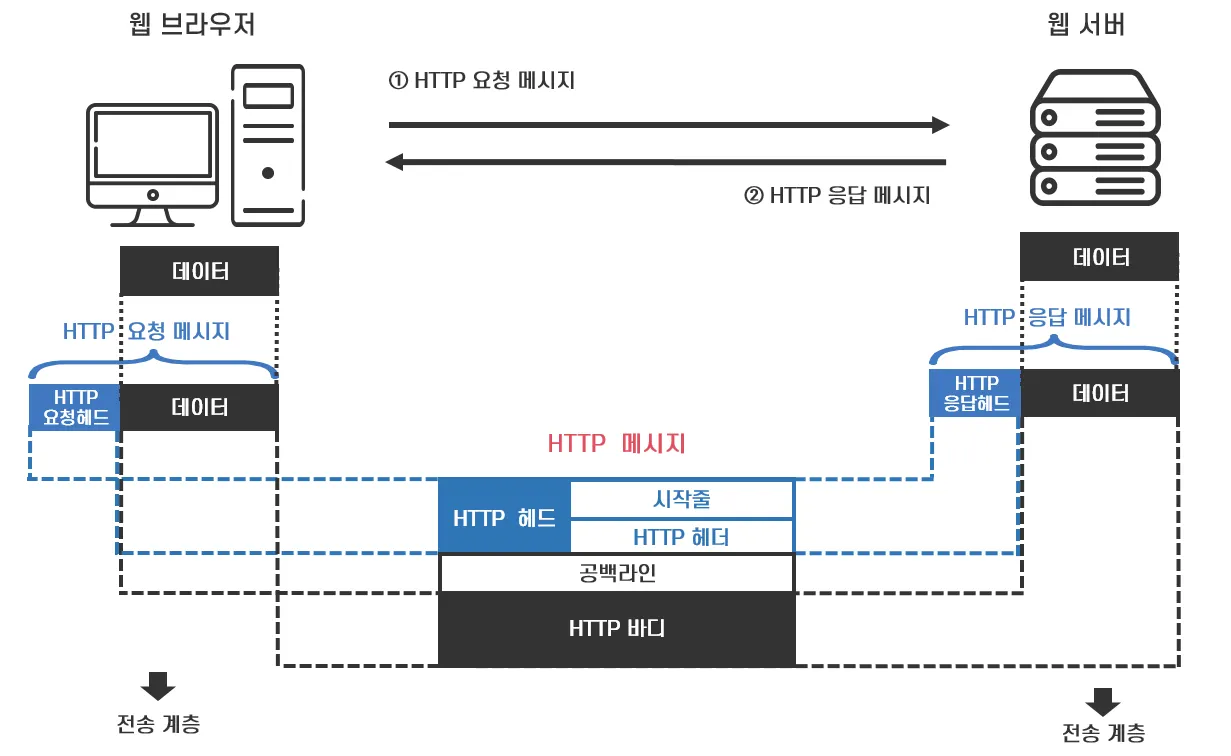
HTTP 메시지
•
응용 계층의 데이터 단위는 메시지
•
HTTP로 통신하는 애플리케이션이 전송하는 데이터 단위 = HTTP 메시지
•
HTTP 헤더에는 HTTP 프로토콜이 요청과 응답이라는 형식으로 데이터를 처리하기 위한 정보가 담김.
•
HTTP 헤더 앞에는 시작 줄이라는 정보가 추가됨.(시작 줄 + HTTP 헤더 = HTTP 헤드)
•
모든 HTTP 메시지는 시작 줄로 시작, HTTP 요청 메시지의 시작줄에는 서버가 실행해야 할 요청이, HTTP 응답 메시지의 시작줄에는 서버가 요청을 실행한 결과가 한 줄로 표시.
•
실제 애플리케이션이 주고받는 데이터를 HTTP 헤드와 구별하여 HTTP 본문(or HTTP 바디)이라고 함.
•
HTTP 메시지 = HTTP 헤드 + HTTP 바디
(공백 라인으로 구분)
HTTP 요청 메시지 시작줄 - 요청줄
•
HTTP는 웹페이지를 보내달라는 웹 브라우저의 요청을 URL과 메서드(Method)를 사용해서 전달
•
URL : 웹서버에 웹 페이지라는 리소스가 저장된 위치.
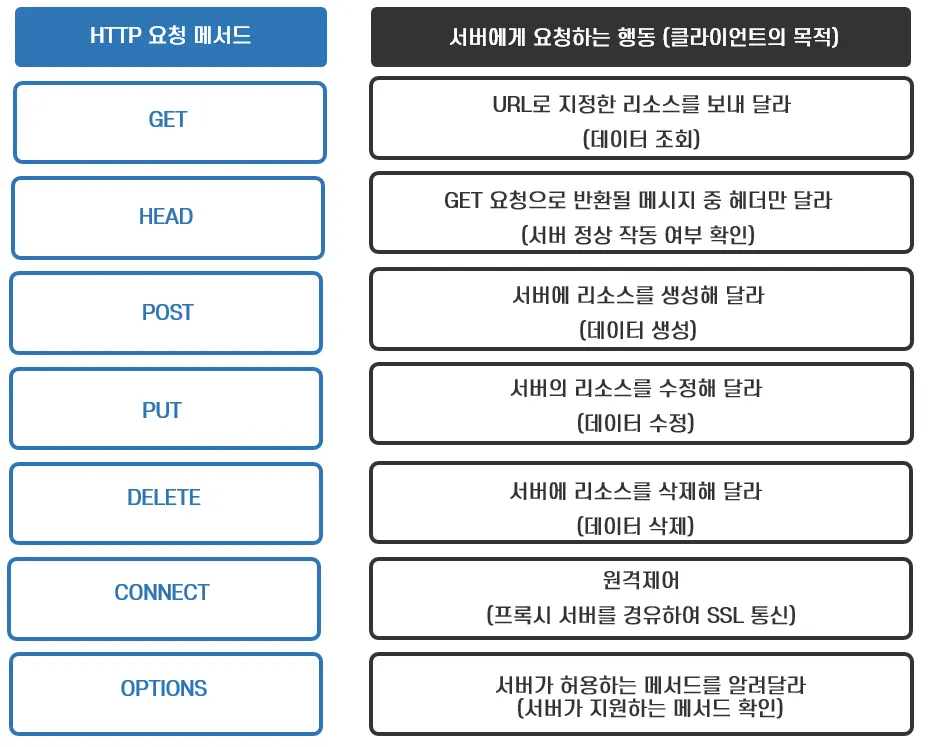
•
HTTP 메서드 : 웹브라우저가 웹서버에게 어떻게 해달라는 요청.(HTTP 동사라고도 함.)
◦
GET, HEAD, POST와 같이 한 단어로 되어있음.
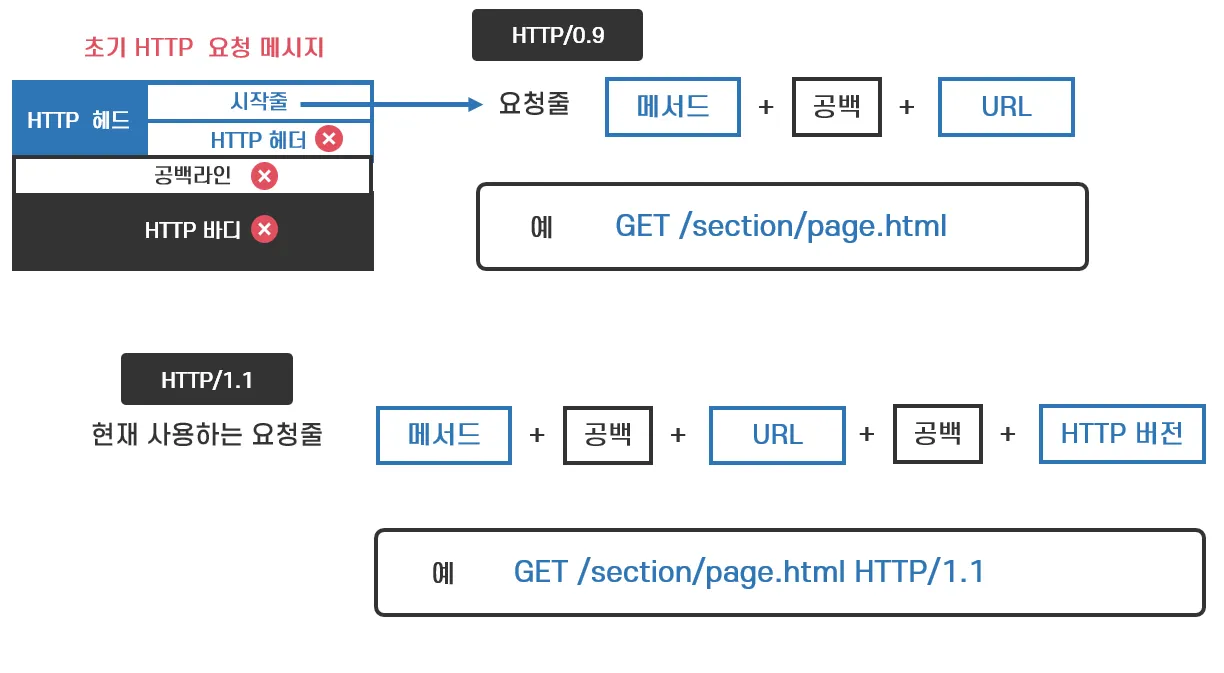
•
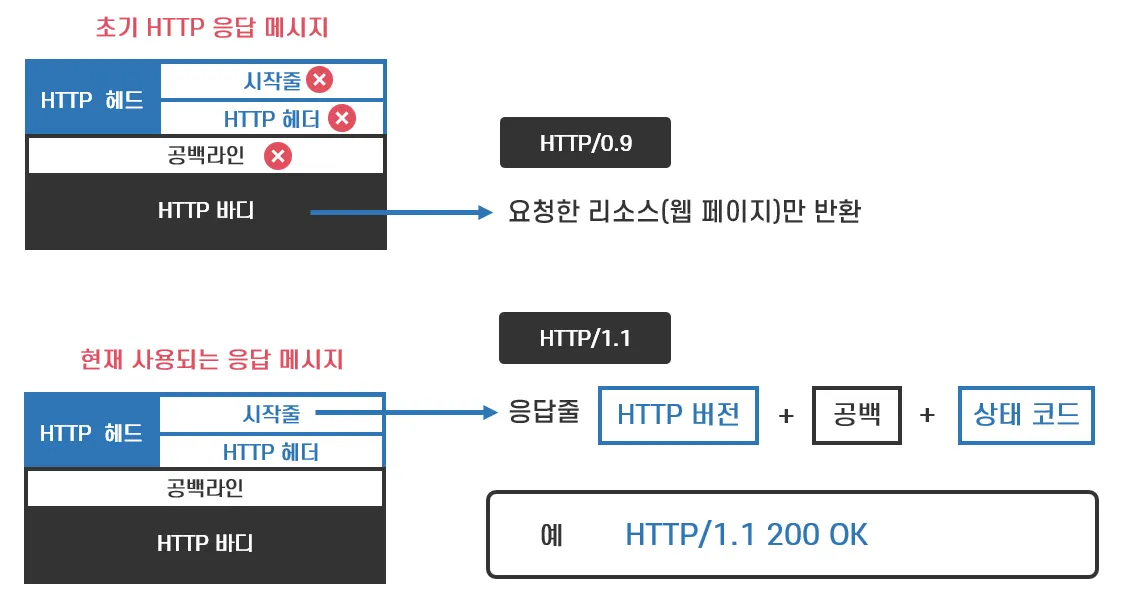
예전에는 메서드와 URL로만 구성되었었지만 현재는 클라이언트가 사용하는 HTTP 버전 정보를 추가한 요청줄 사용.
→ HTTP 버전에 따라 헤더와 본문이 결정되기 때문.
HTTP 버전
•
HTTP를 사용하는 웹 서버가 증가하면서 텍스트뿐만 아니라 이미지와 동영상 등 다양한 종류의 콘텐츠를 담은 웹 페이지를 보낼 수 있는 기능을 개발하기 시작.
•
초기 사양을 넘어 확장된 HTTP를 구현하자 확장된 HTTP를 표준화하려는 시도가 나타남.
•
1996년 5월 HTTP의 일반적인 사용법이 문서화되어 공개됨. 이 때 공개된 HTTP 사양을 HTTP/1.0이라고 함.(최초의 HTTP 사양은 HTTP/0.9로 칭함)
•
HTTP/1.0에서 HEAD와 POST라는 메서드가 추가되고, 요청과 응답 메시지에 헤더를 사용하기 시작. 요청줄에 HTTP 버전 번호 추가. + 응답의 결과를 표시하는 3자리 상태코드 도입.
•
HTTP/0.9는 텍스트 기반 문서 전송을 위해 설계
HTTP/1.0은 이미지, 오디오 동영상 등 다양한 콘텐츠 형식을 전달하기 위해 확장. + 데이터를 전송, 갱신 또는 삭제할 수 있는 기능도 갖춤. → 다양한 콘텐츠를 제공하고 사용자와 대화 가능한 동적인 서비스를 제공할 수 있는 기반이 되었고, 인터넷에 존재하는 대부분의 서비스를 구현할 수 있는 범용 프로토콜이 됨.
•
1997년 1월, HTTP/1.0에서 몇 가지 사항을 개선, 추가하여 HTTP/1.1 공개
◦
가장 큰 변화는 지속 연결 방법의 도입.
•
HTTP/1.1은 웹의 공식 표준이 되어 현재 가장 많이 사용되는 버전.
HTTP 응답 메시지 시작줄 - 응답줄
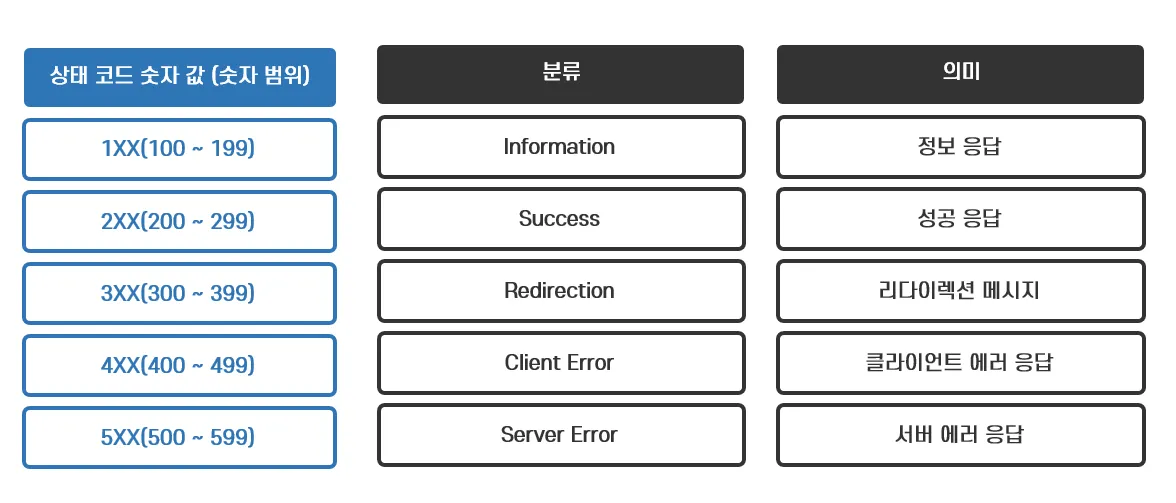
HTTP 상태 코드(HTTP/1.0에서 도입)
•
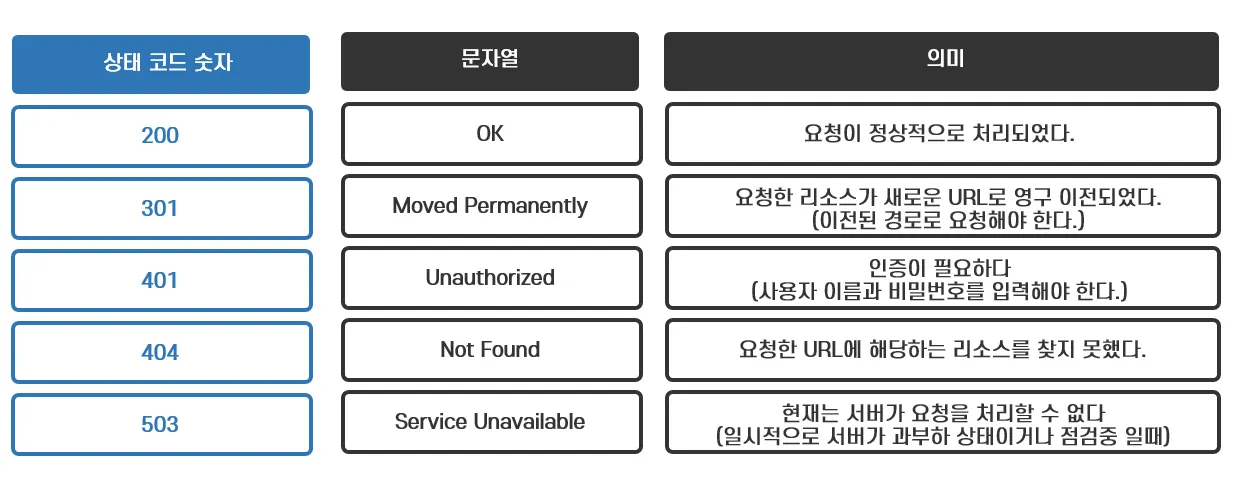
클라이언트가 보낸 HTTP 요청을 웹 서버가 정상적으로 처리했는지, 에러가 발생했는지 여부를 알려줌.(ex. 404 Not Found)
•
사람이 이해할 수 있는 짧은 메시지로 설명한 상태 텍스트와 함께 사용.
◦
100번대 코드 : 요청에 대한 처리가 계속되고 있음.(특수 용도 외에는 거의 사용 X)
◦
200번대 코드 : 클라이언트가 요청한 작업을 성공적으로 처리했음.
◦
300번대 코드 : 클라이언트가 요청한 리소스(URL)의 위치가 변경되었을 경우 다른 URL로 다시 요청하도록 알려줌,
◦
400번대 코드 : 클라이언트가 보낸 요청에 오류가 있음.
◦
500번대 코드 : 서버 내부에서 오류가 발생했음.
•
코드 분류만 지키면 HTTP가 정의한 상태 코드를 변경하거나 독자적인 상태 코드를 만들어도 상관없음.
HTTP 응답줄
•
HTTP 메시지 첫 줄에서 HTTP 요청을 실행한 결과를 응답.
•
HTTP 버전과 상태코드로 구성되어 상태줄이라고도 함.
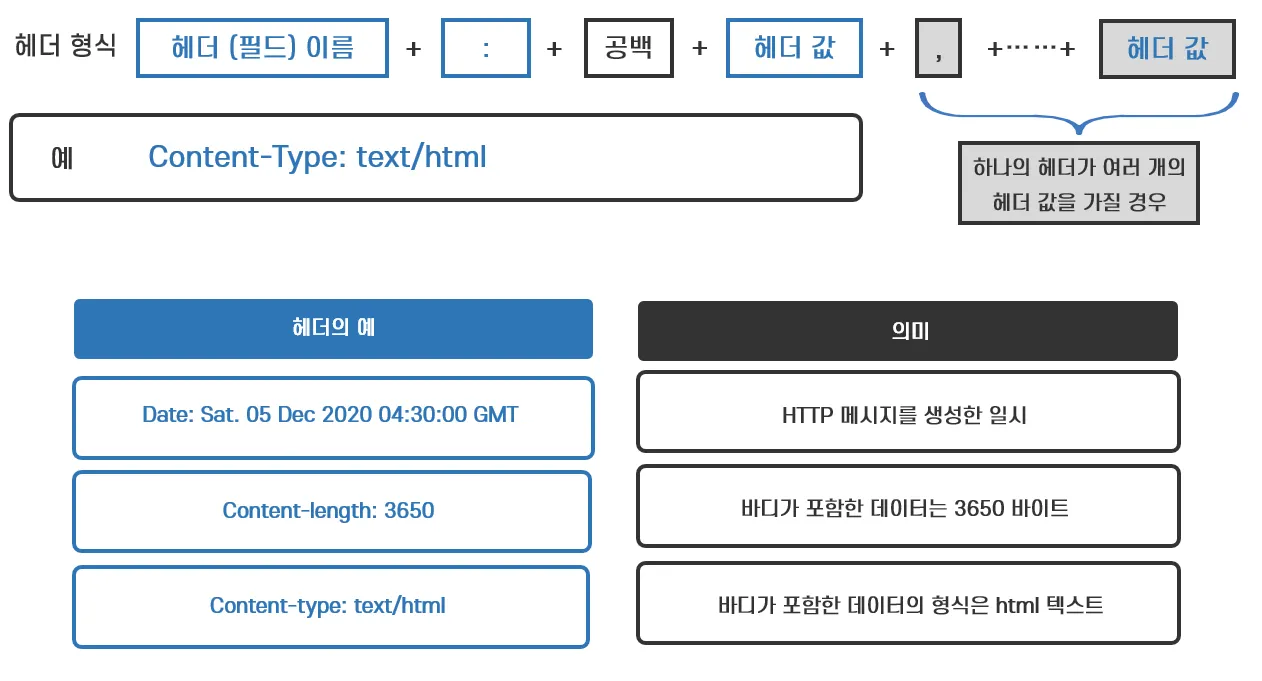
HTTP 헤더(헤더 필드)
•
요청과 응답에 필요한 부가 정보를 선택해서 넣음.(0개가 올 수도 있고, 여러 개가 올 수도 있음.)
•
헤더는 크게 5가지로 분류됨.
◦
요청 헤더 : 요청 메시지를 위한 헤더. 요청에 필요한 부가정보(클라이언트가 받을 데이터 타입이나 웹브라우저에 관한 정보 등)를 담음.
◦
응답 헤더 : 응답 메시지를 위한 헤더. 응답에 필요한 부가정보(클라이언트에게 보낼 데이터 타입이나, 서버 애플리케이션에 관한 정보 등)를 담음.
아래 3개의 헤더는 요청 메시지와 응답 메시지 모두가 사용.
◦
일반 헤더 : 메시지에 관한 기본적이고 유용한 정보를 제공하기 위한 일반 목적으로 사용하는 헤더. HTTP 메시지를 생성한 일시나, 클라이언트와 서버 간의 연결에 관한 옵션 등이 담김.
◦
엔터티 헤더 : HTTP 본문에 포함된 데이터의 타입, 데이터의 길이 등 본문이 담고 있는 데이터에 관한 부가 정보를 담음. HTTP 메시지 내에 본문이 없으면 엔터티 헤더는 추가되지 않음.
◦
확장 헤더 : HTTP 표준 사양에는 추가되지 않았지만, 애플리케이션 개발자들에 의해 만들어져 사용되고 있는 비표준 헤더.
•
헤더는 구조가 단순하고 확장성이 좋아 다양한 서비스의 제공을 가능하게 하였고, 다양한 웹 애플리케이션이 개발되는 바탕이 됨.
HTTP 바디
•
요청과 응답에 필요한 데이터가 들어감.
•
HTTP 응답 메시지의 바디에는 보통 클라이언트가 요청한 데이터 삽입.
•
HTTP 요청 메시지는 요청 이외에 서버에 전송할 데이터가 없으므로 보통 HTTP 바디가 비어있음.(클라이언트가 데이터를 전송해서 리소스를 생성해달라고 요청하는 POST 메서드를 사용하는 경우에 데이터가 추가됨.)
•
HTTP 버전이 업그레이드되면서 이미지, 비디오, 동영상 등 다양한 형식의 데이터를 담을 수 있게 됨.