javascript animation라이브러리를 살펴보면서 animejs를 보고있었는데 눈길을 사로잡는 animation이 있었다. 바로 svg를 사용한 Line Drawing Animation 이였다!
불멍 물멍에 이은 anime멍…
animejs에서 볼 수 있는 line drawing animation 예시
보면 볼 수록 빠져드는 animation에 바로 따라 만들어 보기로 했다!! 마침 팔만코딩경을 버튼으로 홍보할 좋은 기회가 되어서 80000Coding이라는 텍스트를 활용하기로 하였다!
미리보는 결과물!!
1) Line Drawing Animation
사용법은 너어어어무 간단했다. anime 함수에 필요한 속성을 적절히 전달하면 된다. 나머지 옵션들은 괜찮았지만, target과 strokeDashoffset은 어떤 의미를 하는지 알기 어려웠다.
anime({
targets: '.line-drawing-demo .lines path',
strokeDashoffset: [anime.setDashoffset, 0],
easing: 'easeInOutSine',
duration: 1500,
delay: function(el, i) { return i * 250 },
direction: 'alternate',
loop: true
});
JavaScript
복사
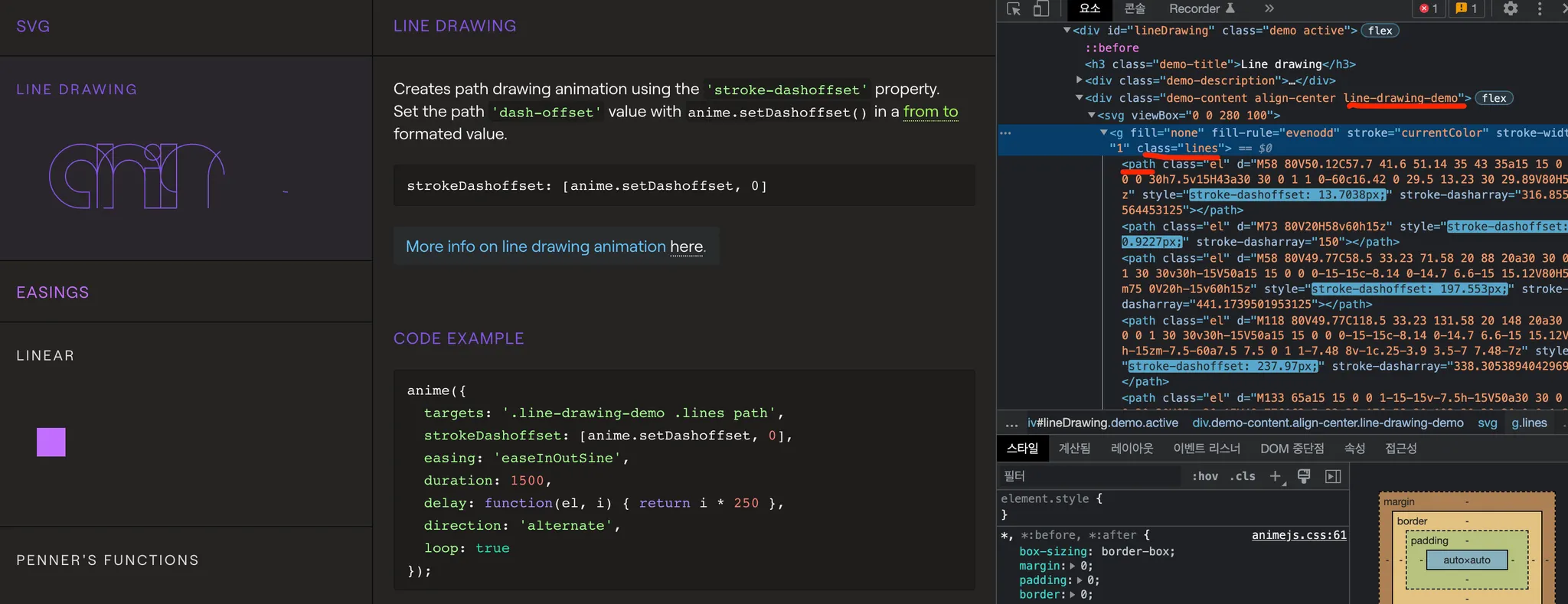
target은 아무래도 대상을 지정하는 것 같아서 개발자 도구를 살펴봤다. 자세히 찾아보니 마치 querySelector에서 사용하는 구문과 동일하게 동작하는 것 같았다.
strokeDashoffset은 Document에 친절하게 설명이 되어 있었다. 아래 사이트를 참고하면 공부하는데 도움이 될 것이다. 간단하게 설명하면 하나의 path를 점선으로 바꾼 뒤, 해당 path의 offset을 0에서 max-offset까지 늘리는 방식이였다.
2) 나만의 svg 준비하기
우선 custom animation을 만들기 위해서 나만의 svg파일이 필요했다. 쉽게 제작하기 위해 기존의 Font를 깨서 svg파일을 만들기로 하였다. 디자인 작업이 익숙하지 않다면 조금 어려울 수도 있지만, 간단하기 때문에 아래의 과정을 천천히 따라해보자!
작업 도구는 Figma 혹은 illustrator 등 svg파일로 출력할 수 있는 디자인 툴이면 될 것 같다. 나는 Font의 outstroke를 가져올 때 일러스트가 조금 더 편해서 일러스트로 진행했다.
1.
일러스트에서 원하는 문구 작성하기
기본 텍스트 박스를 사용해서 원하는 폰트로 보여줄 문구를 작성해준다.
2.
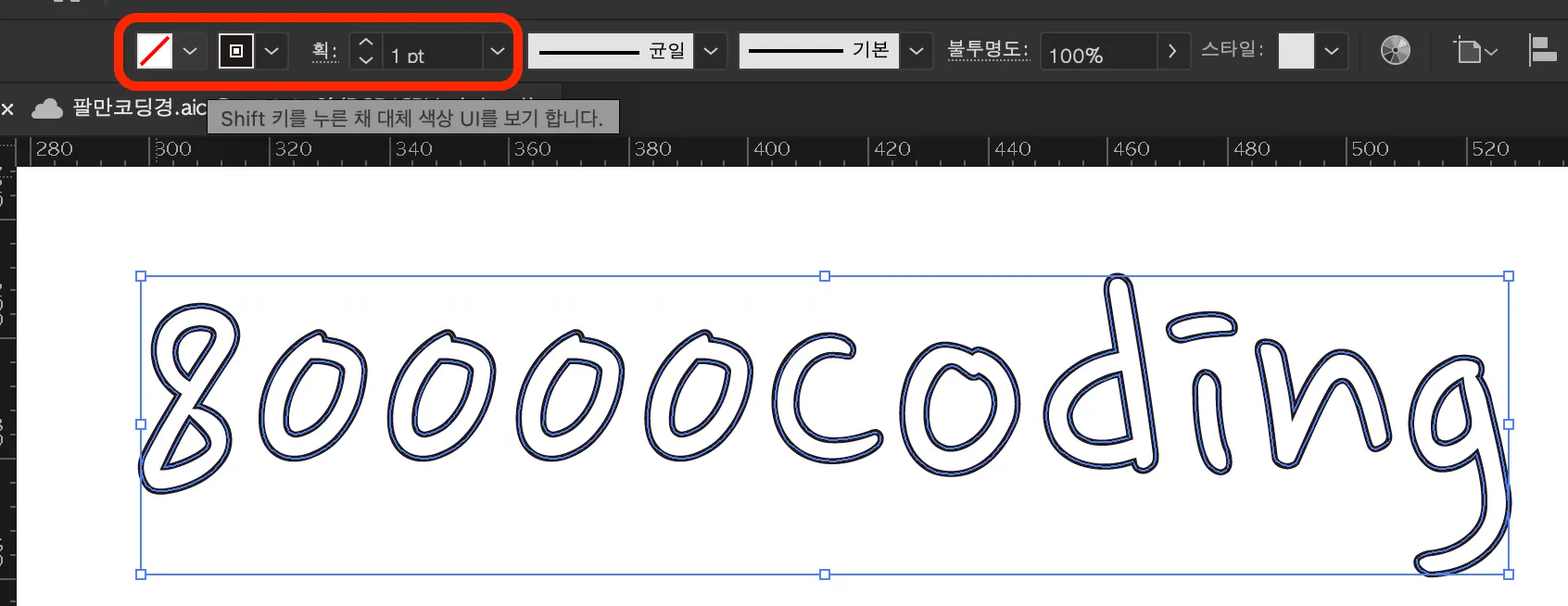
외곽선만 표현하기
이제 채우기와 획 도구를 사용해서 내부색상은 투명, 외부 색상은 검정으로 만들어준다
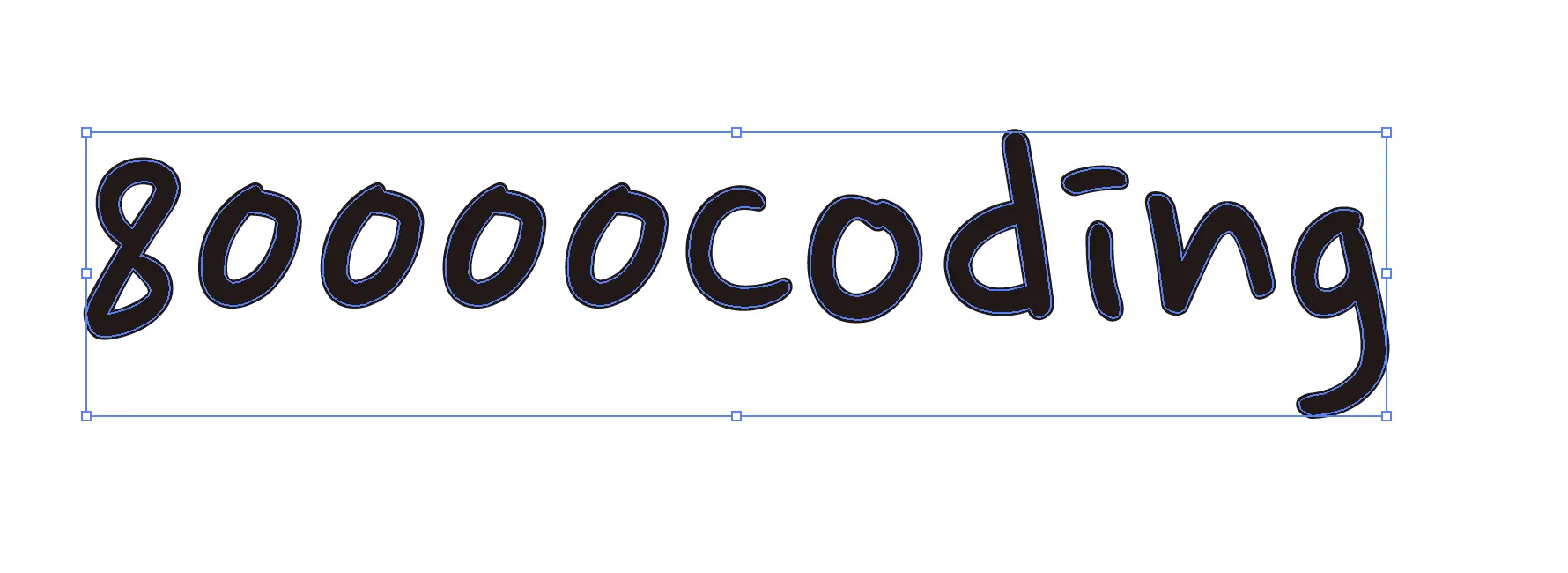
3.
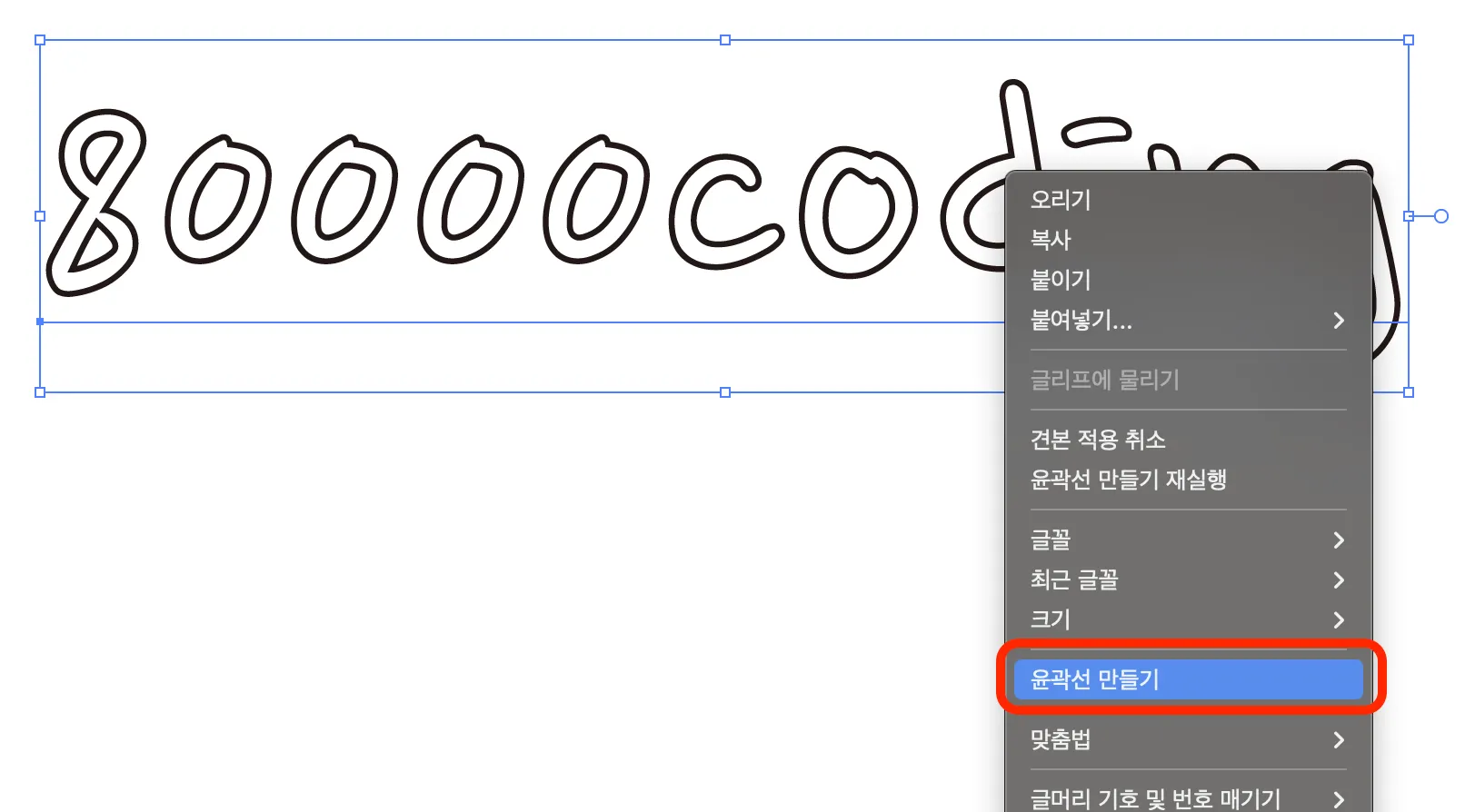
폰트깨기
우클릭 → 윤곽선 만들기를 실행한다
4.
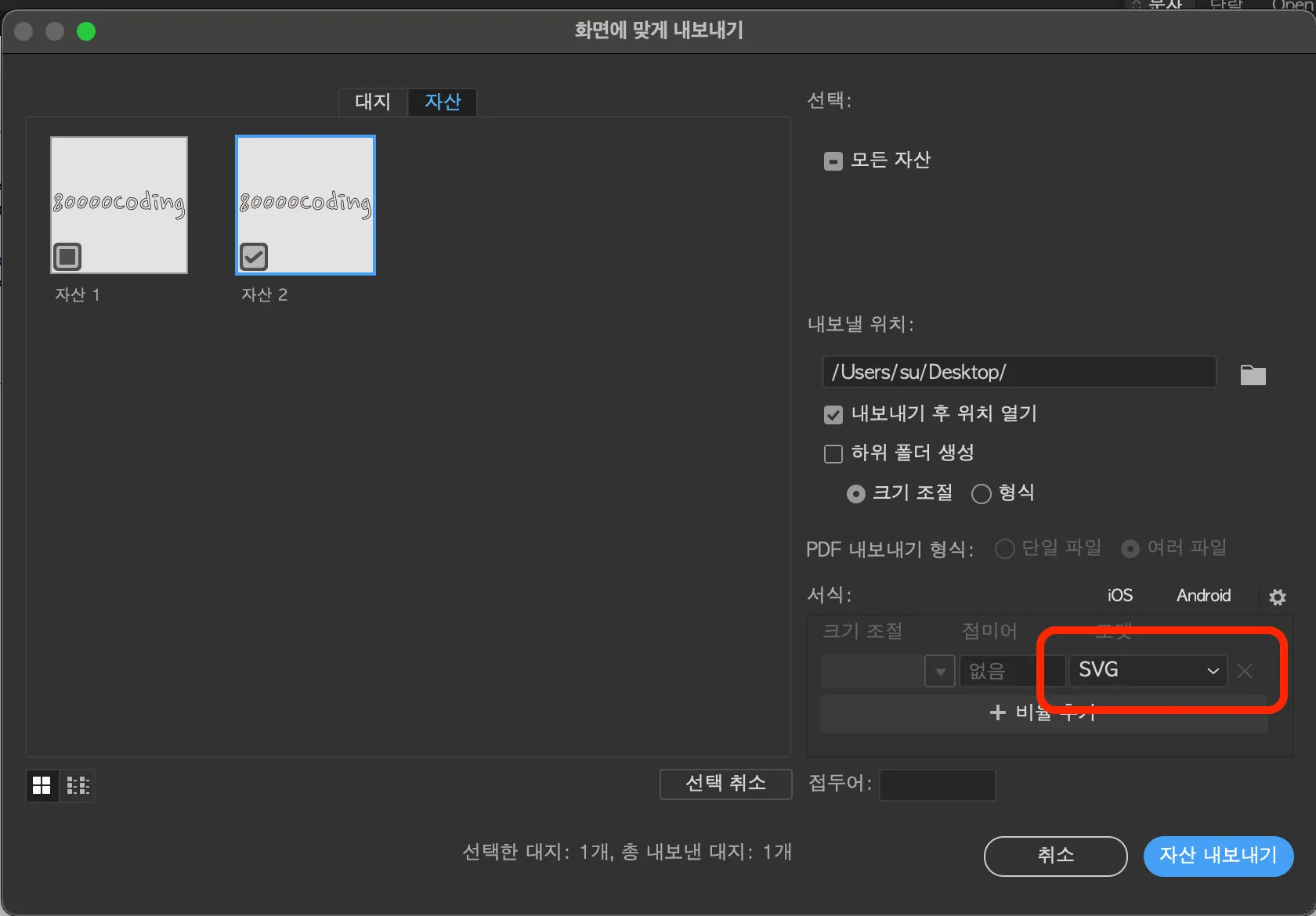
svg로 export!
이제 모든 작업은 끝났다. 우클릭 → 선택항목 내보내기를 실행한다. 아래 사진처럼 형식을 SVG로 맞춰주고 자산 내보내기를 누른다.
3) 테스트 해보기
이제 본격적으로 svg를 이용해서 테스트 해보자. codesandbox를 사용해서 빠르게 테스트 해보았다. svg만 적절히 사용하면 아래까진 문제없이 되는 것을 볼 수 있다.
<head>
...
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.js"></script>
</head>
<body>
<div id="app">
...
<div class="line_drawing">
<svg ...></svg> <!-- 여기 원하는 svg를 넣는다 -->
</div>
<script>
anime({
targets: ".line_drawing .lines path",
strokeDashoffset: [anime.setDashoffset, 0],
easing: "easeInOutSine",
duration: 1500,
delay: function (el, i) {
return i * 250;
},
direction: "alternate",
loop: true
});
</script>
</div>
</body>
HTML
복사
4) Linear Grdient 적용!
이제 svg를 조금 더 커스텀해보자. linearGradient 속성을 활용하면 stroke에 gradient를 줄 수 있다. 아래는 하나의 gradient에 대한 예시이다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 229.44 50.88">
<defs>
<style>
.gr-1 {
stroke: url("#gr-1");
}
</style>
<linearGradient id="gr-1">
<stop offset="0%" stop-color="red"></stop>
<stop offset="100%" stop-color="rgba(250,0,38,1)"></stop>
</linearGradient>
</defs>
<g>
<path class="gr-1" ... />
</g>
</svg>
HTML
복사
https://cssgradient.io/ 와 같은 서비스를 활용해서 gradient에 필요한 정보를 가져오자!
codesandbox를 활용해 원터치 배포하기
위의 모든 작업을 codesandbox에서 작업했다. 아무래도 실시간으로 확인도 편하고 package를 간편하게 설치할 수 있어서 좋았다. 특히 이 버튼을 배포할 때 유용했는데, codesandbox에서는 아래처럼 코드와 결과를 같이 보여주는 split view만을 제공하는 것이 아니라 preview기능도 제공하기 때문에 좋았다.
유지보수도 편하고 배포도 간편해서 앞으로 간단한 작업물이 필요할 때에는 codesandbox를 자주 사용할 것 같다!
SVG를 활용한 기능 이외에도 다양한 기능들이 있는데, 이러한 도구를 잘 사용한다면 성능과 디자인을 모두 잡은 결과물을 만들 수 있을 것 같다! 이전엔 애니메이션을 한땀한땀 직접 작업했었는데, 앞으로는 css animation 라이브러리들을 찾아보면서 기존에 익혔던 지식들을 활용해 볼 예정이다