깃허브 다 좋은데 귀찮아..!
깃허브로 다른 분들의 코드를 보다보면 늘 드는 생각
github.dev가 뭔데?
github와 ms에서 공식적으로 vscode로 github 코드를 열어보고 클론없이 바로 수정하여 커밋할 수 있는 기능을 제공해주는 codespaces 를 개발했다.
codespaces를 공개하면서 웹에 기반을 둔 에디터도 함께 공개가 되었는데, 어떤 리포지토리든 github.com에서 com을 지우고 dev로 바꾸게 되면 vscode 에디터로 바뀌면서 코드를 확인할 수 있게 된다.
이제 방법을 알려주라
방법은 전혀 어렵지 않다!
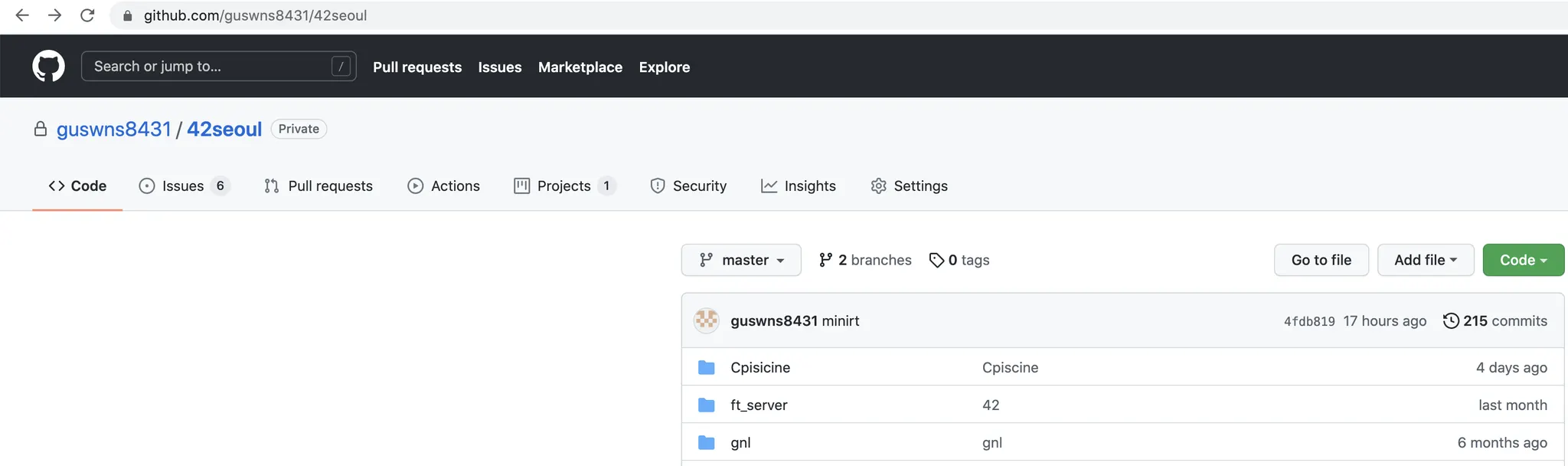
이 녀석에서
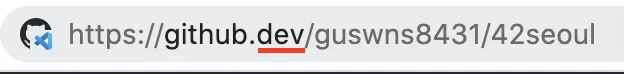
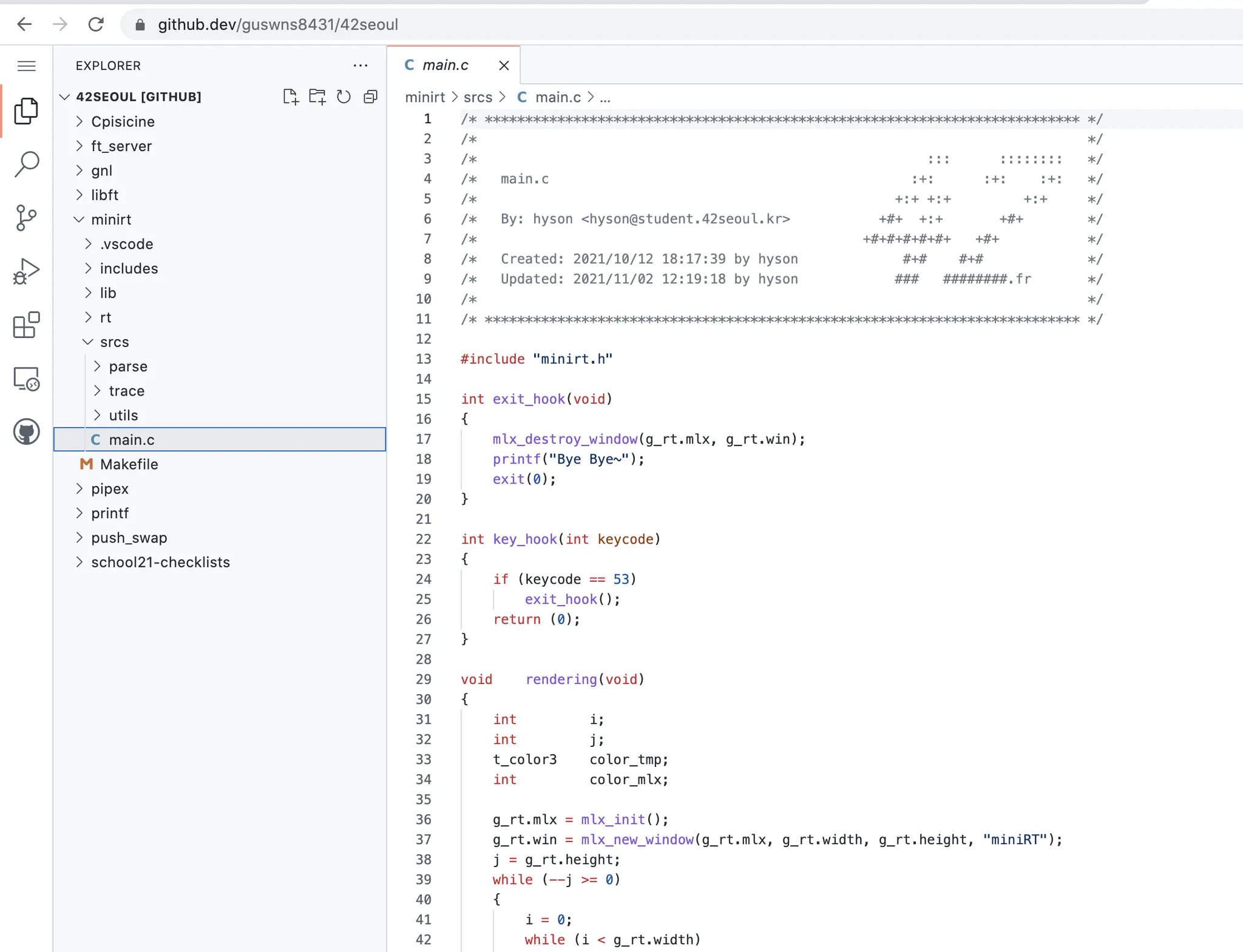
이렇게 수정을 해주게 되면 아래와 같이 vscode 웹 에디터로 넘어가게 된다.
어떤 리포지토리든지 com → dev 로만 바꿔주면 해결!
. 만 눌러도 바로 넘어가진다는 사실! (2021.11.04 추가 Thanks to )
심지어 vscode의 기능도 동시에 제공이 된다는 점
cmd + 좌클릭 을 통해서 해당 함수로 점프도 가능하다니~~깃 클론 없이도!
가끔 안 먹힐때가 있는데 베타라서 그런가..ㅎ
cmd + w 누르면 파일 탭이 아니라 브라우저 탭이 닫혀서 당황했지만 아래 방법으로 불편함을 해소할 수 있다고 한다!