“원하는 앱을 쉽게 만들 수 있을 것 같아요!  ” - sunhwang
” - sunhwang
내가 바라던 것
나는 앱 개발을 하고싶어했다. 나만의 앱 만들기가 나만의 웹 만들기보다 멋져 보였다.
나만의 앱 만들기가 나만의 웹 만들기보다 멋져 보였다. 
앱을 만들더라도 앱스토어나 플레이스토어 한쪽에만 출시하는게 아닌 기왕 앱 개발하는 거 양쪽 마켓에 출시하고 싶은 욕심이 있었다.
내 앱을 사용해 줄 사용자는 단순히 어떤 플랫폼에 종속시키고 싶지 않았다.
한 플랫폼만 서비스가 가능한 건 큰 제약이라고 생각했다.
앱 시장 초기만 해도 그런 생각은 틀렸을 수도 있지만 여러 크로스 플랫폼이 나오면서 원하는 수준의 앱을 하나의 코드 베이스로 여러 플랫폼에 출시할 수 있었고 그 중에서도 Flutter는 내 바램을 이뤄줄 수 있어보였다.
누군가는 “Android, iOS 둘 다 배워서 개발하면 되지!”라는 생각을 할 수도 있다.
그렇게 각 플랫폼마다 네이티브 언어를 배운다고 가정해봤다.
두 언어를 배워 앱 개발을 하고 출시를 했다고 하더라도 개발 → 버그 수정 or 기능 추가 → 테스트 → 배포가 날 기다리고 있다.
별개의 언어로 지속적인 유지보수를 하다보면 비슷한 라이브러리를 찾고 플랫폼별 권한 설정, 환경 설정 등 통합되지 않은 수많은 난관이 있음이 느껴졌다.
각 플랫폼을 맡아줄 누군가가 있으면 다행이지만 홀로 개발하는 입장에선 지칠 것 같았다.
어느 플랫폼이던 내 앱을 경험시켜주고 싶었던 처음 그 마음과는 다르게 결국 용두사미가 되버리는게 아닐까 하는 두려움도 느껴졌다.
RN과 Flutter 사이
앱 크로스 플랫폼은 Flutter 아니면 React Native가 많이 사용되고 있다. 둘 중에 무얼 쓸까 알아보다 메타보단 구글이 더 좋고 React Native 단점이 있기 때문에 나는 Flutter를 골랐다.
React Native의 단점 
React Native의 단점만을 보고 Flutter를 고른게 아니다. Flutter의 장점과 RN의 단점이 선택의 영향을 주었다.
•
Typescript/Javascript + CSS + React + JSX + React Native를 알아야 한다.
•
브릿지가 있어서 플러터보다는 퍼포먼스가 잘 나오지 않을 수 있다.
•
크로스 플랫폼이라 RN으로 웹을 개발도 가능하지만 보통 웹은 React를 쓴다. 뭔가 애매한 둘의 관계..
React를 사용할 때 수많은 라이브러리, CSS 프레임워크 등 각 라이브러리 활용법이 알아야 할 것들이 많아서 앱 개발을 할 때는 이런걸 피하고 싶었다.
그래서 Flutter를 골랐다.
이제 Flutter의 장점을 알아보자. 
구글에서 개발하고 관리하는 오픈소스이다.
우리는 개발하다 막히면 구글에 검색한다(갓구글). 이런 신뢰도가 높은 기업이 독점하지 않고 오픈소스로써 전세계 개발자가 기여할 수 있도록 자사 프로젝트를 오픈했다.
매년 Google I/O에서 Flutter를 소개하고 있고 Null Satefy 같은 다른 언어의 장점들을 가져와 접목시키는 작업도 하고있다. 또한 꾸준한 업데이트로 현재 2.10 버전까지 나왔고 앞으로 계속해서 발전이 이루어지고 있다.
다양한 플랫폼 개발이 가능하다.
Flutter가 아직 모든 플랫폼이 안정화 단계는 아니지만 계속해서 개선하고 추가해 나가고있다.
구글에서는 모바일, 웹, 윈도우까지 안정화 되어 있다고 하지만 웹은 성능이나 SEO가 완벽하지 않아서 조금 더 두고 봐야 할 것 같다. 차츰 개선되면 만들어둔 프로젝트를 다른 플랫폼으로 구동시키기는 크게 어렵지 않다.
더 넓은 시각에서 보자면 앱 다운로드가 가능한 곳은 구글, 애플만 갖고 있는 건 아니다. 이런 앱 생태계를 만드는 곳은 여러 곳이 있다. 이미 테슬라 차량 안에서도, 오큘러스 기기에서도 게임과 앱을 다운받을 수 있는 생태계가 점점 커지고 있다.
그럴때마다 새로운 네이티브 언어로 개발하는 것도 좋지만 빠르게 점유하고 싶다면 기존에 코드를 새로운 플랫폼으로 옮길 수 있는 Flutter는 좋은 선택이 될 것 같다.
좋은 개발자 경험(DX)을 제공한다.
배려가 있는 개발자들은 UX에 대한 신경을 쓰려고 노력한다.
사용자 경험이 좋아야 계속해서 서비스를 이용하고 큰 규모의 서비스로 성장할 수 있음을 알기 때문이다.
IT 기업 중에서 고객이 개발자인 회사들이 몇몇있다. 그들은 사용자가 개발을 할 때 느끼는 불편한 점을 개선하려고 노력한다. 사용자가 개발하는 전 과정을 생각하면서 말이다.
Flutter도 그런 정신을 갖고 만들어졌다. 핫 리로드, 디버깅 도구, 디자인 위젯, 쉬운 설치, IDE 지원, 보기 좋은 문서 등 우리가 쓰기 편하고 쉬울 수 있도록 다방면에서 노력한게 보였다.
여러분도 Flutter로 개발하면 느낄 수 있을 것이다.
귀여운 마스코트 → Dash
Flutter 로고는 F와 새의 형상을 하고 있다. Flutter의 뜻은 퍼덕거리다인데 이런 의미와 느낌을 잘 살린 로고같다.
원래는 허밍버드라는 새가 있었는데 마스코트가 봉제 인형으로 제작될 예정이어서 껴안고 싶은 모습을 가져야 해서 저런 통통한 모습이 되었다고 한다.
↓ 얘가 허밍버드다.
개발언어는 어려운가?
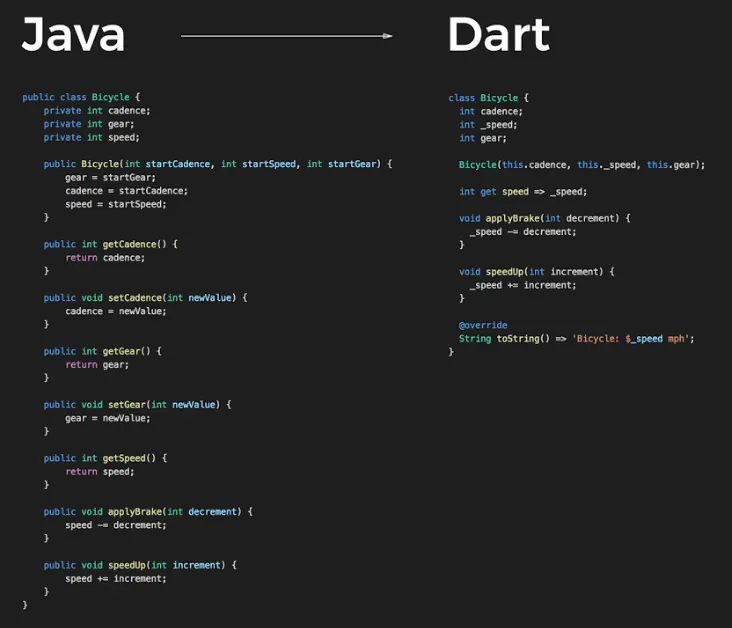
Flutter 개발 언어인 Dart 언어는 참 쉽다. Dart는 Javascript와 Java와 비슷한 느낌을 주었다.
Java 객체 Bicycle을 Dart 객체로 변경한 것이다. 이 그림에선 Dart는 Javascript와 거의 비슷하다.
이미 개발언어를 한번이라도 다뤄본 사람이라면 Dart 언어를 배우기 어렵지 않다.
Dart 언어도 구글에서 개발하고 관리되고 있는 오픈 소스이다.
내가 생각하는 Flutter의 장점들 (틀림주의)
Flutter가 기술적으로 좋은 점이 많다지만 또 다른 시각에서 보면 이런 점도 있는 것 같다.
1.
최신 기술 트렌드를 적용하려고 한다.(Arrow function, Null safety 등)
2.
국내외 스타트업에서 많이 쓰이고 MVP 만들 때 많이 선택된다.
3.
적은 국내 Flutter 개발자 풀과 잠재적인 가능성
Flutter 같은 크로스 플랫폼이 나온 이후 앱을 만드는 방식은 꼭 플랫폼에 종속적인 언어로 개발하는 방법만이 유일하지 않게 되었다.
뭐가 더 효율적이고 생산적인것인가를 고민했을 때 좋은 선택이라고 믿는다.
마무리
42서울에 들어오기 전부터 Flutter에 큰 관심이 있었지만 이렇다 할 앱을 만들지 못했다. 
본과정이 되고나서는 Flutter를 마음껏 해볼 수 있는 줄 알았지만 과제에 이리 치이고 저리 치이고 있는 중이다.
내가 이러는 와중에도 Flutter는 더 발전되고 더 사용하기 쉬워질 것이다.
우리 함께 Flutter를 배워보지 않을래요?!
참고하면 좋은 관련 글
Flutter 설치 가이드
Flutter를 알려주는 유튜버
Flutter 관련 서적
책들은 현재 버전이 아닌 경우가 많아서 버전이 달라 오류를 일으킬 수 있다.
그렇지만 Flutter가 쉽기 때문에 학습하는데 크게 어려움이 없을 것이다.
Flutter 쿡북
요리책처럼 Flutter 관련 주제를 따라하면서 익힐 수 있도록 다양한 사례를 제공하고있다.