vscode-icons
vscode-icons는 Visual Studio Code의 대표적인 Explorer 아이콘 테마이다.
Extension marketplace에서 vscode-icons를 검색하여 설치할 수 있다.
왜?
vscode-icons는 정말 많은 상황에 맞는 아이콘이 미리 설정되어 있다.
하지만 vscode-icons에 미리 설정되지 않은, 특별한 상황이 생길 수 있다.
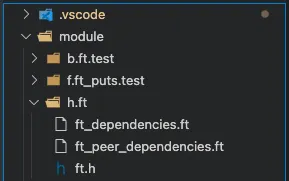
상황에 맞는 아이콘이 표시되지 않은 예
modules라는 이름은 예쁘게 표시되는데, 폴더 이름에 복수를 쓰고 싶지 않을 수 있다.
이 외에도 커스텀 포맷을 사용한다거나, 엉뚱한 포맷으로 인식하는 경우 이 때문에 불편할 수도 있다.
무엇보다 예쁜 게 최고니까! 
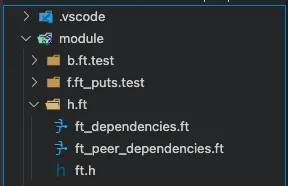
상황에 맞는 아이콘이 표시된 예
조금만 설정해주면 이렇게 원하는 아이콘으로 표시되게 만들 수 있다.
설정 방법
우선 .vscode/settings.json 파일이 없다면 만들고, 아래 내용을 추가하면 된다.
{
// 기존 설정들...
// 아래 이 설정을 추가!
"vsicons.associations.folders": [ // 폴더 아이콘
{ "icon": "아이콘_이름", "extensions": ["폴더명1", "폴더명2"], "format": "svg" },
// 등등
],
"vsicons.associations.files": [ // 파일 아이콘
{ "icon": "아이콘_이름", "extensions": ["확장자1", "확장자2"], "format": "svg" },
{ "icon": "아이콘_이름", "extensions": ["파일명1", "파일명2"], "filename": true, "format": "svg" },
// 등등
],
}
JSON
복사
아이콘 이름은 아래 문서에서 확인할 수 있다.
자세한 내용이 궁금하다면 아래 링크를 참조하면 된다.