2. 속성(Properties)
여러가지 속성을 바꿀 수 있다.
•
박스 모델
HTML의 박스를 제어해주는 역활
•
글꼴, 문자
•
배경
•
배치
•
플렉스(정렬)
레이아웃의 수평, 수직 정렬
나중에 띄움이라는 것을 배울텐데 이것도 비슷하게 작동하지만 현재는 플렉스를 사용한다.
•
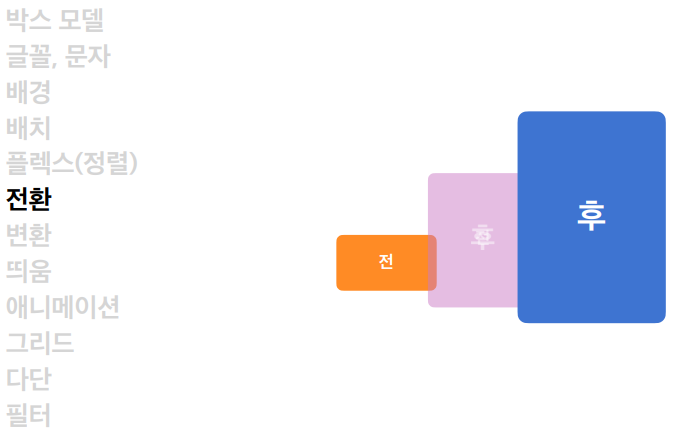
전환
•
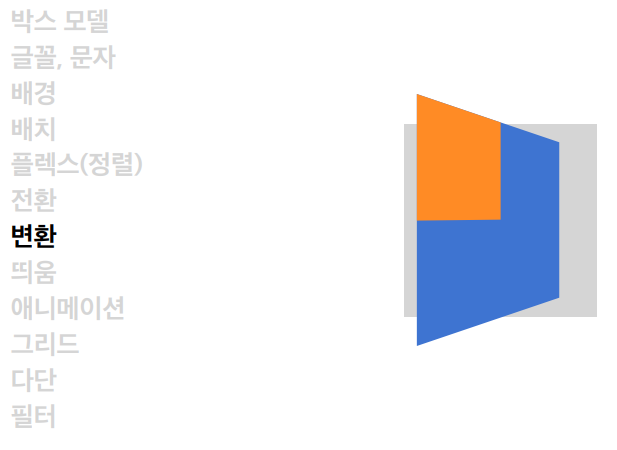
변환
요소의 회전, 이동, 조절해주는 속성들
•
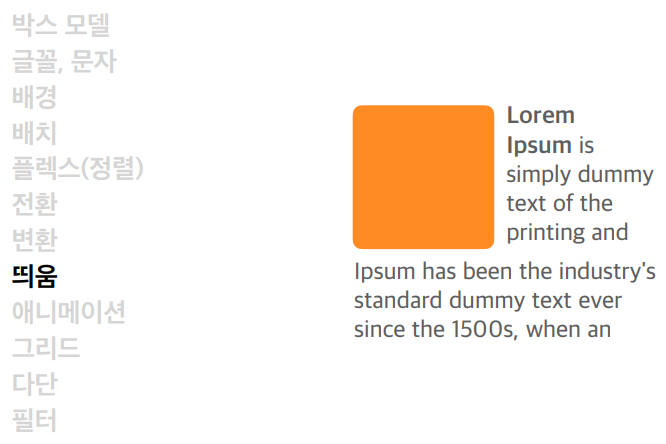
띄움
요소를 공중에 띄운다는 것을 이야기 한다. 요소주변으로 글자가 자연스럽게 흐를 수 있도록 만든것. 지금은 구지 이걸로 수평정렬하지 않는다.
•
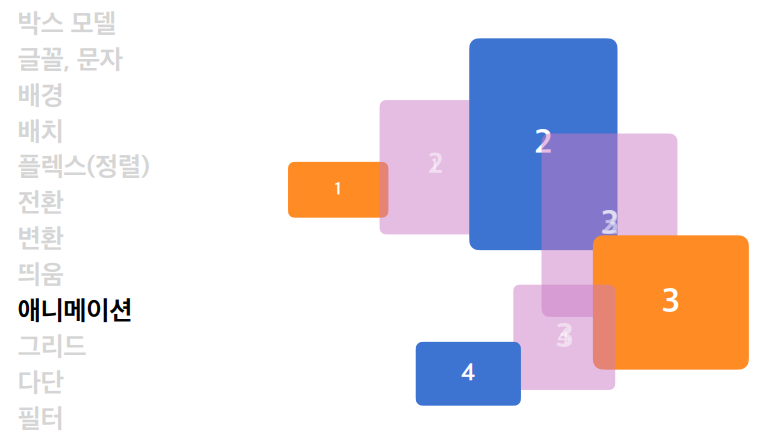
애니메이션
애니메이션은 전환과는 다르게 전, 후 상태뿐만이 아닌 보다 복잡한 구조의 애니메이션을 만들 수 있다.
•
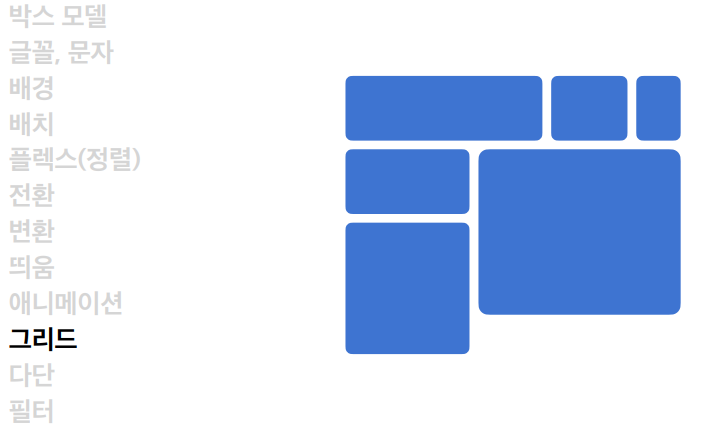
그리드
행과 열의 2차원의 레이아웃을 만들기 위한 개념
•
다단
신문이나 뉴스 기사에서 나올 수 있는 단이다.
•
필터
위와 같이 필터를 적용할 수도 있다.
박스 모델
•
width, height
auto라는 값이 이미들어가 있다. 요소에따라 브라우저가 자동으로 너비를 계산한다. 그외의 내가 크기를 명시하고 싶으면 단위를 적어주면된다.
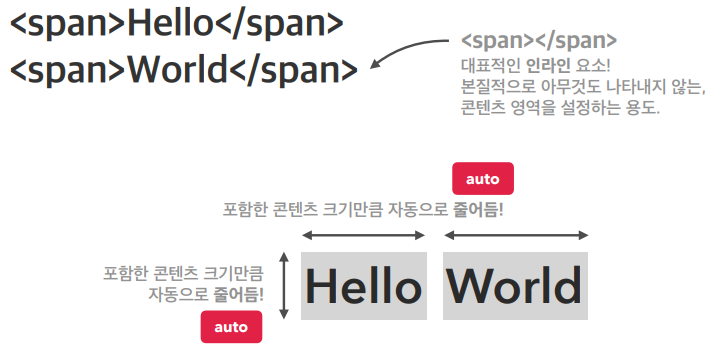
span의 경우 인라인이기 때문에 콘텐츠의 크기만큼 자동으로 줄어든다.
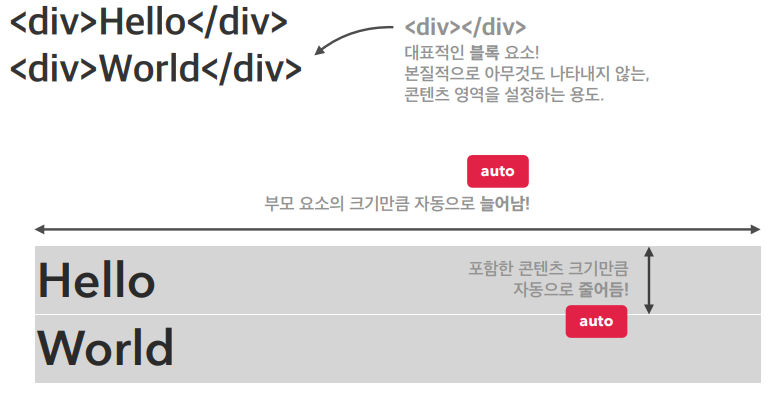
div의 블록요소는 가로사이즈가 늘릴 수 있는 최대사이즈로 늘어나려고 한다. 세로사이즈는 콘텐츠 크기만큼 줄어든다.
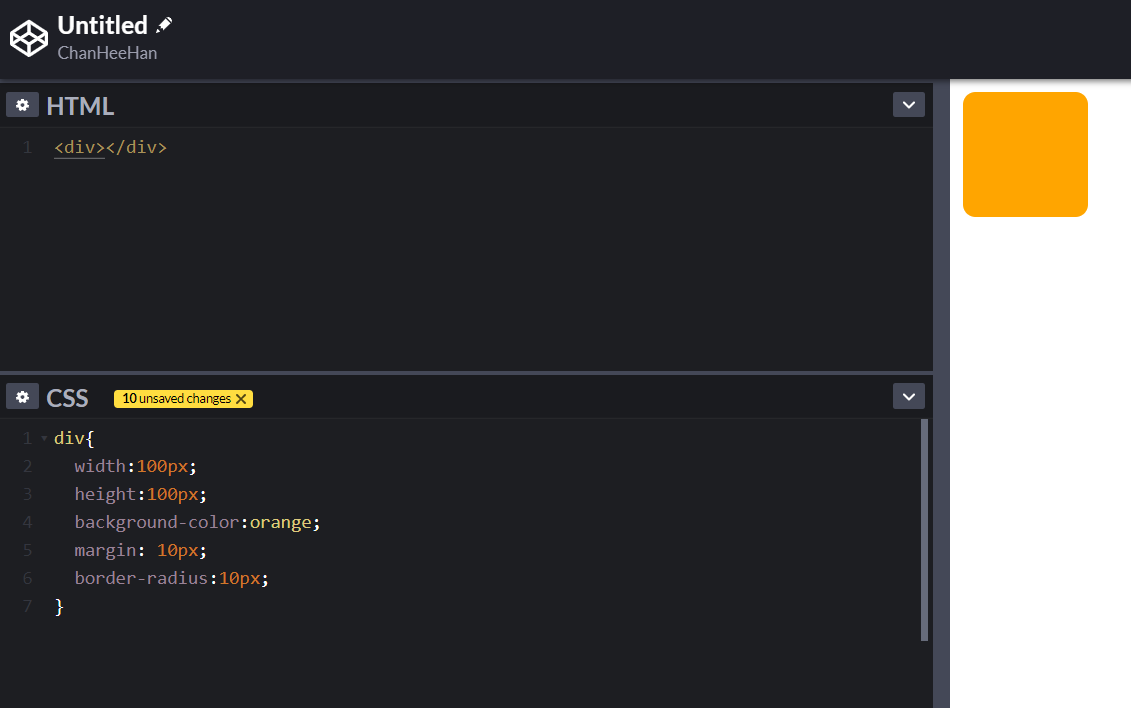
div {
width: 100px; /* width : auto가 기본 */
height: 100px;
background-color: orange;
}
Plain Text
복사
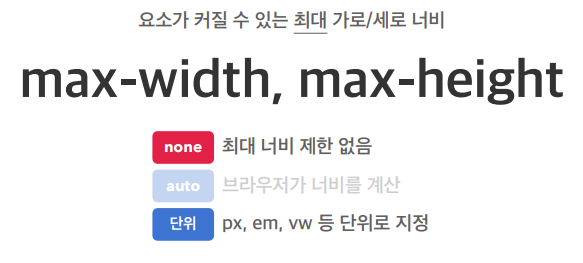
요소가 커질 수 있는 최대 가로/세로 너비
빨간색은 기본값이다. 그래서 최대 너비를 제한할 필요가 없다.
auto는 잘 사용하지 않는 값이다.
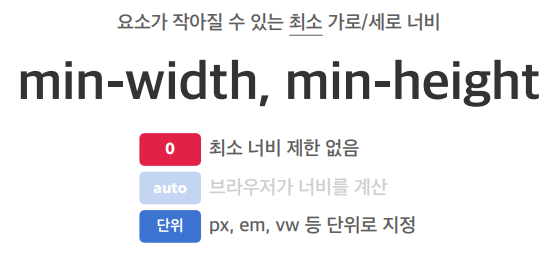
최소너비를 제한할 수 있다.
기본성분은 0으로 가장 작은 단위까지 줄어들 수 있다.
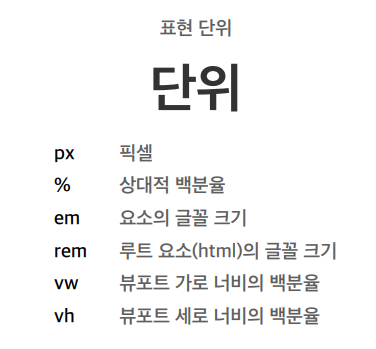
단위
px는 말그대로 화면에 보이는 픽셀하나를 이야기 한다. 절대단위를 이야기한다.
%는 상대적인 단위이다.
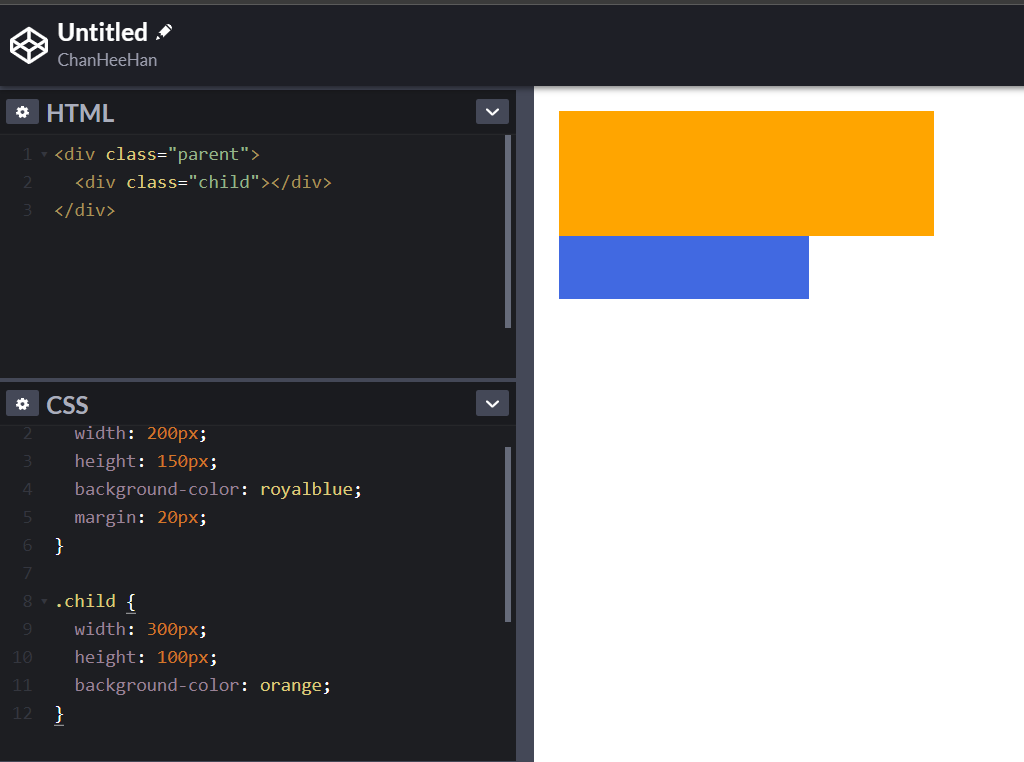
em은 하나의 요소가 가진 기본 크기(font-size)를 1em이라고 한다.
rem은 루트 요소(최상위 요소 : html)의 글꼴 크기
vw은 뷰포트 가로 너비의 백분율
vh는 뷰포트 세로 너비의 백분율
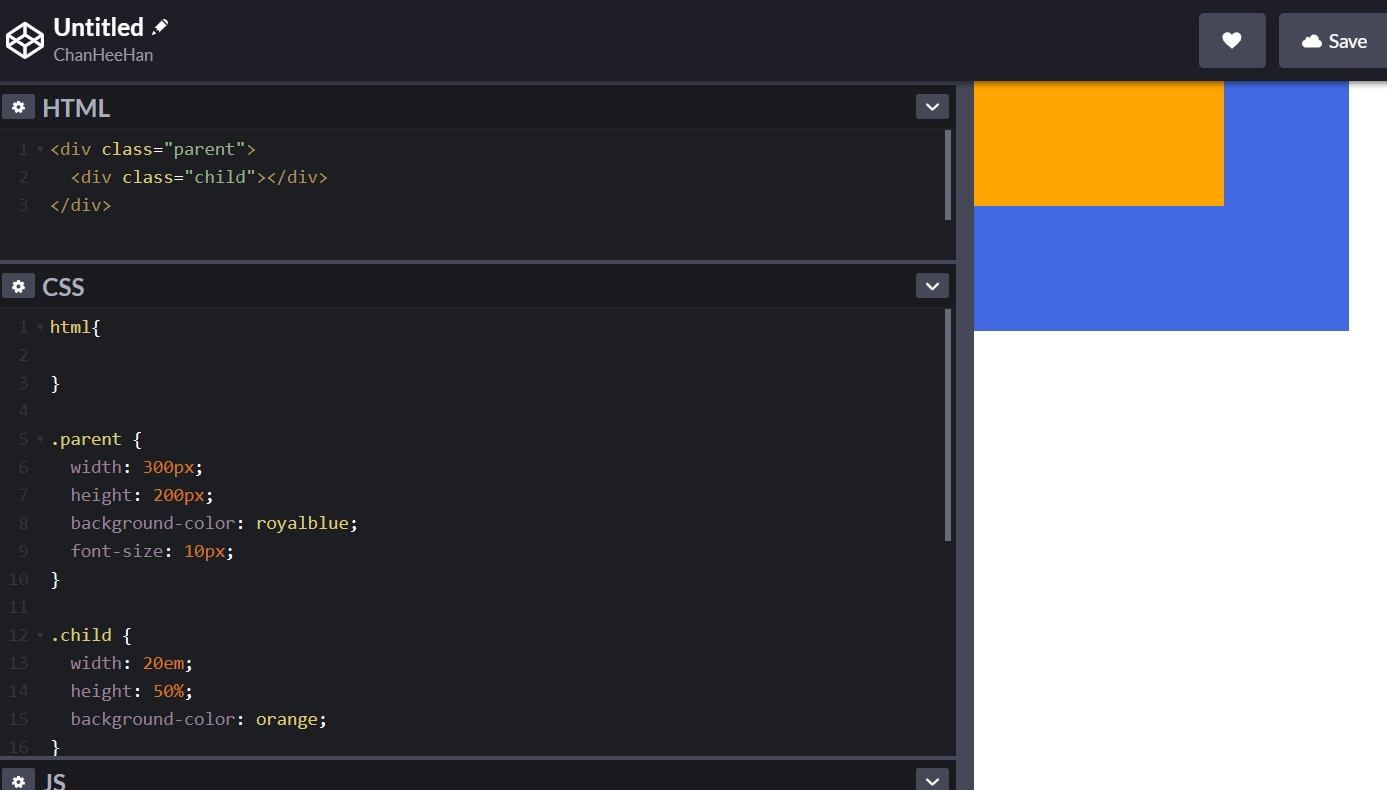
rem때문에 새롭게 적는데 html 속성은 정의해도 바뀌는 것이 없다. 하지만 defualt로 font-size가 16px로 정의되어 있다.
위의 이미지를 보면 이게 실재로 어떻게 적용되는지 확인할 수 있다. html은 기본 16px이기 때문에 자식의 width를 20em으로 하면 320px이 되지만 부모 클래스가 font-size 10px로 설정해두었기 때문에 child의 width는 200px가 된 것을 확인할 수 있다.
그래서 위와 같이 부모따라 자식이 바뀌는 것을 막기 위해 rem단위를 사용하자
•
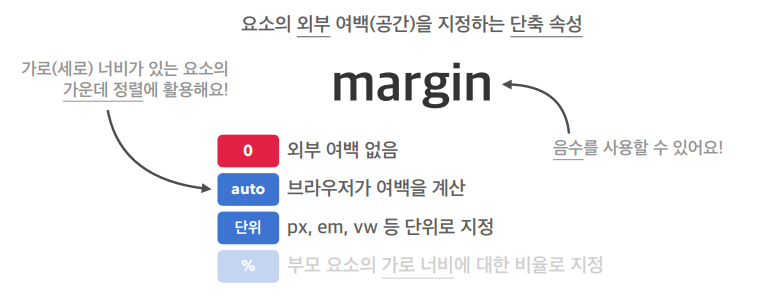
마진(여백)
주로 가로 너비가 있는 요소의 가운데 정렬에 활용
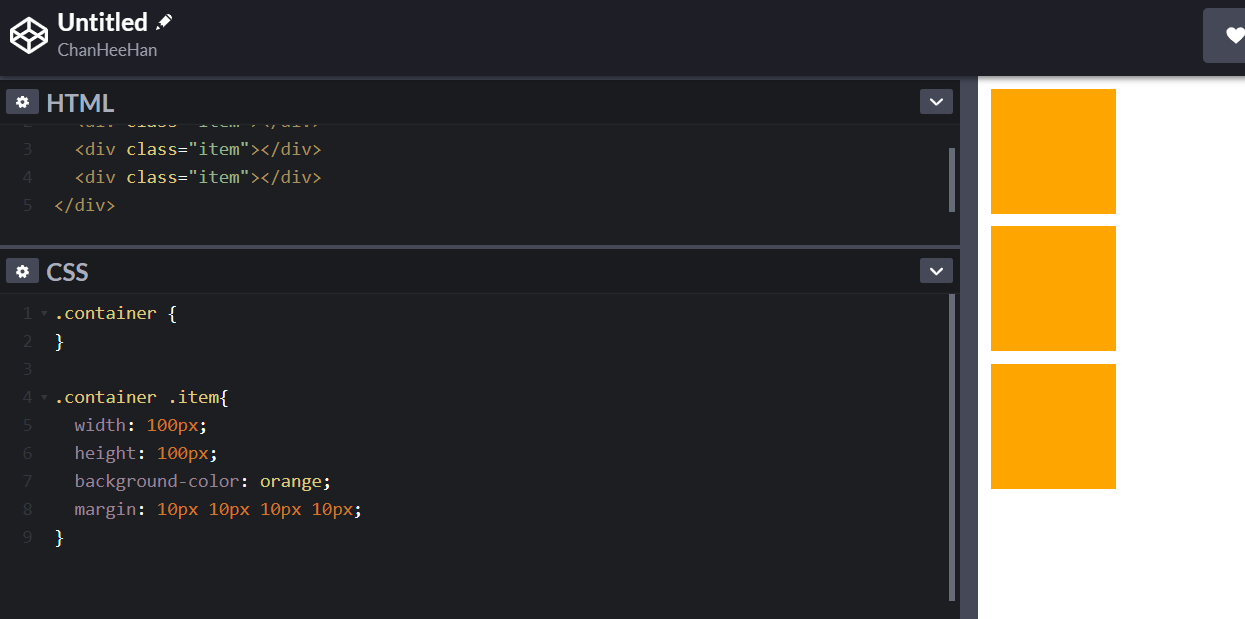
조금 더 활용하기 위해 margibn-bottom/left/right/top으로 설정도 가능
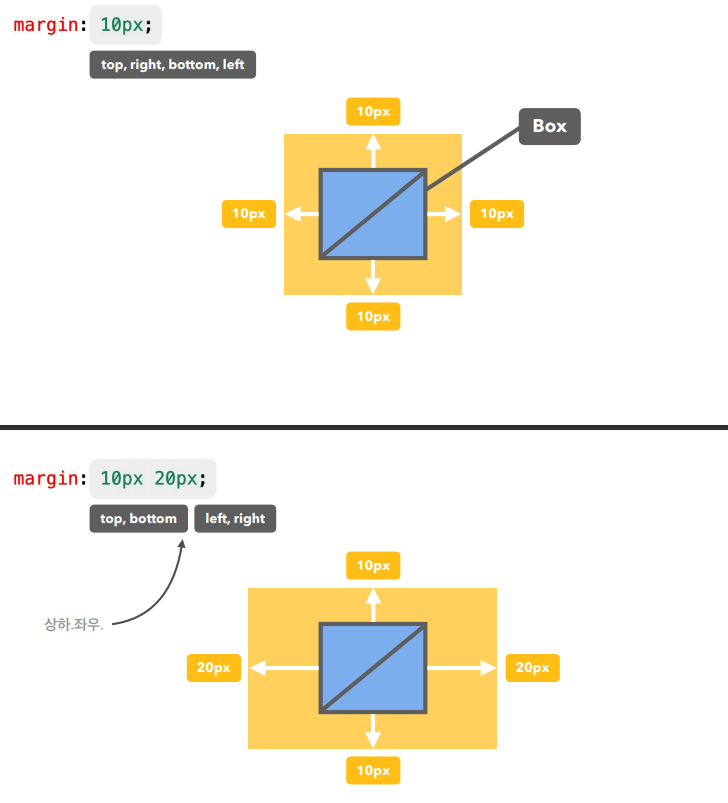
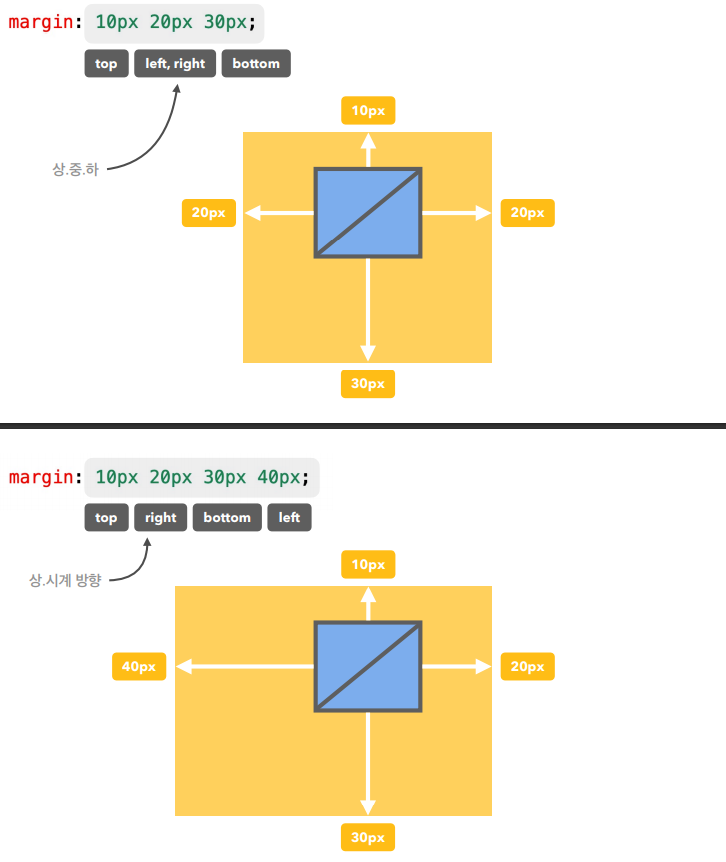
또한 margin은 단축속성이다.
위와 같이 입력하는 것에 따라서 적용되는 형태가 다르다. 시계방향으로 단축속성이 적용되고 있는 것을 확인할 수 있다.
또한 위와 같이 방향을 설정해 줄 수도 있다.
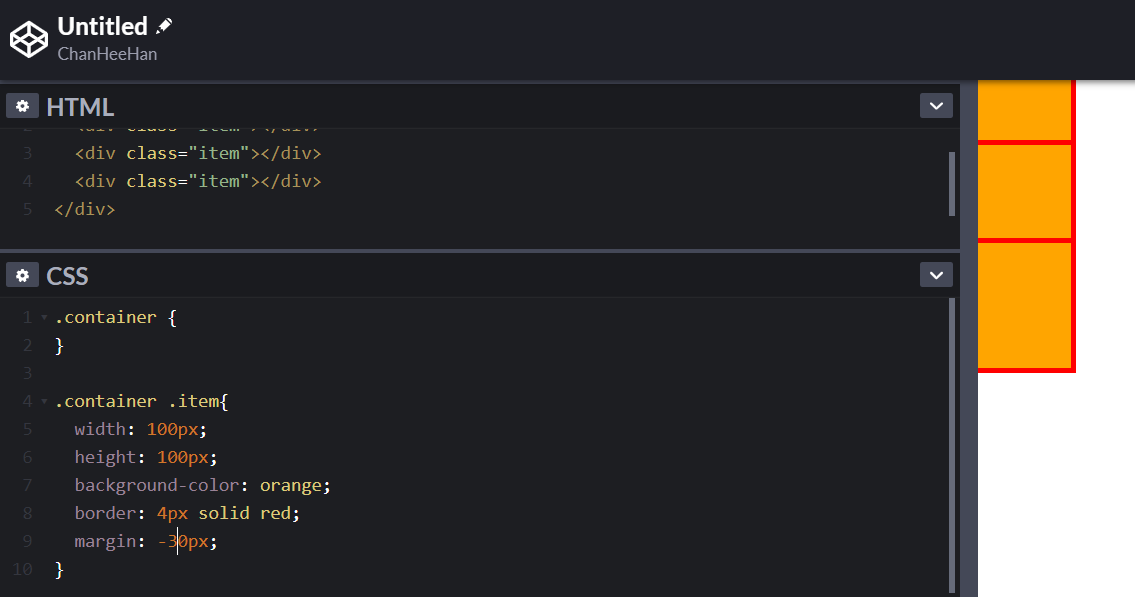
반대로 margin을 음수로 넣으면 어떻게 될까?
위와 같이 쪼그라든것을 확인할 수 있다.
•
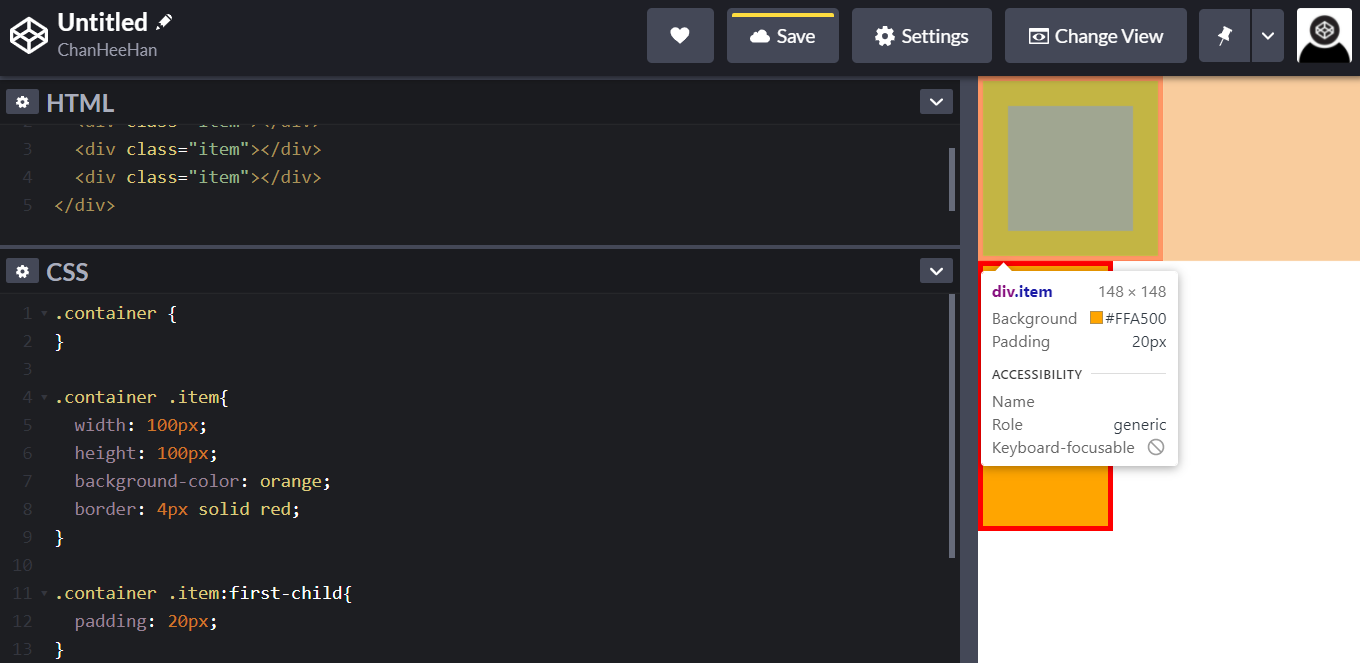
padding(여백)
내부 여백을 지정하기 때문에 요소의 크기가 커지는 특징이 있다.
padding은 %를 이용해서 가로 너비에 대한 비율을 지정할 수 있다.
위와같이 초록색 + 파란색 영역이 만들어진것을 확인할 수 있다.
패딩도 마진과 같이 단축속성이라서 성분을 주는 것으로 padding을 적용할 수 있다.
개별속성도 존재한다.
•
border
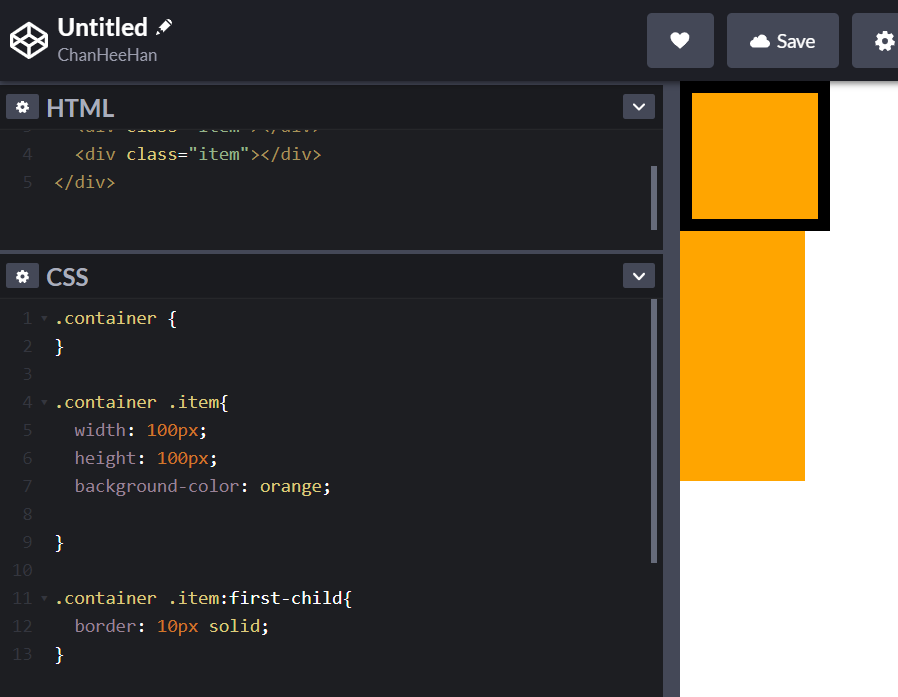
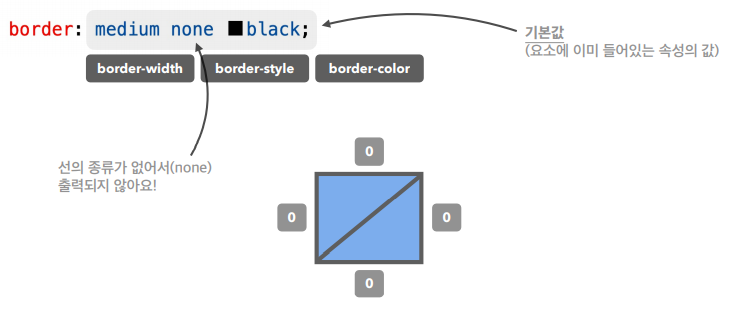
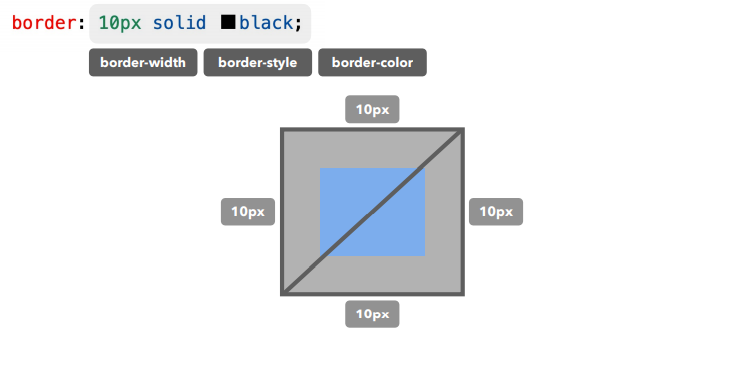
border은 위의 세가지를 모두 입력해주도록 노력하자 테두리선이 생긴다.
위와 같이 크기도 바뀐것을 확인할 수 있다.
선종류로 다음과 같이 입력할 수 있다.
•
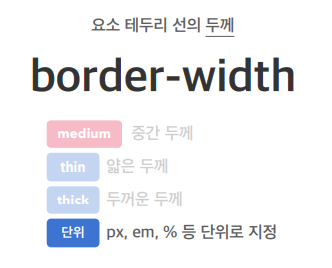
테두리 선의 두께
medium,thin,thick과 같은 것은 애매해서 사용을 권하지 않는다.
가급적 단위를 정의하자
각각의 방향을 아우리는 개별속성이며 단축속성이다.
•
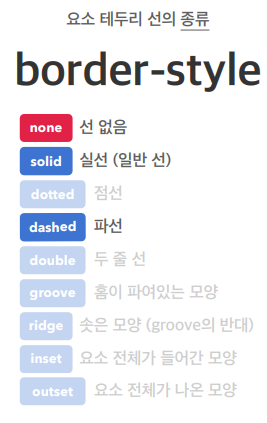
테두리 선의 종류
선의 종류는 위와 같이 존재한다. 보통 none, solid, dashed를 많이 사용한다.
이것도 단축속성이다.
•
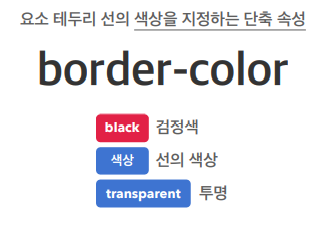
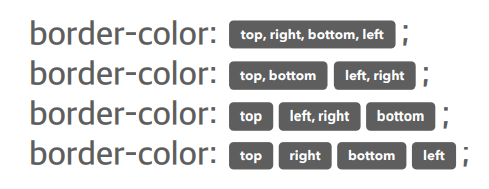
테두리 선의 색깔
•
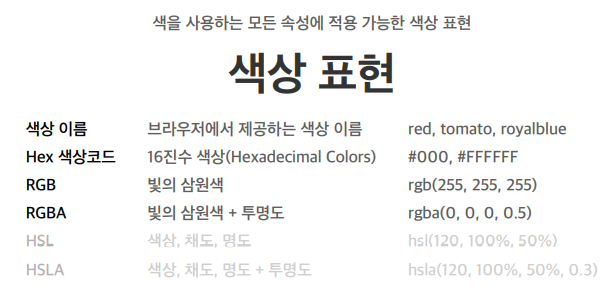
색상 표현
css에서 색상을 표현하는 방법은 위와같이 존재한다. 보통 Hex 색상코드를 많이 사용한다. rgba는 특이하게 투명도도 설정할 수 있다.
•
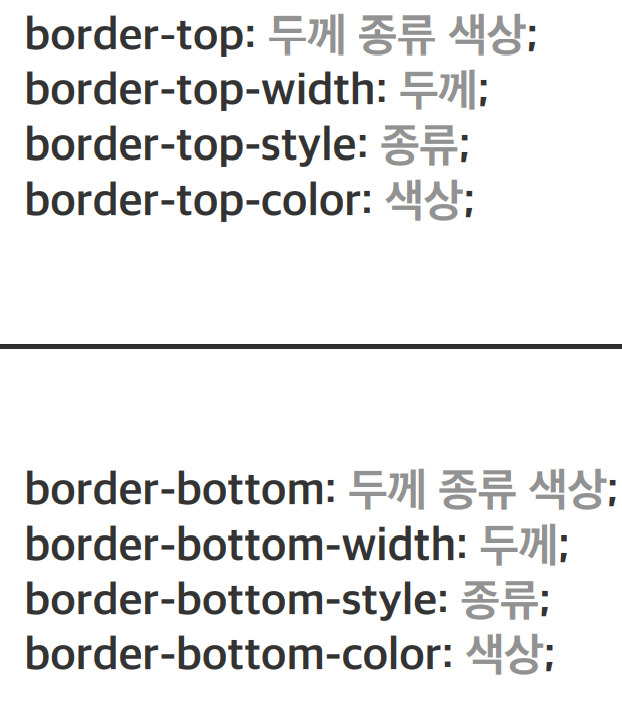
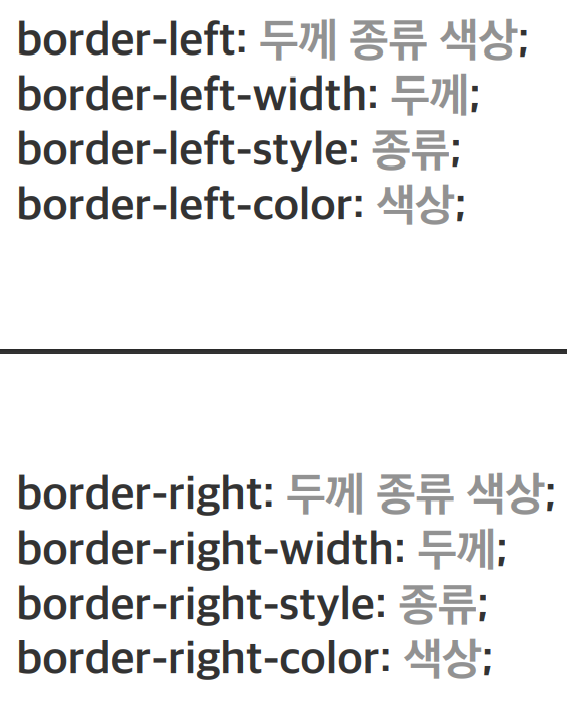
border 개별타입
•
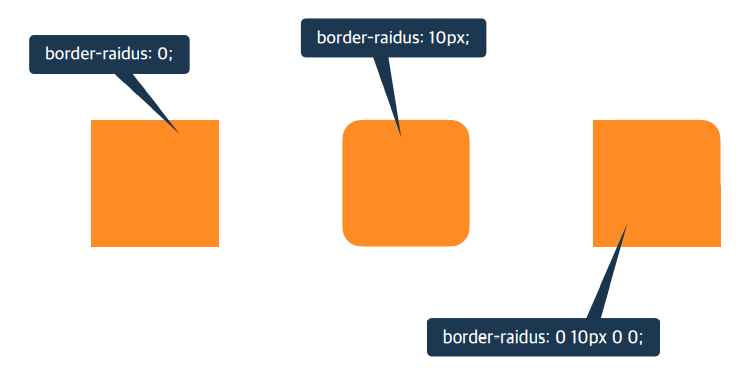
border radius
대충 이런느낌으로 사각형이 바뀐다.
이것도 단축속성이기 때문에 조절가능하다. 이때는 왼쪽상단부터 조절이 되어진다.
(0에는 가급적 단위를 붙이지 말자)
•
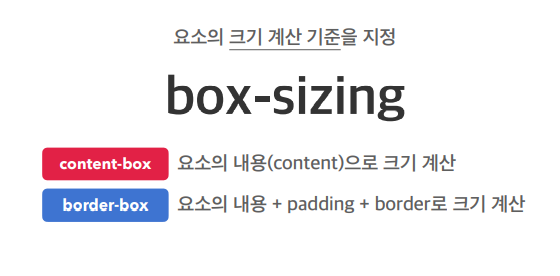
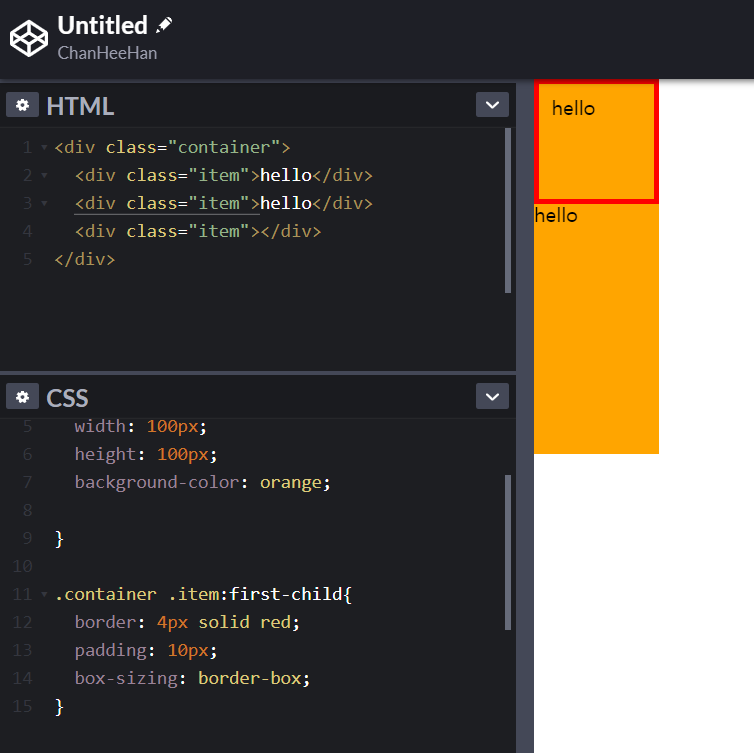
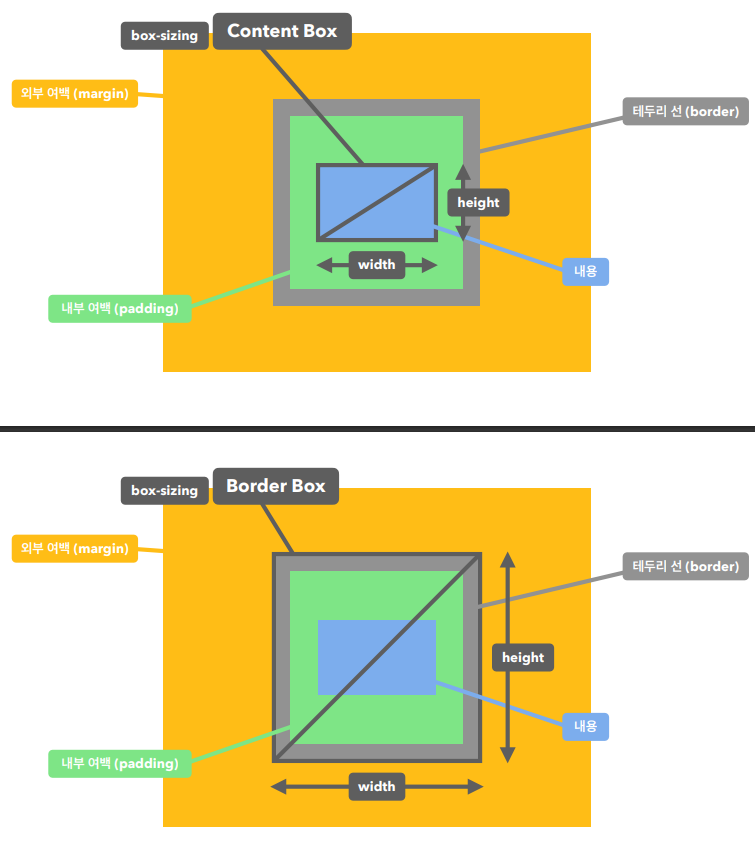
box-sizing
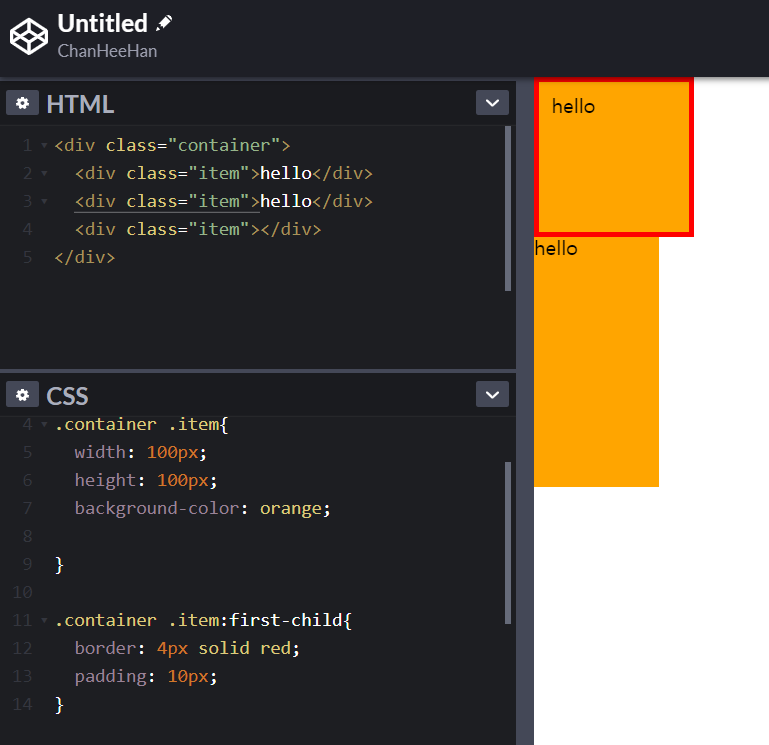
위와같이 입력하면 우리의 상자가 100px가 아니고 128px의 크기가 된다. 그렇다고 width를 줄이면 다른것도 함께 바뀐다. 이런것을 막기 위해서 box-sizing을 통하여서 내부 컨텐츠의 크기를 줄여 원하는 사이즈로 바꿀 수 있다.
border box를 사용하면 padding과 border을 모두 고려해서 사이즈를 만들어준다.
•
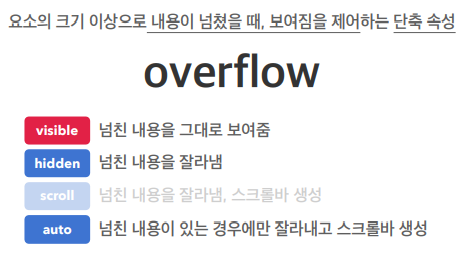
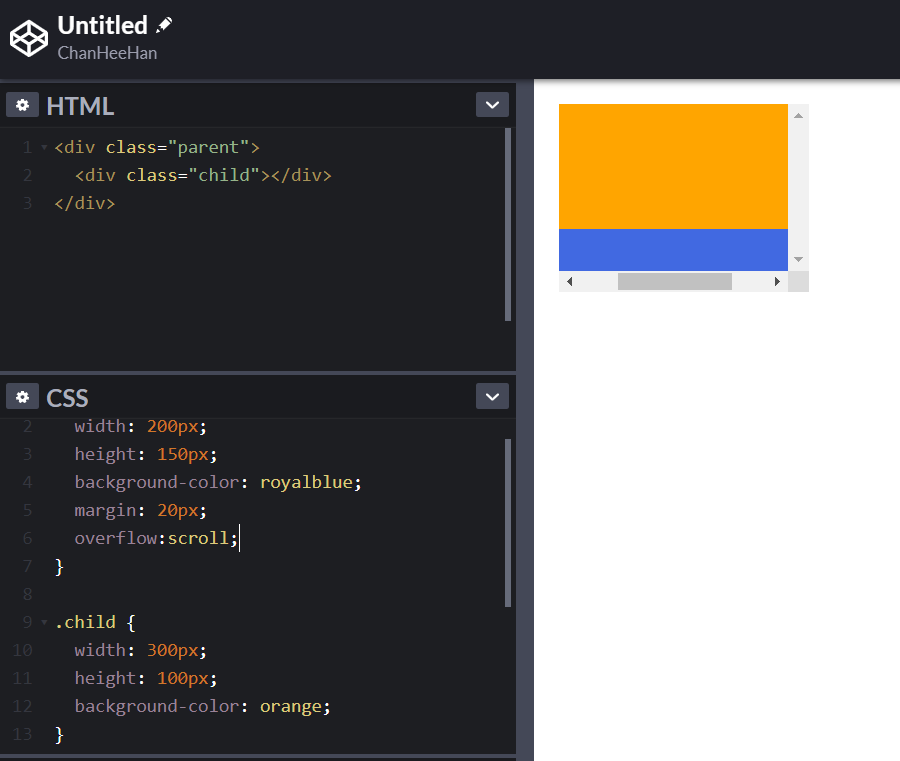
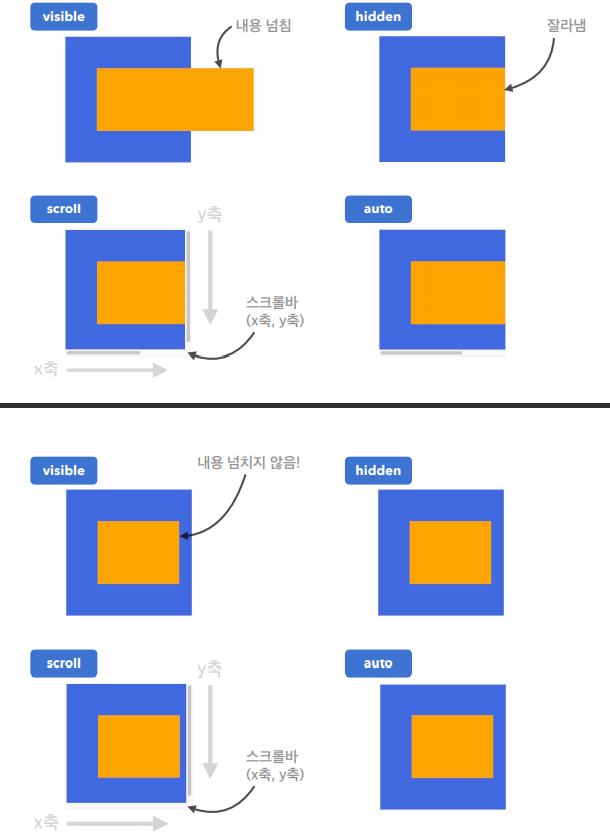
overflow
이렇게짜면 위와같이 만들어진다.
overflow를 사용하면 위와 같이 넘치는 것을 바꾸어준다.
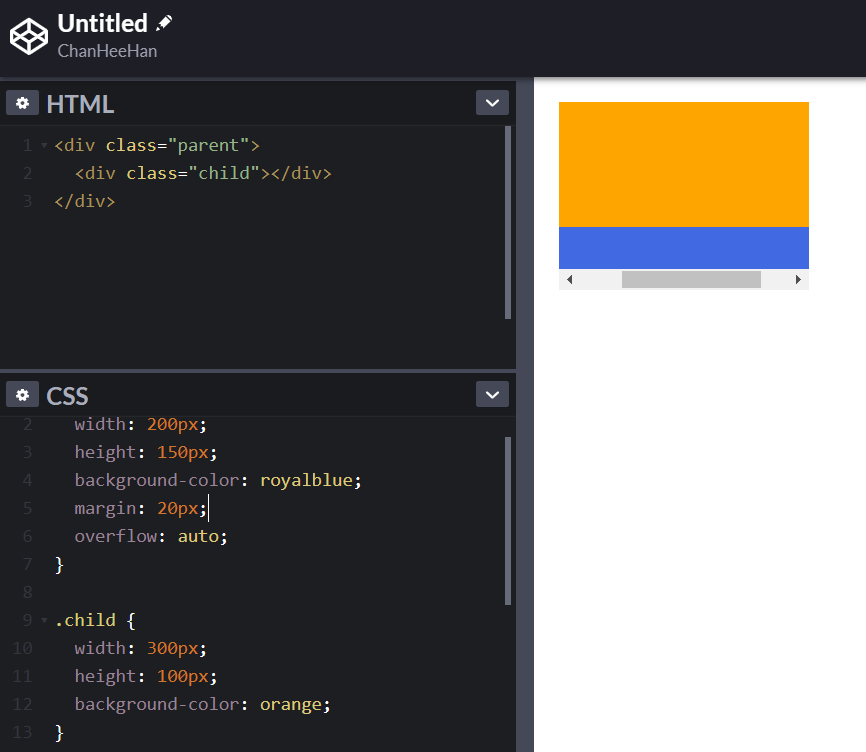
여기에서 auto를 사용하면 오른쪽 스크롤바도 없앨 수 있다.
scroll로 y축이 생기지만 auto를 통해 넘치지 않은것은 내버려둔다.
이게또 개별속성으로 제어가 가능하다.
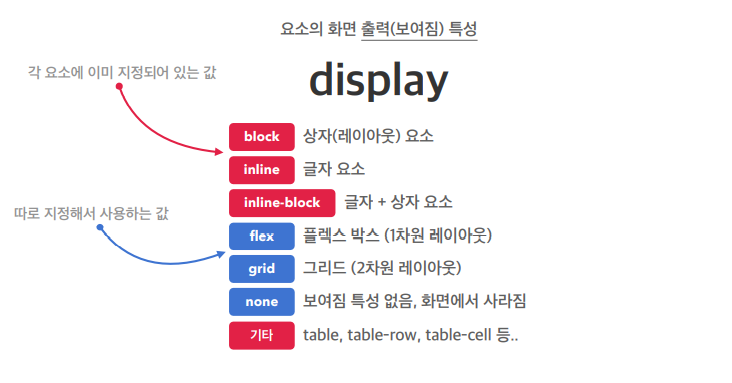
•
display
어떻게 보여지는지에 대한 속성이다.