Prettier?
Prettier는 코드를 정렬해주는 Formatter 중 하나이다. 혼자 작업할 때 뿐 만 아니라, 협업에서 큰 역할을 하는 툴 중 하나이다.
무작정 설치만 한다면 팀원들과의 Prettier Format이 달라서 서로 코드를 건드릴 때 마다 코드가 변하는 불상사가 발생할 수 있다. Prettier를 설치한 후, Format을 정하는 과정까지 잘 정의해주도록 하자.
가장 빈번히 발생하는 충돌은 single quote , double quote 문제이다.
import React from 'React' // Prettier Single Quote : true
import React from "React" // Prettier Single Quote : false
JavaScript
복사
Install
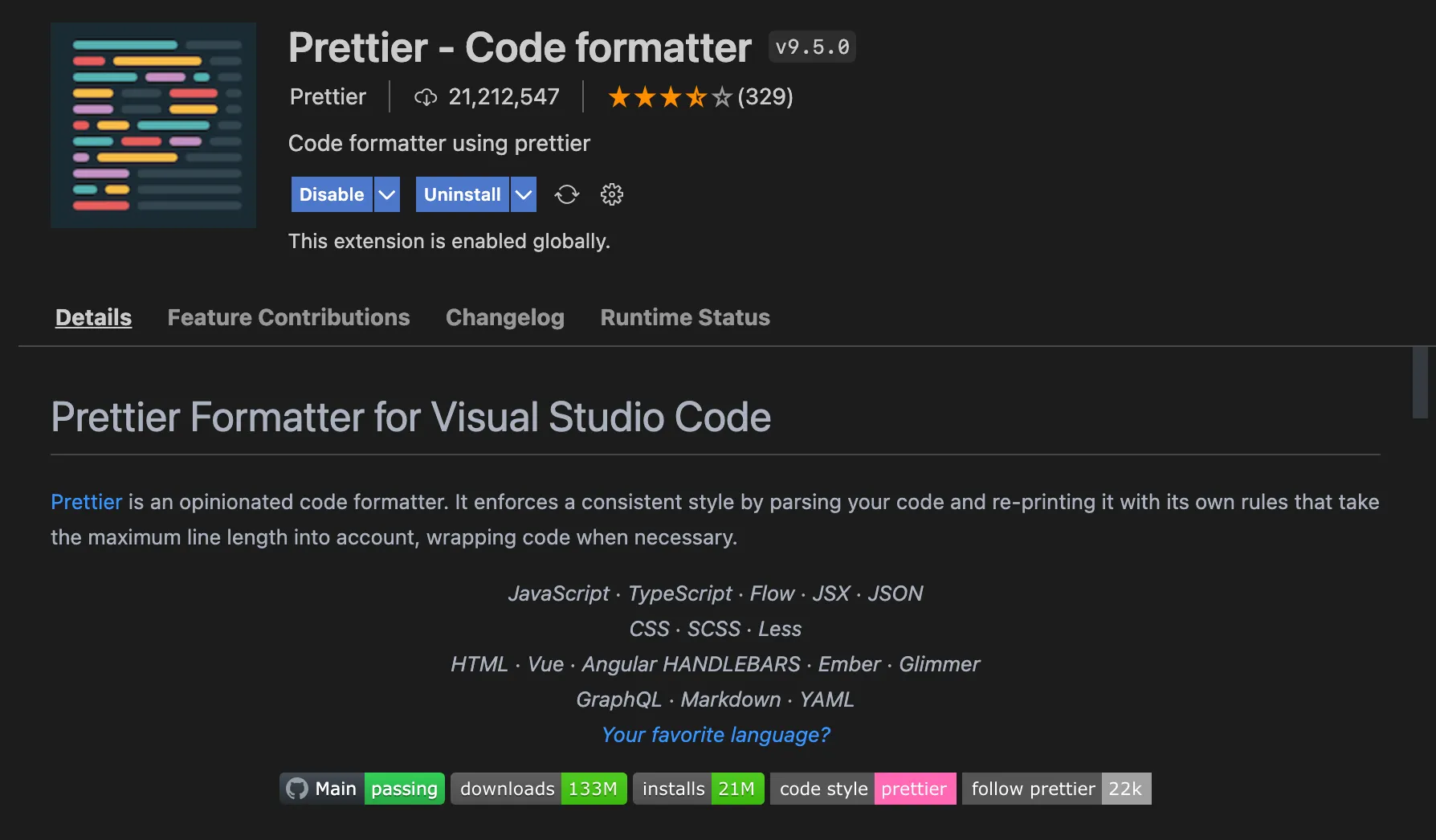
VScode extension 창에서 Prettier를 검색하면 최상단에 바로 등장한다. 아래 사진과 동일한 extension을 설치해주면 된다.
Setting
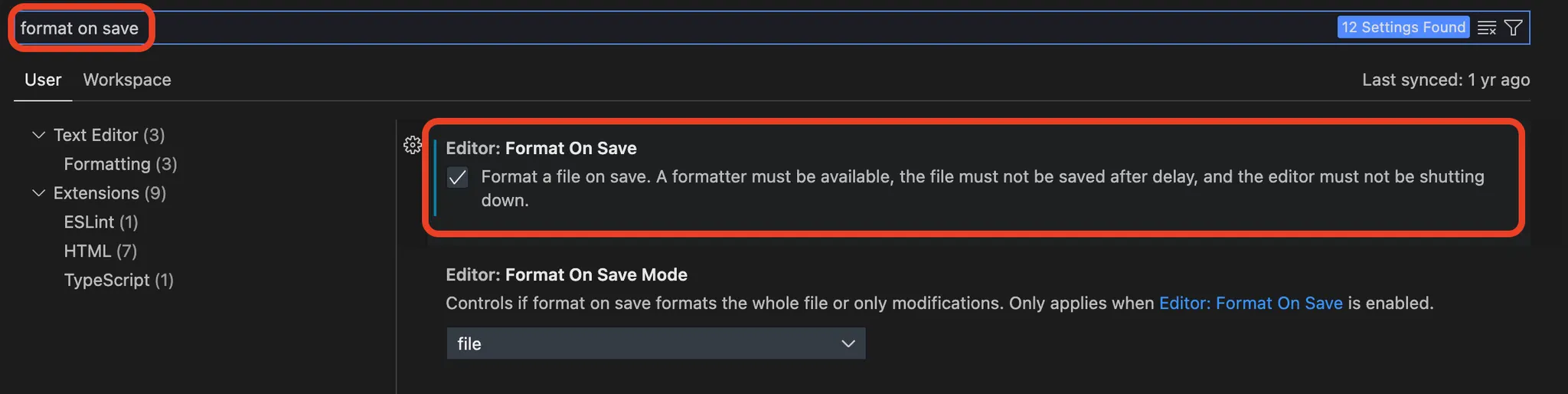
이제 설정에 들어가서 저장(cmd + s)을 누를 때마다 Format을 맞춰주는 세팅을 지정해보자. 아래 사진처럼 format on save를 검색한 후 아래 체크박스를 체크해주자. 이렇게만 해주면 끝!
VScode에서 cmd + , 를 누르면 설정 페이지를 들어갈 수 있다.