Unity를 활용해 게임을 제작한 후, 어떤 방식으로 배포하시나요?
구글 플래이스토어, 앱스토어, 스팀 등등 다양한 플랫폼이 있습니다.
하지만 플랫폼에 배포하기 위해서는
심사를 통과해야 하고 유료 계정이 필요하기도 합니다.
하지만, 심사도 유료 계정도 필요 없는 방법이 있습니다! 
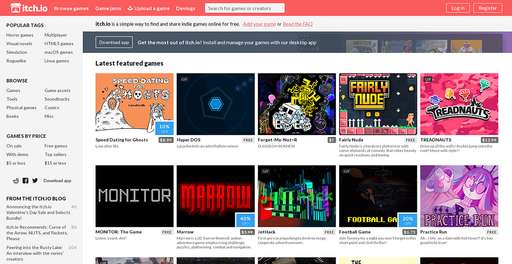
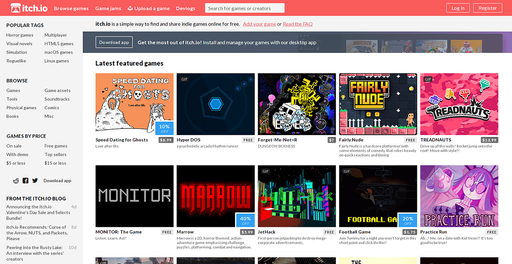
이 사이트는 인디 게임 개발자들이 자신이 만든 게임을 올리고 판매도 가능한 사이트 입니다.
전문 게임 개발자가 아니더라도 누구나 계정을 만들 수 있고,
가입 후 바로 게임을 올릴 수 있습니다.
무엇보다 다운로드 없이 게임을 즐길 수 있어서 공유하기 편하다는 장점을 가지고 있습니다.
예시
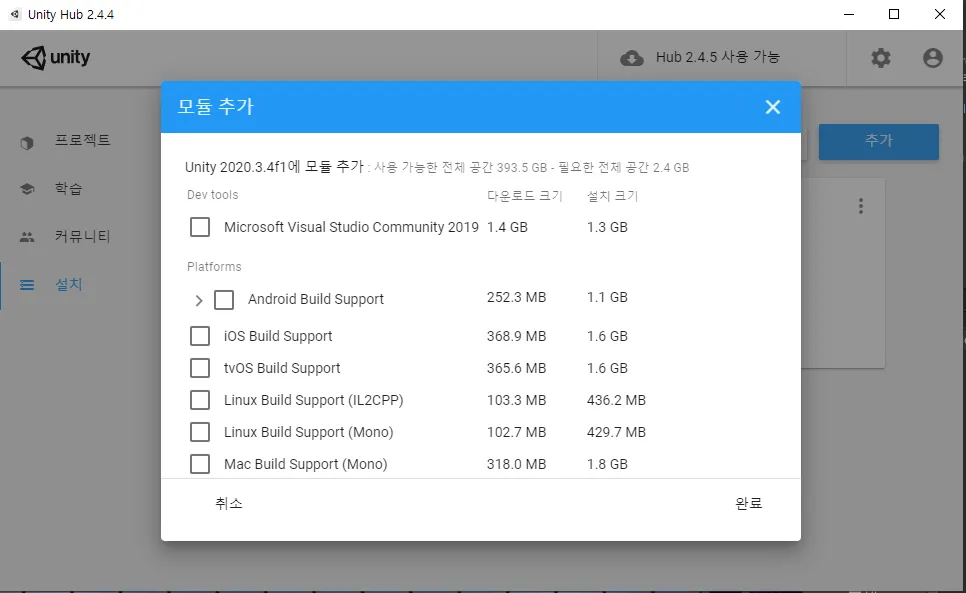
모듈 추가
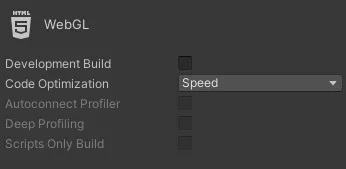
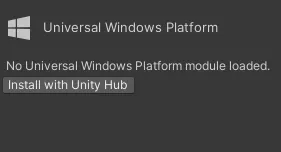
WebGL로 빌드하기 위해서는 모듈을 설치해주어야 합니다.
저는 이미 WebGL 모듈이 설치되어있어서 왼쪽 사진처럼 표시되지만,
모듈이 설치되어있지 않다면 오른쪽 사진처럼 표시됩니다.
'Install wit Unity Hub' 버튼을 누르면
Unity hub가 실행되고 모듈을 추가적으로 설치할 수 있는 창이 나옵니다.
스크롤을 내려 'WebGL Build Support'를 찾아 설치를 진행합니다.
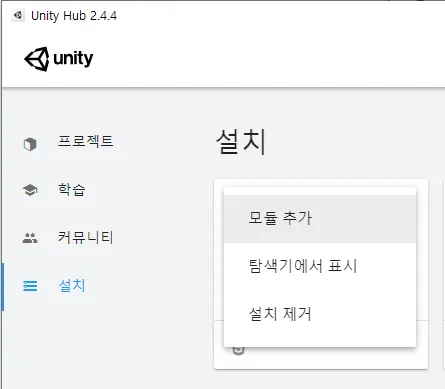
Build Setting에 들어가지 않더라도
Unity Hub에서 설치 페이지에서 ...버튼을 통해 모듈 추가를 선택할 수 있습니다.
빌드 파일 준비
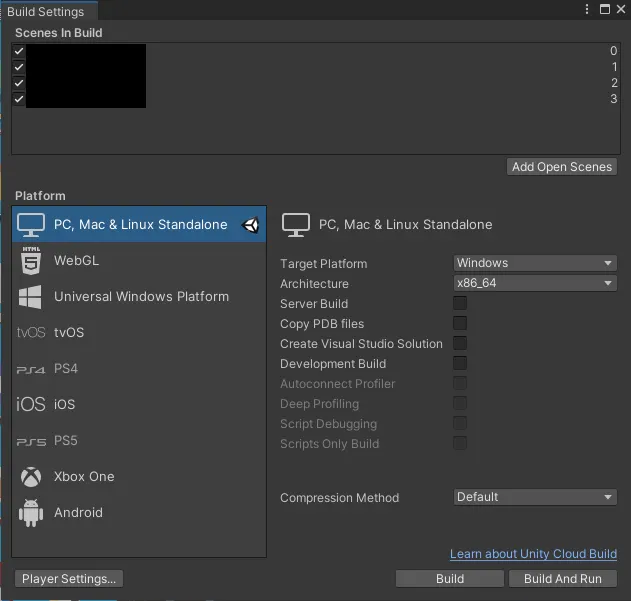
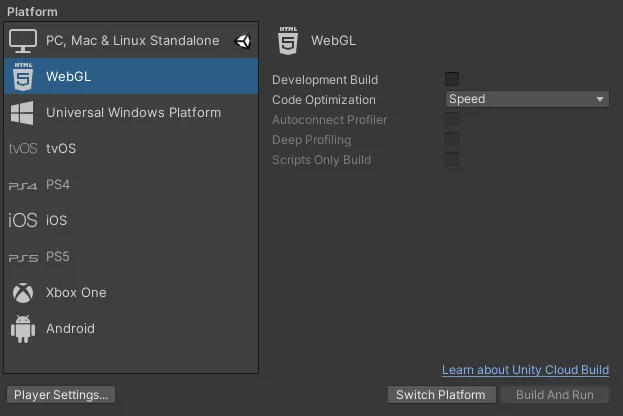
Unity 에서 File > Build Setting 메뉴를 누르면 플랫폼을 선택할 수 있는 창이 나옵니다.
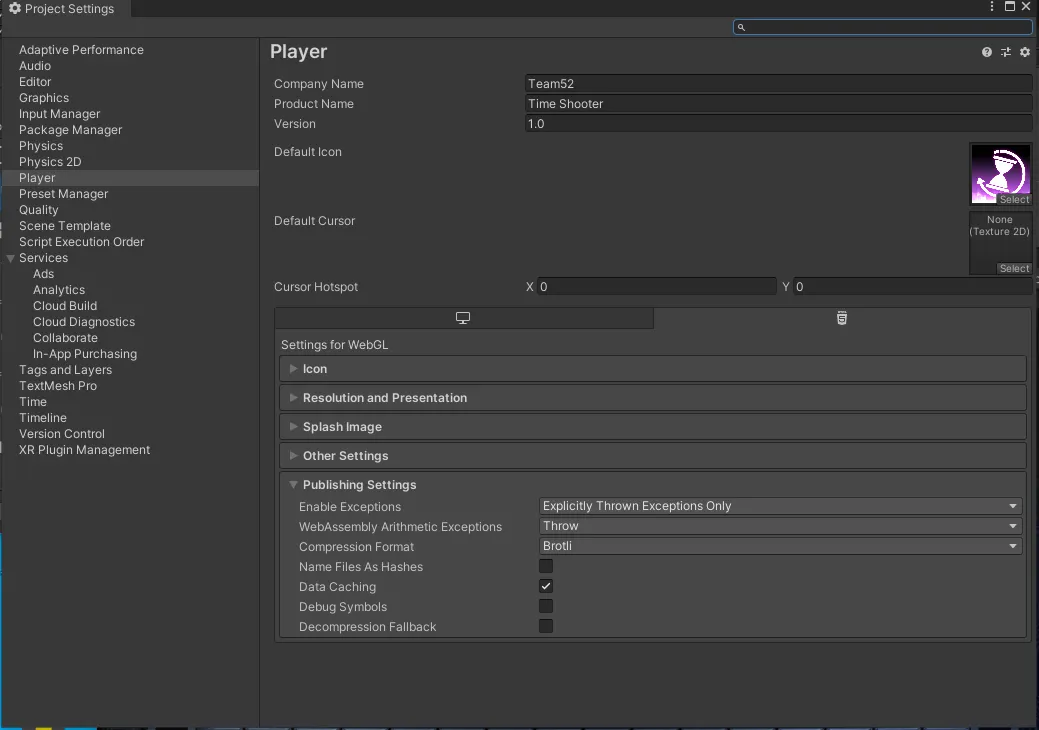
왼쪽 Platform 목록에서 WebGL으로 플랫폼을 교체한 후, 아래 Player Setting을 눌러줍니다.
Project Setting 창이 뜨고, 오른쪽 중앙에 모니터 아이콘과 HTML5 아이콘 2개가 있습니다.
각각 탭에서 여러 설정을 제어할 수 있습니다.
주로 확인해야 하는 설정은 해상도와 Input Handling 2가지 입니다.
해상도 설정
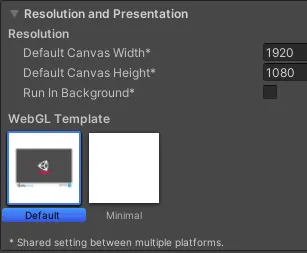
해상도는 Resolution and Presentation 탭에서 확인할 수 있습니다.
Default Canvas Width/Height에 해상도를 입력해 줍니다.
Input Handling
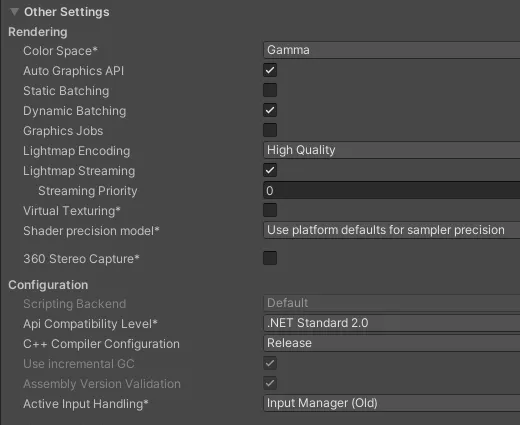
Input Handling은 Other Setting 탭에서 확인할 수 있습니다.
Active Input Handling은 'Input Manager(Old)', 'Input System Package(New)', 'both' 3가지 중
'Input Manager(Old)' 로 선택합니다.
'Input Manager(Old)'로 설정해도 키 입력이 되지 않는다면 'both'로 설정을 바꿔주세요
빌드
이제 모든 설정을 끝냈으니 우측 'Build And Run'을 눌러 진행해 봅시다!
Build And Run 버튼이 비활성화 되어 있다면, 'Switch Platform'버튼을 눌러주세요.
빌드가 완료되면 웹 브라우저가 켜지고, 게임이 실행되는 것을 확인할 수 있습니다 
게임 등록
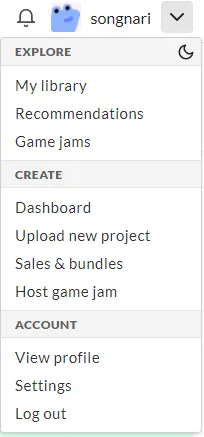
로그인을 한 후, 오른쪽 상단에 있는 화살표를 눌러줍니다.
아래에 나오는 메뉴들 중, 'Upload new project'를 선택합니다.
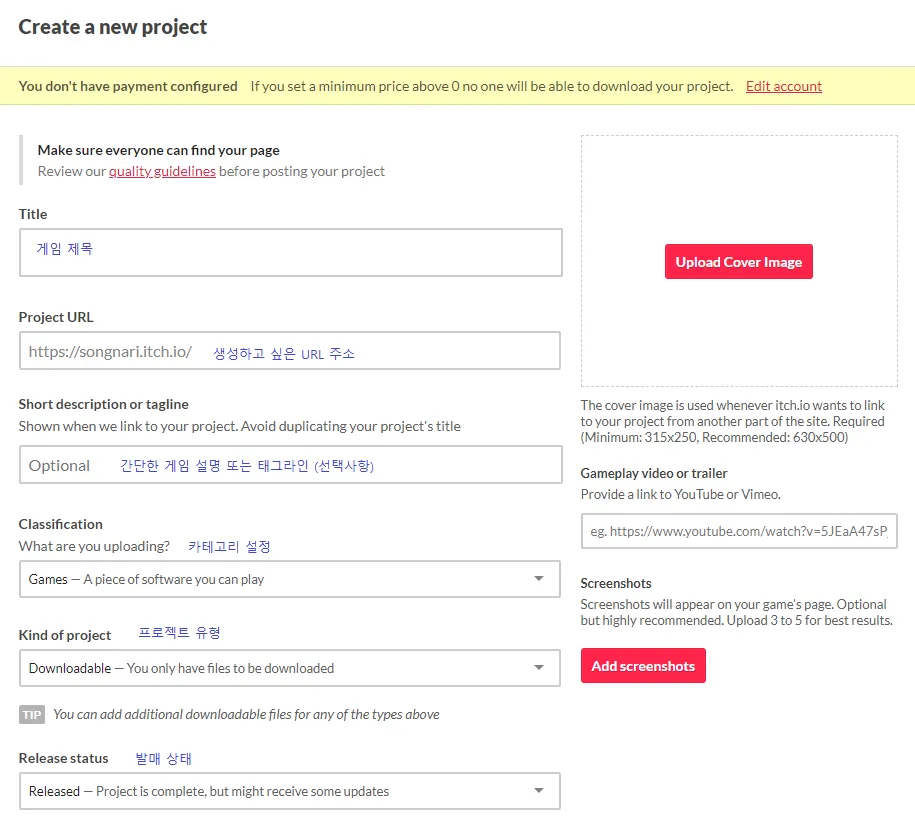
게임 정보 작성
각 칸에 알맞게 작성합니다.
우측에는 커버 이미지를 등록할 수 있습니다.
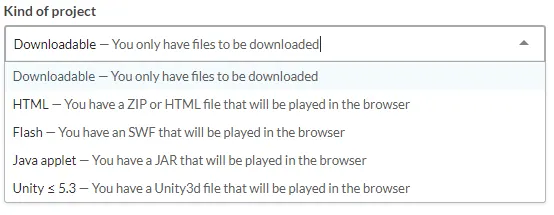
Kind of project는 5개 중 HTML로 선택합니다.
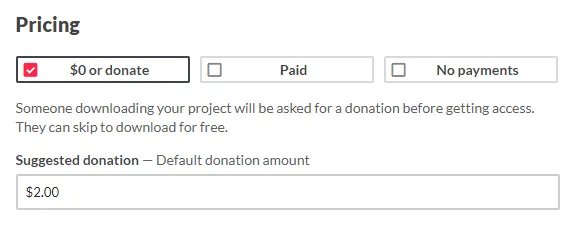
가격은 기부, 구매, 무료 중 선택할 수 있습니다.
게임에 대한 설명을 작성할 수 있는 칸입니다.
유투브 링크나 사진 등을 첨부할 수 있습니다.
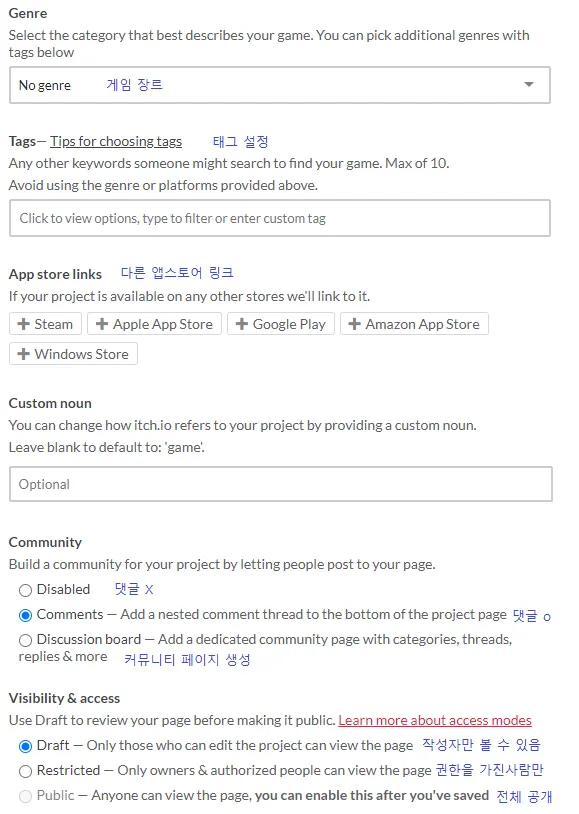
업로드 후, 정상적으로 실행이 되는지 확인이 필요하기 때문에 Draft로 설정합니다.
빌드파일 업로드
모두 작성하셨다면, 빌드 파일을 업로드할 단계입니다
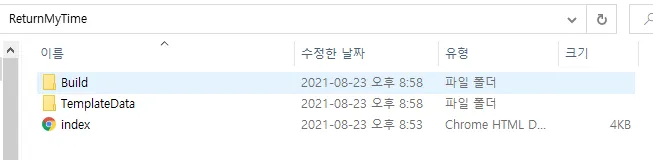
빌드를 진행했던 폴더를 먼저 확인해봅시다.
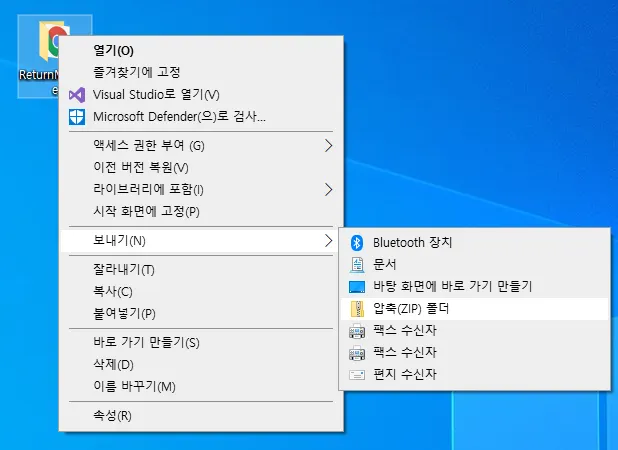
html 파일을 포함한 3개의 파일을 확인한 후, 폴더를 압축해줍니다.
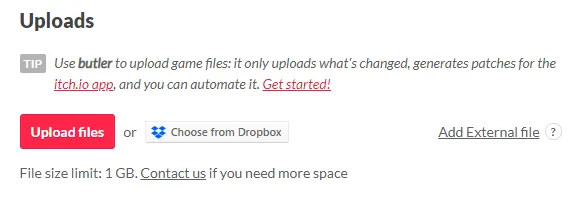
그리고 다시 사이트로 돌아와서
'Upload files' 버튼으로 방금 압축한 파일을 올려줍니다.
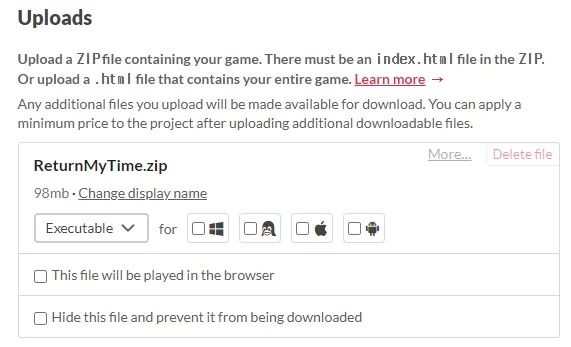
업로드가 완료되면 위 사진과 같이 표시가 됩니다.
'This file will be played in the browser' 항목을 체크해 줍니다.
만약 저 항목이 뜨지 않는다면, Kind of project가 HTML로 선택되어있는지 확인해보세요.
페이지 제일 아래 'Save & view page' 버튼을 누르면 완료!
정보 수정
빌드 파일을 교체하거나 설명을 수정하고 싶다면, 상단에 'Edit game'을 누르면
게임 정보를 작성했던 페이지로 넘어갑니다.
수정 후, 마지막에 저장 버튼을 꼭 눌러주세요.
배포
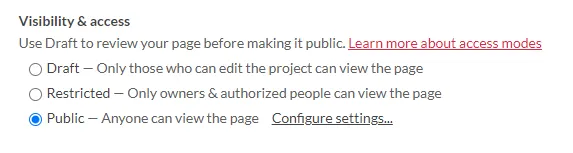
정상 실행을 확인했다면, 제일 아래 Visibility & access를 public으로 설정해주세요.
전체 공개로 바뀌어서 모든 사람들이 게임을 즐길 수 있게 됩니다!
참고
•
Chrome에서 실행 시, 숫자 입력이 되지 않는 경우가 있습니다
→ Edge나 사파리에서는 정상적으로 실행 됩니다.
참고한 사이트