목차
Setting
Server.js 작성하기
Setting
(1) index.html에 모듈 연결하기(script type=”module”)
export import과 같은 지시자를 사용하기 위해서 <script type=”module”> 을 사용함.
<script type="module" src="/static/js/index.js"></script>
JavaScript
복사
여기서 /static/js/index.js는 엔트리 포인트가 된다.
(2) nav 넣기 (data-link 속성 부여)
그리고 body 안에 nav 태그를 넣는데 여기에는 여러개의 앵커를 넣어서 연결한다.
이때, 각각의 앵커에는 data-link라는 속성을 부여했다.
<nav class="nav">
<a href="/" class="nav__link" data-link>Dashboard</a>
<a href="/posts" class="nav__link" data-link>Posts</a>
<a href="/settings" class="nav__link" data-link>Settings</a>
</nav>
JavaScript
복사
data- 시작하는 속성인 데이터 속성에 대해서 자세히 알아보기
(3) package 다운로드
package.json과 express 다운로드 하기
npm init -y
npm i express
Shell
복사
→ package.json 파일과 package-lock.json 파일이 생성된다.
→ 실제로 node_modules라는 폴더도 생성이 되고 그 안에 패키지가 다운로드 되지만,
Server.js 작성
(4) Server.js 작성하기
const express = require("express");
const path = require("path");
//express 앱 객체
const app = express();
//get 요청이 어떤 경로로 들어오더라도 index.html를 돌려준다.
app.get("/*",(req, res)=>{
res.sendFile(path.resolve("frontend", "index.html"));
});
//포트 지정.
app.listen(proccess.env.PORT || 8080, ()=> console.log("Server Running..."));
//process.env : NodeJS 앱이 동작할 리눅스/유닉스 시스템의 환경변수
JavaScript
복사
2.
require - “모듈을 들여오거나 내보내기 위해서 사용하는 지시자”
1번’모듈이란 무엇인가' 보다 간단하게 개념만 훝고 가려면 여기를 보세요
3.
path 모듈
path 모듈이 무엇인지 간단하게 개념을 훝고 가고 싶다면 여기를 확인하세요
4.
미들웨어 함수와 express가 사용하는 미들웨어 함수들
5.
process.env
간략한 설명
위의 코드에서 require은 모듈을 포함시킬때 사용하는 지시어이다. 이를 통해서 express와 path 객체를 불러올 수 있었다.
express 앱 객체를 app이라는 변수명에 할당해서 사용하는데, app.get(마운트 위치, 미들웨어 함수)이라는 get 요청이 들어오는 모든 경로에 대해서 index.html이 보이도록 했다.
서버를 킬때 마운트 위치 뿐만이 아니라 포트도 지정해주기 위해서 app.listen()을 사용해서 포트에서 요청을 대기하도록 해주었다. 여기서 process.env.PORT는 node.js상의 환경변수파일을 참조해서 PORT 번호가 있을 경우에는 해당 번호를 참조해서 사용하도록 하기 위해 || 연산자로 8080 포트와 함께 지정해주었다.
(4 - 1) 이제 서버를 켜보자
터미널에서 다음의 명령어를 쓴다면 서버를 킬 수 있다.
node server.js
Shell
복사
서버를 킨 상태에서 웹 브라우저의 주소에 localhost:8080/static/js/index.js을 넣어보자.
→ 우리는 모든 경로에 대해서 frontend/index.html 이라는 라우팅 파일을 실행하도록 해주었으므로 실제로 static/js경로에 index.js가 없는데도 실행이 되었다. 그렇지만 이런 에러는 내뿜는다.
Failed to load module script : The server responded with a non-Javascript MIME type of “text/html”. ....
•
server.js
//server.js
/*중략*/
//get 요청이 어떤 경로로 들어오더라도 index.html를 돌려준다.
app.get("/*",(req, res)=>{
res.sendFile(path.resolve("frontend", "index.html"));
});
JavaScript
복사
위의 코드의 이 부분 덕분에 어떤 경로로 들어와도 index.html이 노출되도록 해준다.
•
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<nav class="nav">
<a href="/" class="nav__link" data-link>Dashboard</a>
<a href="/posts" class="nav__link" data-link>Posts</a>
<a href="/settings" class="nav__link" data-link>Settings</a>
</nav>
<script type="module" src="/static/js/index.js"></script>
</body>
</html>
JavaScript
복사
→ 이런 에러를 해결하기 위해서 실제 index.html 파일의 경로와 index.js 파일의 경로를 수정해보자.
(4 - 2) 정적변수의 기본위치 설정하기
A. 파일구조 변경하기
먼저 다음과 같이 폴더의 구조를 바꾸었다.
.
├── frontend
│ ├── index.html
│ └── static
│ └── js
│ └── index.js
├── package-lock.json
├── package.json
├── script.js
├── server.js
└── style.css
PowerShell
복사
→ 사용자가 제일 처음 홈으로 접근할때 노출되는 화면은 index.html 이며, index.js이 모듈로 사용된다.
→ 첫페이지로 라우팅을 해주는 것은 server.js 파일이다.
이제 그럼 js 파일을 포함시킬때 /static/js/index.js에서 찾을 수 있다.
B. 정적 파일의 기본 위치 설정하기
또한, 정적 파일의 기본 위치(사용자가 /static 하위로 접근을 시도할때, 찾을 기본 위치)를 지정해주자.
•
server.js
const express = require("express");
const path = require("path");
//express 앱 객체
const app = express();
app.use("/static", express.static(path.resolve(__dirname, "frontend","static")));
//get 요청이 어떤 경로로 들어오더라도 index.html을 돌려준다.
app.get("/*",(req, res)=>{
res.sendFile(path.resolve("frontend", "index.html"));
});
app.listen(process.env.PORT || 8080, ()=> console.log("Server running"));
JavaScript
복사
→ 그럼 이제 /static으로 들어오는 경우
ex) /static/home ...... /static/setting
⇒ 이경우에는 무조건 frontend/static/하위에서 파일을 찾도록 해준다.
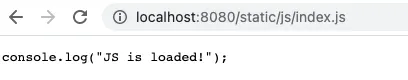
C. 이제 http:8080/static/js/index.js 으로 접근해보자.
→ index.js 파일이 로드되는 것을 확인할 수 있다.
그 외의 경우에는 static/index/js/index.js의 모듈이 html 파일에 들어가면서 위의 명령이 “실행"(실제로 console에 찍힘)된다.
오늘은 기본 세팅을 완료하고, 정적 파일의 기본위치를 설정해서 index.html에 index.js 모듈이 로드되는 것을 확인해보았다.
다음에는 index.js(처음 라우팅 되는 위치에 연결되는 모듈)을 활용해서 라우팅하는 법을 이어서 학습할 것이다.