<canvas>
애니메이션, 게임 그래픽, 데이터 시각화, 사진 조작, 실시간 비디오 처리를 위해 사용되는 HTML 요소이다.
주로 2D 그래픽에 중점을 두고 있으며, WebGL또한 이 <canvas>를 사용한다.
<canvas> 사용법
가장 기본적으로 HTML 문서에 아래의 태그를 입력하여 사용할 수 있다.
canvas는 일반적인 이미지처럼 스타일(CSS)을 적용시킬 수 있다.
즉, margin, background 등을 사용할 수 있다는 의미이다.
하지만 캔버스 위에 그리는 것에는 영향을 받지 않는다.
대체로 JavaScript와 같은 스크립트를 이용하여 캔버스 위의 컨텐츠를 그린다.
<canvas> 속성(attribute)
•
속성으로는 글로벌HTML 속성(id, class 등)이 될 수 있다.
•
width, height 속성을 통해 캔버스의 너비와 높이를 설정한다.
→ DOM 프로퍼티를 사용하여 설정할 수도 있다.
→ 기본값은 width=300, height=150이다.
<canvas id="canvas">대체 콘텐츠는 여기에 작성한다</canvas>
JavaScript
복사
JavaScript
이후, JavaScript 파일에서 <canvas> 참조를 얻는다.
const canvas = document.querySelector("canvas");
JavaScript
복사
getContext 메서드를 통해서 렌더링 컨텍스트를 구한다.
const ctx = boardCanvas.getContext('2d');
JavaScript
복사
인자로 ‘2d’를 전달했지만 그외에도 webgl, webgl2 등을 전달할 수 있다.
여기까지가 기본적으로 준비해야하는 사항이고, 이제 JavaScript를 통해 캔버스를 마음껏 그려보자.
그리는데 필요한 메서드는 다음과 같다.
캔버스의 너비, 높이 변경 : width, height
참고로 JavaScript로 캔버스의 너비와 높이를 설정할 수 있다.
// const canvas = document.querySelector("canvas");
// const context = canvas.getContext('2d');
canvas.width = 300;
canvas.height = 300;
// 또는
context.canvas.width = 300;
context.canvas.height = 300;
JavaScript
복사
두 코드의 차이점은 없다.
하나하나 전부 정리하기에는 너무 많다.
대신 예시를 하나 만들어서 canvas가 실제로 어떻게 쓰이는지 보기로 하자.
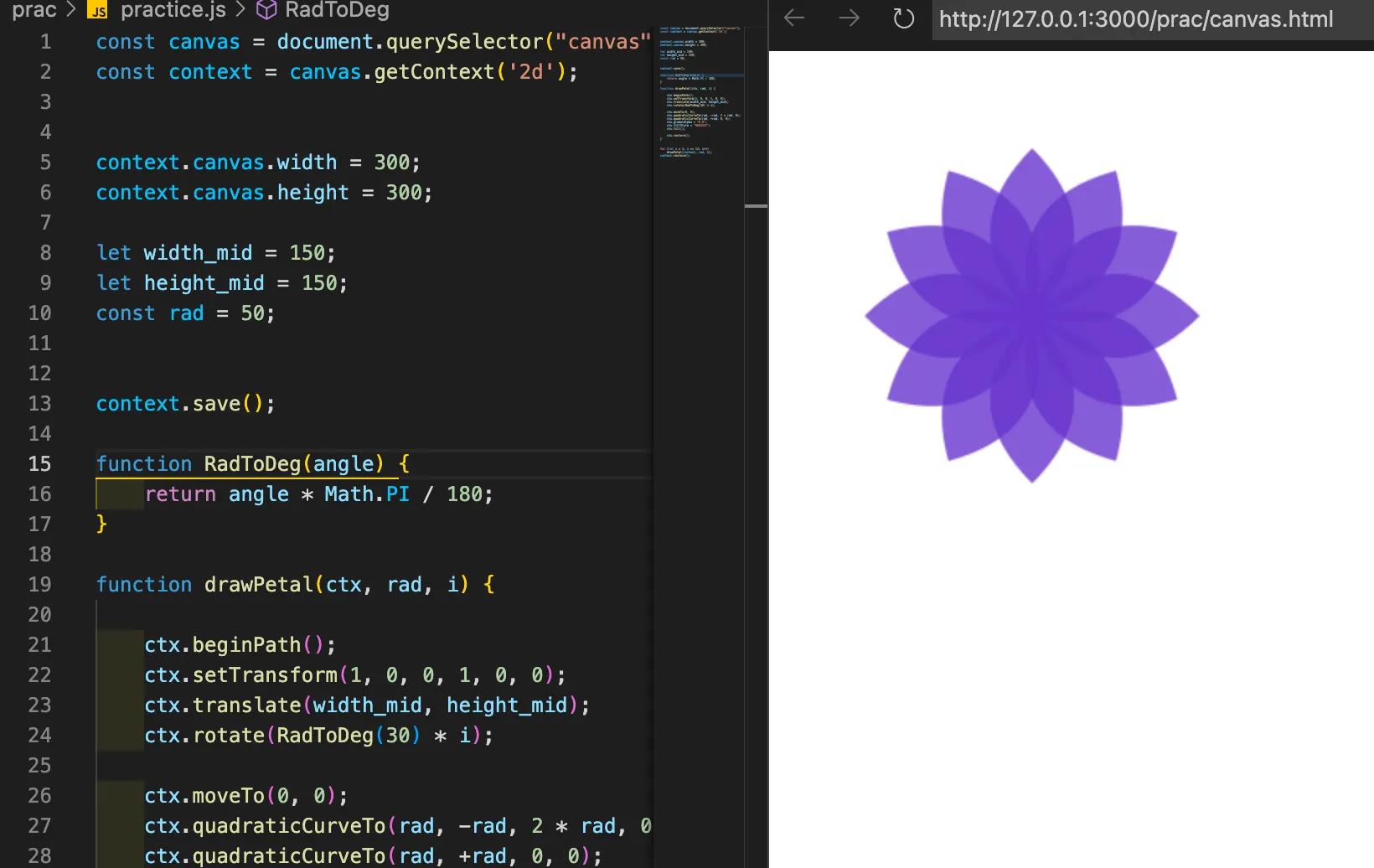
예시. 꽃 그리기
•
quadraticCurveTo 메서드를 사용했다.
•
대부분의 메서드는 degree가 아니라 radian이다.
때문에 약간의 편의성을 위하여 RaToDeg 함수를 만들어서 사용했다.
결과는 다음과 같다.
우선 HTML 파일에서 <canvas> 태그를 사용해야한다.
<!-- HTML 파일 -->
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<canvas id="game-board" width="600" height="600"></canvas>
<script src="practice.js"></script>
</body>
</html>
JavaScript
복사
다음, JS파일에서 캔버스에 그림을 그림을 그릴 차례이다. 먼저 컨텍스트를 얻어온다.
/* JS 파일 */
// 컨텍스트 얻어오기
const canvas = document.querySelector("canvas");
const context = canvas.getContext('2d');
JavaScript
복사
꽃의 중심점 좌표는 (150, 150)으로 설정하였다.
// 꽃의 중심이 될 좌표값 변수로 정의
let width_mid = 150;
let height_mid = 150;
const rad = 100;
JavaScript
복사
save 메서드를 통해서 초기의 컨텍스트를 저장해놓는다.
save는 현재의 컨텍스트를 저장하는 메서드이다.
가장 최근에 저장해놓은 컨텍스트를 사용하고 싶을 때는 restore 메서드를 이용한다.
// 초기의 컨텍스트를 저장해놓는다.
context.save();
JavaScript
복사
인자로 전달되는 값은 대부분 도(degree)가 아니라 라디안(radian)이다.
좀 더 직관적으로 이해하기 위해서 radian→degree로 변환하는 함수를 정의하였다.
function RadToDeg(angle) {
return angle * Math.PI / 180;
}
JavaScript
복사
이제 꽃잎을 하나씩 그려야한다.
1.
먼저 beginPath 메서드를 통해 새로운 경로를 만든다.
function drawPetal(ctx, rad, i) {
ctx.beginPath(); // 새 경로를 만들거나 현재 경로를 재설정한다.
JavaScript
복사
2.
setTransform() 메서드를 통해 scale()과 translate()를 한번에 지정한다.
ctx.setTransform(1, 0, 0, 1, width_mid, height_mid);
JavaScript
복사
여기에서 transform() 메서드가 아닌 setTransform() 메서드를 사용한 이유가 있다.
일단, 캔버스의 각 개체는 생성될 때 “current transformation matrix(현재 변환 행렬)”이라는 것을 갖게 된다.
※ 자세한 내용은 MDN 문서를 확인
transform() 메서드의 특징은 이전의 사용한 transform 메서드(혹은 rotate, scale, translate 메서드)에 상대적으로 작동한다는 점이다.
예를 들어서, 앞에서 이미 scale(2, 2);를 수행한 상태라면
이때 transform 메서드를 이용해서 캔버스의 배율을 2로 설정하면 총 배율은 4가 된다.
context.scale(2, 2);
context.tranform(2, 0, 0, 2, 0, 0);
// 총 배율은 4가 된다.
JavaScript
복사
하지만 setTransform 메서드는 이미 캔버스가 어떤 변형이 있었든간에 현재 변환 행렬을 재정의한다.
context.scale(2, 2);
context.setTransform(2, 0, 0, 2, 0, 0);
// 총 배율은 2가 된다.
JavaScript
복사
따라서 여기에서는 setTransform 메서드를 사용하는 것이 적절하다.
3.
꽃잎을 회전시키며 그리기 위해서 rotate 메서드를 호출한다.
ctx.rotate(RadToDeg(30) * i); // 회전시킨다.
JavaScript
복사
2에서 setTransform 메서드를 사용한 이유는 바로 이 회전을 좀 더 편하게 하기 위해서이다.
기본적으로 rotate 메서드는 (0, 0)을 기준으로 회전한다.
즉, 꽃의 중심은 (150, 150)인데 꽃잎은 (0, 0)을 기준으로 회전시키며 그려야한다. 굉장히 번거롭다.
때문에 원점을 꽃의 중심인 (150, 150)으로 이동시켜서, 새로운 원점을 기준으로 꽃잎을 회전시키기 위해서 앞에서 setTransform을 사용했다.
4.
quadraticCurveTo 메서드는 베지어 곡선(Bezier Curves)를 만드는 메서드이다.
베지어 곡선을 만들고(quadraticCurveTo 메서드),
투명도(globalAlpha 속성)와 색상(fillStyle 속성)을 선택한 후
해당 공간을 채운다. (fill 메서드)
ctx.moveTo(0, 0);
ctx.quadraticCurveTo(rad / 2, -(rad / 2), rad, 0);
ctx.quadraticCurveTo(rad / 2, +(rad / 2), 0, 0);
ctx.globalAlpha = "0.8";
ctx.fillStyle = "#6633CC";
ctx.fill();
ctx.restore();
JavaScript
복사
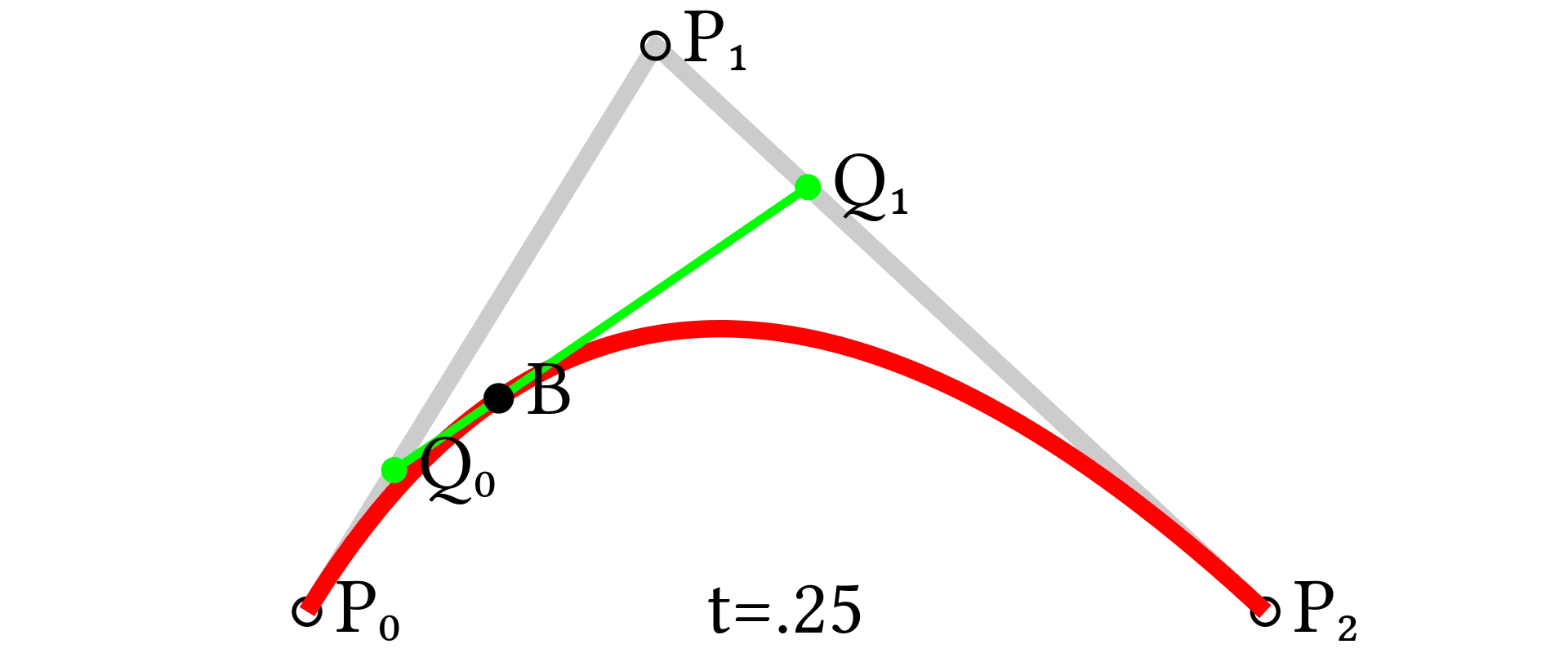
참고로, 아래와 같은 그림이 2차 베지어 곡선에 해당한다.
출처 : 위키백과
두 개의 곡선을 그려주기 위해서 메서드는 두번 호출했고, 색을 채워주었다.
globalAlpha 속성은 투명도를 조절할 수 있다.
마지막에 restore() 메서드를 통해 가장 최근에 저장해놓은 컨텍스트로 복구하였다.
참고로 2차 베지어 곡선은 quadraticCurveTo 메서드로 그릴 수 있고
3차 베지어 곡선은 bezierCurveTo 메서드로 그릴 수 있다.
※ 화면에 그림을 그려주는 fill 메서드를 만나기 전까지는 구성해놓은 것들(베지어 곡선, 색상 등)이 화면에 보이지 않는 것이 정상이다.
5.
마지막으로 함수를 호출해서 꽃잎 12장을 그린다.
for (let i = 1; i <= 12; i++)
drawPetal(context, rad, i);
JavaScript
복사
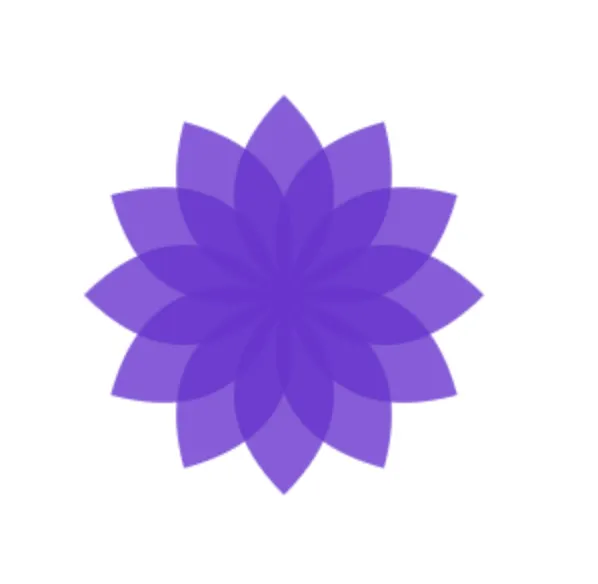
이렇게 canvas를 이용해서 꽃을 그릴 수 있다.
전체 코드는 다음과 같다.
사실 코드를 수정할 필요가 있기는 하지만, 예시로 사용한 코드이므로 리팩토링은 포기하기로 했다.
const canvas = document.querySelector("canvas");
const context = canvas.getContext('2d');
context.canvas.width = 300;
context.canvas.height = 300;
let width_mid = 150;
let height_mid = 150;
const rad = 100;
context.save();
console.log(context.getTransform());
function RadToDeg(angle) {
return angle * Math.PI / 180;
}
function drawPetal(ctx, rad, i) {
ctx.beginPath();
ctx.scale(1, 1);
ctx.setTransform(1, 0, 0, 1, width_mid, height_mid);
console.log(ctx.getTransform());
ctx.rotate(RadToDeg(30) * i);
ctx.moveTo(0, 0);
ctx.quadraticCurveTo(rad / 2, -(rad / 2), rad, 0);
ctx.quadraticCurveTo(rad / 2, +(rad / 2), 0, 0);
ctx.globalAlpha = "0.8";
ctx.fillStyle = "#6633CC";
ctx.fill();
ctx.restore();
}
for (let i = 1; i <= 12; i++)
drawPetal(context, rad, i);
context.restore();
JavaScript
복사
이 외에도 lineTo, arc, arcTo, fillRect, fillText 등 굉장히 다양하고 재미있는 메서드가 많이 있다. 꼭 사용해보자.
p.s. 여기에서 좀 더 응용하면, 클릭하거나 드래그할 때 움직이게 하는 등 애니메이션도 적용할 수 있다고 한다.