Is Your Friend Coding Now?
익스텐션 개발기 2탄
VSCode 익스텐션에 Github 계정 연동하기
이전에 작업했던 건, 익스텐션 실행 → 내 이름 입력 → 해당 이름으로 띄워짐 순서였다. 따라서 윈도우를 여러 개 켜서 익스텐션을 여러 번 실행하면 한 명이 여러 개의 이름을 쓴다거나, A가 B의 이름으로 등록 하는 등.. 꽤 많은 골치아픈 예외들이 존재했다. 그래서 아예, Github 계정의 아이디를 가져와서 연동하는 것으로 바꾸기로 했다.
어떻게 하는걸까
우선, vscode extension 예제 레포를 뒤져 Github 연동하는 부분의 코드를 찾았다.
해당 레포를 보면, Vscode API에서 github auth 연동을 지원해주고 있는 것을 확인할 수 있다. 데모 영상을 보니, 딱 우리가 원하는 Github 계정 허용 - 아이디 가져오기 를 하고 있다.
그런데 이걸 어떻게 우리 코드에 적용 시켜야 할지, 우선 코드부터 뜯어봐야 했다.
예제 코드 원문
그렇지만 나는 저런 코드를 보고 뭐가 뭔지 바로 알아챌 수 있는 능력같은 건 없으므로, 모르는 것부터 하나 하나 알아보도록 하자.
1. Octokit은 뭘까
credentials.ts에 있는 Credentials 클래스는 전부 Octokit이라는 클래스를 사용하고 get/setOctokit을 하고 있다. 이 Octokit이라는 친구가 처음 보지만 중요한 것 같으니, 검색을 해봤다.
귀여운 친구가 나왔다.
아무래도 저 친구가 갑옷을 입은 모양새인 듯 하다. 갑옷인지 슈트인지 다른 친구인지 모르겠지만. (참고로 이미지 찾다가 알게 된 건데, 저 친구를 Octocat 이라고부르나보다. 깃헙 계정도 있다.)
아무튼, Octokit 레포의 리드미를 좀 읽어봤다.
읽어보니, Github API를 사용하기 위한 라이브러리인 듯 싶었다. (당연함; 깃헙 계정 가져오는 코드임;) 그 중 위 코드에 적혀 있는 import * as Octokit from '@octokit/rest'; 에서 가져온 클래스는 이 Github API를 RESTful API로 사용하기 위한 패키지 인 듯 싶었다.
그리고 다시 위의 vscode 익스텐션 코드 중 extension.ts 코드에서 깃헙 유저 아이디를 가져오는 부분을 보면 이렇게 되어있다.
const octokit = await credentials.getOctokit();
const userInfo = await octokit.users.getAuthenticated();
vscode.window.showInformationMessage(`Logged into GitHub as ${userInfo.data.login}`);
JavaScript
복사
그래서 우선 getOctokit 함수를 다시 살펴보았다.
async getOctokit(): Promise<Octokit.Octokit> {
if (this.octokit) {
return this.octokit;
}
const session = await vscode.authentication.getSession(GITHUB_AUTH_PROVIDER_ID, SCOPES, { createIfNone: true });
this.octokit = new Octokit.Octokit({
auth: session.accessToken
});
return this.octokit;
}
JavaScript
복사
정리하자면, vscode에서 제공해주는 auth를 가져오는 api 함수(getSession)를 통해, Github에서 accessToken을 가져오고, octokit에 해당 토큰을 적용시켜주면, 해당 github 계정의 정보를 가져올 수 있는 octokit 객체가 만들어진다.
따라서 getOctokit으로 octokit객체를 만들어주고, 해당 객체를 통해 userInfo를 가져올 수 있다. 그럼 그 userInfo에서 로그인 데이터도 알 수 있다!
2. 우리 코드에 적용시키기
이제 어떻게 가져오는 지 대충 알았으니 우리 코드에 적용시켜야 했다. 일단 credentials.ts 코드는 그대로 복붙하고… 원래 구현되어 있던 우리의 extension.ts에 저걸 적용시켜야 했다.
우리 extension.ts에서 이름을 받는 부분은 원래 vscode api의 showInputBox를 활용하여 입력받게 되어 있었다.
...
const disposable = vscode.commands.registerCommand(
"is-your-friend-coding-now.start",
async () => {
const user = await vscode.window.showInputBox({
title: "ENTER YOUR NAME",
});
if (!user) {
vscode.window.showInformationMessage("Not a valid name");
return;
}
vscode.window.showInformationMessage(`User Name: ${user}`);
await createUser(user);
...
JavaScript
복사
이제 저 부분에 showInputBox가 아니라 우리의 userInfo를 넣어주면 된다.
const disposable = vscode.commands.registerCommand(
"is-your-friend-coding-now.start",
async () => {
const octokit = await credentials.getOctokit();
const userInfo = await octokit.users.getAuthenticated();
vscode.window.showInformationMessage(
`Logged into GitHub as ${userInfo.data.login}`
);
const user = userInfo.data.login;
JavaScript
복사
예시코드에서 사용한 것처럼 그대로 넣어주면…
분명 저대로 하면 userInfo를 가져옴과 동시에 우측 하단에 Logged into GitHub as myID 라는 메세지가 떠야 하는데 메세지가 전혀 뜨지 않았다(!). 도대체 무슨일인가 싶었는데, 그냥 VSCode의 메세지 알림을 꺼둔거였다^^
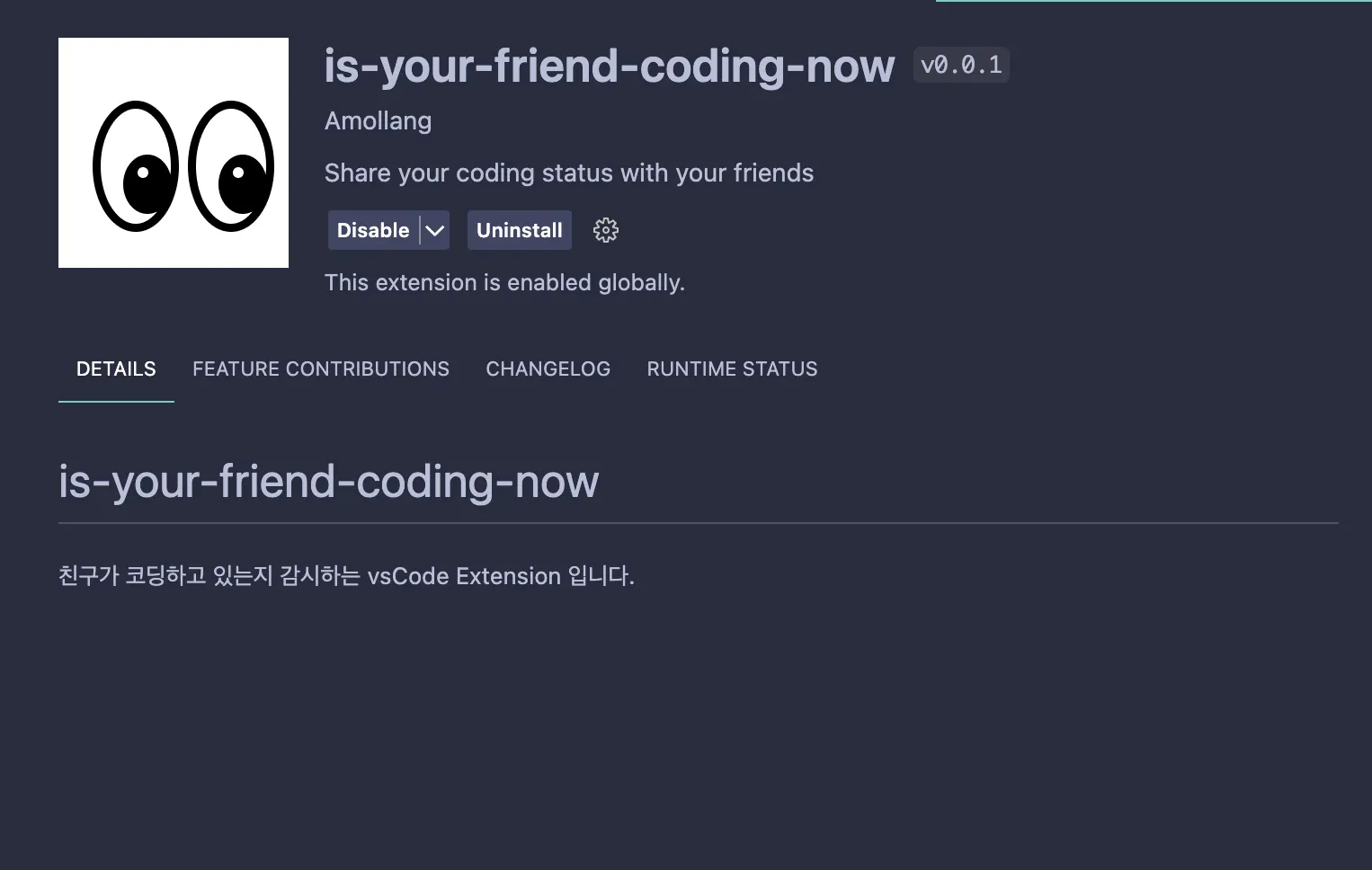
이제 진짜 완성!
흔한_개발자들의_로고를직접만들게되는_이유.jpg
팀명이_생기는_과정.png
결과..
3편에서 계속..