github api를 사용해서 <script/>에 raw 코드 가져오기
// github raw file path
<script src="https://raw.githubusercontent.com/teamApdan/oopyUI/main/dist/index.js"></script>
HTML
복사
github api로는 안됨..
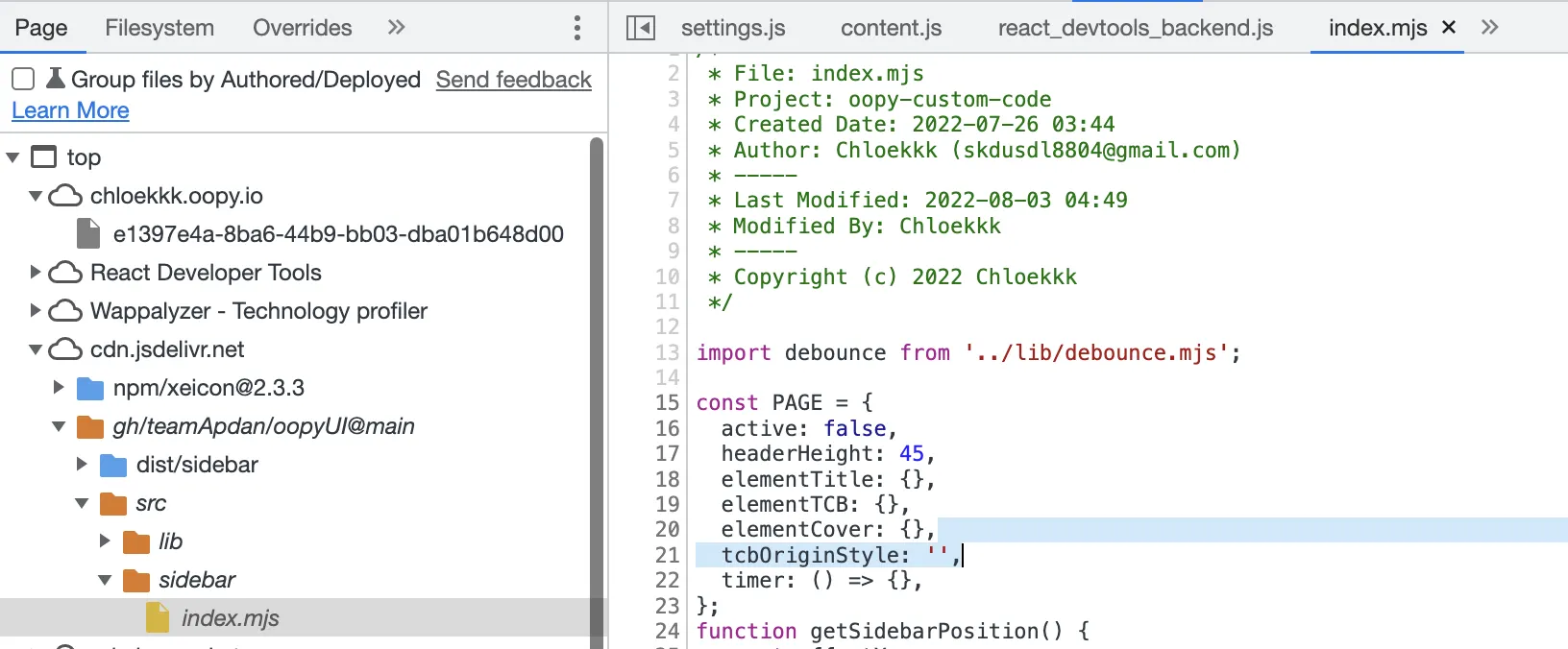
// jsdelivr 활용
<script src="https://cdn.jsdelivr.net/gh/teamApdan/oopyUI@main/dist/sidebar/index.js"></script>
<script src="https://cdn.jsdelivr.net/gh/teamApdan/oopyUI@main/dist/sidebar/index.js"></script>
JavaScript
복사
1. config
console.log() 로 출력되는지 확인해보기
const Config = {
_sidebar: window.sidebar ?? false,
_hiddenTranslate: window.hiddenTranslate ?? true,
};
JavaScript
복사