“요즘 다들 깃허브 프로필 예쁘게 꾸미던데… 나도 한 번 해볼까? 근데 어떻게 해야 할지 모르겠어ㅠㅠ” 이런 당신을 위해서 준비했습니다! 따라만 하면 예쁜 프로필 뚝딱!
따라하기 귀찮고 난 간단하게 하고 싶은데?  그럼 여기 ⇒ https://github-profile-readme-creator.web.app/
그럼 여기 ⇒ https://github-profile-readme-creator.web.app/
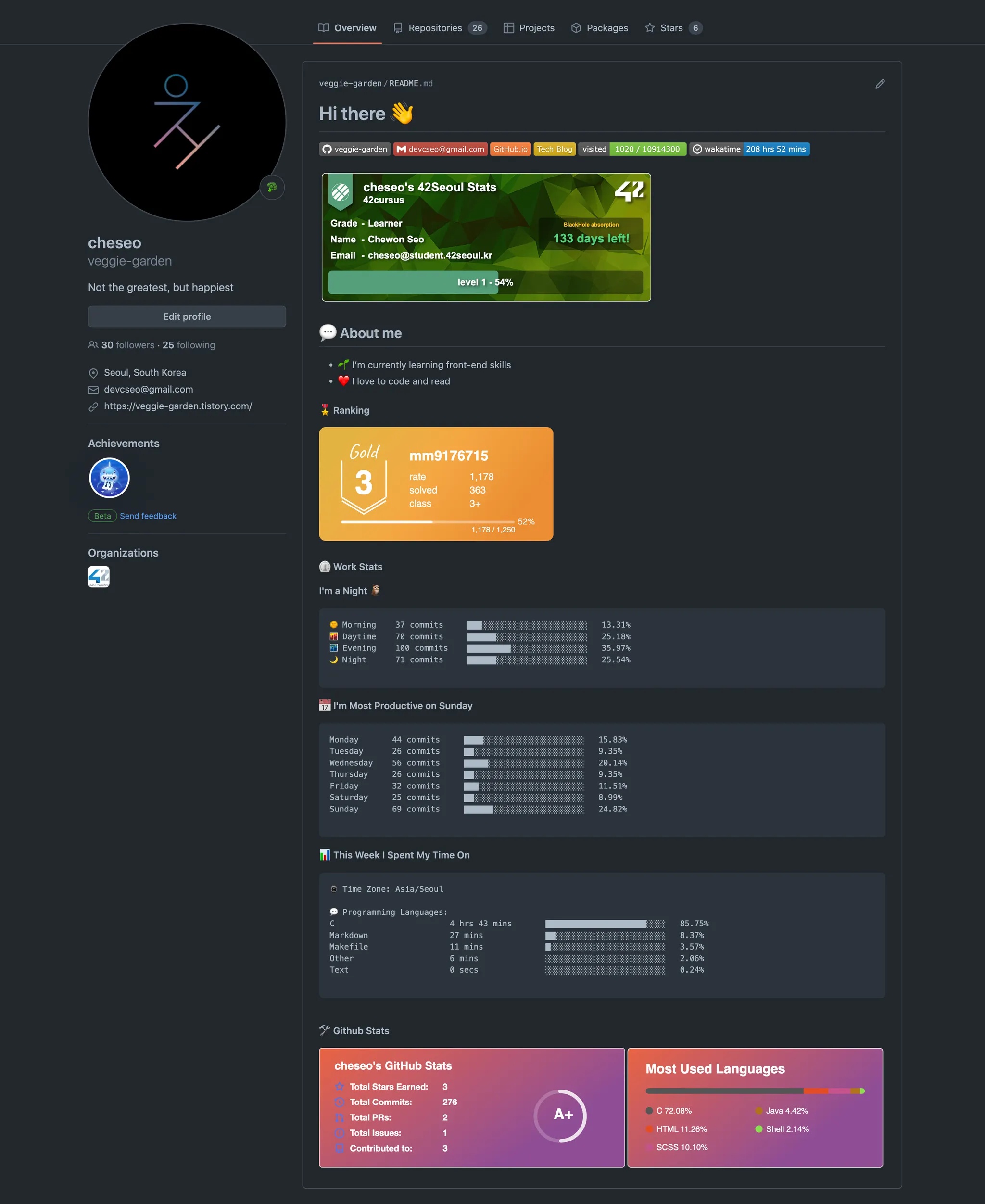
본격적으로 글을 시작하기 이전에 제 깃허브 프로필 자랑 좀 하고 가겠습니다ㅎㅎ
프로필 생성하기
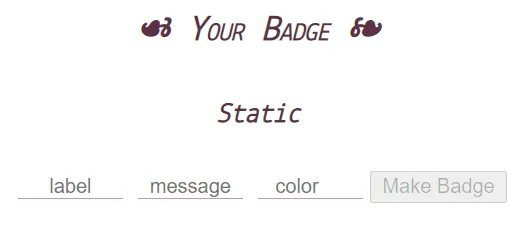
뱃지 만들기
이 귀여운 뱃지들은 위의 사이트에서 만들 수 있습니다. 스크롤을 쭉 내리다 보면 Your Badge 라는 부분이 나오는데 거기에 원하는 대로 쓰면 됩니다! (lable은 옵션!)
원하는 대로 만들어 써도 되고, 사이트 들어가자마자 보이는 링크에 들어가서 이미 만들어져 있는 뱃지를 사용해도 됩니다.
방문자 표시
깃허브 방문자를 표시해주는 뱃지입니다!
42 뱃지
위의 링크에 들어가서 Sign in with 42를 선택, Authorize를 누르면 뱃지 생성 완료! 그리고 생성된 url, markdown, html 중 하나를 선택해서 원하는 곳에 복붙하면 됩니다. 우리는 리드미에 쓰는 것이니 markdown을 복사하면 됩니다.
백준 티어
[](https://solved.ac/유저네임)
Markdown
복사
위의 코드를 복사한 뒤 유저네임 부분을 백준 유저 ID로 바꿔주시면 됩니다.
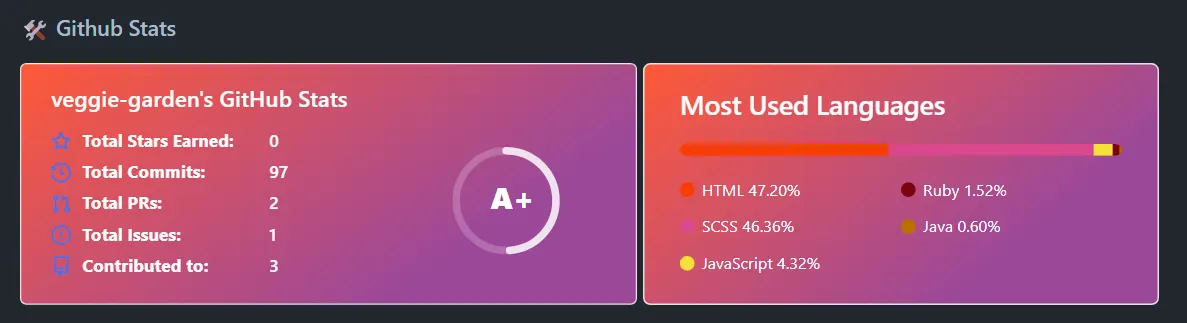
GitHub Stats
[](https://github.com/유저네임/github-readme-stats)
Markdown
복사
만약 저처럼 두 개의 뱃지를 한 줄로 만들고 싶은 경우, 아래와 같이 하면 됩니다.
<p>
<img height="180em" src="https://github-readme-stats.vercel.app/api?username=유저네임&show_icons=true&include_all_commits=true&bg_color=30,e96443,904e95&title_color=fff&text_color=fff">
<img height="180em" src="https://github-readme-stats.vercel.app/api/top-langs/?username=유저네임&layout=compact&bg_color=30,e96443,904e95&title_color=fff&text_color=fff">
</p>
Markdown
복사
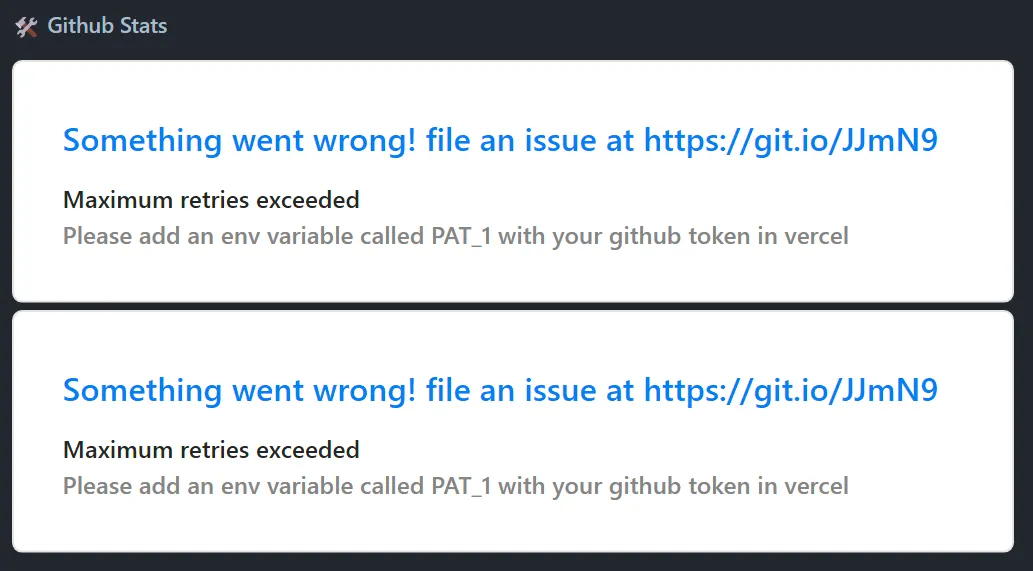
만약 아래와 같은 상황이 발생했을 경우:
해결법
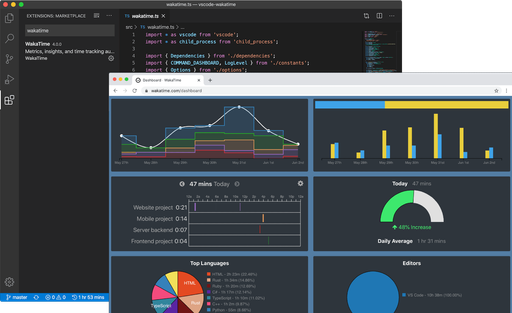
WakaTime Stats
우선 위 사이트에 회원가입을 해야 합니다. 회원가입을 한 뒤 Setting → Edit Profile에 가서 Total code time badge 칸을 선택하고 옆에 복사 아이콘을 눌러 리드미에 복사하면 wakatime을 사용하기 시작한 이후로부터 얼만큼 코딩을 했는지 코딩 시간을 보여주는 뱃지가 생성됩니다.
Setting → Account로 가서 API Key를 복사, Supported IDEs로 가 사용하는 IDE를 선택합니다. (이제 이 IDE를 사용할 때마다 코딩 시간이 누적됩니다.)
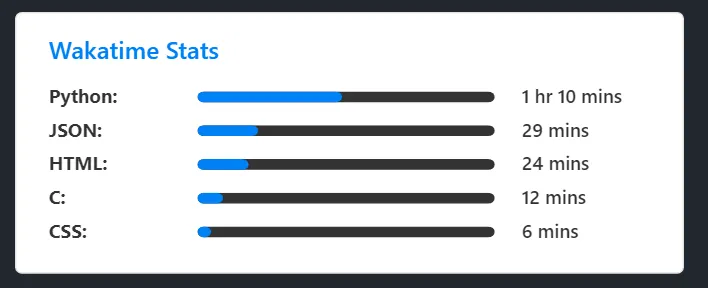
그리고 아래와 같이 쓰면 뱃지가 생성됩니다.
[]
Markdown
복사
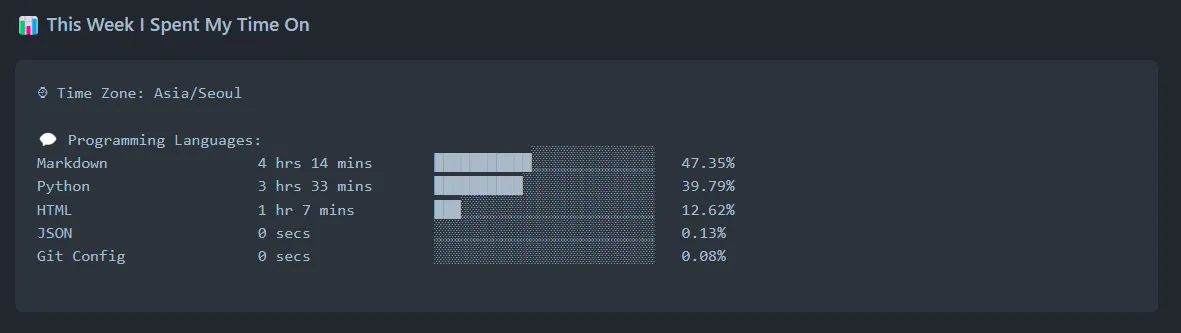
만약 아래와 같은 디자인을 원한다면:
여기를 참고하세요.