webpack-bundle-analyzer
설치
# NPM
npm install --save-dev webpack-bundle-analyzer
# Yarn
yarn add -D webpack-bundle-analyzer
Shell
복사
시작하기
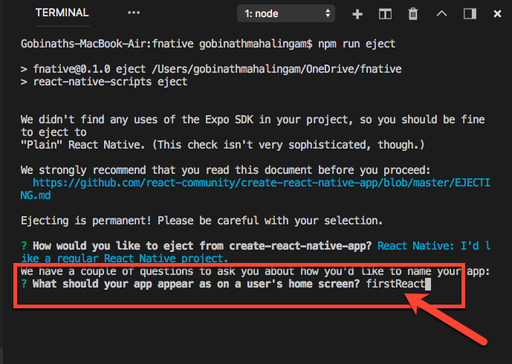
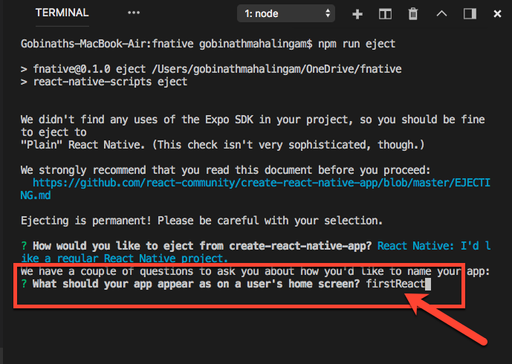
create-react-app의 경우 webpack-bundle-analyzer를 plub-in으로 사용하려면 eject을 사용해야한다. eject를 사용하는 경우 아래의 문제가 발생할 수 있다.
•
cra의 모든 설정들을 직접 유지보수 해야한다 (webpack과 babel 까지..)
•
one build dependency의 장점을 잃게 된다
더 자세한 설명은 아래 블로그에 나와있다
분석 시작 without eject
다행이도 create-react-app을 사용하는 개발자들을 위해 eject 없이 webpack-bundle-analyzer를 사용할 수 있는 라이브러리가 있다.
이 라이브러리를 사용하면 webpack-bundle-analyzer의 결과를 static page로 만들어준다.
아래 명령어를 사용해서 간단하게 설치해주자
# NPM
npm install --save-dev cra-bundle-analyzer
# Yarn
yarn add -D cra-bundle-analyzer
Shell
복사
사용하기
npx cra-bundle-analyzer
Plain Text
복사
명령어를 실행하면 webpack-bundle-analyzer의 결과 파일이 build/report.html 로 생성된다
옵션
실행하기
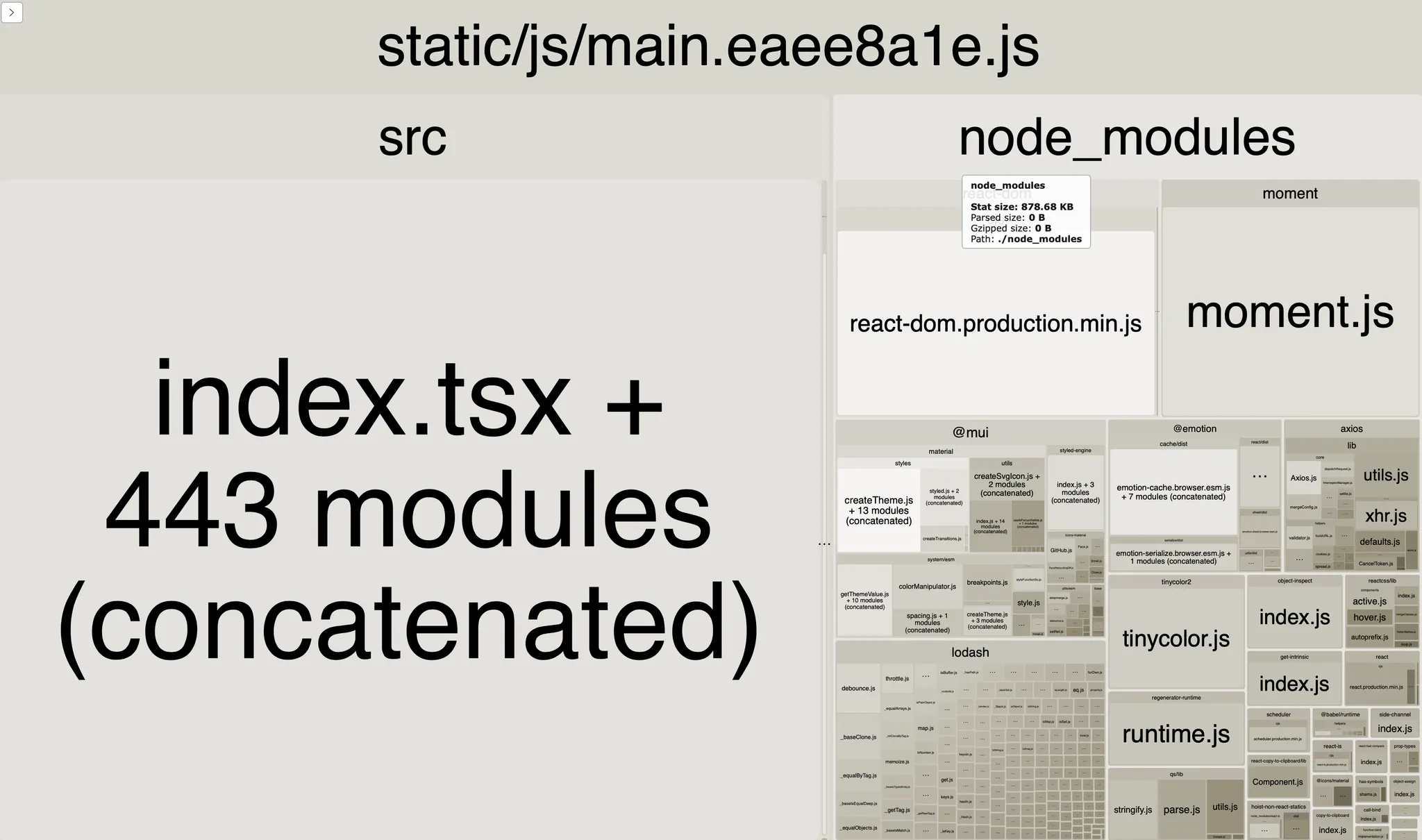
이제 build/report.html 파일을 열어서 결과를 확인해보자!
결과보기
아래 사진처럼 결과를 볼 수 있고, 각 모듈별 사이즈를 확인할 수 있다.