관리자 권한 없이 shell 에서 code 명령어로 VSCode를 사용하는 방법
평가를 진행하다 보면 터미널을 이용해 git clone을 진행한 후 해당 디렉토리를 VSCode를 이용해 열어서 평가를 하게 된다. 이럴때마다 디렉토리의 경로를 찾아 들어가서 VSCode를 열거나, open 명령어를 통해 Finder에서 연 후 VSCode를 열게 되는데 매우 귀찮은 방법이다.
이럴때는 code 명령어를 shell에 추가해서 써보는 것은 어떨까?
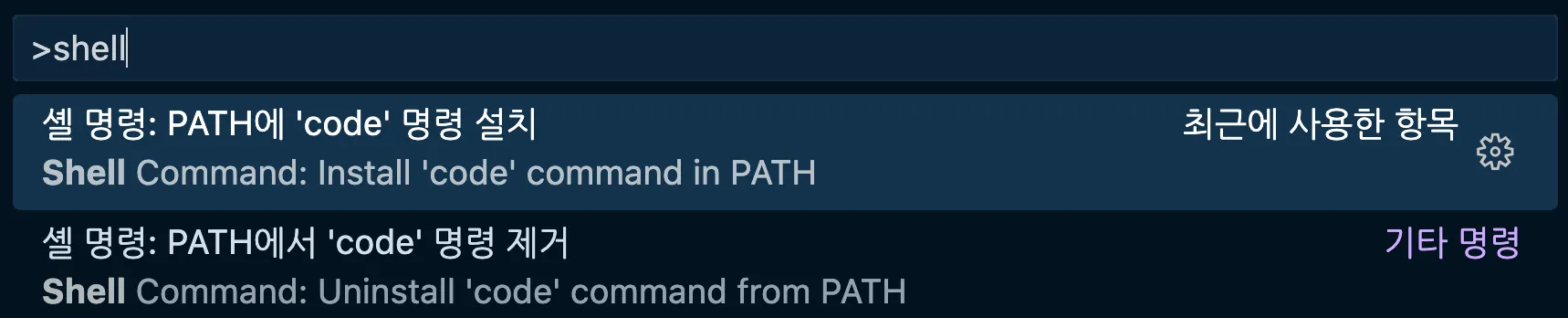
원래 VSCode에서는 위와 같이 VSCode의 PATH를 추가해 code명령어를 shell 환경에서 사용할 수 있도록 기능을 제공한다.
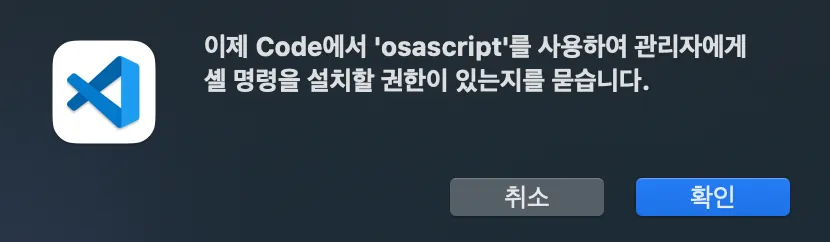
그러나 안타깝게도, 이 기능을 이용하려고 하면 관리자 권한이 필요하다.
관리자 권한이 없이 VSCode에서 제공하는 code 명령어를 사용하기 위해서는 크게 두가지 방법이 있다.
1. 명령어를 만들어서 리다이렉트를 시키자
첫번째 방법은 간단하다. 직접 code라는 명령어를 만든 후, VSCode의 code에게 명령어가 입력되는 현재 디렉토리와 args를 전달하는 것이다.
아래의 구문을 zsh 컨피그(~/.zshrc)에 넣어주고 shell을 refresh(source ~/.zshrc) 시키도록 하자.
code () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;}
Shell
복사
2. 직접 code 명령어가 있는 bin 디렉토리를 PATH에 추가시키자
두번째 방법은 더욱 더 간단하다. VSCode 앱 내에 존재하는 code 명령어의 경로를 PATH에 등록시켜주면 된다.
아래의 구문을 zsh 컨피그(~/.zshrc)에 넣어주고 shell을 refresh(source ~/.zshrc) 시키도록 하자.
export PATH="{VSCode의 application bin 경로}:$PATH”
Shell
복사
export PATH="/Applications/Visual Studio Code.app/Contents/Resources/app/bin/:$PATH”
Shell
복사
* 다만 이 방법은 VSCode앱의 위치가 변경되거나 하는 경우에는 경로도 바꿔줘야 한다는 것을 잊지 말자.
이제 평가를 받을 때, git clone을 한 후, code 명령어를 사용해 멋지게 VSCode를 켜보자.