패캠 프론트엔드 html (vscode 설정, 단축기, beautify, 이미지, 경로, vscode 공백조절, 개발자도구, codepen.io, 브라우저 초기화, /로 끝나는 태그, 블록요소, 인라인요소, div, a, h, p, img, ul, li, span, br, input, label, table, tr, td, 전역속성)
0. vscode
vscode 라이브러리, 설정
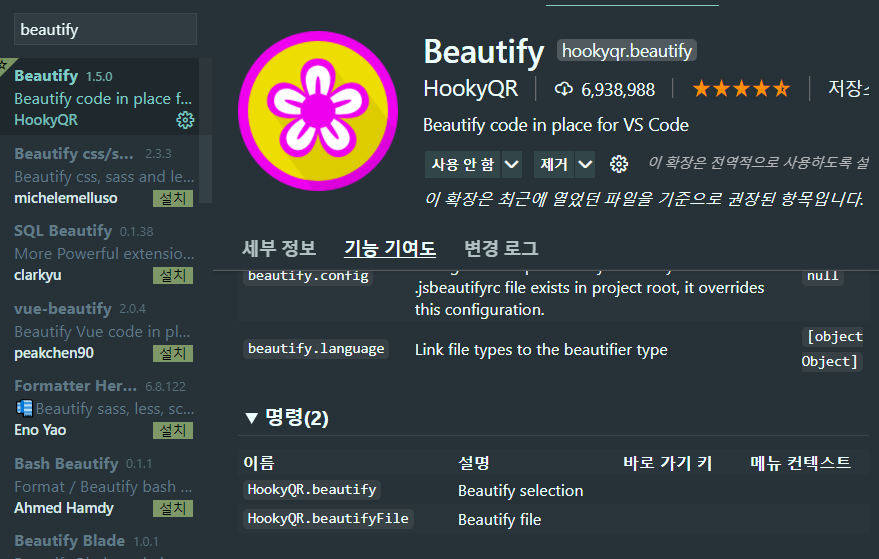
코드가 지저분한 경우 코드를 깔끔하게 만들어 주는 Beautify를 설치하자
명령어이라는 부분의 HookyQR.beautify를 복사
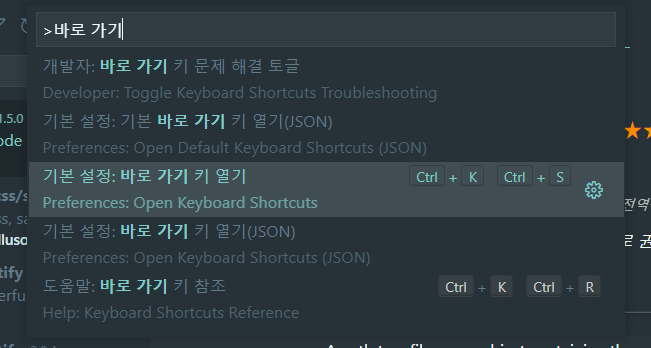
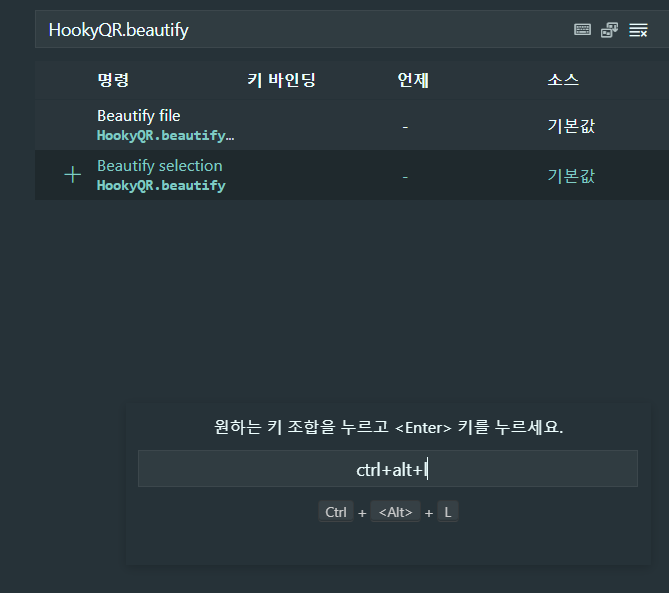
ctrl + shift + p로 바로 가기 키 열기를 누르고 HookyQR.beautify를 검색해서 Beautify selection을 ctrl + alt + l으로 바꾸어주자
vscode는 현재 프로젝트의 VS Code 설정 정보가 들어 있는 폴더. 삭제해도 되지만 다시 키면 생성되어 있다.
태그를 하나 수정할때 뒤에 태그도 함께 수정해주는 확장기능
css에서 태그를 수정하기 위해서는
div{
}를 사용한다.
가급적 모두 저장을 사용하자
ctrl + k 때고 s
난 수정함
vscode 단축키
단축키
ctrl+b 사이드바 여닫기
ctrl+p 이름으로 파일 검색
ctrl + shift + p 모든 명령 검색
ctrl + w 탭 닫기
ctrl + f 찾기
ctrl + h 바꾸기
alt + up/down 줄 위/아래 이동
alt + shift + up/down 한줄을 위/아래로 복사
ctrl + z 되돌리기
ctrl + y 돌아오기
tab 들여쓰기
shift + tab 내어쓰기
ctrl + 숫자 : 창 나누기
ctrl + \ : 현재창 나누기
ctrl + pageup/pagedown : 창간 이동
1. HTML
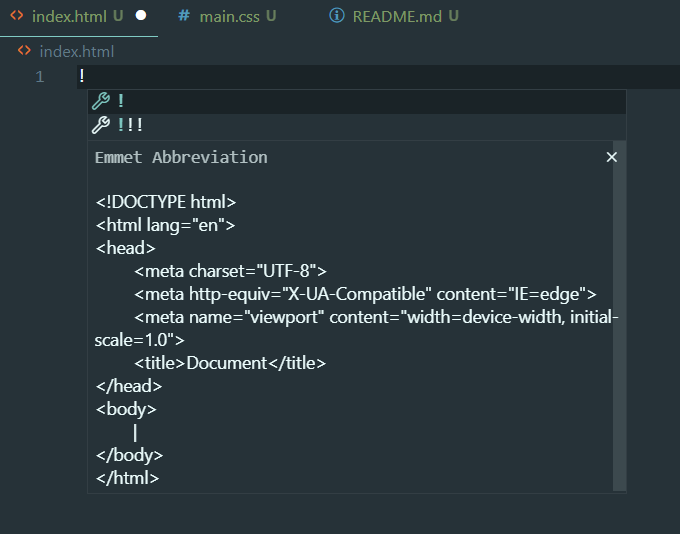
vscode의 HTML 모드에서
!만 입력하면 자동으로 기본 html 문서 내용이 입력된다.
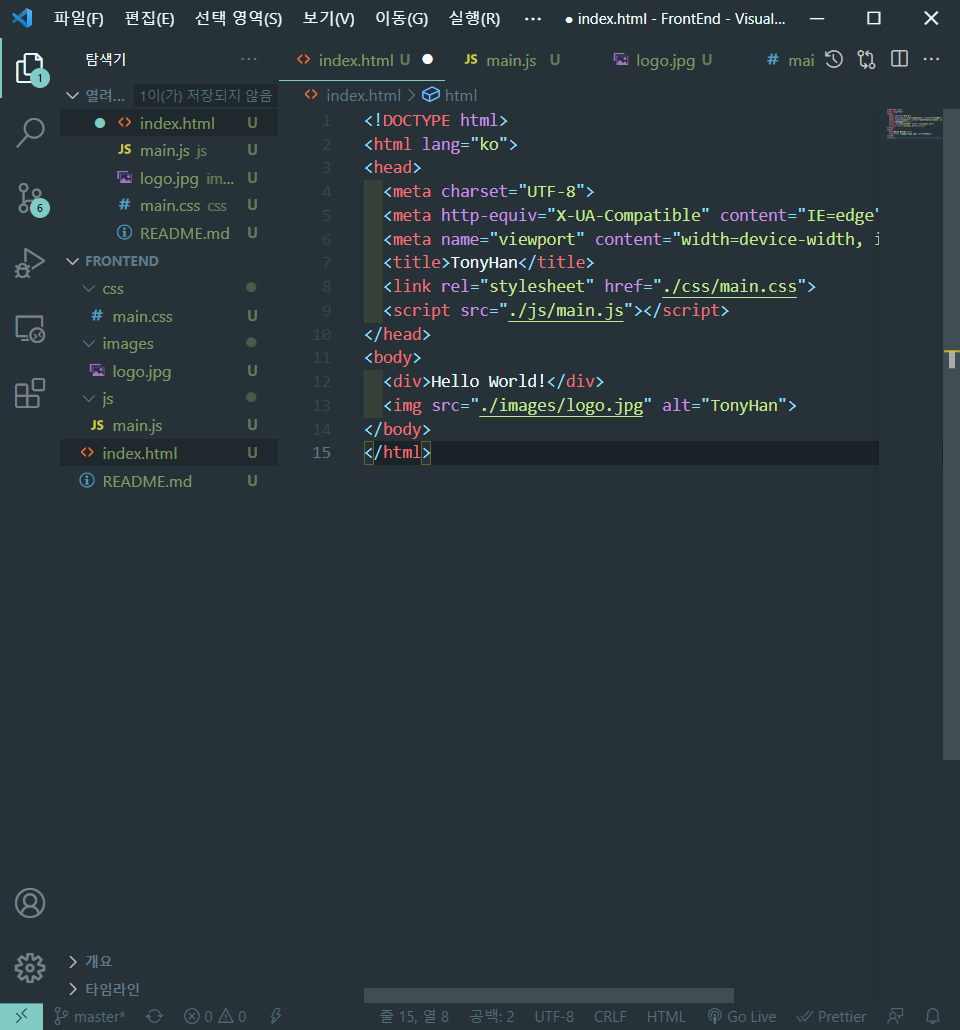
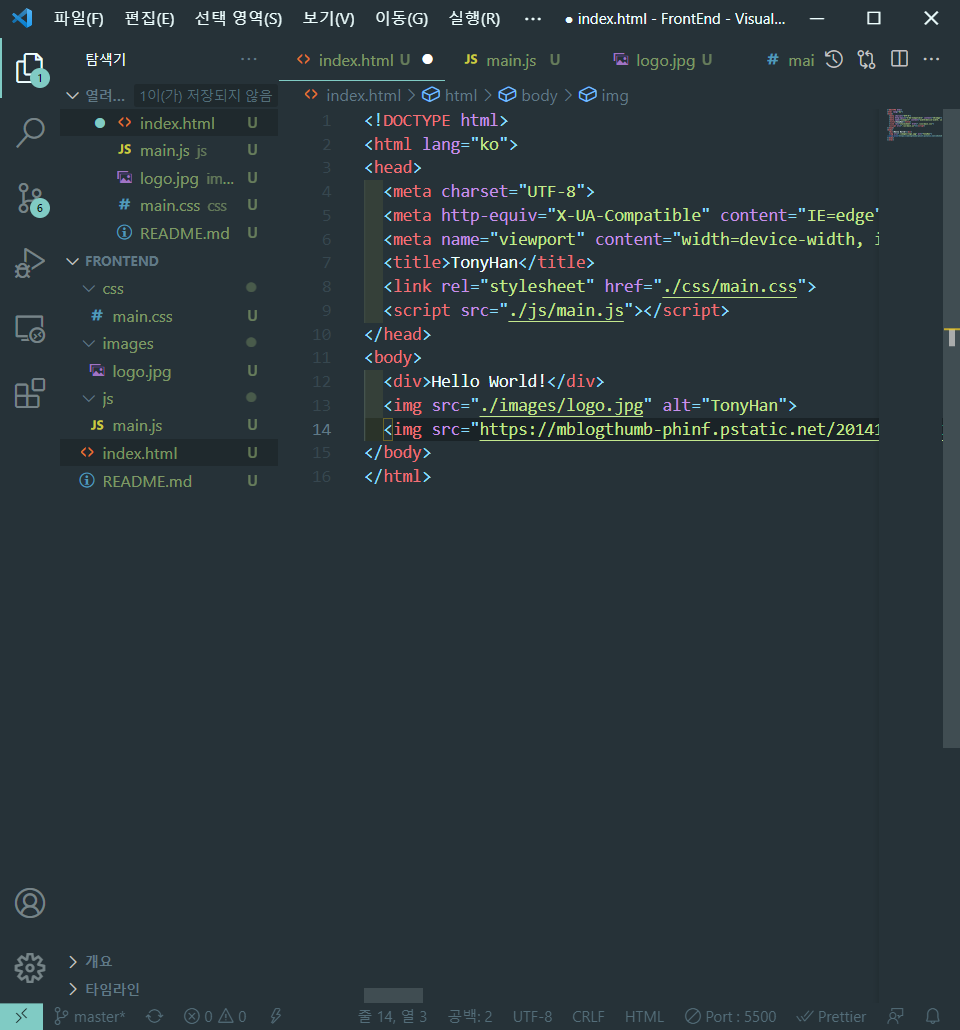
이미지 출력
alt는 이미지 출력 불가능시 나오는 대체 텍스트
링크를 src에 넣어도 이미지를 화면에 출력가능하다.
js는 script를 사용하고
css는 link와 style 태그를 사용
link 태그에 있는 rel은 relation이라는 뜻으로 html과 해당 파일이 어떤 관계인지 알려준다.
경로
•
상대경로
./ : 주변(생략가능)
../ : 상위
•
절대경로
http : 원격
/ : 루트경로(=최상위경로)
이것도 경로이다. 127.0.0.1:5500은 자신의 주소로 5500번 포트로 live server가 열어준것을 이야기 한다.
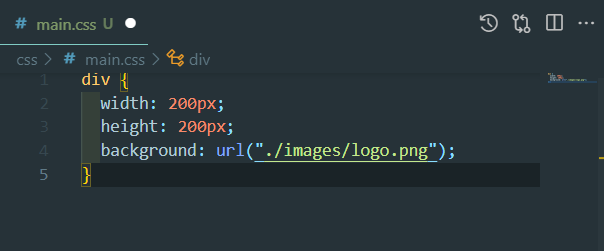
css에서도 위와 같이 이미지를 상대경로를 사용해서 열 수 있다.
a 태그
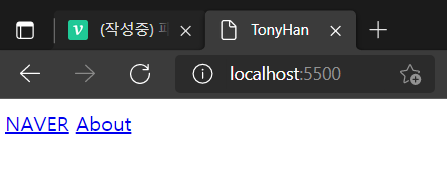
a 태그 href에 경로를 입력해서 해당 주소로 이동할 수 있게 된다.
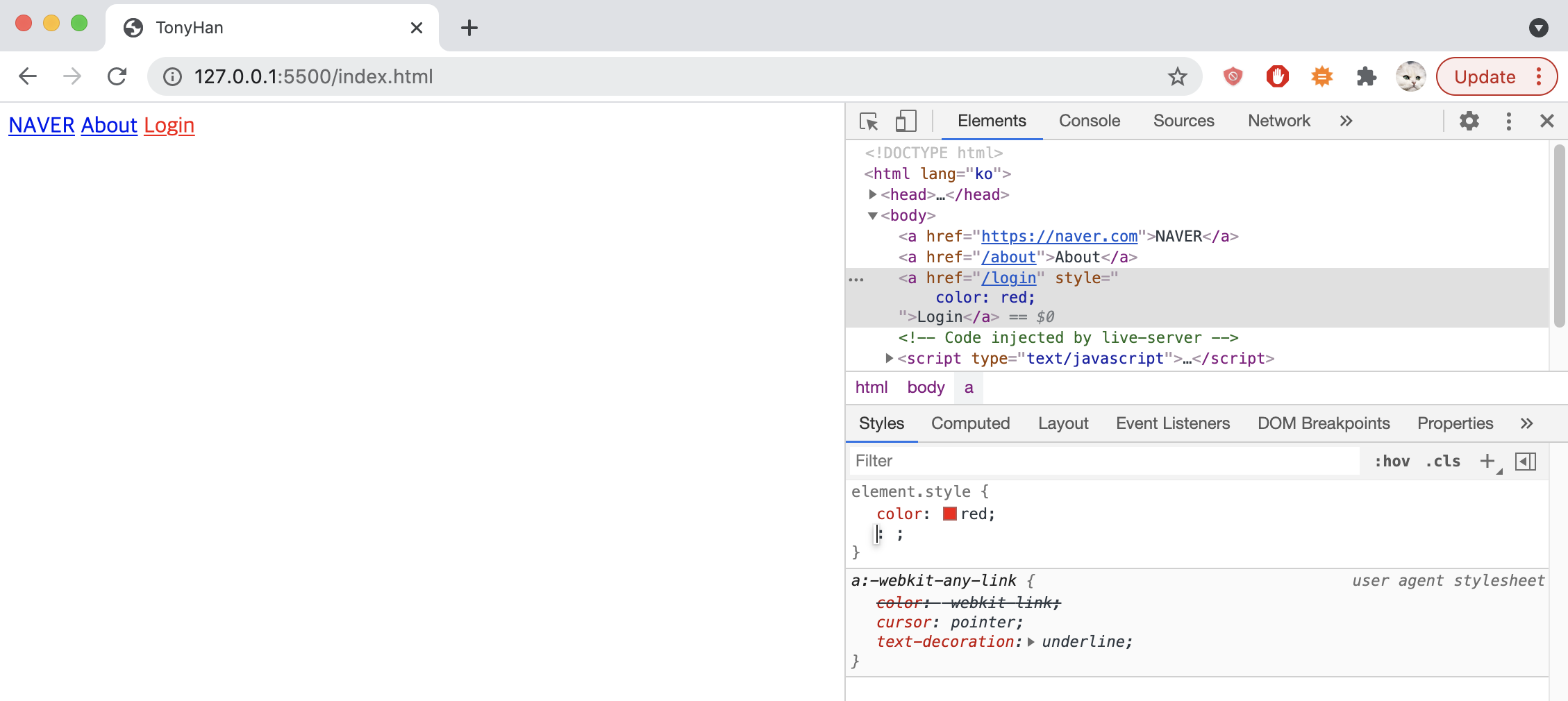
한번 링크를 클릭하면 글자가 파랑색에서 보라색으로 바뀐다.
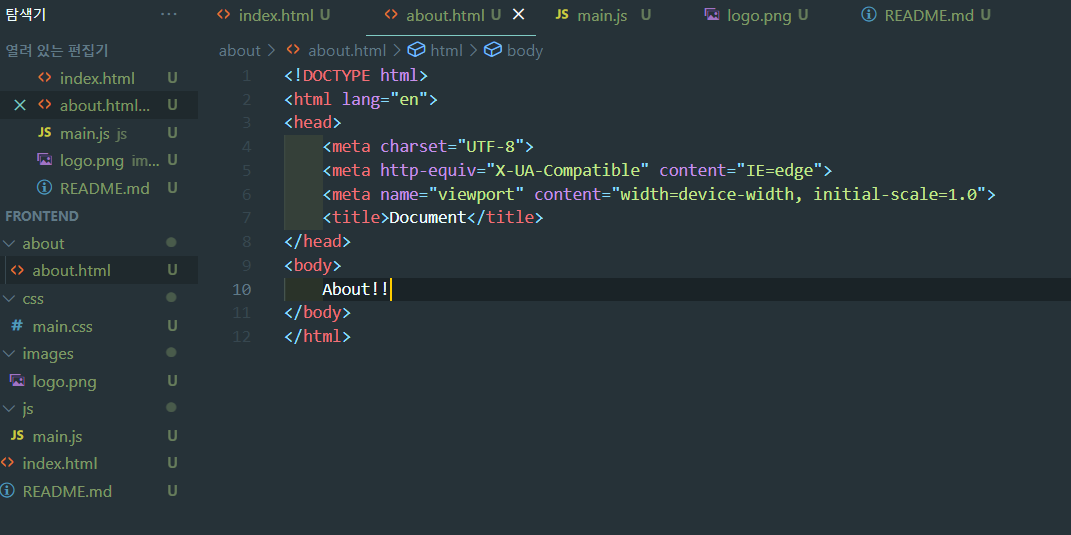
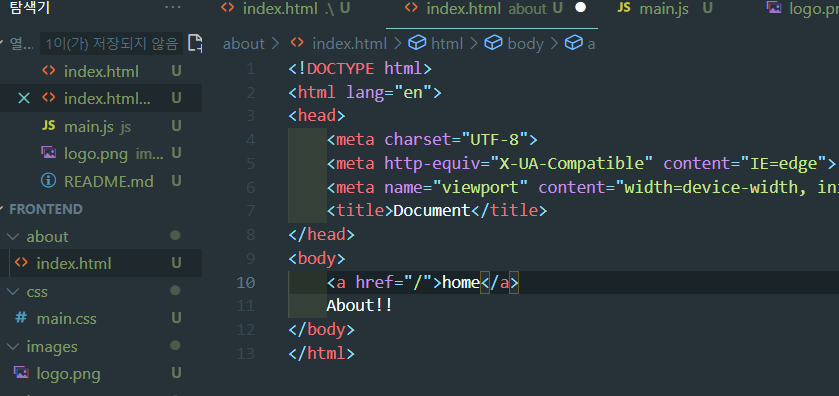
브라우저는 자동으로 index.html 파일을 찾는다.
위와 같이 링크의 대다수를 지워버려도 about 폴더안에 index.html이 있기 때문에 자동으로 해당 파일로 이동해준다.
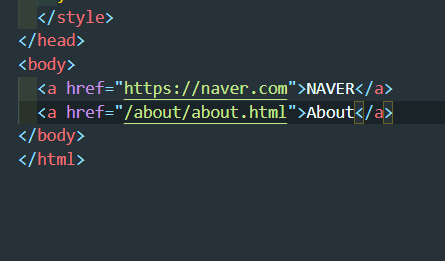
비슷하게 위와 같이 루트경로를 href로 작성해도 index.html로 이동하게 된다.
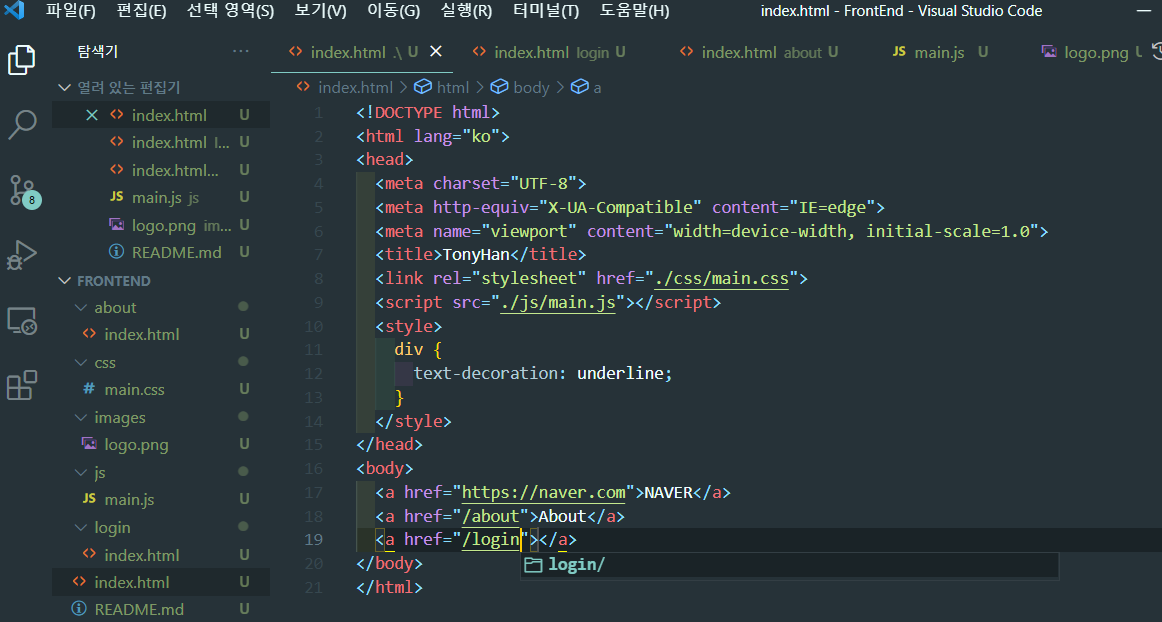
이와 유사하게 여러개의 파일을 옮겨다닐 수 있도록 a 태그를 여러개 선언해주었다.
vscode 공백조절하기
모든 파일의 공백을 조정하는 방법
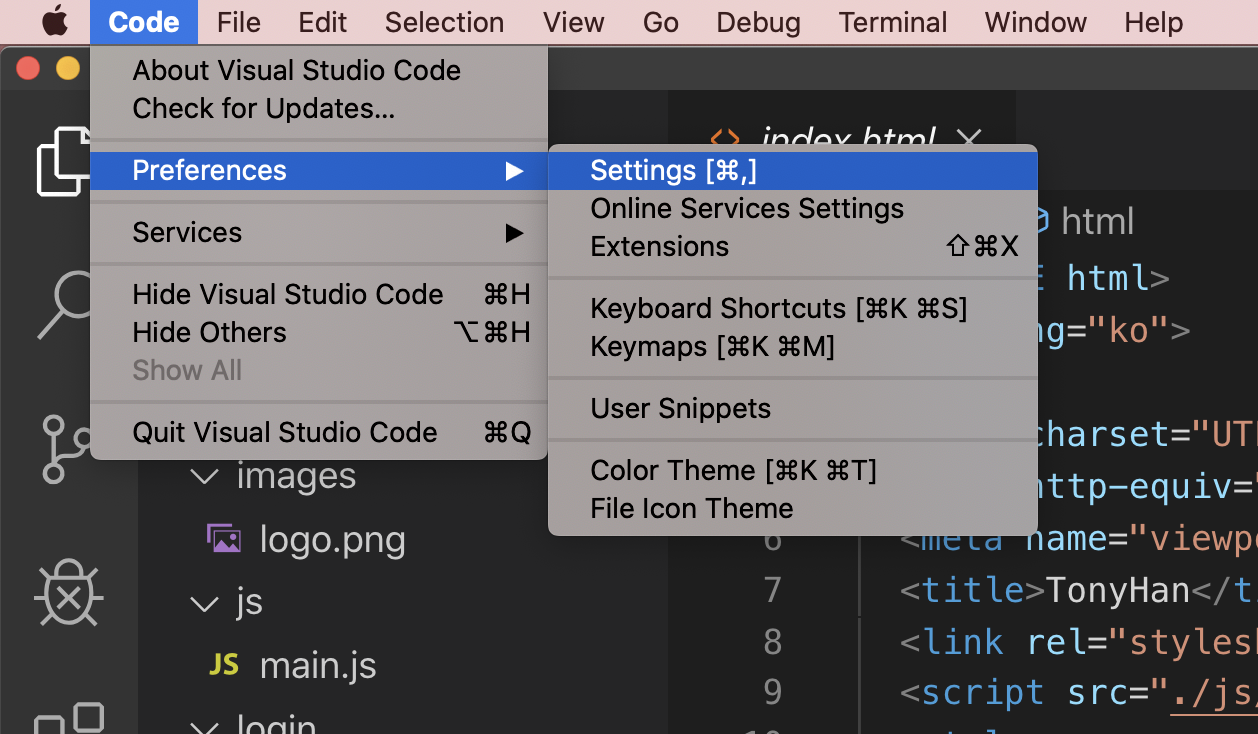
맥북기준 code -> preferences, settings로 간다.
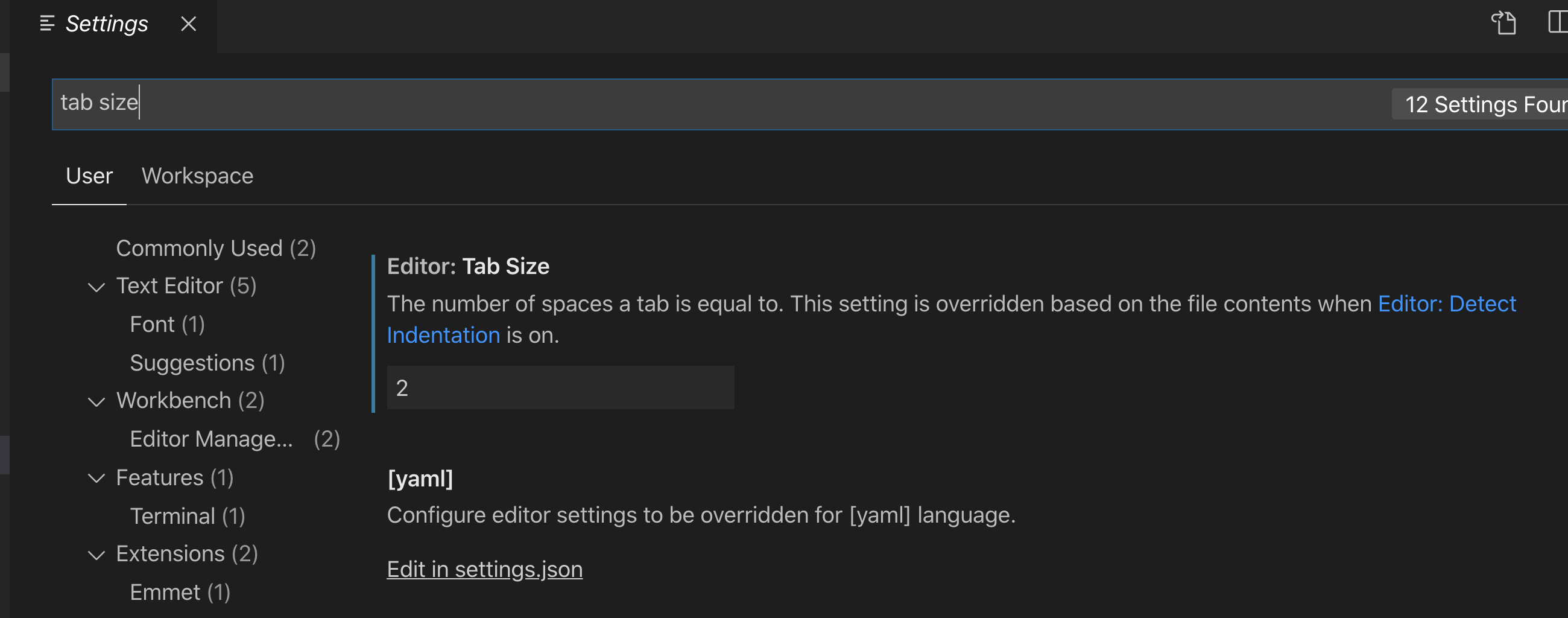
settings에서 tab size를 검색하여 변경해준다.
개발자도구 사용하기
웹브라우저에서 F12키를 누르면 이와 같은 창이 뜨는 것을 확인할 수 있다.
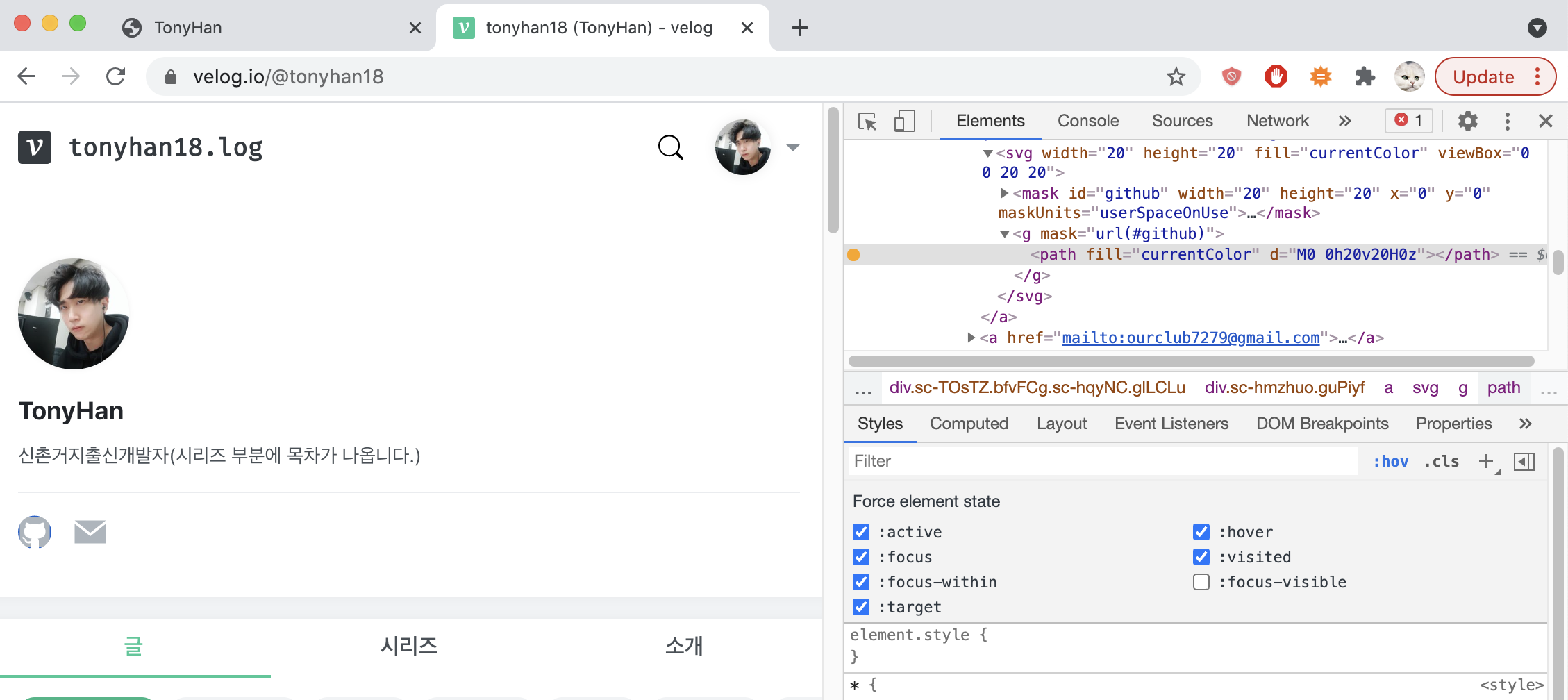
선택에 따라서 우리가 보고자 하는 부분의 코드를 직접확인할 수 있다.
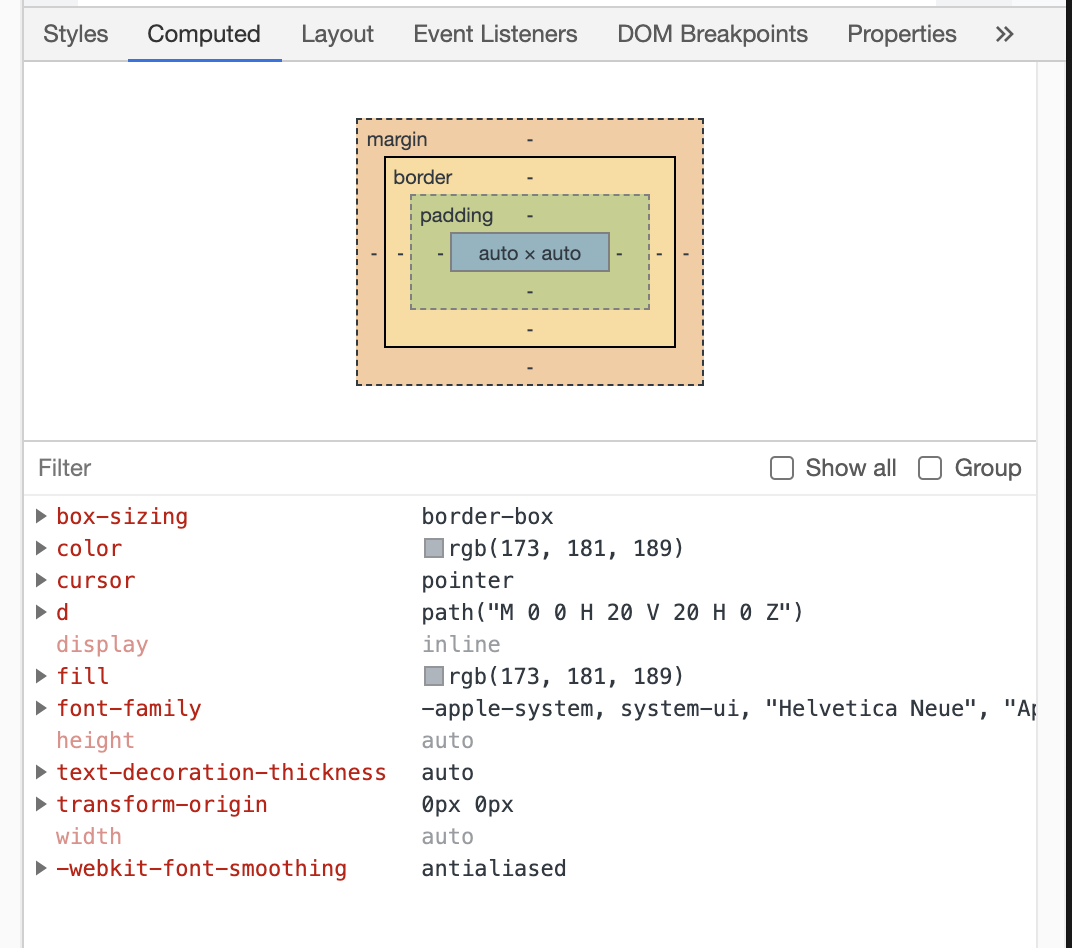
또한 실재 그 성분이 어떻게 구성되어 있는지도 확인할 수 있다.
새로운 폴더 hello 생성
프로젝트를 처음부터 작성하지 않고 코드만 짤 수 있는 사이트
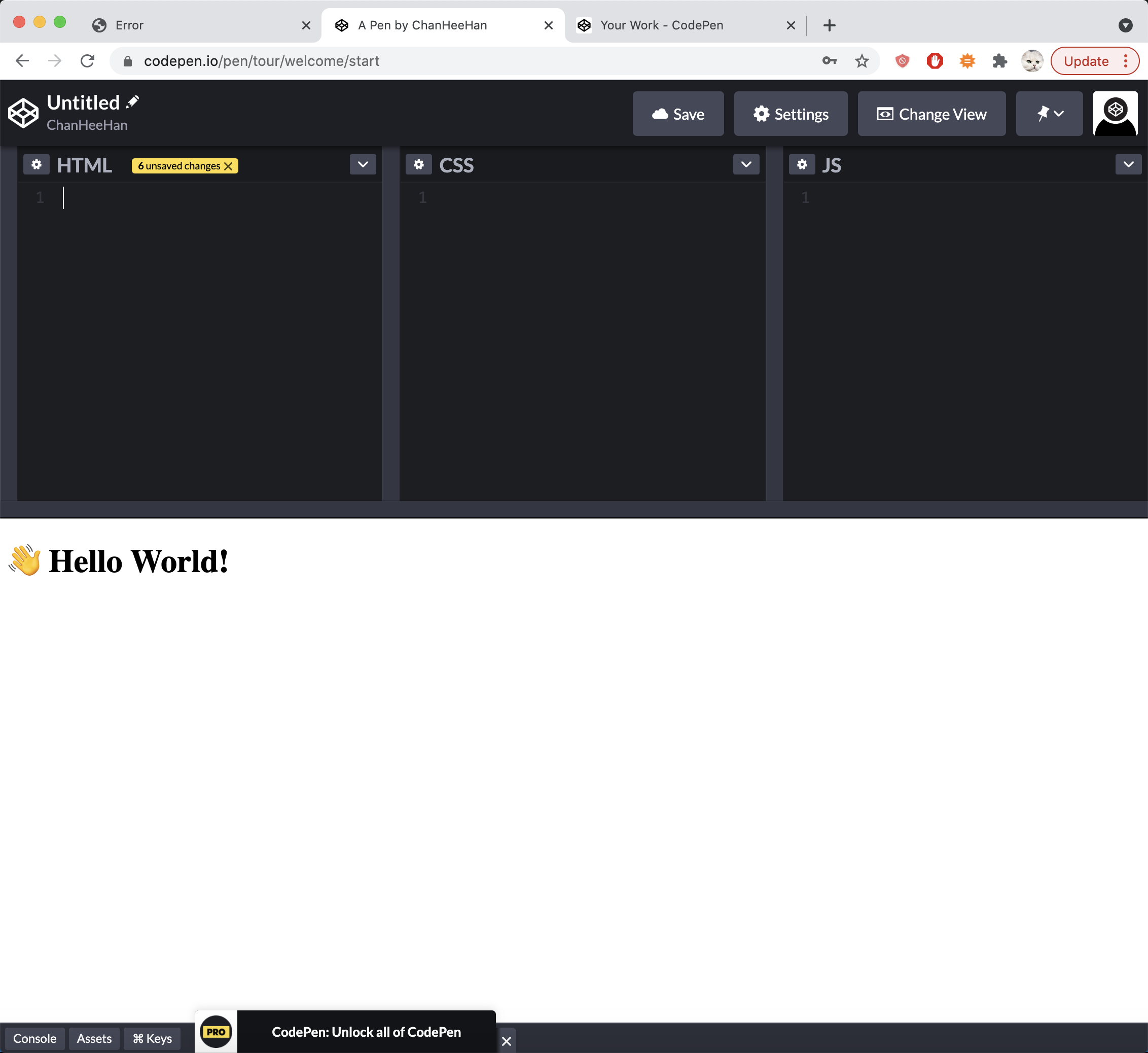
codepen.io에 직접입력하여서 웹페이지가 어떻게 변화하는지 육안으로 확인해보자.
웹 브라우저 초기화
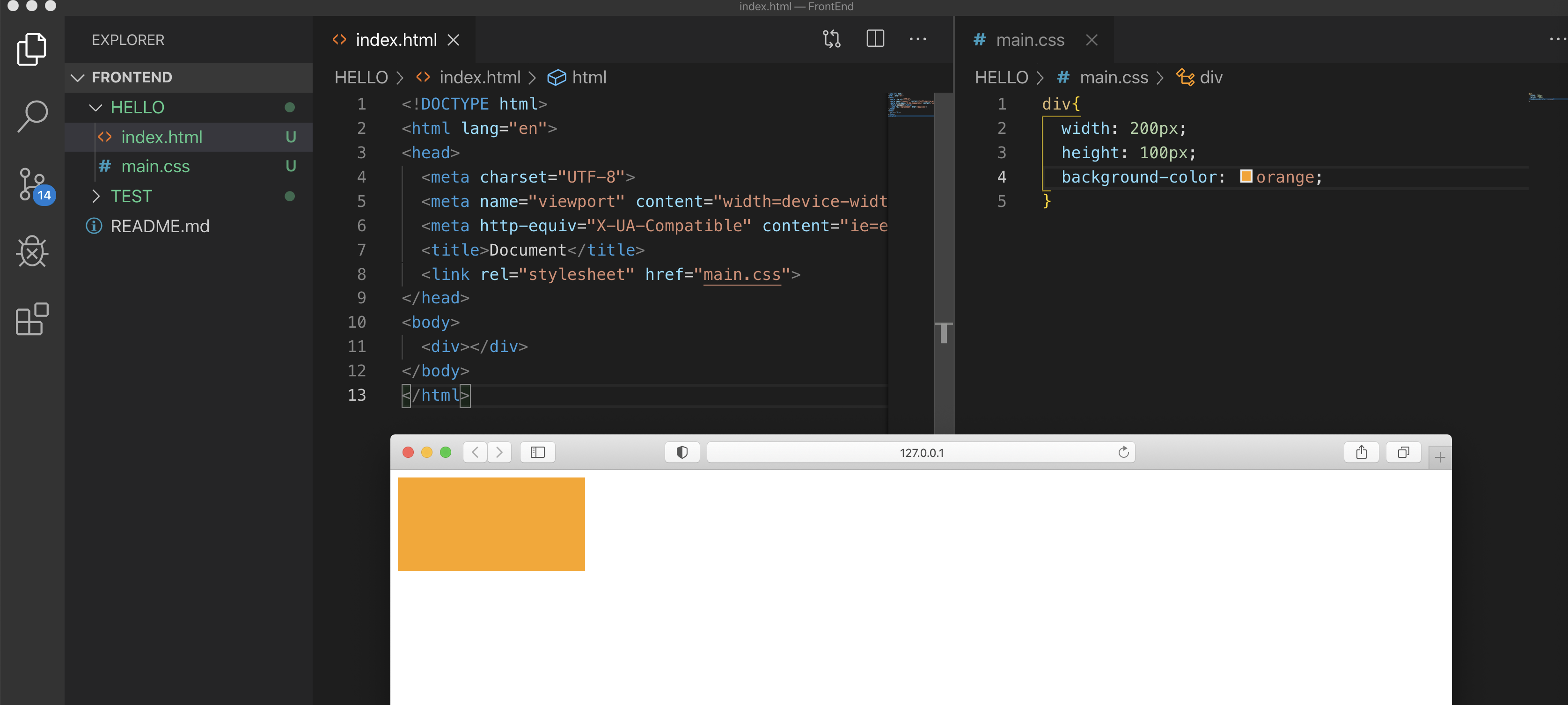
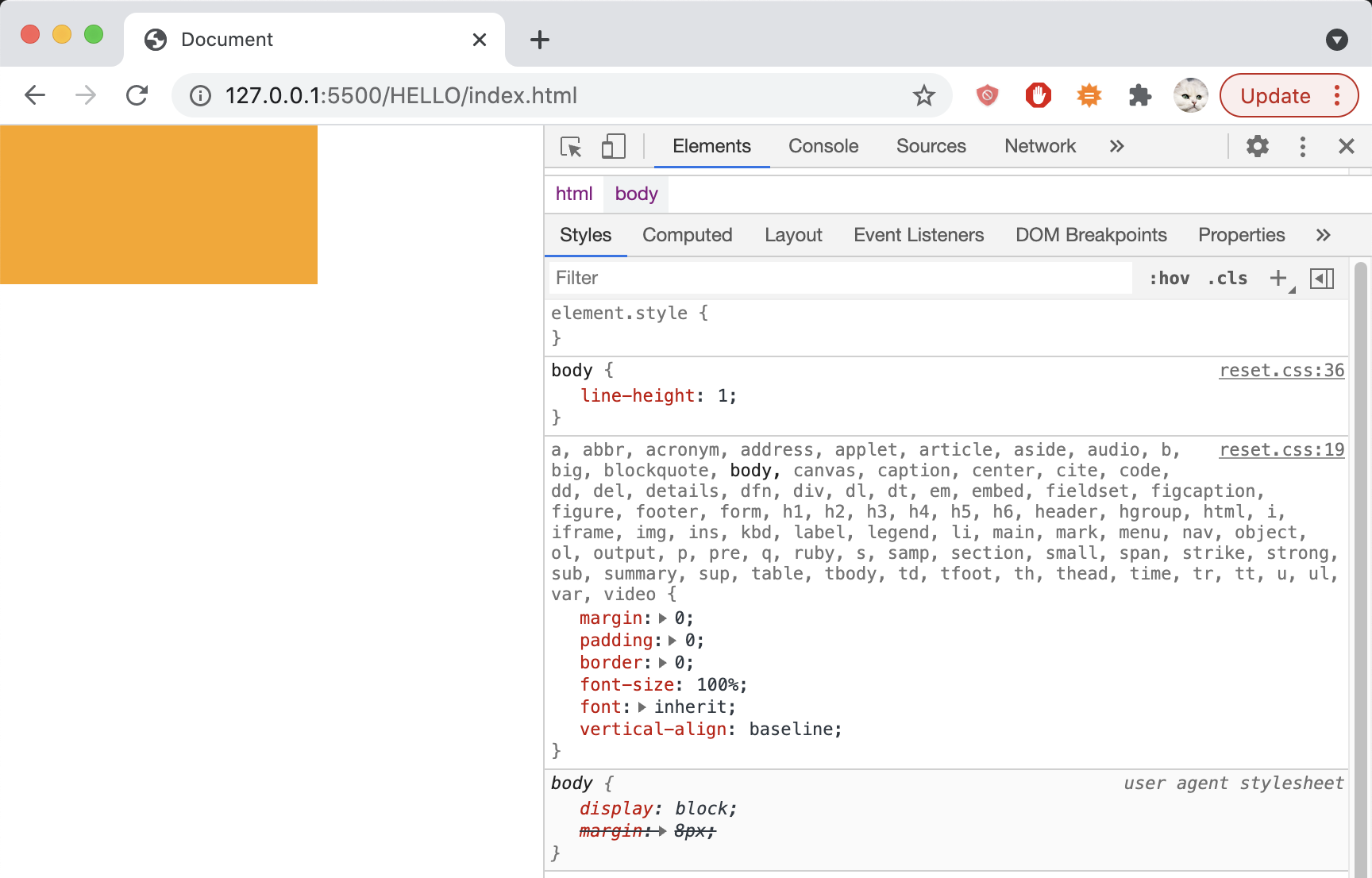
위와 같이 코드를 짯는데 잘 보면 오렌지색 상자가 왼쪽위에 꽉차게 들어가지 않은 것을 확인할 수 있다.
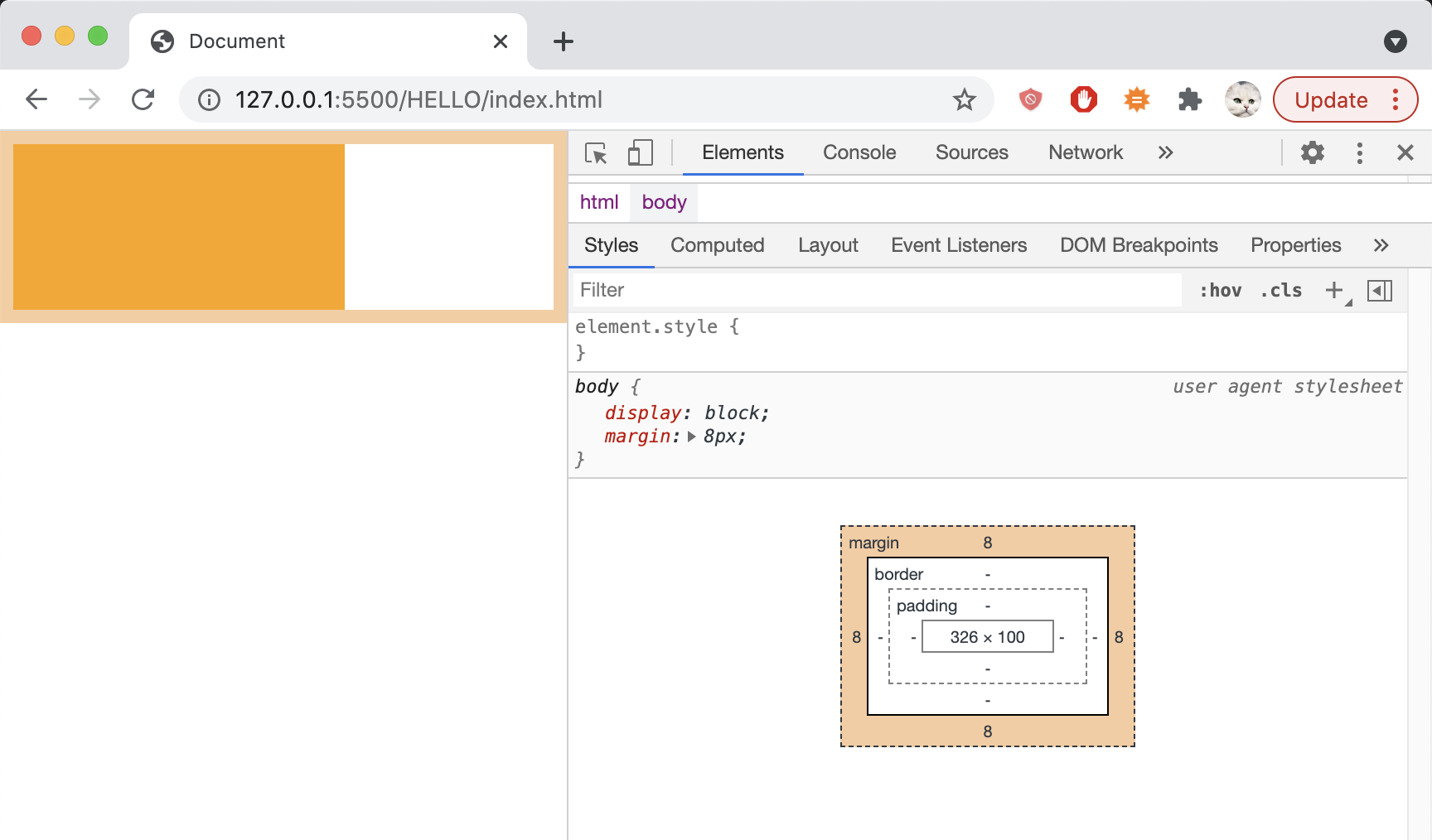
개발자도구로 분석해 보니 위와 같이 margin값이 들어가 있는 것을 확인할 수 있다. 이건 브라우저별로 기본적으로 제공하는 값이다.
이게 브라우저와 디바이스별로 달라지기 때문에 이를 초기화해줄 필요가 있다.
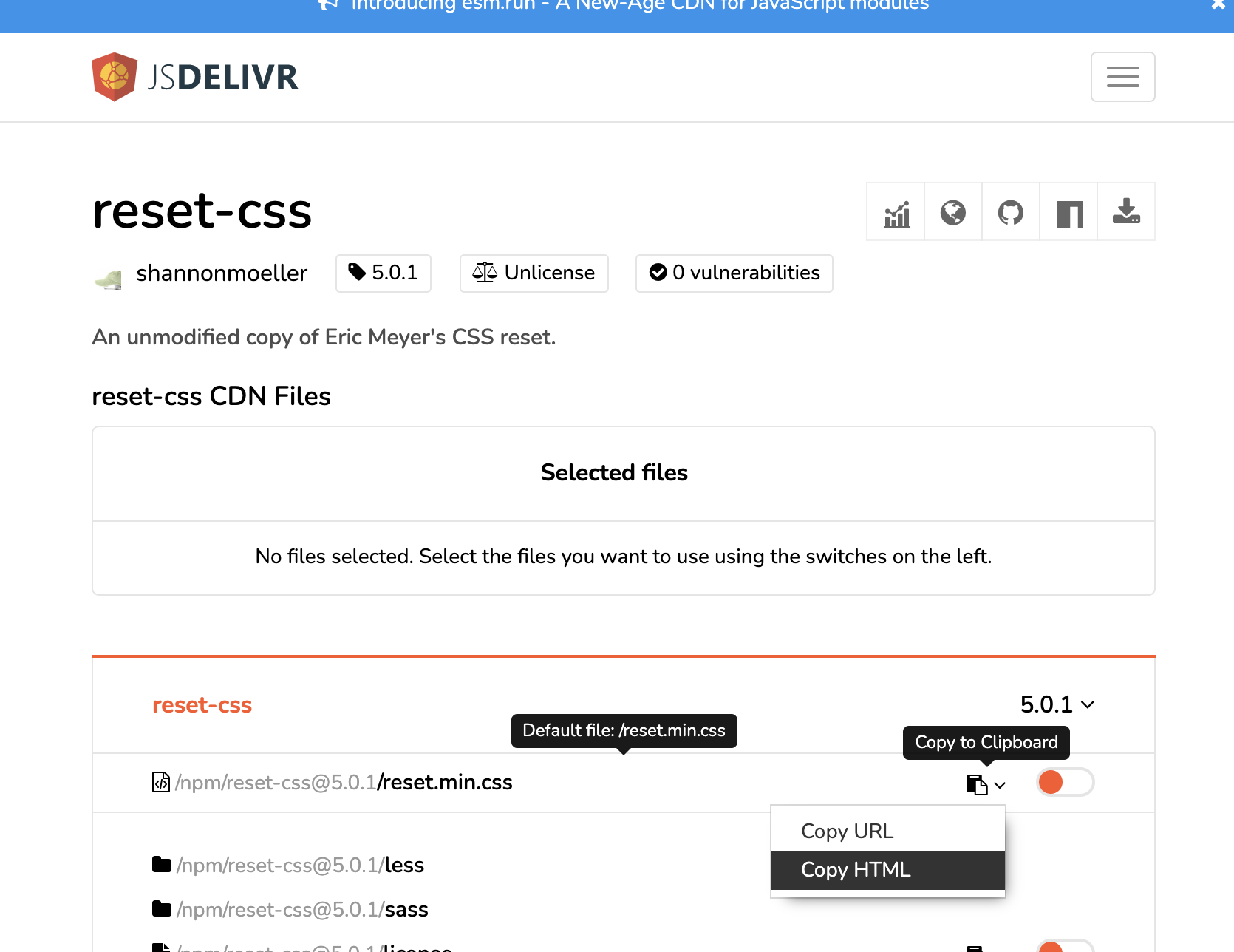
구글에 reset.css cdn이라고 검색해보자
가장 첫번째로 보이는 것의 copy HTML을 보사해주자
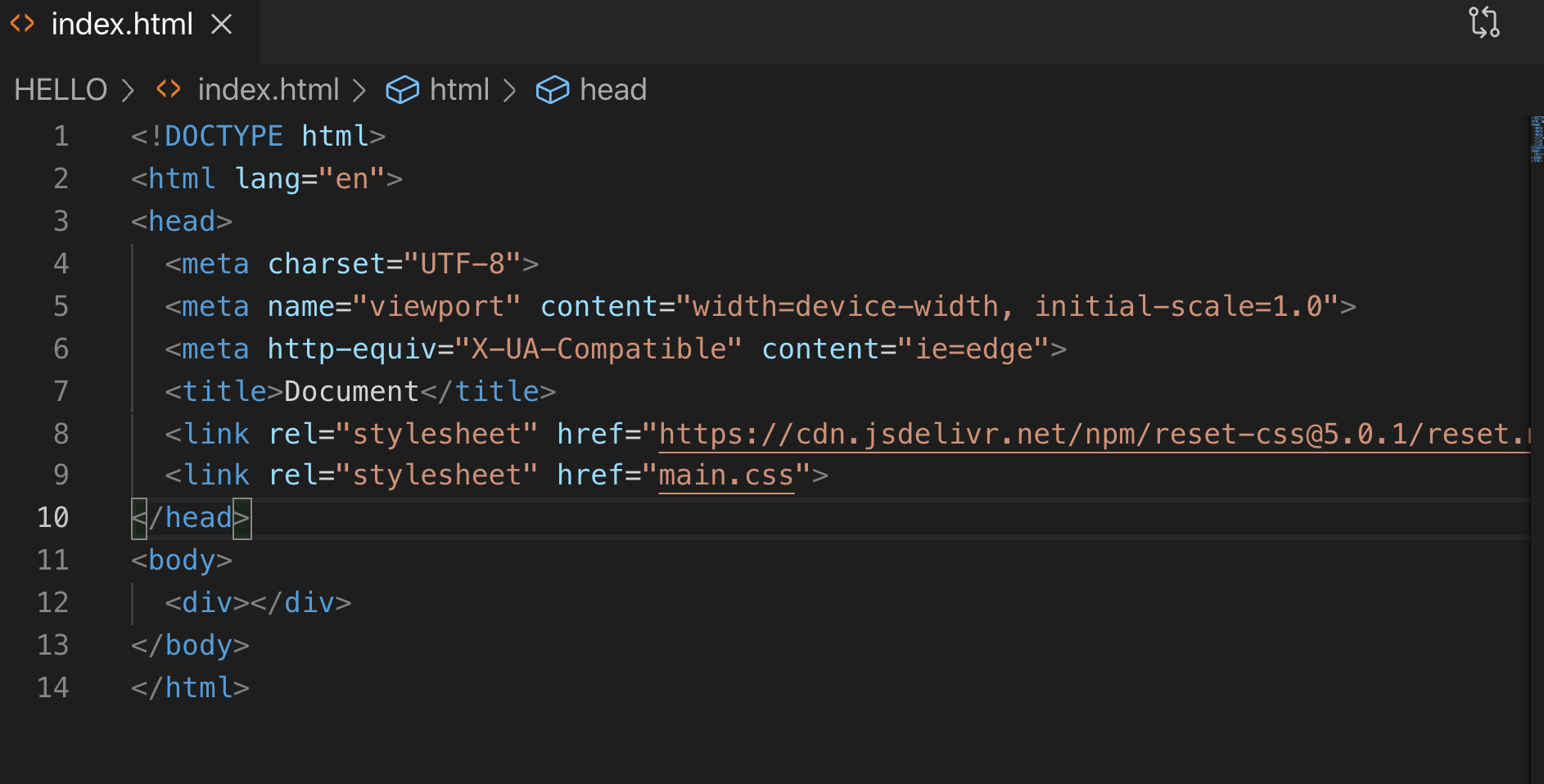
그리고 우리가 짜고 있는 코드의 main.css 바로 위에다가 해당 링크를 올려놓자
그럼 이제 오렌지 블럭이 왼쪽 상단에 잡히어 있는 것을 확인할 수 있다.
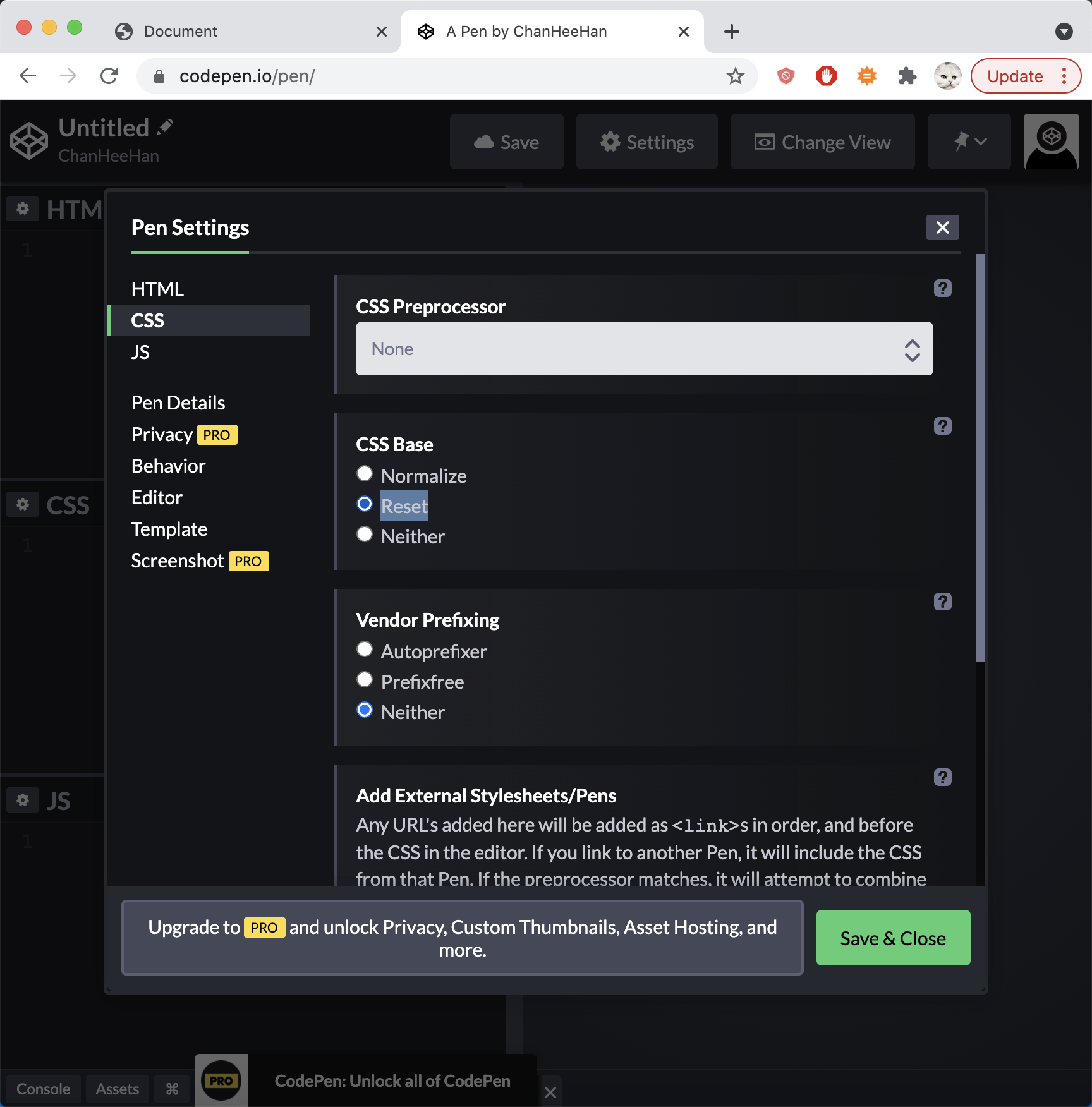
이와 같은 것을 codepen.io에서 하기 위해서 css칸의 오른쪽 상단에 있는 톱니바퀴를 클릭하면 위와 같이 나오는 화면을 확인할 수 있다. 여기에서 Reset radio버튼을 클릭하면 codepen.io도 초기화 되는 것을 확인할 수 있다.
emmet (자동완성)
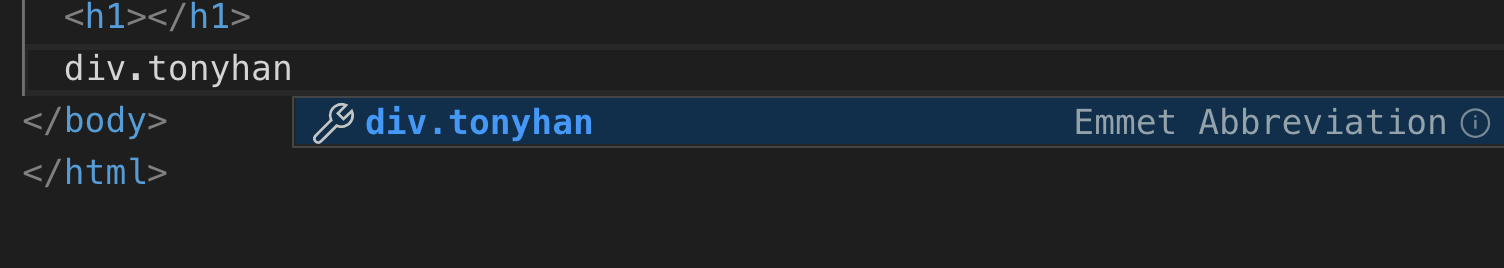
emmet이 자동으로 키워드를 완성해준다. 그래서 위와 같이 div.tonyhan 혹은 .tonyhan으로 입력하면 tonyhan 클래스의 div 태그가 완성된다.
이와 유사하게 ul.tonyhan을 하면 ul태그의 tonyhan 태그가 완성된다.
•
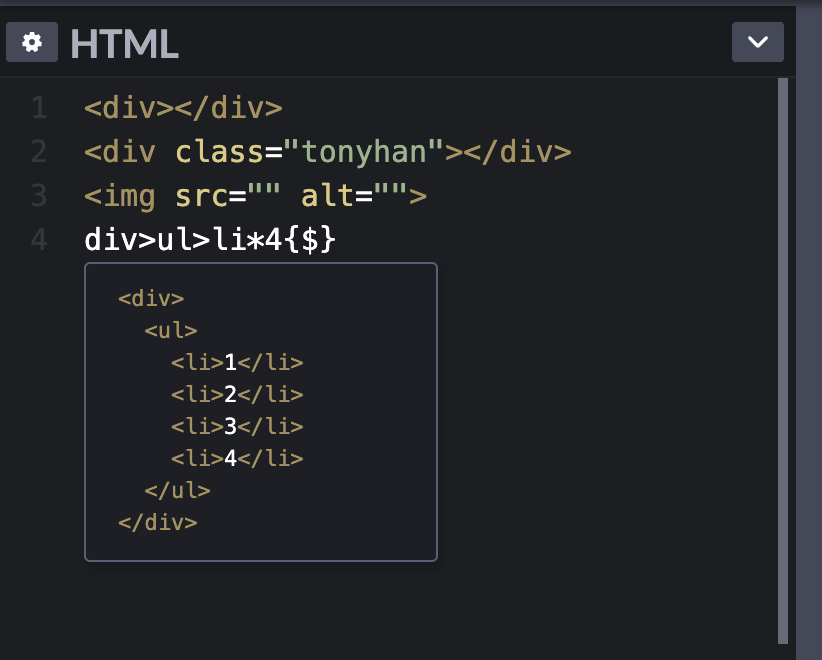
곱하기, {}는 내용을 삽입, $는 순서대로 숫자 입력을 의미
코드펜에서는 위와 같은 기능이 가능하다.
2. html 기본문법
<태그>내용</태그>
<h1></h1>
<태그><태그>내용</태그></태그> : 부모 요소, 자식 요소
자식 요소는 들여쓰기로 구분하게 된다.
<태그><태그><태그>내용</태그></태그></태그> : 상위(조상) 요소, 부모 요소(후손), 자식 요소(후손)
HTML
복사
끝이 /로 끝나는 태그들
빈태그가 존재한다. 그래서 내용을 집어넣을 수 없는 태그를 이야기 한다.
<태그> : HTML 1,2,3,4,5
<태그 /> : XHTML, HTML5
<태그 속성="값">요소</태그>
<img src="" alt="" /> : alt는 대체 텍스트
<input type="text" /> : 사용자로부터 텍스트 입력
<input type="checkbox" /> : 사용자로부터 체크 입력
HTML
복사
글자와 상자
요소가 화면에 출력되는 특성, 크게 2가지로 구분.
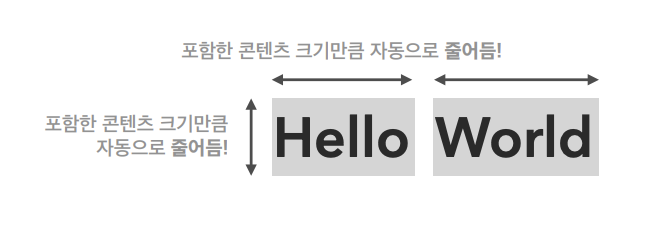
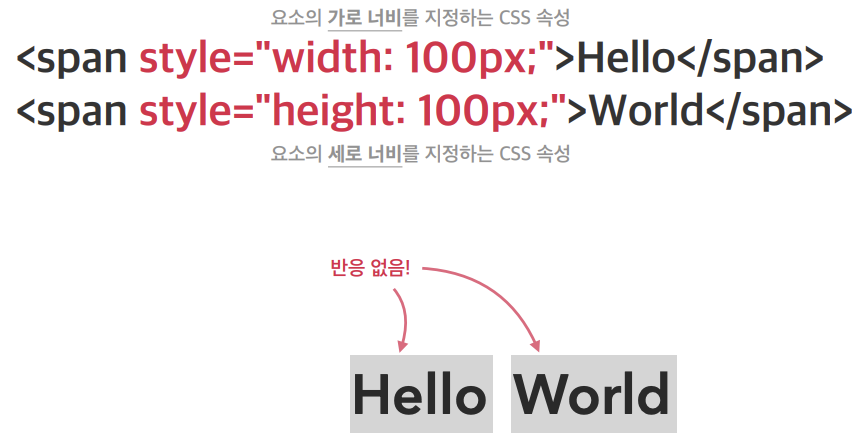
인라인 요소 : 글자를 만들기 위한 요소들로 하나의 글자로 취급한다. 뛰어쓰기는 스페이스바로 해석된다. 포함한 콘테츠 크기만큼 자동으로 줄어듬
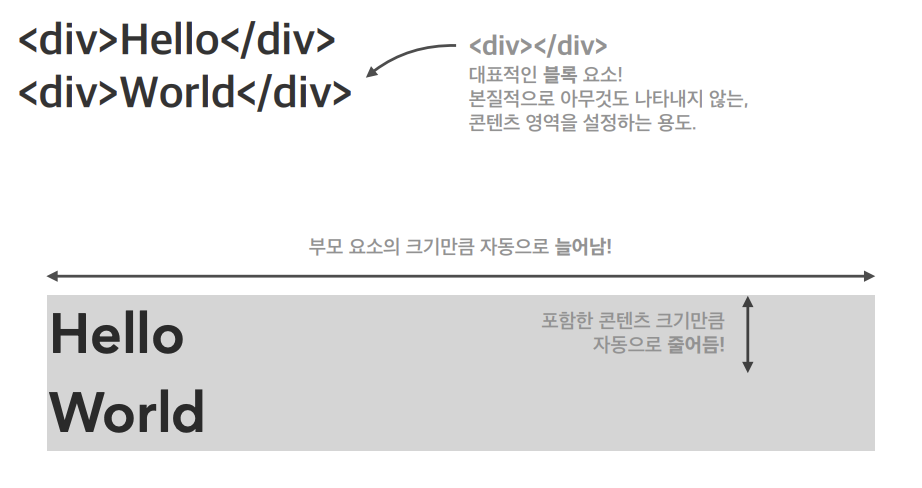
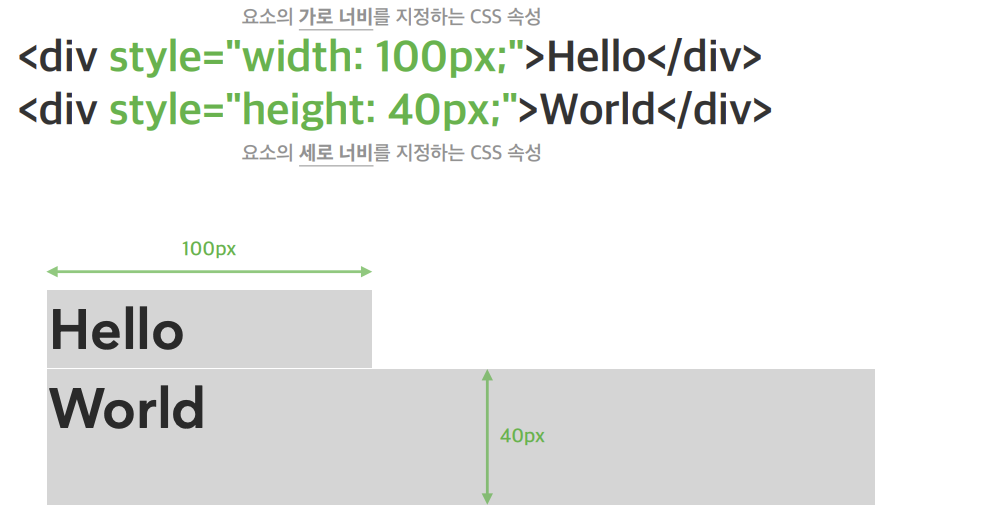
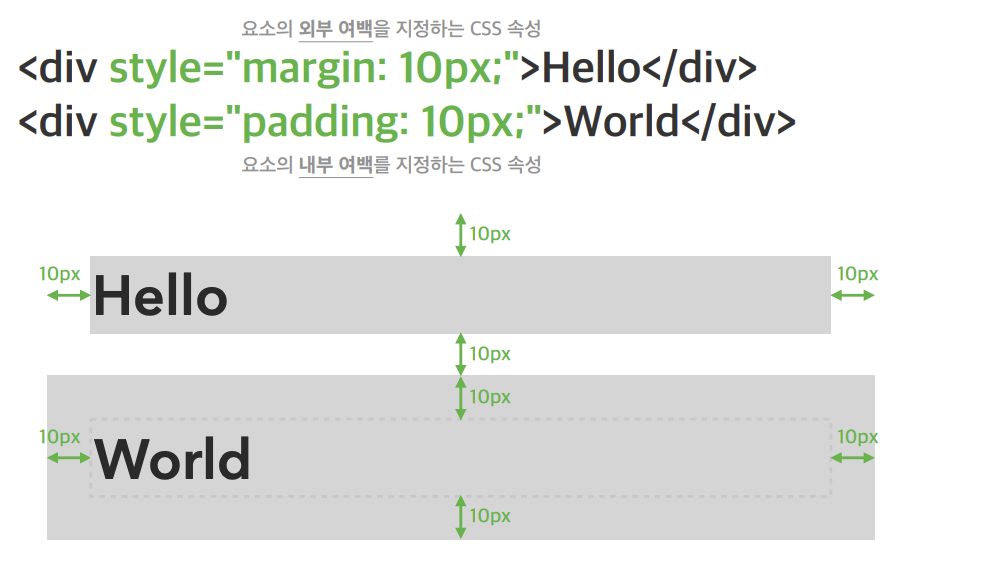
블록 요소 : 상자(레이아웃)를 만들기 위한 요소들. 위에서 아래로 쌓인다. 부모 요소의 크기만큼 가로세로로 자동으로 늘어난다. 반면 세로 너비는 자동으로 줄어든다.
•
인라인
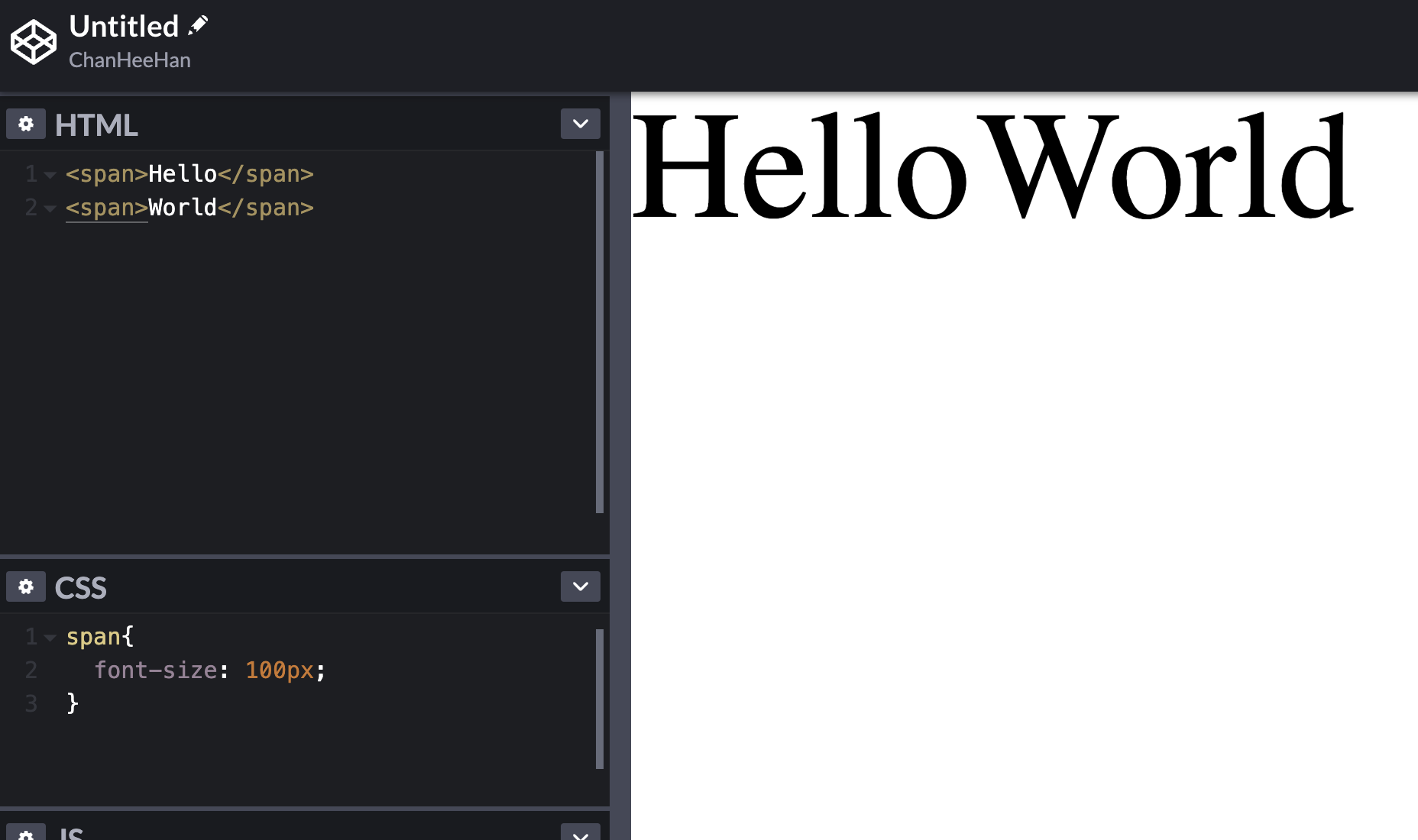
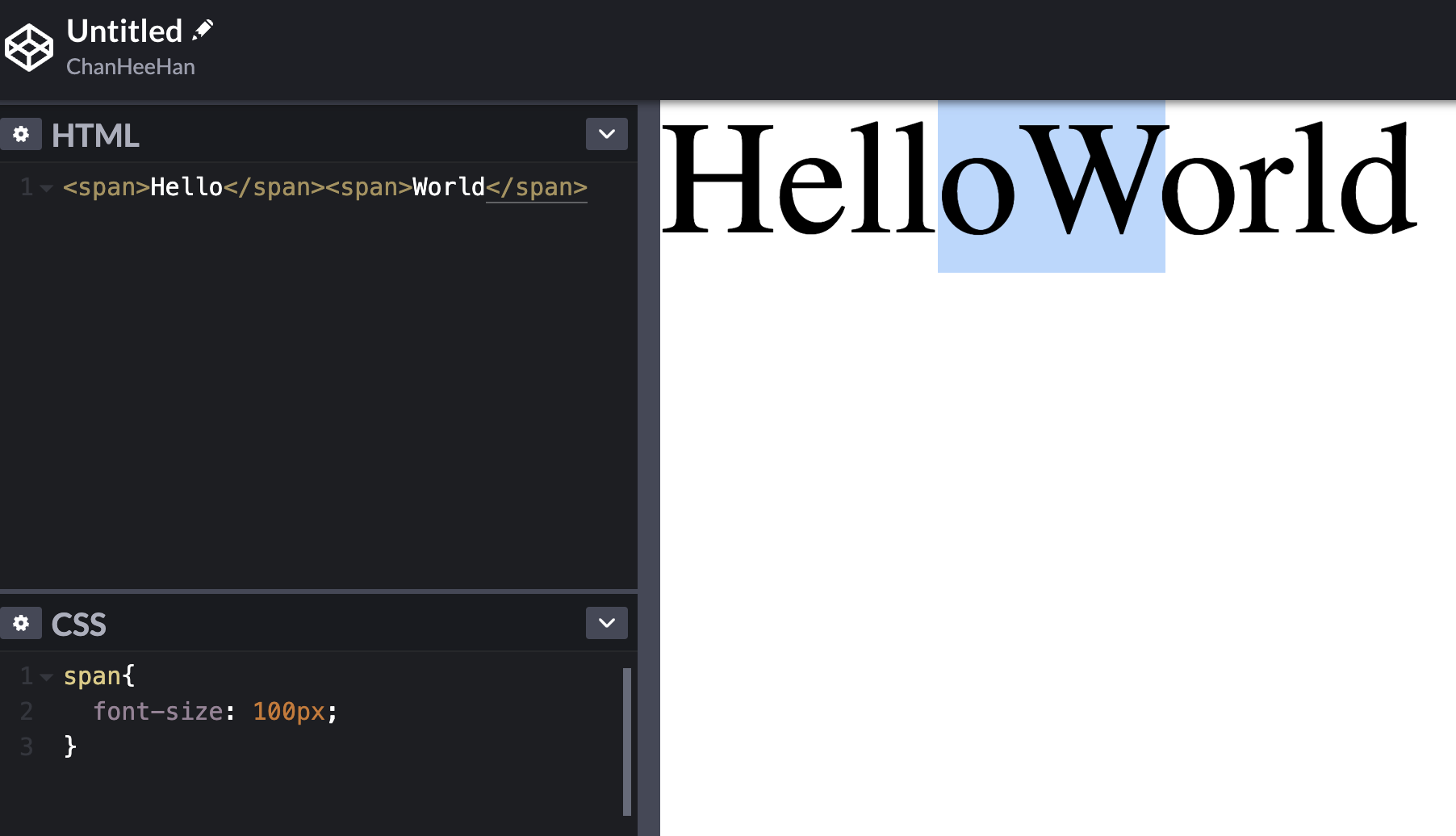
<span></span> : 요소가 수평으로 쌓인다 성분이 스프이스로 구분된다.
Plain Text
복사
위와 같이 css를 직접 지정해도 변화가 없다. 이는 인라인요소는 글자를 취급하는 요소이기 때문에 가로, 세로 사이즈를 가질 수 없다.
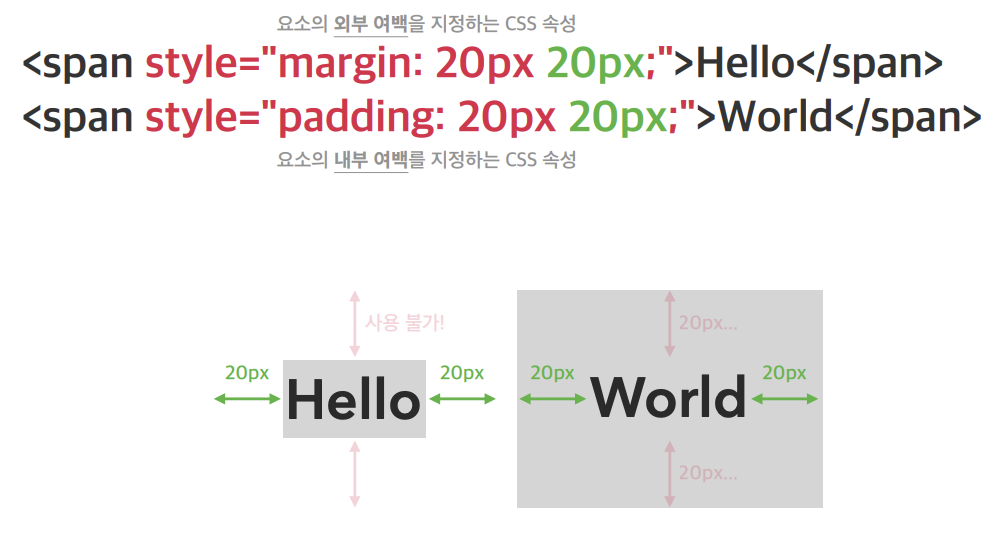
외부에 영향 주는 margin의 위 아래에 여백은 의미가 없다.
padding도 정상적으로 위 아래에 여백을 줄 수 없다.
인라인 요소 안에는 블록 요소를 사용할 수 없다.
•
블록
<div></div>
HTML
복사
자식으로 블록과 인라인 모두 포함가능하다.
주요 html 문법들
<div></div> : 블록요소, 특별한 의미가 없는 구분을 위한 요소
<hn></hn> : 블록요소, 글자크기
<p></p> : 블록요소, 문장을 의미하는 요소, div를 사용해도 된다.
<img src="삽입할 이미지의 경로" alt="삽입할 이미지의 이름"> : 인라인요소, 이미지
<ul> : 블록요소, 순서가 필요없는 목록의 집합
<li></li> : 블록요소, 목록 내 각 항목
</ul>
<a href="링크" target="표시위치"></a> : 인라인, 다른/같은 페이지로 이동하는 하이퍼링크를 지정하는 요소 (표시위치 : _blank)
<span></span> : 인라인, 특별한 의미가 없는 구분을 위한 요소. 문장 중간의 일부분을 바꾸는 용도
<br /> : 인라인, 줄바꿈 요소
<input type="데이터의 타입" value="미리입력된 값" placeholder="사용자가 입력할 값의 힌트" disabled/> : 인라인 + 블록, 사용자가 데이터를 입력하는 요소 (데이터의 타입 : text/checkbox, disabled는 비활성화)
<label> : 인라인, 라벨 가능 요소(input)의 제목
<input type="checkbox" checked/> Apple : checkbox는 체크박스 생성, 뒤의 글자는 label로 감싸면 클릭씨 체크박스도 체크됨, checked는 미리 체크된 박스
<input type="radio" name="그룹" /> : 그룹으로 만들어서 같은 그룹에서 하나만 선택하도록 할 수 있다.
</label>
<table> : 테이블 요소, 표 요소 행과 열의 집합, 잘 안씀
<tr> : 행을 지정하는 요소 (table row)
<td></td> : 열을 지정하는 요소(table data)
<td colspan="2"></td>
</tr>
</table>
<!-- 주석 --> : (ctrl + / 혹은 cmd + /)
HTML
복사
전역속성
모든 태그에서 사용할 수 있는 속성들
<태그 class="요소를 지칭하는 중복 가능한 이름" id="요소를 지칭하는 고유한 이름" title="요소의 정보나 설명을 지정" style="css을 지정" data-이름="데이터"></태그>
HTML
복사
id 태그는 반드시 이름이 고유하게 하나만 존재해야한다.
data-이름 으로 작성된 부분은 나중에 자바스크립트로 찾아내서 끄집어내 사용가능해진다.
이때 script 파일을 아마 가지고 오게 될텐데 다음과같이 선언해주어야만 성분을 읽을 수 있다.
<scrip defer src="./main.js"></script>
HTML
복사