들어가며
javascript로 개발을 하다보면 console.log(foo) 같은 코드를 많이 쓰게 된다. 모름지기 탁월한 개발자라면 반복되는 작업은 최적화하는 법이다. 탁월한 (혹은 있어보이는 개발자)가 되기 위해 console.log()말고 다른 기능들을 알아보자
console.error()
빨간색으로 누가봐도 error처럼 보이게 띄어준다.
console.error('Oops, something went wrong!')
JavaScript
복사
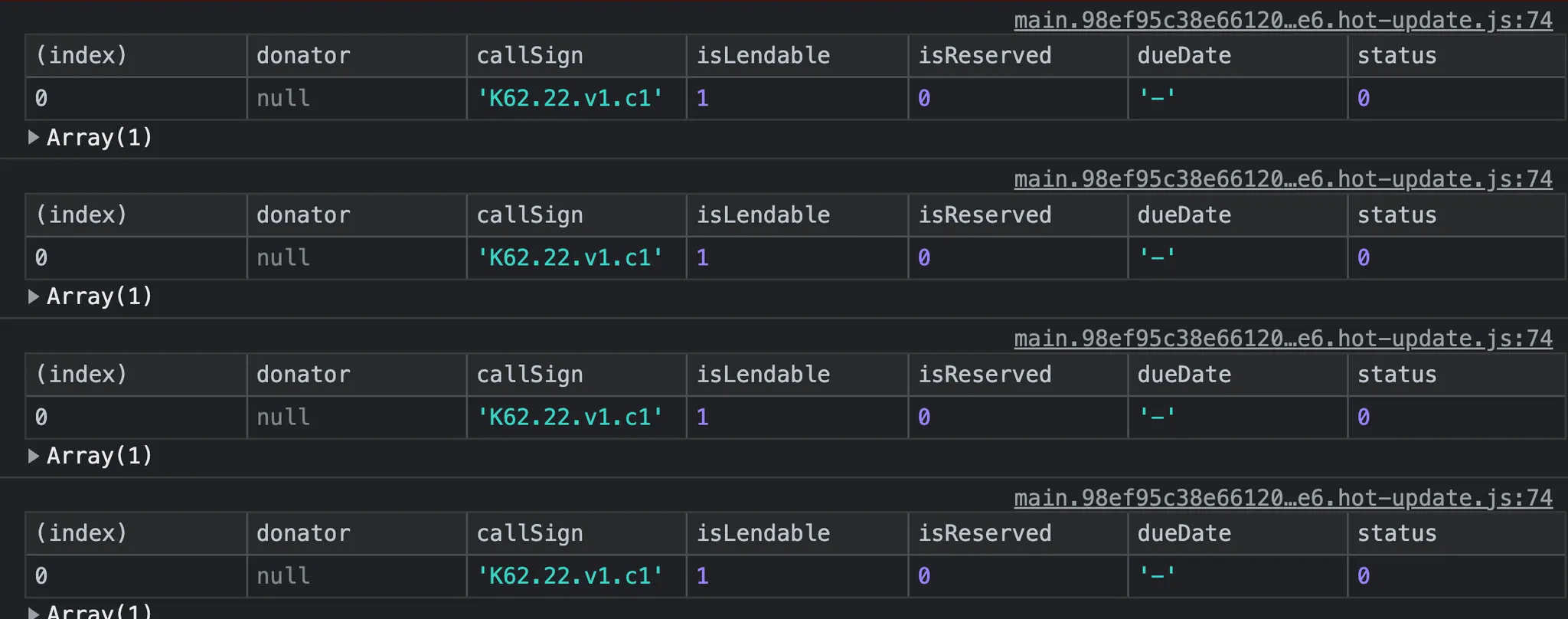
console.table()
객체들을 아래와 같이 table에 잘 담아서 예쁘게 보여준다.
console.table(some object)
JavaScript
복사