View Controller간 통신?
코드 리뷰
1. SearchViewController의 line134
•
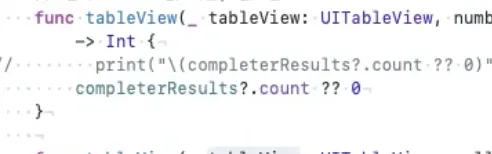
cell 대입할 때 else 부분 → 실패시 즉시 종료
스토리보드에서 불러오는거 에러 처리는 별로 의미가 없다.
•
return 이 UITableViewCell 이 아니라 prototype 을 넣으면 된다.
•
Cell 을 재사용하지 못하고 계속 UITableViewCell 만 생성만 한다
2. MainViewController의 line66
•
UIKit은 MVC가 기본
•
요즘은 MVVM
◦
근데 우리 view model에 들어있는 내용이 view model이 아님
stateMachine 눌러보세요~^^
meeting 하나당 view 를 새롭게 만들어도 되고
view 하나를 두고 모델에 따라서 수정해도 되고.....
model 만 붙이면 바로 view 바로 작동되게
view 하나에 들어올수있는 모델이 여러개일수있으니까 고려하기
3. MainViewContainer.swift line28
•
instantiateInitialViewController가 storyboard에서 화살표임
•
stateMachine
•
meeting과 search는 조합이 3가지(두 개가 함께 on될 수는 없음)
◦
state로 관리
◦
MapView가 최상위
◦
MainViewController 가 아니라 MapViewController로 옮기기
4. MapViewController
•
annotationDeselectBehaviourDefines 이름바꾸기
•
line54 convertToLocation → method의 역할을 하는가? class func으로 하거나 밖으로 빼기
•
self 를 안쓰는 코드는 메소드로 만들지 말라
•
utility 들은 class func 으로 하셈요
•
partial class
•
deselect 한단어임요
•
getSelected 대신 Selected로
•
현실적으로 시간이 쪼달려서 랩핑을 잘 안하기도한다
•
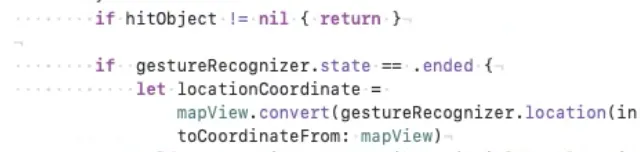
if return 대신 guard return(else일 때 return)
◦
계속 안으로 괄호가 타고갈수있음
◦
로직이 이어질 때는 if 쓰고,
◦
예외처리는 다 guard 쓴다
•
enum 잘 쓰기 .ended
•
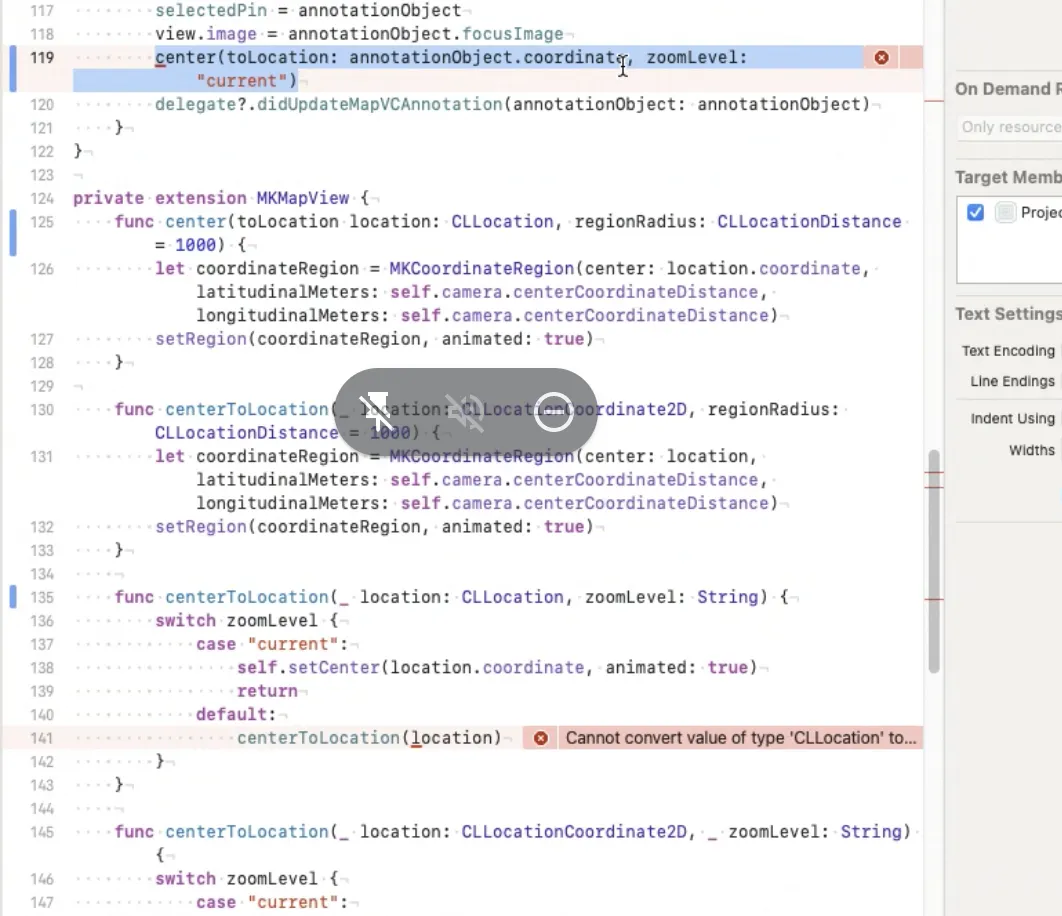
함수 컨벤션
◦
파라미터의 의미는 무조건 살려야한다
◦
_ 쓰지 말고 함수이름을 잘라서 파라미터 이름으로 활용하자
◦
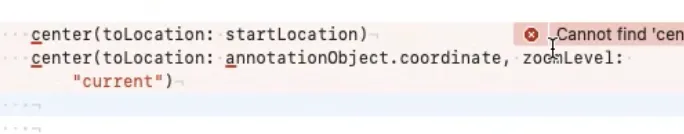
centerToLocation → center(tolocation locate : CLLocation) 등
◦
이것도 마찬가지
◦
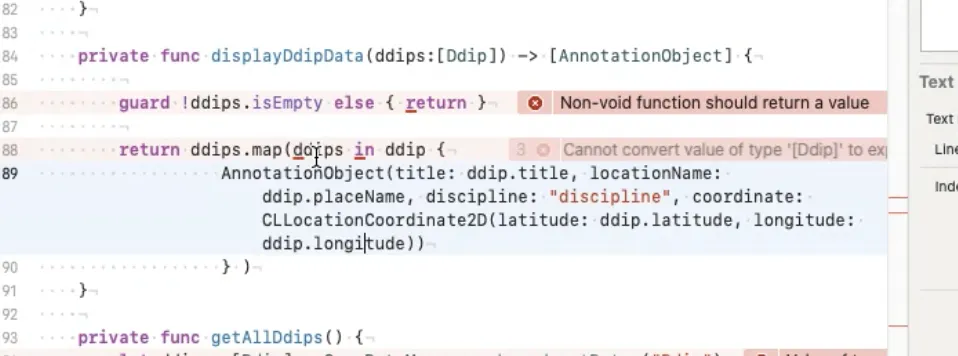
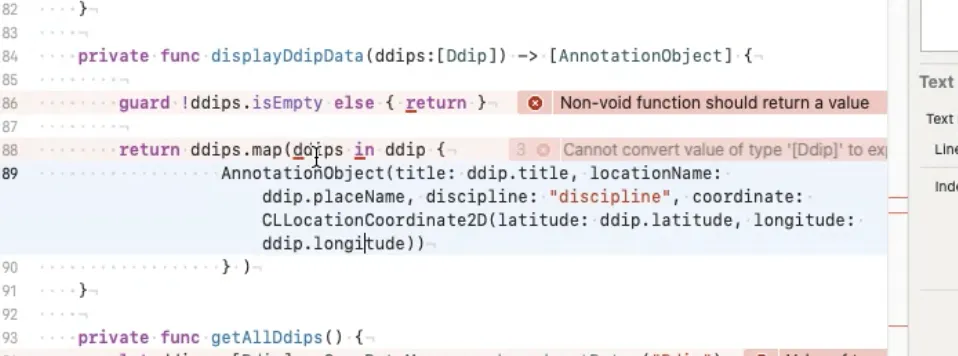
displayDdipData → display와 관련이 있나??
◦
sideeffect(주위 환경에 영향을 끼치는) 가 생기는 함수를 최소화
▪
pure function : 수학함수같은것
▪
어느곳에서 실행하든 주위 환경에 영향을 안끼침
▪
주위 환경에 영향을 끼치지 않도록 해야한다.
▪
pure funciton 이 안되는것들은 어쩔수없으나, 이런것들을 테스트하기 쉽게 잘 나눠야한다
◦
data 는 이미 복수형이다
▪
단수형 datum
▪
복수형 datalist, dataarray 이런느낌으로
5. SearchViewController
•
함수이름이 모호하다
◦
PanelUP
◦
PanelDown
•
state 중심으로 설명할것
•
IOS 에서 쓰는 용어 잘 찾아서 해볼것
•
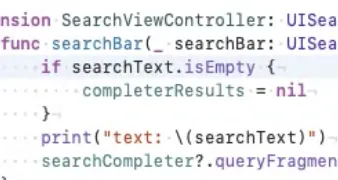
line86에서 isEmpty 사용하기(== "" 대신에)
•
return 생략하기
•
assert
6. SearchFloatingViewLayout
•
매직넘버 하드코딩 하지마세요 ^^...
•
44 → navigation bar
•
64 → navigation bar + state bar
•
상수를 만들어서 쓸것
7. MeetingPanelDelegate line40~41
•
mainViewcontainer 거쳐오는것 괜찮은지
8. Annotation.swift line12
•
AnnotationObject 클래스의 이름이 모호하다
9. Annotation.swift line56~59
•
set 정의 4가지 필요한가?
•
AnnotationObject 에서 Object 빼자
•
연산 프로퍼티를 활용하자
10. Annotation.swift line16
•
discipline → switch에서 보면 하는 일이 Enum인데 String으로 정의되어있음
11. Tap 대신 Space로
•
makefile은 tap으로
•
탭은 스페이스로 바꾸기
•
근데 메이크파일은 탭
코드 리뷰 이외 이슈
1. 디자인 패턴에 대한 고민
•
MVC
◦
UIKIT 은 MVC 가 기본이긴함
◦
지금은 이거 인거같음
◦
순환성
▪
Model(Front) → View
▪
View(Back) → Controller
▪
Controller(Back) → Model
◦
현실
▪
Controller 가 ViewController 만 있을 필요는 없다
▪
좀더 상위 Controller 를 만들어도 괜찮다
▪
논리적으로 같은 단위의 Controller 를 만들어도 괜찮다
▪
서로 Controller 를 참조하기도 한다
◦
피해야할것
▪
tree 를 그릴수 없는 구조는 하면 안된다.
▪
ViewController 사이의 관계가 순환이 생기면 안된다.
•
그래서 상위 Controller 필요
•
MVVM
◦
swift 로 넘어오면서 MVVM 도 가능하게 사람들이 생각해뒀다
◦
Cell 은 View 로
2. Notification Center 느린가?
•
속도차이 크게 없으니 편한대로 쓰자
•
1초 미만 마다 발생하는 이벤트면 안쓰면 된다.
◦
애초에 1초 미만이면 설계의 문제일수도;;
•
근데 애초에 왜씀?
◦
floating panel 에서 씀
◦
근데 ViewModel 이 이걸 해결해준다
•
Swift Observer 라는 프로토콜이 있다.
◦
Observer 패턴이 구현되어있는것
3. 객체지향성 디자인?
•
디버깅이 쉽다
•
근데 아키텍쳐 설계랑은 조금 다른느낌
◦
◦
여기서 소개하는 안티패턴이 있는데 이걸 피하면 된다.
◦
MVVM 은 대규모 소프트웨어 작성할때 도움이 된다. 특히 협업할때 도움이 많이 됨
◦
소규모 팀에서 얻을 수 있는게 많지는 않을 수 있음
◦
해보고 별로면 그냥 리팩토링하는게 맞다
◦
명백한 오답(안티패턴)만 피하면 그냥 취향에 따라서 선택하자. 어차피 연습 :)
4. Storyboard → Swift UI?
•
한계점
◦
머지할때 알수없는 diff 파일
◦
특히 눈으로 확인 할 수있는게 아니라서 옵션이 어떻게 되어있는지 한눈에 확인하기 어렵다.
◦
바뀐부분 확인하기 어렵다
◦
코드 base 로 옮기면 되는건가...
•
업계에서는 어떻게 하고 있나요
◦
Storyboard 쓰는것
▪
XML 머지가 사실 그렇게 어렵지 않다
▪
익숙해지면 할만하다
▪
같은 뷰만 안만지면 되니까
▪
대신에 모두 XML 머지에 익숙해져야한다
▪
작은팀에서 많이 씀
◦
Storyboard 를 여러개로 쪼갠다
▪
XML 머지에서 계속 충돌하는 경우
▪
Storyboard 를 여러개로 만들어서 작업
•
얼마나 많이 쪼개냐
•
작업하다 충돌나면 그때 필요에 의해서 쪼갠다
▪
스토리보드의 View Controller 를 불러오는 형식
▪
큰팀에서는 이렇게 함(우리는 안쪼개도 될 듯)
◦
코드로 쌩으로 짜기
•
GUI 코딩시 뷰를 작업하고 나면
◦
그 뷰의 실행화면을 캡쳐해서 무조건 올려야한다
◦
UI 를 만들었는데 스크린샷이 없다? 맞아야댐;;ㅋㅋ
•
스토리보드 or 코드 왜 둘다 씀?
◦
하나만 써야한다...
◦
꼭 필요한 경우가 아니라면 하나에 몰아 넣어야한다
•
스토리보드에 제대로 들어갔는지 확인하는것
◦
delegate 설정하는거 코드에서 직접하고 있다.
◦
delegate 설정을 코드에서 하라고 하는데
◦
storyboard 에서 세팅 안하고 넘어갈까봐
◦
storyboard 에서 다 세팅하고 코드에서는 delgate가 null인지 아닌지만 확인
◦
원칙 정하기 : stroyboard 에서만 할거다 or 코드에서 처리하러다
◦
원칙 깨는 경우는 그 이유를 주석으로 둘것
•
가능하면 스토리보드에서 하면 편하다
◦
코드 양 줄여야 개발할 때 부담이 적다.
•
SwiftUI
◦
확실히 코드 관리하기 진짜 편함
◦
업계에서는 아직은 시기상조다... && 기능이 부족하다.
◦
버전바뀔때마다 자꾸 바껴서 아직까지는 좀......
◦
취미로 하는거면 SwiftUI 사용해보기
◦
서비스 출시해서 관리 빡세게 할거면 Swift 사용하기
◦
리액트 해봤으면 편할수있다.
◦
swfit UI 튜토리얼이랑 다르게 그냥 직접 구현해서 씀..
◦
세밀한 컨트롤이 필요한건 래핑해서 쓴다
◦
래핑
▪
임의의 uikit의 uiview 를 Swift UI 로 바꾸는 방법이 있다
5. Github Action
5.1. 제품 build test
5.2. UI 테스트 코드를 짜기는 어렵지만, Model은 테스트 코드를 짜라
•
UI test toolkit → UIkit에 있음
5.3. 코드 포맷(컨벤션)
6. UI 레이아웃 잡기
•
resize 할때 어떻게하면 편하게 될지를 고려해서 잡으면 좋다.
•
같은 규칙에 따라서 폰사이즈 바뀌는거를 맞춰서 위계를 잡으면 된다.
•
웹에서 반응형 디자인
7. 팁
•
MVC 하다보면 controller 에 코드가 많이 들어간다
◦
애니메이션 넣을수 있는 모든 자리에 애니메이션을 넣어버려라 그러면 자연스럽게 정리가 된다.
◦
애니메이션 → 비동기라서 자연스럽게 코드가 정리됨
•
Assertion 많이 사용하자
◦
가드로 코딩했는데 별로 역할을 제대로 하고 있지 않다
◦
복구 가능한것
▪
빨리 복구
◦
앱이 망가져야함
▪
빨리 죽여야함
◦
오류는 반드시 복구하거나, 조기에 실패해서 빨리 알려주거나
8. Alamofire
•
다 이거쓴다.
5만명일때는 오만해지자!
9. 런칭 초기에 발생하는 문제점
1.
서버가 계속 죽는다
2.
서버/클라 진도가 다르다
•
먼저 서버가 내려운 가상의 응답을 가지고 클라를 만든다
a.
가상 데이터 불러오는 모드(오프라인 상태)
•
서버 없는 경우에 진행됨
•
서버 죽은 경우에 유용
•
MeetingViewController에 들어있는 예시 손으로 만들지 말고 JSON파일 만들어서 하기
b.
실제 서버한테 불러오는 모드
•
서버한테서 가져옴
•
테스트를 짤 수 있다.
◦
서버랑 통신에서 생기는 데이터 테스트를 무조건해야된다.
◦
응답으로 받은걸 swift 객체들이 잘 돌아가는지 확인해야된다.
•
그냥 working branch 에서 작업하고
◦
올릴때만 브랜치 이름만 바꿔서 올림
git push origin HEAD:somethiing
Bash
복사
merge(X) pull request(X)
fetch(O)
rebase(O)
10. Git Bisect
•
diamond형이 아니라 tree형으로
•
버그가 생긴 commit을 찾기 쉽다.
•
모든 브랜치는 메인에서 나와서 메인으로 붙어야함
•
모든 커밋이 빌드가 되어야 하고 테스트를 통과해야 함(문제가 있는지 확인 위함)
•
개인 작업 할 때도 commit을 작은 단위로 하는 거랑 비슷
git flow
•
버전별 여러개 배포에 적합
•
단일 배포는
◦
그냥 main 에서 작업
◦
버전별로 태그만 따면 됨
◦
출시용 버그 안정화 작업, 다음 출시 할떄
▪
이때 브랜치를 따면 된다
•
git 쓰다가 모를떄 DM 드리기 ㅎㅎㅎㅎ
◦
@youknowone