1. 모듈이란 무엇인가?
모듈이란 "독립된 기능을 갖는 것(함수, 파일)들의 모임"이라고 이해하시면 좋을 것 같습니다.
옛날 방식인 절차지향으로 모든 기능을 써내려 가는 것보다,
기능별로 함수를 만들어 함수를 호출하는 방식으로 프로그래밍을 하면 유지보수가 훨씬 편해집니다.
(JS 는 객체지향 프로그래밍이자 함수지향 프로그래밍 언어이다!)
모듈은 Node.js에서 제공하는 것이 있고, 또는 누군가가 만들어 놓은 모듈이 있으며, 직접 만들 수도 있습니다.
모듈을 라이브러리화 시켜서 깃헙에 올릴수도 있고, 비즈니스 로직에 따라 모듈을 만들어 사용할 수도 있고 굉장히 자유롭습니다.
모듈은 2가지로 나눌 수 있습니다.
•
외장 모듈
◦
일반 Node.js 개발자들이 만들어 놓은 모듈(라이브러리)입니다.
◦
외장 모듈을 사용하기 위해서는 npm( Node Package Manager )을 사용합니다.
•
내장 모듈
◦
Node.js를 설치하고 나면 그 안에 이미 제공되어지는 모듈을 의미합니다.
◦
내장 모듈은 이미 Node.js를 설치할 때 존재하기 때문에 npm을 사용하지 않습니다.
이 정도만 하면 모듈에 대한 이해가 되지 않으니 예시로 모듈을 이해해 보겠습니다.
2. 모듈 직접 만들어보기
(1) node 명령어로 module 객체 확인하기
<calc.js>
console.log(module)
JavaScript
복사
calc.js 를 만들고 module이라는 것을 출력해봅니다. (nodeJS 는 당연히 깔려 있어야 합니다.)
터미널에서 다음을 실행해봅니다.
node calc.js
Plain Text
복사
node 명령어를 활용하면, calc.js 라는 파일 자체를 하나의 "모듈"로 인식합니다.
따라서 calc.js 에 자동으로 module 이라는 전역 객체가 생성됩니다.
터미널 명령어의 결과는 다음과 같습니다.
Module {
id: '.',
path: '/Users/ksnotebook/Desktop/test/node/module_practice',
exports: {}, //💥 이 프로퍼티 주목! 💥
parent: null,
filename: '/Users/ksnotebook/Desktop/test/node/module_practice/calc.js',
loaded: false,
children: [],
paths: [
'/Users/ksnotebook/Desktop/test/node/module_practice/node_modules',
'/Users/ksnotebook/Desktop/test/node/node_modules',
'/Users/ksnotebook/Desktop/test/node_modules',
'/Users/ksnotebook/Desktop/node_modules',
'/Users/ksnotebook/node_modules',
'/Users/node_modules',
'/node_modules'
]
}
JavaScript
복사
여러가지 내용들이 담겨있지만, 이번 시간에 집중할 것은 exports 라는 프로퍼티입니다.
우리가 calc.js 에서 만들어주는 함수, 객체, 원시값들을 모듈 밖에서도 사용 가능하게 만들어줍니다.
(2) export 한 번 해보자!
<calc.js>
// 첫 번째 방법
exports.add = function (a, b) {
return (a + b);
}
JavaScript
복사
// 두 번째 방법
let calc = {};
calc.add = function(a, b){
return a + b;
}
module.exports = calc;
JavaScript
복사
아까 봤던 Module 하의 exports 라는 그 객체에 add 라는 메서드를 넣는 것입니다.
(두 가지 방법의 차이점에 대해서는 뒤에서 다룰 것이며, 일단 두 가지의 방법 모두 같은 효과를 지닙니다!)
그 다음 이 exports 를 index.js 에서 가져옵니다.
<index.js>
let calc = require("./calc"); //clac === Module.exports
console.log(calc.add(2, 3)); //5
JavaScript
복사
이런 식으로 index.js 를 구성한다음, 아래의 명령어를 입력합니다.
(require이 무엇인지 모르더라도 잠시만 기다려주세요! 당장은 import와 같다고 생각하시면 됩니다.)
node index.js
Plain Text
복사
그러면 console 에 대한 결과가 잘 나옵니다.
우리는 지금 두 개의 모듈을 생성한 것입니다.
•
add 함수를 가진 calc.js
•
calc를 불러오는 index.js
(3) require 함수란?
< require 함수의 원형 >
var require = function(src){ //line 1
var fileAsStr = readFile(src) //line 2
var module.exports = {} //line 3
eval(fileAsStr) //line 4
return module.exports //line 5
}
JavaScript
복사
require 함수를 보면 위와 같이 되어있습니다.
말로 설명하자면, src 에서 파일을 읽은 후 exports 라는 새로운 객체에 그 값을 넣는 것입니다.
그리고, module.exports 를 반환합니다.
이 점을 잘 인지하고 내려갑시다. module.exports 를 반환한다는 것을!
3. exports 와 module.exports 의 차이
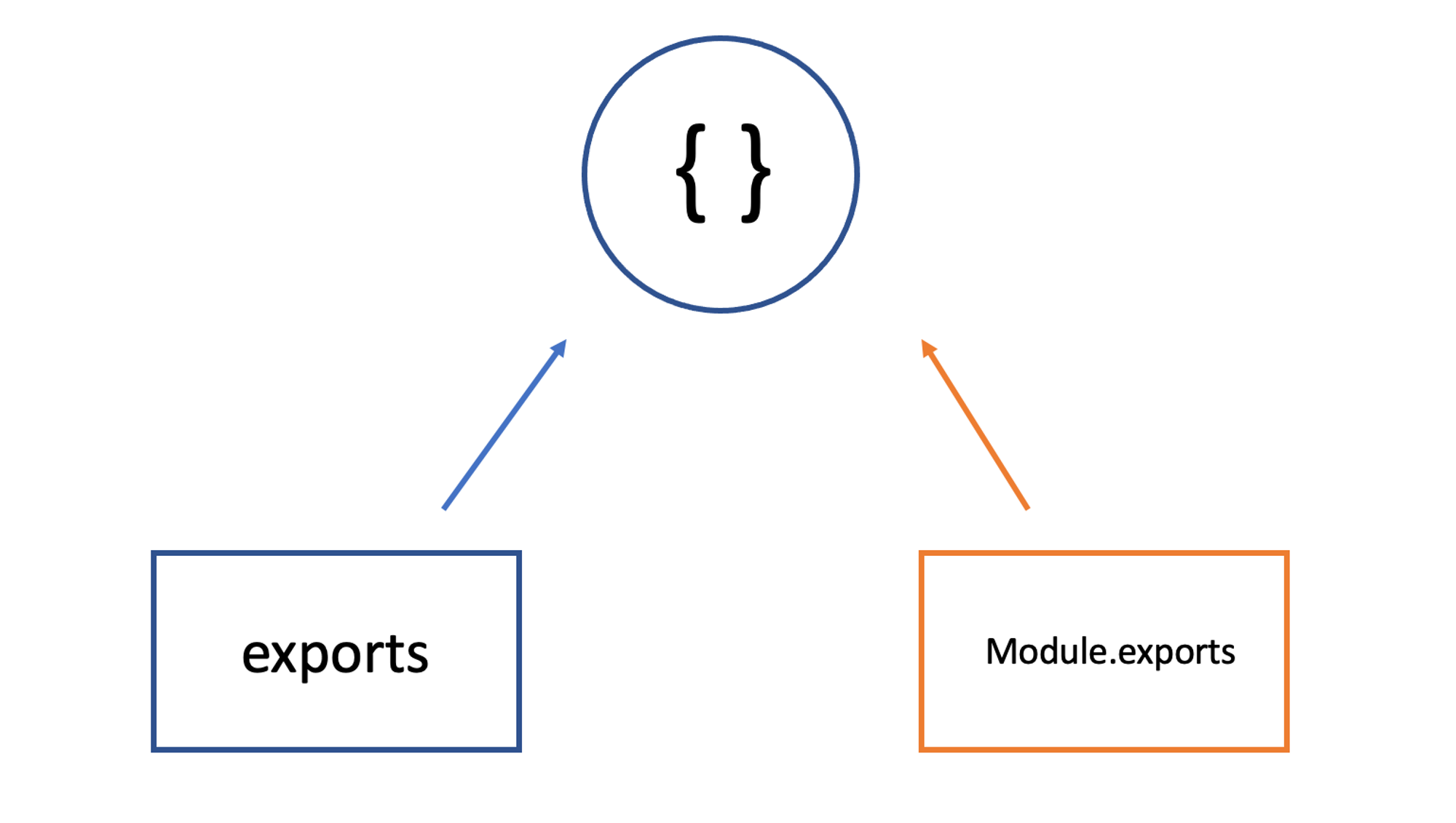
exports 와 module.exports 는 엄.연.히 다른 변수입니다.
다만 이들이 참조하는 값이 같을 뿐이죠.
하나의 객체를 바라보는 두 변수가 있는 것입니다.
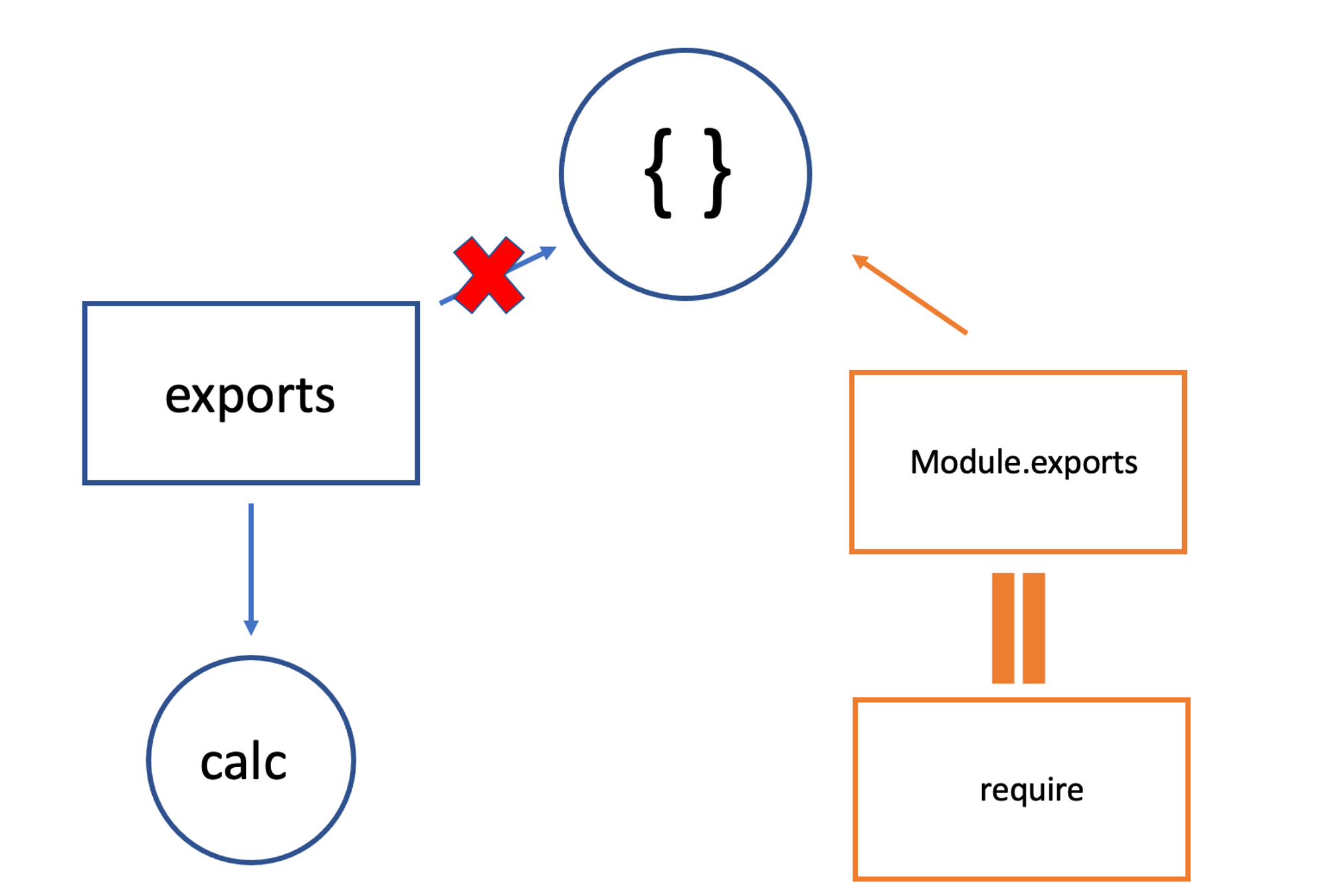
그렇기 때문에 아래의 코드는 우리가 원하는 결과를 가져오지 못합니다.
exports = calc;
Plain Text
복사
이 코드는 exports 라는 변수에 새로운 값을 넣는 것입니다.
그런데 앞에서 봤듯이 require 은 module.exports 의 값을 참조합니다.
그렇기 때문에 우리는, exports 자체의 값을 바꾸어서는 안 되고, exports 의 프로퍼티에 값을 저장해야 하는 것이죠.
아래처럼 말입니다!
exports.add = function(a, b){
return a + b;
}
// not do this!
exports = function add (a, b){
return a + b;
}
JavaScript
복사
4. react 를 사용하면서 만나는 모듈들
모듈이 무엇이고 어떤 식으로 이루어져 있는지를 살펴보았기 때문에, 이제는 실제로 모듈이 어떻게 사용되는지를 살펴봅니다.
빈 폴더에다가 다음의 명령어를 실행해봅니다.
이 명령어는 node project 를 실행해줍니다(npm init).
prettier 라는 코드를 예쁘게 프로그램을 다운 받아 줍니다. (npm i prettier)
> npm init
> npm i prettier
Plain Text
복사
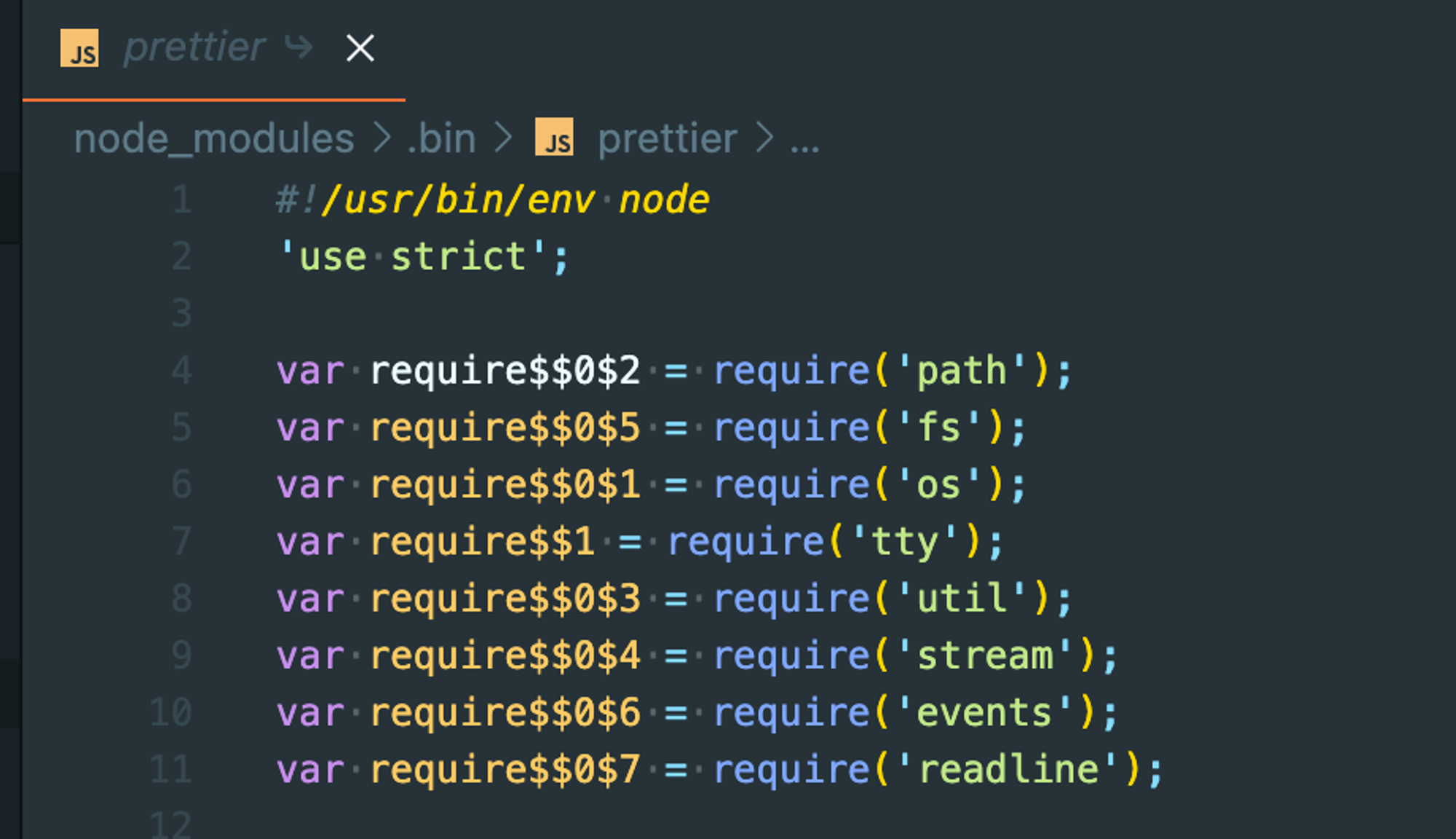
그리고 그 패키지의 내용을 들여다 봅니다.
이제는 우리도 패키지의 내용을 읽을 수 있게 되었습니다.
path, fs, os, util... 에서 module.exports 를 가져오고 있군요!
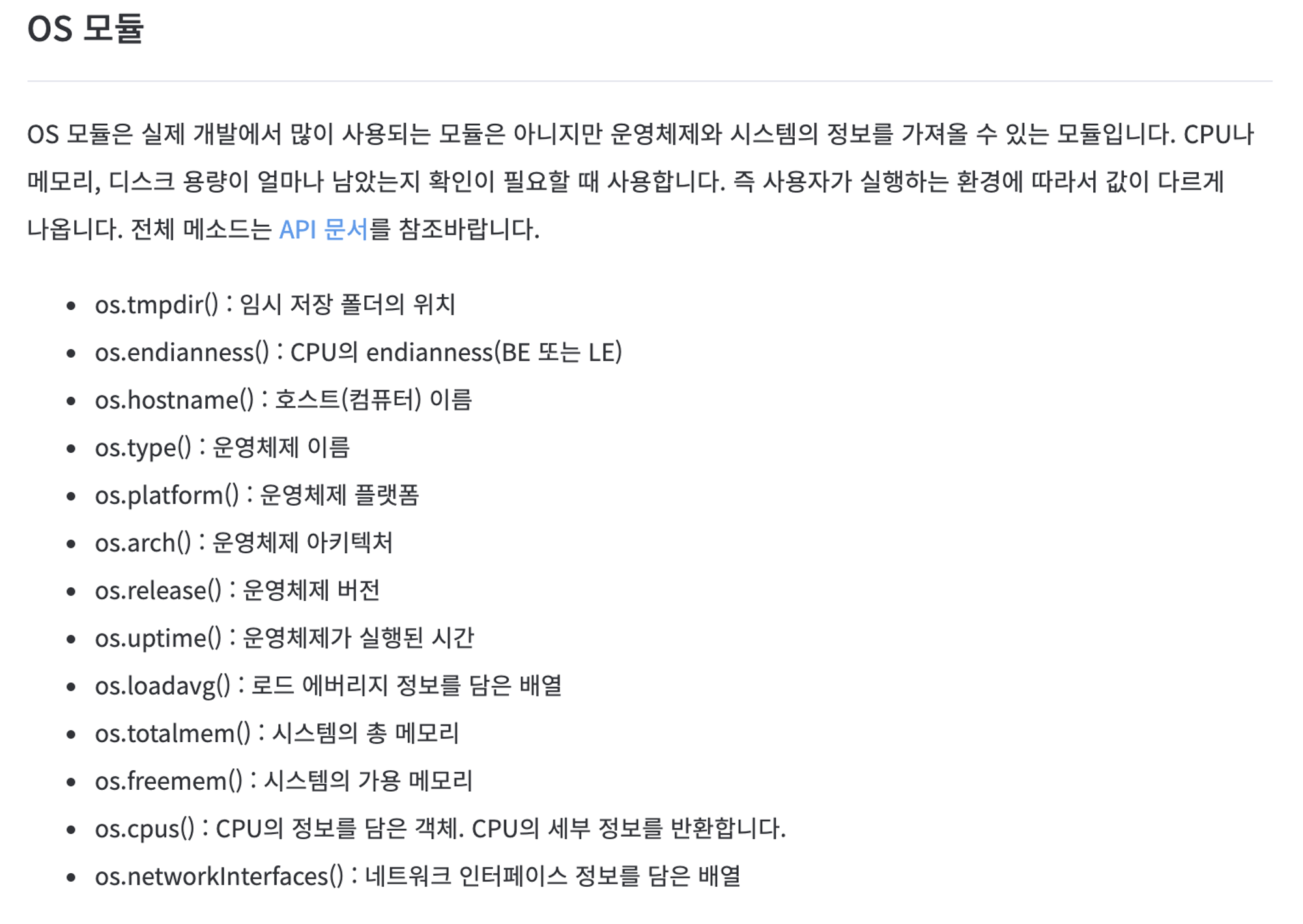
os 모듈만 대표적으로 어떤 것인지 보시죠.
운영체제와 시스템의 정보를 가져올 수 있는 모듈이라고 합니다.
그리고 내부에 구현된 수많은 함수들이 보이는군요!
이런 식으로 필요한 정보를 require 와 module.exports 를 통해서 가져올 수 있는겁니다.
5. 결론
•
모듈은 독립적인 기능을 가진 파일 혹은 함수의 집합입니다.
•
이는 node 명령어를 통해, module 이라는 객체를 확인하면서 알 수 있습니다.
•
다만 exports 와 module.exports 의 차이를 확실히 인지하고 모듈을 사용해야 합니다.
< 출처 : 훌륭한 글들 >