electron이란?
일렉트론은 자바스크립트와 HTML, CSS를 사용해서 웹 페이지를 만드는 것이 아닌 데스크탑 어플리케이션을 만드는 프레임워크입니다. 이 프레임워크는 구글 크롬에서 무료로 배포하고 있는 Chromium과 Node.js를 기반으로 작동합니다.
일렉트론으로 개발한 데스크톱 애플리케이션은 시중에 다양하게 출시되어 있습니다. 대표적으로 아톰 에디터(Atom Editor), VS코드(VisualStudio Code), 슬랙(Slack), 워드프레스(WordPress) 등이 있으며 완성도가 뛰어나 성능과 개발 편의성은 검증되었다고 보면 됩니다.
electron의 장점
1.
일렉트론의 가장 큰 장점은 크로스플랫폼을 지원한다는 점입니다. 자바스크립트 코드 하나로 Windows, macOS, Linux등등을 모두 지원합니다. 각 플랫폼마다 다른 개발 환경이 필요없습니다.
2.
일렉트론은 웹 개발자가 데스크톱 앱을 개발하기 위해서 따로 공부를 할 필요가 없습니다. 왜냐하면 웹 개발자가 익숙한 javascript, html, css를 사용해서 개발하기 때문입니다. 새로운 언어를 배우는데 들이는 노력과 시간을 생각하면 이것은 큰 장점이라고 할 수 있습니다.
electron의 단점
1.
electron은 크로스플랫폼을 지원하지만 하나의 플랫폼에서 모든 플랫폼용 데스크톱 애플리케이션을 빌드할 수 없습니다. 해당 플랫폼에서만 지원하는 기능 같은 경우에는 그 플랫폼에서만 빌드 할 수가 있습니다.
2.
가장 큰 단점은 아무리 생각해도 엄청나게 무겁다는 점입니다. 모든 플랫폼에 대응을 하도록 만들어지다보니 기본 설치파일만 수십Mbyte에 Chromium과 Node.js를 함께 가지고 다니기 때문에 기본 데스크탑 어플리케이션의 용량은 기본 100MB이상입니다.
일렉트론의 동작 원리
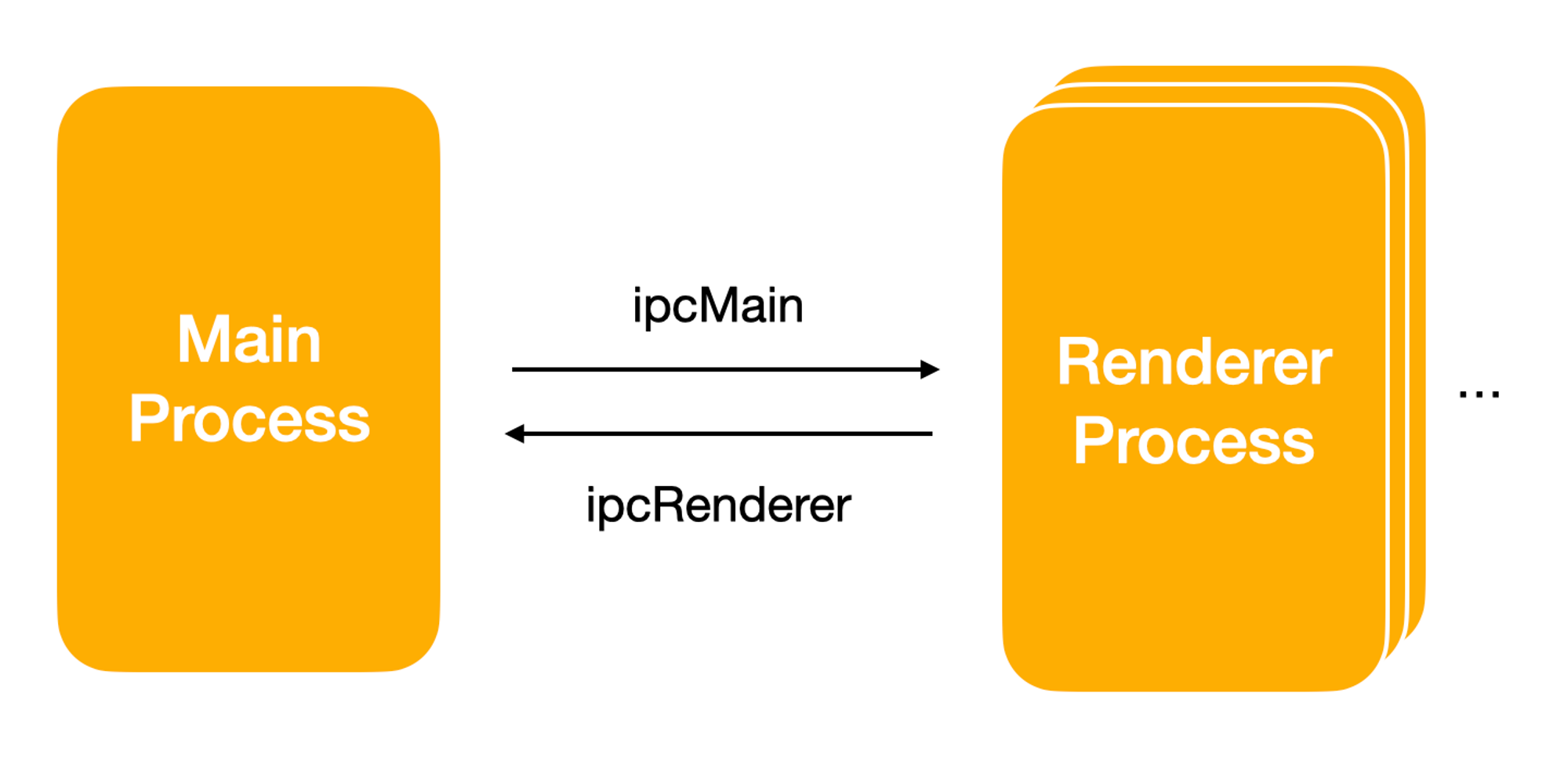
일렉트론에는 두 가지의 프로세스가 존재합니다. 메인(Main) 프로세스와 렌더러(Renderer) 프로세스입니다. 일렉트론 앱은 단 하나의 메인 프로세스를 가집니다. 메인 프로세스는 Node.js 기반으로 동작하며 메인 프로세스에서는 이러한 렌더러 프로세스들을 관리하고, 각각의 렌더러 프로세스는 서로 독립적으로 동작합니다.
위에서 언급한 메인 프로세스와 렌더러 프로세스 간에 통신이 이뤄져야 하는데, 일렉트론에서는 이를 ipcMain과 ipcRenderer와 같은 IPC 모듈을 통해 프로세스 간의 통신을 이루고 있습니다.