Flutter에 관심이 생긴 분들이 많이 늘었을까요?! 그랬으면 좋겠습니다! 
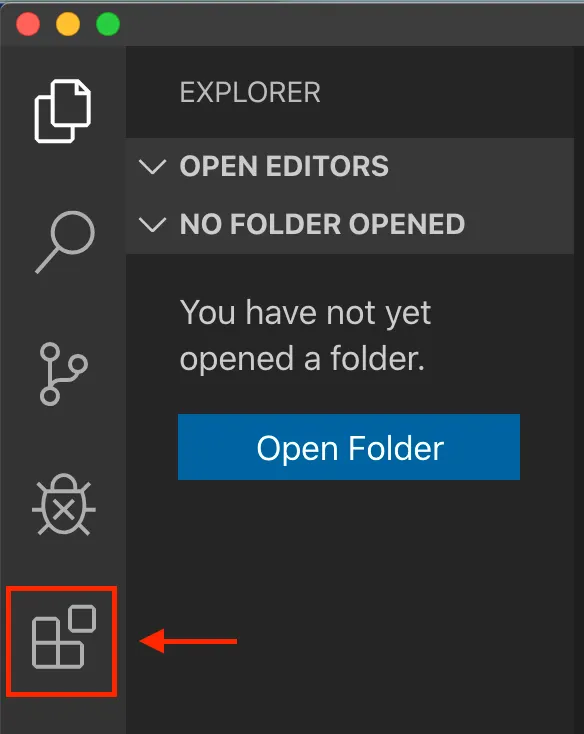
이번에는 Visual Studio Code에서 Flutter로 개발할 때 사용하면 좋은 확장 프로그램들을 소개하려고 합니다.
확장 프로그램이 뭐지?
확장 프로그램이란 VS Code를 더 개선해서 쓸 수 있도록 사용자들이 직접 개발한 추가 기능을 설치할 수 있는 곳입니다.
VS Code가 선풍적인 인기를 끈 이유가 에디터의 가벼움과 더불어 수많은 확장 프로그램들 덕분이기도 했습니다.
개발 언어에 맞는 확장 프로그램을 설치하면 IDE처럼 사용이 가능합니다.
단축키: Command(⌘) + Shift(⇧) + x
이제 제가 사용하면서 좋았던 확장 프로그램들을 소개하겠습니다!
(여러분들이 알고계시는 extension 소개도 넘 좋아요)
Settings.json
확장 프로그램을 설치하시기 전에 하나 알아두시면 헷갈리시지 않을 게 있어서 알려드리겠습니다.
VS Code를 좀 더 편하게 사용하려면 설정을 조금 건드려야 합니다.
그 설정을 어떻게 수정하냐면, settings.json 파일에 json 형식으로 키, 값을 넣어서 변경할 수 있습니다.
복잡한 게 아니고 확장 프로그램이 사용하는 변수 같은 걸 이 파일 안에 넣으면 적용됩니다.
↓ JSON 형식 알아보기 ↓
•
위 링크들은 설명을 어렵게 쓴 것 같은데 사용법은 제가 보여드리는 예제와 크게 다르지 않을겁니다.
Settings.json 찾는 법
1.
Command(⌘) + Shift(⇧) + p를 누릅니다.
2.
Open Settings (JSON)을 입력하면 명령 팔렛트가 자동 완성됩니다.
3.
일치하는 문구를 찾은 뒤, 엔터를 누르면 settings.json이 열립니다.
4.
기존의 값이 있다면 json 형식으로 붙여 넣어주면 됩니다.
settings.json을 프로젝트별로 구성할 수 있지만 이번 주제와는 연관성이 크지 않아 넘어가겠습니다(구글에 다 있습니다 ).
).
Extension List
맥 클러스터에서 작성하는 거라 어떤 확장 프로그램은 설치되어 Disable, Uninstall로 표시되고
설치되지 않은 확장 프로그램은 Install로 표시됩니다. 설치 후 버튼 상태가 저와 다르더라도 헷갈리지 마세요!
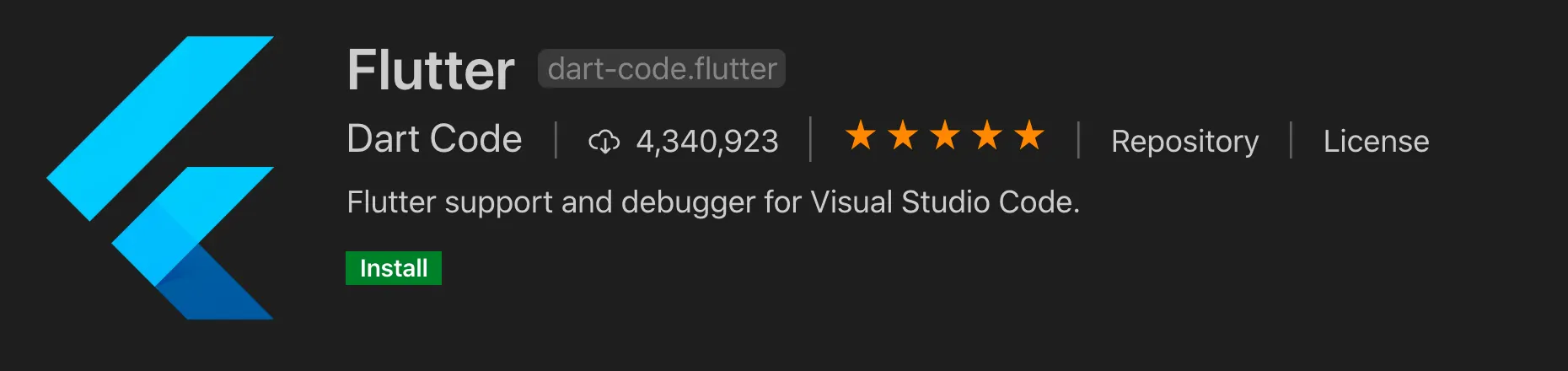
Flutter
VS Code에서 Flutter를 사용하시려면 꼭 이 확장 프로그램을 설치하셔야 합니다!
Flutter 확장 프로그램을 설치하면 Dart 확장 프로그램도 함께 설치가 됩니다.
설치가 되고나면 이제 Flutter로 개발할 수 있게 됩니다!
아마 Flutter 프로젝트를 여시게 되면 자동으로 인식해서 settings.json에 아래 코드를 넣어 줄 겁니다.
혹여라도 아니시라면 아래 설정을 참고해서 문제를 해결하시길 바랍니다.
{
"dart.flutterSdkPath": "/Users/sunhwang/development/flutter",
"[dart]": {
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.rulers": [
80
],
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": false,
"editor.codeActionsOnSave": {
"source.fixAll": true
},
},
}
JSON
복사
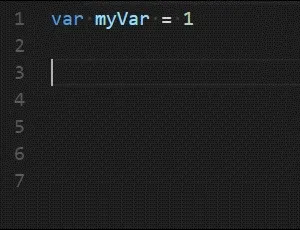
Colonize
이건 다운로드가 수가 높진 않은데 C 언어나 Flutter는 항상 끝에 세미콜론을 붙여줘야 하는 것이 불편하게 느껴졌습니다. (방향키를 사용하려고 오른쪽 손목만 꺾어서 이동할 때가 많아서 손목이 아팠습니다)
그래서 이 확장 프로그램을 설치하고 단축키를 입력하면 해당 라인 끝에 세미콜론을 붙여줍니다.
단축키
해당 라인에 ; 붙이고 커서는 끝으로 이동
Shift(⇧) + Return (⏎)
해당 라인에 ; 붙이고 커서는 다음 줄로 이동
Option(⌥) + Return (⏎)
해당 라인에 ;를 붙임
Control(⌃) + Option(⌥) + Return (⏎)
TabOut
이것 역시 다운로드 수가 높진 않은데 저는 굉장히 좋아합니다.
이 확장 프로그램은 바로 다음 문자가 괄호, 쌍따옴표 같은 짝을 이루는 문자에 커서가 있는 경우 Tab키를 누르면 커서가 밖으로 이동할 수 있게 해줍니다.
방향키로 움직이기 싫은 경우 바로 Tab키만 눌러서 빠져 나올 수 있어서 참 편리하게 사용하고 있습니다.
Project Manager
VS Code를 사용할때 다른 프로젝트로 이동하는게 여간 귀찮은게 아닌데 이 확장 프로그램을 사용하면 프로젝트별로 손쉽게 이동이 가능합니다.
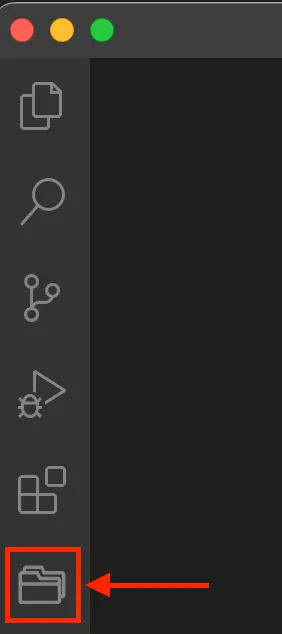
설치를 하고나면 왼쪽 이미지처럼 아이콘이 생기고 해당 아이콘 클릭하면 Project manager가 열립니다.
저장하고 싶은 폴더(flutter_test)를 열었다고 가정하겠습니다.
FAVORITES이라는 텍스트가 보이는 곳에 마우스를 올리면 저장 버튼이 보여지게 됩니다.
버튼을 클릭하면 폴더 이름을 기본으로 세팅된 입력창이 뜨는데 저는 대부분 엔터를 누릅니다.
위에 방식과는 다르게 저장소가 존재한다면 굳이 저장할 필요없이 기반이 되는 폴더를 지정해주면 저장소별로 분류해서 볼 수 있습니다.
아래처럼 settings.json에 GitHub에서 가져온 저장소들을 보관하는 폴더를 지정해주면 Project manager의 GIT이라는 텍스트에 마우스를 올리면 보이는 새로고침 버튼을 눌러주면 됩니다.
저는 GitHub Desktop을 이용해서 개인 노트북에 GitHub 폴더가 존재합니다.
{
"projectManager.git.baseFolders": ["/Users/sunhwang/Documents/GitHub"]
}
JSON
복사
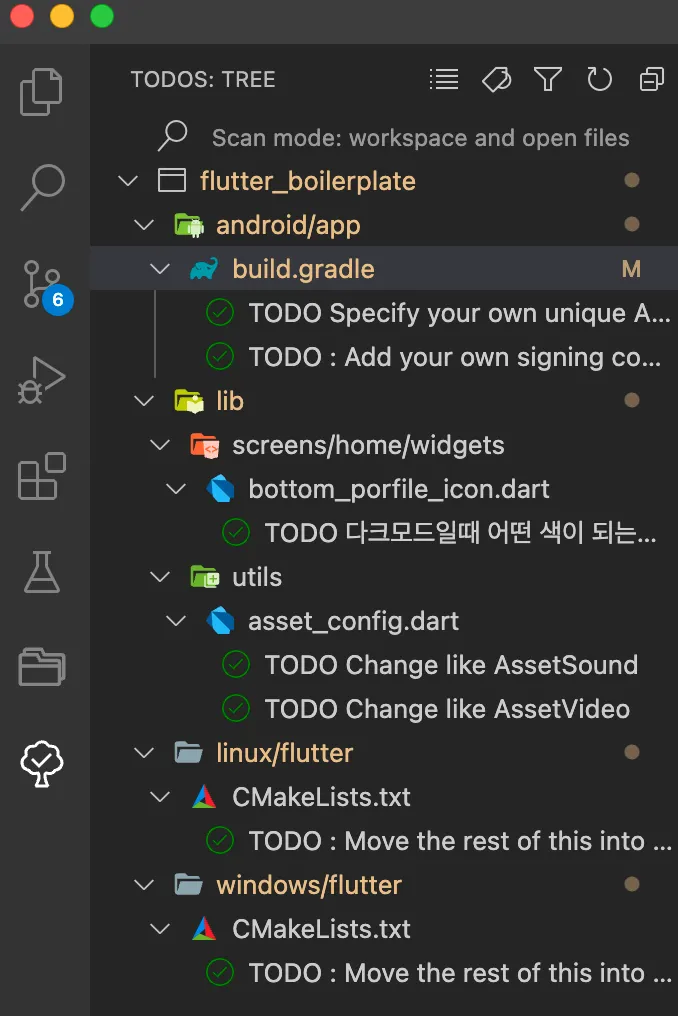
Todo Tree
TODO, FIXME 등 특정 단어로 시작되는 주석을 한 눈에 볼 수 있게 도와주는 확장 프로그램입니다.
당장은 급하지 않지만 나중에 해도 되는 것들을 Todo에 등록하고 테스트할 때나 다른 날에 확인해서 처리하는 용도로 많이 사용됩니다.
코드에서 "주석 TODO 내용" 입력하면 좌측 나무 아이콘에서 관련 정보와 함께 목록에 표시됩니다.
Error Lens
warning이나 error 정보를 해당 코드라인에 표시해주는 확장 프로그램입니다.
보통 에러나 경고는 PROBLEMS이라는 탭 메뉴에 있습니다.
그러나 이 확장 프로그램을 설치하고 나면 구문분석을 통해 어느 줄에 어떤 에러가 나는지 표현이 됩니다.
Version Lens
프로젝트 규모가 크던 작던 외부 라이브러리들은 관리가 되는 한 계속 버전업이 됩니다.
매번 최신 버전을 따로 확인할 필요없이 해당 파일에서 확인할 수 있습니다.
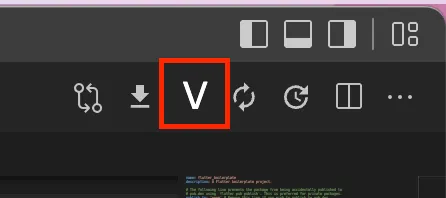
설치를 완료하신 후, pubspec.yaml(의존성 관리 파일)에 들어가시면 우측 상단에 V 대문자 모양이 보이실 겁니다.
V를 클릭하면 파란색으로 변하며 파일 안에 라인 간격이 벌어지면서 dependency 위에 안정화버전/최신버전이 뜹니다.
원하는 버전을 선택해주시면 해당 버전으로 자동으로 바꿔줍니다. 저장을 하게 되면 알아서 반영됩니다.
Flutter만 지원되는 게 아니라서 Node.js 등 다양한 환경에서 사용이 가능합니다.
Indent rainbow
들여쓰기를 좀 더 확연히 구분하게 해줍니다. 시각적으로 좀 더 아름다운 에디터를 만들 수 있습니다.
기본적인 indicatorStyle의 설정은 classic이라 settings.json에 아래와 같이 light로도 변경할 수 있습니다.
저는 light로 변경하는게 눈에 덜 띄고 더 이쁜 것 같았습니다.
{
"indentRainbow.indicatorStyle": "light" or "classic"
}
JSON
복사
번외편
42서울에서 과제할 때 사용하면 좋은 확장 프로그램입니다.
42 Header
확장 프로그램 설정은 아래처럼 입력하면 됩니다.
{
"42header.email": "sunhwang@student.42seoul.kr",
"42header.username": "sunhwang",
}
JSON
복사
단축키: Command(⌘) + Option(⌥) + h
42 Norminette Highlighter
파일에서 norminette 오류가 나는 경우 해당 라인 or 첫번재 줄에 빨간색으로 표시가 됩니다.
개인적으로 이걸 쓰고나선, 제출 전에 norminette을 한번 돌리거나 테스터기에서 실행할 때 말고는 norminette 명령어를 거의 사용하지 않고도 규칙을 지킬 수 있게 되었습니다.
norminette-42
norminette 형식에 맞게끔 파일의 설정을 변경시켜 줍니다.
이 확장 프로그램은 굳이 설치하지 않아도 괜찮고 아래 설정만 적용하면 될 것 같습니다.
42 Header와 동일하게 파일을 열고 아래 항목을 붙여 넣고 저장해 줍니다.
{
"editor.tabSize": 4,
"editor.insertSpaces": false,
"editor.renderWhitespace": "all",
"files.trimTrailingWhitespace": true,
"files.insertFinalNewline": true,
}
JSON
복사
마무리
추천해드린 확장 프로그램이 만능은 아니지만 잘 쓰셔서 생산성 향상에 도움이 되었기를 바래요.
여러분들이 잘 쓰고 계시는 확장 프로그램들이 소개가 되었을까요?
개인적으로 추천하는 확장 프로그램이 있다면 댓글에 간단한 설명과 함께 소개 부탁드립니다!
Happy Coding!