Flutter 사용하기는 참 쉬운데 내부 구성은 복잡하다. 그래서 공부할 겸 한번 알아보자. 
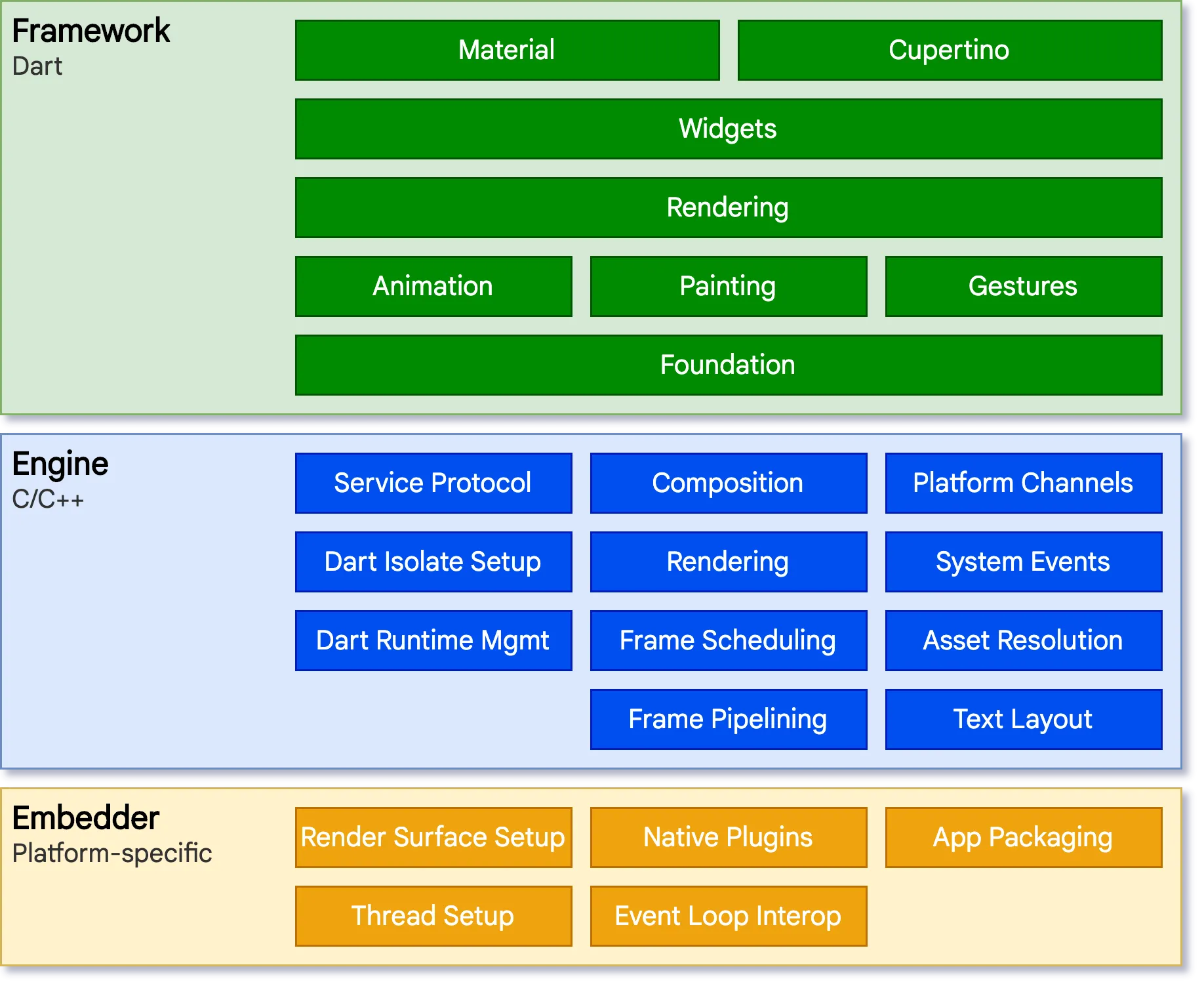
이번 글은 아래 이미지 중에서 Framework 부분의 텍스트들을 살펴 볼 것이다.
Engine과 Embedder 부분은 자세한 설명을 나타내는 글을 찾을 수 없었다...ㅜㅜ
혹시 발견하시면 공유 부탁드리겠습니다!
보기만 해도 어지럽다.
뭐가 이리 많은지 눈물이 나지만 내부 구조는 일단 크게 세 부분으로 나누어진다.
Framework - Dart 언어로 만들어진 라이브러리의 모음
Engine - 빠른 성능을 위해 C/C++ 언어로 만들어진 프로그램의 핵심 부분
Embedder - 작성한 코드가 OS에 맞춰지면서 OS 위에서 동작할 수 있게 돕는다
알아두면 Flutter를 사용할 때 생각해 볼 수 있는 부분이 늘어서 더 좋은 애플리케이션을 만들 수 있다.
상세한 설명은 항목마다 링크를 통해 더 알아볼 수 있도록 남겨두도록 하겠다. 이제 각 파트별로 하나씩 살펴보자.
Framework
프레임워크는 어떤 목적을 가지고 만들어져서 사용자가 원하는 목적을 쉽게 달성할 수 있도록 미리 만들어 둔 방대한 작업들의 집합이다.
이 부분에서는 모든 것이 Dart 언어로 작성되었고 사용자가 Flutter를 사용하기 위한 많은 위젯이 제작되어있다.
Flutter 프레임워크는 하나의 코드베이스로 어느 플랫폼에서든 아름다운 애플리케이션을 만들기 위한 UI 툴킷이다.
Flutter repository는 여기서 확인할 수 있다.
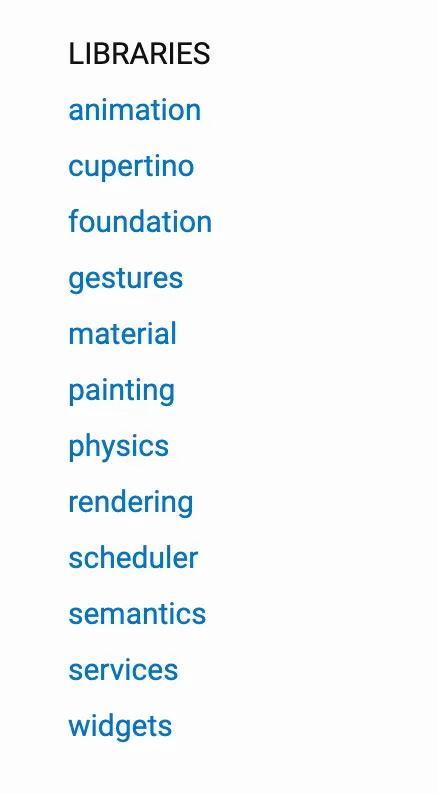
Flutter docs 중 일부분 캡쳐
Material
안드로이드스러운 앱을 만들고자 한다면 Material 위젯을 이용하면 된다.
이를 사용하기 위한 코드는 import package: flutter/material.dart이다.
Flutter로 앱을 만들 때 보통 이 라이브러리를 많이 사용한다.
위젯에는 크게 화면에 보이는 위젯, 화면에 보이지 않는 위젯으로 나누어져 있다.
화면에 그려지는 위젯인 UI(Button, Text, Icon, )용 위젯
화면에 그려지지 않지만 UI 위젯의 화면 구성을 도와주는 레이아웃(Row, Column, Container...)용 위젯
Material 위젯은 Material Design을 준수하며 만들어진 위젯이다. 구글에서 만든 이 디자인 시스템으로 기존 앱 디자인보다 통일성 있는 사용자 경험을 제공하고자 시작된 프로젝트이다.
디자인 설계없이 앱을 만들다 보면 공유된 규칙이 없어서 개발자마다 일관되지 않는 UI 코드를 만들어 낼 위험이 생긴다.
Cupertino
iOS스러운 앱을 만들고자 한다면 Cupertino 위젯을 이용하면 된다.
이를 사용하기 위한 코드는 import package: flutter/cupertino.dart이다.
사실 iOS 스타일의 디자인은 아무래도 구글에서 만든 프레임워크라 직접적인 디자인명으로 표시하지 않고 Apple Park가 있는 캘리포니아의 쿠퍼티노라는 도시 이름으로 쓴 것 같다.
Widgets
Flutter에선 모든 것이 위젯이다.
이 파트는 Material, Cupertino 같은 실제로 보여질 위젯에 base가 되거나 두 영역에 속하지 않는 위젯들이 모여있다.
이를 사용하기 위한 코드는 import package: flutter/widgets.dart이다.
Flutter가 모든 것이 위젯인 만큼 처음에는 각 위젯의 특성을 빠르게 파악하기 힘들 때가 있다.
구조적인 요소, 스타일적인 요소, 레이아웃 요소 등 많은 것이 위젯이라는 객체로 만들어져 있다.
이 링크는 Flutter에서 종류별로 묶은 위젯들을 찾아 볼 수 있다.
아래 링크는 Flutter가 제공하는 수많은 위젯을 볼 수 있다.
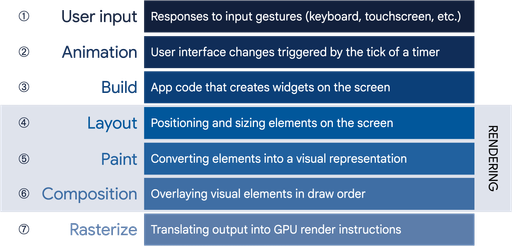
Rendering
위젯을 화면에 그리기 위한 라이브러리이다.
이를 사용하기 위한 코드는 import package: flutter/rendering.dart이다.
UI를 화면에 표시하기 위해서 Flutter는 3가지 트리(Widget tree, Element tree, Render Object tree)를 사용해서 효율성을 높인다고 한다. 어떻게 렌더링하는지는 아직 모르기 때문에 이와 관련해서 다음에 글을 써보려고 한다.
Animation
애니메이션 효과를 위한 라이브러리이다.
이를 사용하기 위한 코드는 import package: flutter/animation.dart이다.
애니메이션을 이용해 앱 화면 자체를 회전, 조절하거나 위젯을 움직이게 할 수 있다. 애니메이션 구현은 수학적인 계산과 복잡한 코드 때문에 쉽게 쓰기 어렵다.
특정 부분만 애니메이션을 넣고자 한다면 디자이너들이 만들고 이를 코드로 추출해서 소스 코드에 붙여넣거나 애니메이션용 파일을 만든다.
Painting
앱에다 직접 위젯을 그리기 위한 용도로 제공되는 라이브러리이다.
이를 사용하기 위한 코드는 import package: flutter/animation.dart이다.
화살표, 시계, 총 모양 같은 기존 위젯에는 없어서 그려야 할 필요가 있는 위젯을 이 라이브러리를 이용해 그릴 수 있다. Animation 라이브러리와 비슷하게 수학적으로 계산을 해야하는 부분이 있다.
Gestures
스크린에 접촉하는 손가락 동작 인식과 관련있는 라이브러리이다.
이를 사용하기 위한 코드는 import package: flutter/gestures.dart이다.
땡기거나 밀거나 하는 동작에 반응하여 Flutter 화면이 움직이게끔 만들어준다. Button이나 Scroll 위젯에 구현해야 할 함수가 이 라이브러리와 연관이 있다.
Foundation
Flutter의 핵심 기본요소. 토대가 되는 라이브러리이다. 다른 계층에서 사용될 수 있도록 저수준의 범용 객체와 함수들이 모여있다.
Engine
토마스 노래는 유튜브에 He's a Really Useful Engine이라 검색하면 나온다.
Flutter 엔진은 C/C++ 언어로 작성되었다.
그 중에서도 대부분이 C++로 작성되어 있다. 그런데 엔진이 뭘 뜻하는 걸일까?
소프트웨어에서 말하는 엔진을 생각해보니 느낌만 알뿐 잘 알지 못했고 궁금해졌다.
보통 게임을 소개할 때 OO 엔진이라는 키워드를 많이 봤을 뿐이었다.
어릴때부터 검색 엔진, 브라우저 엔진, 게임 엔진, 언리얼 엔진, 렌더링 엔진, 그래픽 엔진, 물리 엔진, 수집 엔진, 위키 엔진, 자체 엔진 등 수많은 OO 엔진들을 봐왔다.
명확한 정의를 찾기 어려웠지만 소프트웨어에서 엔진이란 하나의 프로그램만을 위한 것이 아닌 여러 프로그램에서 쓸 수 있는 요소를 갖춘 핵심 프로그램을 뜻한다. 전용 엔진을 만들어 원하는 기능에 집중하는 걸 의미하기도 한다.
이 역시 프레임워크와 유사하게 정의가 명확하지 않게 다르고 추상적이며 마케팅 용어인 것 같다.
사용되는 실사례도 다양해서 어떤 정의와 딱 일치하는 건 아니였다.
Flutter Engine은 핵심 라이브러리들, 애니메이션, 그래픽, 파일, 네트워크, 접근성 지원, 플러그인 등이 실행될 수 있게한다. 내부적으로 skia 엔진은 이용하는 걸로 알려져있다.
Flutter 엔진 코드는 여기서 볼 수 있다.
Embedder
embedder를 검색하면 이런걸 볼 수 있다.
임베더가 뭐일까 찾아봐도 명쾌한 설명을 찾아볼 수 없었다. 그래서 임베더란 뜻을 찾아봤다.
임베더란 하드웨어쪽에서 쓰던 용어로 입력 신호에서 특정 신호로 변환/합성해주는 기기를 뜻한다.
Flutter embedder는 OS 상황에 맞게 돌아갈 수 있도록 지원한다. Flutter는 OS에 종속되지 않고 Flutter Engine을 통해 자체적인 방식(skia)으로 화면을 그려낸다. 그런 동작을 자원을 얻게 도와주거나 제스처 같은 I/O입력 처리도 Flutter에서 주고 받을 수 있게한다.
Flutter 개발자들을 위한 wiki
마무리
원래는 모든 항목을 다뤄서 흩어진 정보를 모아서 정리하고 싶었는데 Engine과 Embedder 부분은 상세한 설명을 알려주는 곳이 없어서 Framework 부분만 정리하게 되었습니다. 
그럼에도 여기까지 읽어주셔서 감사합니다.
팔만코딩경 활동으로 매달 글을 써야하는 입장에서 알고 싶던 Flutter 관련 정보도 찾으면서 정리를 하니 조금은 더 알게되고 Flutter와 친해진 것 같아서 좋습니다!