게임 피드백 및 공략
TENET 1.0
1) 게임 소개
•
영화 TENET을 기반으로한 타임어택 퍼즐 게임(single play)
•
게임 캐릭터는 순행플레이어, 역행플레이어, 재순행플레이어가 존재
◦
순행플레이어 : 정상적인 시간 흐름으로 플레이
◦
역행플레이어 : 시간을 되돌아가는 플레이
◦
재순행플레이어 : 정상적인 시간 흐름으로 플레이
•
각 플레이어가 볼 때, 자신의 시간과 반대로 흐르는 캐릭터는 거꾸로 움직입니다
•
상태창 위 본인 닉네임 옆에 현재 자신이 조종하고 있는 플레이어의 상태가 표시됩니다
2) 게임 플레이 방법
1.
아래 링크를 클론합니다.
git clone https://github.com/skyrich2000/tenet.git
Shell
복사
2.
아래 명령어를 통해 실행합니다.
./tenet
Shell
복사
3.
조작법
•
이동 : wasd 혹은 화살표로
•
공격 : space
•
map 다시시작 : R
•
종료 : esc
•
메인 화면에서 랭킹 보기 : R
4.
사운드가 안꺼질 때
# afplay 프로세스를 종료시켜주세요
pkill afplay
Shell
복사
3) 게임 티저/트레일러
게임 티저
게임 트레일러
TENET 2.0
1) 수정된 사항
•
각 상태에서 상호작용할 수 있는 오브젝트들 표시
◦
순행 상태 : 상자, 골드, 탈출구 → 빨간 테두리로 표시
◦
역행 상태 : 토스트 → 파랑 테두리로 표시
•
역행 플레이어가 인버터를 타는 시간 수정
◦
기존 : 역행 플레이어가 순행 플레이어의 출발시간까지 기다렸다가 인버트 함
◦
신규 : 역행 플레이어는 언제든 인버트를 할 수 있음
•
더미 제거
◦
역행 플레이어의 인버트 시점이 자유로워 졌기 때문에 첫 출발점에서 튀어나오는 더미들 제거
•
맵 디자인 변경점
◦
플레이어의 시작 위치 옆에 인버터가 위치하지 않아도 됨
•
인버트 시점의 변경점
◦
시야를 인버트 하는 플레이어에 집중시킴 (주변 배경을 점점 어둡게함)
◦
인버트 하는 플레이어의 속도를 점점 느리게
◦
인버트에서 나오는 플레이어의 속도는 점점 빠르게
TENET 3.0
1) 추가 사항
•
순행에만 상호작용하던 오브젝트들이 역행 전용으로도 추가됨
◦
파란 테두리 상자, 파란 테두리 골드, 빨간 좀비 등
•
역행 인버터가 순행이 처음 자리로 돌아오는 순간부터 활성화 됨
•
그전에는 wait 이라는 글자 띄움
2) 수정된 사항
•
역행 플레이어가 인버터를 탈 수 있는 시간 조정
◦
TENET 2.0 : 역행 플레이어가 언제든 다시 재순행 할 수 있었음
◦
TENET 3.0 : 역행 플레이어는 순행 플레이어가 출발지점까지 되돌아간 이후 재순행 할 수 있음
▪
순행 플레이어가 인버터 앞에서 오랜 시간 기다리다가 인버터를 타면 순행 플레이어는 역행 플레이어가 재순행인버터를 타기 전까지 기다리게 되고, 출발 지점부터 해왔던 행동들이 무의미해지는 현상이 발생. 해당 문제점을 해결하기 위해서 순행이 진행했던 동선을 무조건 다시 처음으로 되돌아가게 하는 장치가 필요했음
•
역행 플레이어가 출발 시간보다 이전 시간으로 까지 역행할 수 있음
◦
출발 시간이 0 일 때, -(마이너스) 시간으로 갈 수 있음
•
인버터를 탈 때, 플레이어와 인버터의 거리를 계산해서 애니매이션을 적용
◦
기존엔 96으로 하드코딩 되어 있었음
◦
wait 글씨 띄우기
•
플레이어 마스크 수정
◦
조금 더 부드러운 움직임을 위함
3) 버그 수정
•
역행 플레이어의 공격 애니메이션에 사소한 오류 수정
•
백그라운드 이미지의 사이즈 조정
개발기
1) 아이디어 구상 단계
수도권 사회적 거리두기가 4단계로 격상되면서, 클러스터가 전면 통제되었다. 아침에 일찍 일어나 클러스터도 갈 필요가 없어지니 집에서 뒹구는 시간이 많아졌다. 마침 얼마전 영훈님이 미니빔을 들고왔다. 새벽 두시가 조금 넘은 시간, 그렇게 결정된 TENET 상영회가 so_long의 운명을 바꿔버렸다.
사실 영화를 다 보고 나서도 so_long 아이디어가 바로 생각난 것은 아니다. 재밌는 아이디어들이 많이 나왔지만 크게 와닿는 것들이 없었다. 하루는 2D 게임들을 찾아보다가 박스헤드 라는 게임이 생각나 찾아보았다.
skyrich : 박스헤드 너무 재밌는데 박스헤드 만들까
su : so_long으로 박스헤드나 만들까?
skyrich : ㅋㅋㅋㅋㅋㅋ기가 막히겠는데?
su : 박스헤드 너무 재밌는데..? ㅋㅋㅋㅋ
... 그렇게 6시간을 박스헤드에 불태우고 so_long boxhead로 결정되는가 했다. 에셋들을 찾으려고 boxhead 게임을 역컴파일링해서 내부의 에셋들을 다 뒤져보았다.(에셋을 쓰려고 한게 아니라 캐릭터 에셋을 어떻게 만들었는지 궁금해서 까보았다.. 나중에 게임에 사용된 모든 에셋은 저작권 문제가 없는 파일들이다).
놀랍게도 2D 에셋이 아니라 3D 에셋이였다.. so_long에서는 2D에셋을 사용해야하는데 그렇게 되면 박스헤드와 같은 에니메이션을 넣는 건 불가능 했다. 공격방향, 적들이 쓰러져서 넘어지는 방향 등 2D에셋으로 모든 것을 표현할 수는 없었다. (무료 에셋 중에선 그런 에셋을 찾는 것도 불가능 했다) 그렇게 박스헤드의 꿈이 멀어지고...ㅜㅜ
그래도 적당한 무료 에셋을 찾았다. 핀과 제이크에 나오는 핀, 그리고 좀비처럼 생긴 토스트 에셋이였다. 공격, 움직임, 죽는 에셋이 다 들어있었고 무엇보다 가장 중요한 것은 에셋이 너무 귀여웠다.
좋은 에셋이 있으니 또다른 아이디어가 나왔다.
su : 스토리 게임은 어떰??
skyrich : ??
su : 첨에 게임을 시작하면 스토리가 나오는거지, 배경은 개포 클러스터임ㅋㅋㅋ 이제 거기서 코딩을 하던 캐릭터가 갑자기 피곤해져서 책상에 엎드려서 자고 일어나는 거임 "으으 어지러... 앗 여긴 어디지?" 자고 일어났는데 갑자기 주변이 어두워지고 클러스터에 좀비들이 생기는 거지! "앗 여긴 방금 전까지 내가 만들던 게임 안이잖아?" 코딩하고 있던 so_long안으로 들어가는 컨셉ㅋㅋㅋ
skyrich : ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
su : 그 다음에 지다가다가 갑자기 좀비가 생겼다 죽었다 반복함ㅋㅋㅋ " 앗 저기는 무한 루프가 돌잖아? 이따 일어나서 수정해야겠다." 그리고 모험을 하면서 코드의 문제점들을 찾는 거지 ㅋㅋㅋㅋ "여기는 왠 검정 화면이지? seg falut가 났나보군...ㅜㅜ" , "뭐야 여기선 바람이 세잖아? 메모리 릭이 났나보다.." 그리고 마지막에 "하.. 코드 개판이네..ㅜㅜ" 하고 일어나면서 게임 끝! ㅋㅋㅋㅋ
skyrich : ㅋㅋㅋ 게임 끝나고 vscode창 띄우는거지 이제 코드 수정하라고ㅋㅋㅋㅋㅋㅋ
su : ㅋㅋㅋㅋ 게임 끝나고 진짜 코드창 띄워 ㅋㅋㅋㅋㅋㅋ
두번째 아이디어는 그냥 재미삼아 이야기 한건데 진짜 만들면 몰입도가 엄청 날 것 같았다. 마치 내 코드를 보는 기분이랄까... 구상 단계만 거치고 계속 아이디어를 생각하다가 TENET의 기본 로직이 떠올랐다.
su : 아니, 그러면 좀비를 때리고, 뒤로 돌아가!!! ㅋㅋㅋㅋㅋ 인버터 들어가~~ TENET 처럼 하는거지!
skyrich : !!!? 괜찮은데? 역행해서 좀비 죽이고 순행해서 지나가고??
su : ㅇㅇ! TENET 마지막 고지 점령전 처럼 역행이랑 순행 캐릭터가 동시에 흘러가는거지 순행이 보면 역행은 거꾸로가고, 역행이보면 순행이 반대로 ㅋㅋ꙼̈ㅋ
skyrich : 와 그러면 역행은 순행을 위해서 좀비를 죽이고 지나가야 하는거지!
TENET의 so_long화를 위한 기본 로직에 대한 많은 토론들이 오가고 대략 사흘동안은 게임 로직에 대한 얘기만 했었다. 기본적인 로직에 대한 구성이 끝나고, 이제 본격적으로 게임의 실체화에 들어갔다.
2) 유니티 처럼, C언어로 엔진 구조 잡아보기
게임에는 수많은 이미지와 에셋들이 사용되는데, 이를 그냥 필요할때 가져와서 사용하기에는 관리가 너무 어렵다. 따라서 따로 조그만 자체 엔진을 만들어서 개발하기로 결정하였다.
전부터 게임 개발을 좋아했고, 이전에 Gamemaker 와 Unity 를 사용한 경험을 바탕으로 엔진 개발을 시작하였다.
먼저, 기본적으로 게임에서 가장 필수적인 에셋은 스프라이트와 오브젝트라고 생각했다.
결과적으로 화면에서 보여지는것은 스프라이트들이고, 오브젝트는 해당 스프트라이트를 컨트롤하는것이라고 생각했다.
그리고 Scene 마다 이런 오브젝트들을 관리하는 부분이 필요하다고 생각했다.
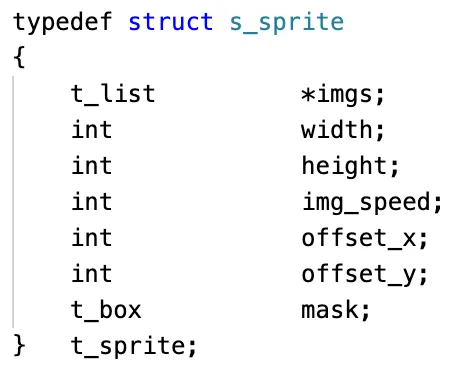
스프라이트
Gamemaker 를 참고하여, 스프라이트는 단일 이미지가 아니라 여러 이미지들을 불러와서 애니메이션으로 쓸 수있게 구성하였다.
따라서 여러개의 이미지를 담을 imgs 연결 리스트를 만들고, 각 이미지가 전환될 속도를 img_speed로 정의할 수있게 구조체를 잡았다.
또한 스프라이트 별로 중심 좌표가 다르기 때문에, offset_x 와 offset_y 를 두어 중심을 조정할 수 있게 하였다.
마지막으로 스프라이트의 충돌을 판정하기 위해서 직사각형 모양의 충돌 마스크를 mask에 설정하도록 하였다.
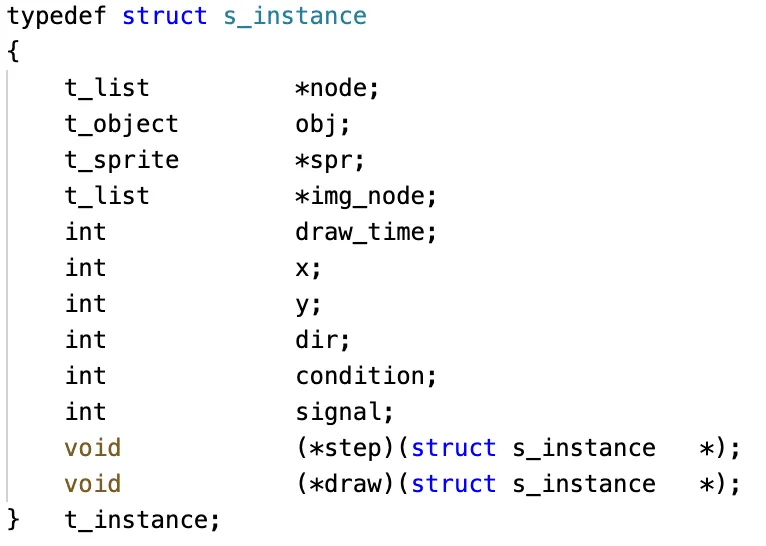
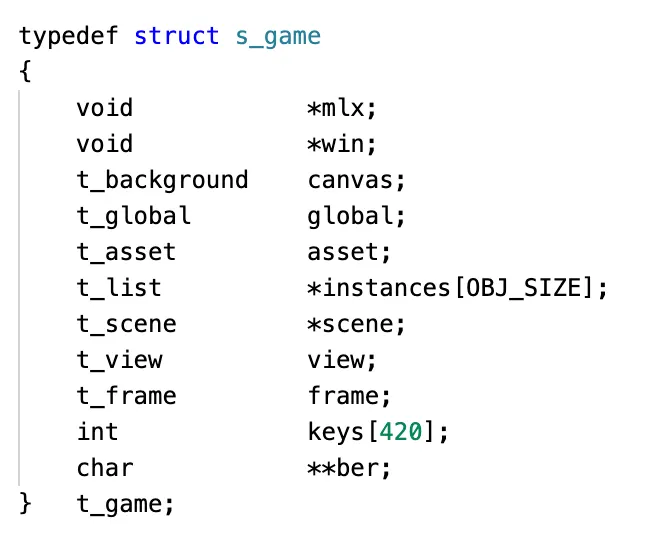
오브젝트
마찬가지로 Gamemaker 를 참고하여, 오브젝트의 라이프사이클을 create → step → draw 순으로 정하였다.
따라서 매 사이클 마다 호출될 step과 draw 함수를 저장해놓는다. 특히 step에는 주로 인스턴스를 컨트롤하고, draw에서는 인스턴스를 출력한다.
구조체에는 해당 인스터스가 출력할 스프라이트를 spr에 저장하고, 스프라이트에서 실제로 해당 프레임에 출력될 이미지 노드를 img_node 에 저장하였다.
그 이외에 오브젝트라면 기본적으로 가지고 있어야 할 속성들을 정의하였다.
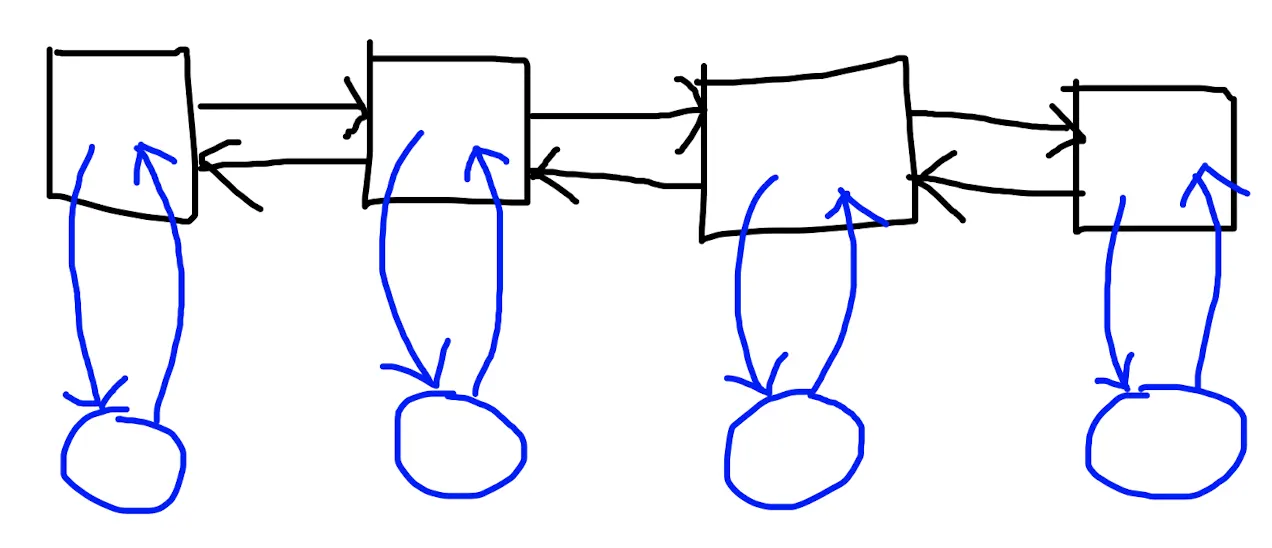
오브젝트가 create 가 될때마다, 생성된 instacne 들을 연결리스트에 담아둔다. 이때 instance 가 동적으로 삭제될 수 있기 때문에, instance 안에 연결리스트의 노드 주소값을 저장해두어 관리를 편하게 한다.
네모가 연결리스트, 동그라미가 instance 이다.
그리고 매 프레임마다, 배열에 담긴 모든 Instance 의 step 함수를 호출하고, draw 함수를 호출한다.
그러나 개발의 편의를 위해서 (특히 instance 가 삭제될때를 위해서) 실제로는 draw을 먼저하고, step을 호출한다. 두 순서를 바꿔도 두 함수의 역할이 독립적이기 때문에 괜찮다.
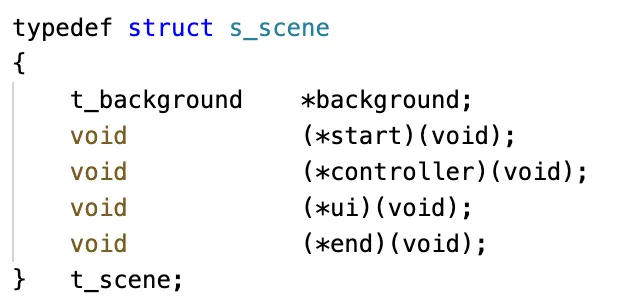
Scene
게임에 화면(뷰)이 하나밖에 없을때는 문제가 되지 않지만, 메인화면, 플레이화면, 랭킹 화면 등등 점점 뷰가 추가 되면서, Unity에서를 참고하여 게임을 Scene 으로 나눠서 처리하였다.
따라서 Scene 이 전환 될 때마다,
Scene 시작시 호출되어야할 start 함수와
Scene 끝날때 호출되어야할 end 함수를 정의하였다.
그리고 Scene 마다 매 프레임마다 호출되면서 오브젝트를 관리할 controller 함수 와 화면에 가장 위에 그려질 UI 를 출력하는 함수를 정하였다.
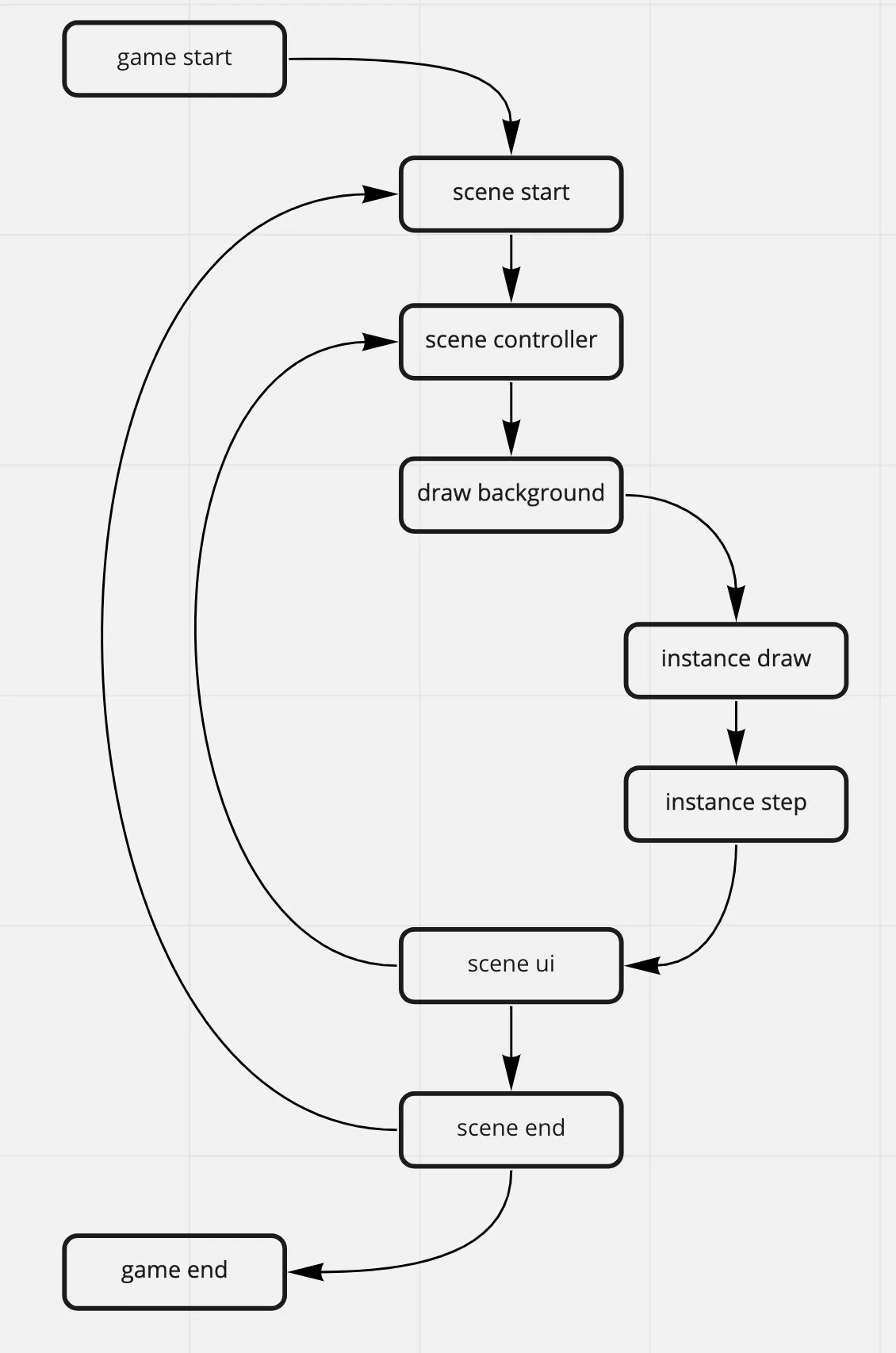
라이프 사이클
결론적으로 게임이 돌아가는데 있어서 가장 필수적인 부분은 완성이 되었다.
게임의 전체적인 라이프 사이클을 확인해보면, 다음과 같다.
이외에 필요에 따라서 background, font, map 등을 추가하였다.
또한 Unity 를 참고하여, 각 인스턴스별로 step 함수와 draw함수 안에서 다 처리하기 애매한것들은, script 라는 이름으로 함수를 나눠서 처리하였다.
싱글턴 패턴
마지막으로, 이렇게 완성된 엔진과 에셋들은, 한 구조체에 다 담아서 싱글턴으로 접근하여 사용하도록 구조를 잡았다.
수많은 함수들에서 수많은 에셋들에 접근해야하는데, 쉽게 접근하기 위해서 싱글턴 패턴을 적극활용하였다.
엔진이 처음부터 이렇게 구조가 다 잡혀있는건 아니였다.
게임을 만들면서 엔진도 수정하다보니 중간중간 리펙토링을 정말 많이 했다.
게임 엔진을 써보기만했지 실제로 구현해본적은 없어서 정말 많은 삽질을 하였다
특히 Scene 마다 메모리 관리에 많은 삽질을 하였다.
아직도 구조가 완벽하다고 생각되지 않는다
충돌 판정이나, map 파일과 관련해서 좀더 고치고 싶은 부분도 있고
script 나 헤더 파일등 리펙토링 하고싶은 부분도 있고
이것저것 추가하고 싶은 기능들이 많지만,
이제는 Unity 로 넘어갈때가 된거같다고 생각이 들어서 여기까지만 하는것으로 결정하였다.
3) mlx라이브러리와 삽질
solong 과제 특성상 mlx라이브러리를 사용해서 개발을 진행해야 한다. 하지만 이 mlx... 제공 하는 기능이 너무 적다...
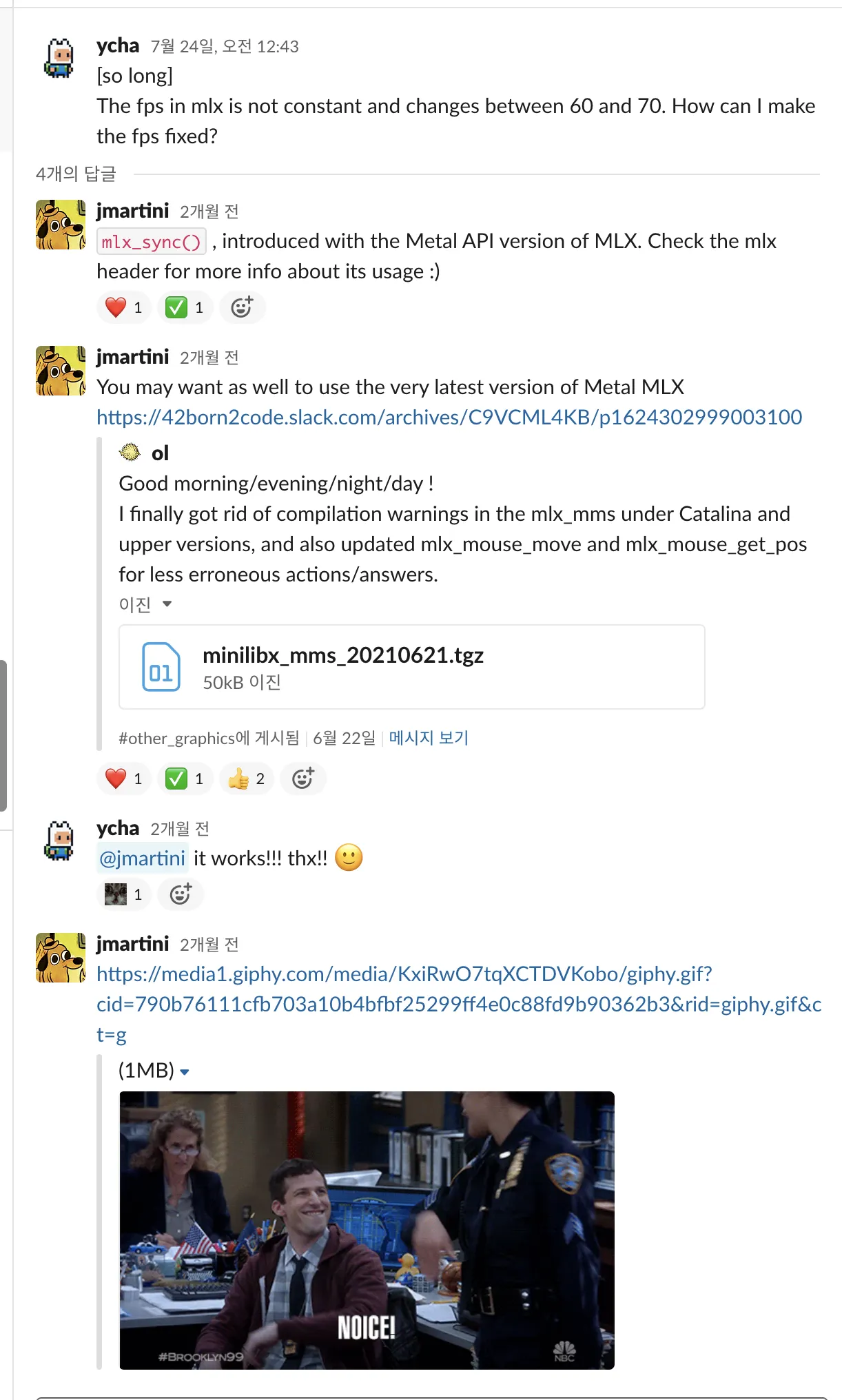
가장 큰 불편함은 게임을 화면에 띄우고 플레이를 하는데 초당 프레임이 너무 불규칙적으로 나온 것이였다. 프레임 고정을 하고 싶은데 아무리 mlx 헤더파일을 뜯어보아도 마땅한 함수가 보이지 않았다. 마지막 희망을 품고, mlx에 대한 정보를 얻을 수 있는 세계 42 슬랙에 해결 방법을 물어보았다.
엄청 친절한 카뎃이 빛의 속도로 해결 방법을 알려주었다..  바로 가장 최신 버전의 MLX를 사용하는 것..! mlx sync()함수를 활용해서 60 프레임 고정을 할 수 있었다.
바로 가장 최신 버전의 MLX를 사용하는 것..! mlx sync()함수를 활용해서 60 프레임 고정을 할 수 있었다.
Thank you jmartini!
mlx 삽질은 여기서 끝이 아니였는데....
처음에 작업할 때, mlx가 png 호환이 별로라는 풍문(?)을 듣고 무작정 XPM파일로 작업했었다.
그런데...!
XPM파일은 투명도 적용이 안된다.. 
작업한 파일만 거의 60개 이상.. 정말 멘탈이 터지는 줄 알았다.
하지만, 미리 일러스트로 작업한 png파일을 저장해 두었기 때문에 차근차근 다시 파일을 export하기 시작했다.
하지만 가장 큰 문제는 바로 이름을 하나하나 수정해야 한다는 것이였는데.....
4) PNG를 XPM으로, 다시 XPM을 PNG로
C언어로 게임을 만들다보니 불편한 점이기도 했지만,
이렇게 많은 에셋을 가지고 프로젝트를 진행한 것은 이번이 처음이었다.
그러다보니 파일 이름을 설정하는 것도 여간 귄찮은 일이 아니였다..
가장 힘들었던 것은 숫자 + 알파벳 에셋.. 
일러스트 파일로 작업하는데 대지 하나하나 이름을 따로 지정하는 것도 힘들었고,
가장 중요한 것은 사이즈를 다르게 export하는 것은 이름 별도 지정이 힘들다..
정말 조금이라도 자동화 하기 위해서 많은 시간을 투자했다..!
아래는 그 결과물이다!!
일러스트로 작업한 png파일을 열심히 xpm으로 변환하고, 이름을 바꾸고, 디렉토리에 맞게 넣어주는 작업을 수없이 반복하고...
이후 이렇게 열심히 작업한 파일을 다시 png파일로 바꾸는 매우 생산적인 작업(?)을 진행했다.
xpm파일에는 투명도 옵션이 없었기 때문이다
5) 비트연산 어디까지 할 수 있을까
새벽 세시, 정말 간단한 욕심 하나에서 부터 삽질이 시작되었다. 이 함수에서 if문을 없앨 수 있을까?
int scr_reverse_mv_signal(int signal)
{
if (signal == 4 || signal == 16)
return (signal / 2);
else
return (signal * 2);
}
Shell
복사
딱 하나의 분기라도 없애버리고 싶은게 개발자의 마음이랄까... 한명은 노트 붙잡고, 한명은 냉장고에 붙어있는 미니 칠판에 생각나는 모든 비트연산을 활용했다.
xor부터 시작해서 별에별 비트연산식들이 나왔다.
오랜 고민 끝에, 가장 심플한 비트연산 구문을 찾아내었다.
int scr_reverse_mv_signal(int signal)
{
return ((signal & 0b10100) >> 1 | (signal & 0b1010) << 1);
}
Shell
복사
이후 signal을 사용하는 거의 대부분의 함수에서 비트연산을 활용했다.
비트연산을 활용해서 프로그래밍을 하다보니, 수학적 지식도 많이 필요했고 두통도 자주 찾아왔다..
결과적으로, 스크립트 함수에서 분기를 많이 줄일 수 있었고,
매 프레임마다 랜더링되는 구조에서, 조금 더 효율적인 프로그래밍을 할 수 있었다.
→ 하지만 최근엔 컴퓨팅 파워가 강력해서 비트연산 보다는 가독성 좋은 코드가 좋다고 한다!!
한번 해본 것으로 만족 하고 앞으론 가독성 좋은 코드로!
6) makefile 예쁘게 만들어볼까?
.c 파일 뿐 만 아니라 프로젝트 내부의 makefile도 예쁘게 만들고 싶어졌다.
파일이 많아지니 디렉토리 구조도 복잡해지고, makefile도 너무 길어졌다. 긴 makefile을 가독성 좋게 만들고 오래 걸리는 컴파일 시간동안 make명령어 대신 loading spinner를 띄우고 싶었다.
아래 페이지에 우리가 공부한 모든 것을 두고 왔다.. 
7) 구조체 내부 변수 접근기
가끔 구조체에서 접근해야하는 변수가 많아 분기처리가 까다로울 때가 있다.
특히, 게임의 경우 특정한 시점에서 매우 다양한 상태들을 가질 수 있다.
그 시점마다, 특정한 구조체 변수에 접근했어야 했는데 모든 상황에 맞는 분기를 만들려니 대략 20개정도의 분기가 필요했다.
안그래도 노미네트때문에 고생하는데, 20개의 분기를 모두 적는 것은 도저히 용납할 수 없었다...
살기 위해서 새로운 해결책을 떠올렸다..
이전에 동적할당과 메모리에 대해서 공부할 때,
구조체도 결국 하나의 포인터이고, 배열처럼 구조체의 이름이 구조체의 시작 주소를 가리킨다는 것을 테스트 했던 적이 있었다.
그렇다면 구조체 내부의 변수들이 저장된 위치도 배열처럼
각 변수의 크기만큼 공간을 연속적으로 가지게 된다고 생각했다.
결론적으로 테스트는 성공했고 아래 페이지에 상세한 해결 과정을 남겨두었다
8) mlx 리눅스 포팅 도전..! by skyrich
mlx는 mac에서만 동작하다보니 윈도우 유저들은 so_long을 플레이 할 수가 없다 ㅜㅜ
대신에 리눅스에서 라도 돌아가게 하고싶어서 리눅스용 mlx 을 삽질 해보았다.
slack 을 잘 찾아보면 리눅스용 mlx버전이 있다
따라서 기존의 mlx를 리눅스용 mlx로 바꾸고 컴파일 하였는데, 리눅스용 mlx가 구버전이라 png가 호환되지 않았다...
그래서 기존의 mlx의 png 부분 코드만 따로 빼서 리눅스용 mlx로 이식작업을 하였다.
mlx 버전이 바뀌면서 구조체들도 많이 바꼈고, 특히 기존의 mlx는 swift로 구현되어있지만 리눅스는 opengl 로 구현되어있어서 호환되지 않는 부분들이 정말 많았다.
그래도 결국 지하 2층 깊이로 엄청난 삽질을 통해서 png 부분 이식작업에 성공했고 TENET 을 리눅스에서 돌려볼수있었다!
하지만 실패
png는 이식에 성공했지만, 여전히 문제가 있었다. 바로 mlx sync 가 안됐던것..
mlx sync 가 안되자, fps가 3000까지 올라가버려서 게임을 원할하게 진행 할 수 없었다.
따라서 리눅스용 mlx로 포딩하는건 실패로 끝났다..
9) 첫번째 베타 테스트
드디어 완성된 결과물로 첫 베타 테스트를 진행했다.
슬렉에서 모집을 했는데 생각보다 많은 사람들이 베타 테스트에 참여해 주었다.
우선 참여자들에게 게임링크를 나눠주고 이후 설문조사를 통해 피드백을 전달 받았다.
피드백을 분석하면서, 왜 베타 테스트가 중요하고 피드백이 필요한지 많은 깨달음을 얻었다.
개발하면서 놓쳤던 것들과 사소한 버그들, 그리고 처음 플레이 해보는 사람의 생각 등 많은 것들을 알 수 있는 좋은 기회였다.
이렇게 1차 베타 테스트에서 받은 많은 피드백을 토대로 게임을 수정했고, 2차 베타 테스트를 진행하였다.
피드백에 대한 상세한 내용은  TENET 게임 피드백 (by Cadet) 에 모두 적혀있다.
TENET 게임 피드백 (by Cadet) 에 모두 적혀있다.
 TENET 게임 피드백 (by Cadet) 에 모두 적혀있다.
TENET 게임 피드백 (by Cadet) 에 모두 적혀있다. 10) 두번째 베타 테스트
첫번째 베타 테스트를 진행하면서 아쉬웠던 점이 "유저들이 어떻게 플레이하는지 우리가 모른다"는 것이였다. 그래서 두번째 베타테스트는 라이브로 진행하기로 하였다.
4명정도의 라이브 베타테스터를 받아서 실시간으로 게임 플레이를 보면서 피드백을 공유했다. 우선 가장 좋았던 점은 실제 유저의 플레이 장면을 볼 수 있어서 피드백에 대한 이해도가 높아졌다.
2차 베타 테스트에서의 피드백으로 치명적인 버그들에 대한 수정들을 진행하고, 다른 좋은 피드백들은 이후 유니티 작업에서 적용하기로 하였다.
C언어로 작업했을 때, 효율이 나오지 않는 부분에 대한 피드백이 많았기 때문이다.
11) 레벨 디자인 고민
레벨 디자인은 가장 시간을 많이 들인 부분 중 하나이다. 우리의 게임성을 플레이어에게 보여줄 수 있는 유일한 수단이면서, 우리가 생각한 로직과 루트를 실체화 시키는 과정이기 때문이다.
베타테스트를 2번 진행하면서 가장 많이 들었던 피드백이 "게임이 너무 어렵다" 였다.
하지만 우리가 원했던 방향이 도전의식을 자극하는 어려운 퍼즐게임 이여서 피드백을 어떤 것까지 받아서 적용해야 하는지 고민이었다.
결국 기존의 레벨은 살리고, 튜토리얼 레벨을 추가하는 방향으로 결정하였다.
튜토리얼 맵은 아래의 기준을 따라 제작되었다.
•
기본 조작법(이동)
•
골드를 먹어야 탈출이 가능
•
인버터에 대한 이해(인버터가 되면 시간이 역으로 재생된다)
•
박스 오브젝트에 대한 이해 (공격키로 제거 가능)
•
좀비 오브젝트에 대한 이해 (공격키로 제거 가능)
•
역재생 시점에서의 행동이 순행 플래이어에 미치는 영향
5개 정도의 튜토리얼 레벨이 추가되었다.
그리고 난이도에 대해서는 로직을 바꾸는 것이 아니라 시각적인 유도 장치를 만들기로 하였다.
오브젝트 유도장치
•
기존의 오브젝트들
•
시각적 유도가 들어있지 않음
•
오브젝트들이 두가지 테두리 색을 가짐
•
플레이어의 색깔과 동일한 오브젝트들과 상호작용 가능
시야 처리와 속도 제어
캐릭터가 인버팅 되는 시점에 시야가 바뀌는 것을 보여주면서,
플레이어가 조종해야하는 캐릭터를 직관적으로 알려줄 수 있도록 수정하였다.
12) 마지막 피드백 && 평가
두분의 멘토님들에게 게임성에 대한 피드백과 개발에 대한 배움을 받고 solong 프로젝트는 마무리 하기로 하였다. (물론 unity작업이 남아있지만!)
13) 끝나지 않은 고민들
C로 도전한 게임 개발기가 마무리 되었지만,
우리는 Unity로 리팩토링을 해서 정식으로 게임을 출시하려는 목표를 가지고 있다.
그래서 지속적으로 게임성에 관한 고민들이 항상 생기곤 한다.
가장 먼저 들었던 고민은 게임의 컨셉에 관한 고민이었다.
su : 사람들이 이걸 플레이 하면서 타임어택을 하려고 할까?
skyrich : 전혀 안할 것 같은데? 깨는게 목표일듯.. 그리고 랭크 상위에 올라가려고 0 데스를 목표로 하지 빠른 시간에 클리어 하는 건 신경쓰지 않을 것 같은데
su : ㅜㅜ 게임 컨셉은 타임어택 퍼즐 게임인데.. 아쉬운뎅
skyrich : Unity로 하면 괜찮아지겠지
컴포넌트들에 대한 고민도 지속적으로 하게 되었다.
su : 나중에 골드는 빼는거지? so_long 평가항목때문에 넣은 것들
skyrich : so_long 때문에 넣은 컨셉은 다 빼야지
su : Unity에서는 역행 박스는 무조건 있어야 할 것 같은데...